
【2026年版】SEOとは?初心者向けに具体例や事例を紹介
SEO対策
最終更新日:2026.02.05
更新日:2026.01.20

SEO対策はwebマーケティングの基本的な施策の1つです。SEOとは「Search Engine Optimization」の略で、GoogleやYahooなどの検索エンジンにおいて、特定のキーワードの検索時にいかに検索結果の上位に表示させるかという対策のことです。
今回はSEO対策の中で基本ともいえる、内部対策に限定してチェックポイントをご説明していきます。SEOの内部対策におけるポイントそれぞれについて、具体的にチェックすべき項目ごとに説明していきます。
※編集部注:この記事は、2017年3月に公開された記事を加筆・修正したものです。
SEO対策にお困りではありませんか?
SEO対策で成果を出すには、実績のある支援会社を選ぶことが大前提。PLAN-Bは、SEO事業歴18年・SEOコンサルティングサービス継続率95.3%※の実績があるSEO対策を支援する会社です。
※弊社「SEOコンサルティングサービス」を1ヶ月を超える契約期間でご契約のお客様が対象
※集計期間(2024/01~2024/12)中に月額最大金額を20万円以上でご契約のお客様(当社お客様の87%は月額最大金額が20万円以上)が対象
SEO対策で行う施策を大別すると、内部要素(Webサイト自体に関連するもの)と、外部要素(外部サイトからの評価に関連するもの)に分けて考えることができます。このうち、前者を総括して「内部対策」または「内部SEO対策」といいます。
SEOにおける内部対策とは、Webサイトやページを正確かつ早くクロールしてもらい、正しく評価をしてもらうためにWebサイト内部でおこなう施策のことです。サイト構造の設計やタグの設定などを始め、数多くの施策がありますが、どれもサイトの基礎をつくるものとなります。
SEO対策における内部対策は減点されないための施策であるということを覚えておいてください。
SEOにおいて内部対策がなぜ重要なのでしょうか。結論から言えば、検索エンジンで上位表示されるにはまずは評価の土台に乗る必要があるからです。
検索エンジンの仕組みを考えると、上位表示するためにはまず
が先決です。
内部対策が不十分だった場合、良いコンテンツを作成してもクローラーが巡回してこなかったり、巡回してきたとしても適切にサイト内容を理解してもらえずGoogleなど検索エンジンには評価されません。そもそも正しく評価されるための土俵に立つという点で、内部対策はとても重要な役割をもっています。
内部対策を細かく分けると、テクニカルSEOと呼ばれるWebサイトの技術的要素を最適化する施策とコンテンツSEOと呼ばれるコンテンツを発信する施策があります。「サイト内部の施策」という大きなグループで見れば同じですが、施策の進め方や考え方が異なるため、分けて考えるケースが多いです。
この記事でも、それぞれを分けて解説します。
テクニカルSEOとは、サイト内部の技術的な改善をする施策のことです。(内部対策=テクニカルSEOと捉える人もいます)
非エンジニアの方にはやや難しい内容もありますので、実際に施策を実行するときは、担当エンジニアの方と一緒に進めることをおすすめします。
この項目で紹介しているテクニカルSEOの施策一覧
| 目的 | 代表的な テクニカルSEO施策 | 重要度 |
| マイナス要因の削除 | 1.常時SSL化(HTTPS)対応 | ★★★★★ |
|---|---|---|
| ユーザビリティを高める | 2.モバイル対応のWebサイトにする | ★★★★★ |
| 3.サイト表示スピードを改善する | ★★★☆☆ | |
| 4.エラーへの対処+オリジナルエラーページを設置する | ★★★☆☆ | |
| 5.ページネーションを数字で表す | ★★☆☆☆ | |
| クローラーの巡回を促す | 6.XMLサイトマップを設置する | ★★★★☆ |
| 7.内部リンクを最適化する | ★★★★☆ | |
| 8.ディレクトリ階層(リンク構造)を浅くする | ★★★★☆ | |
| 9.パンくずリストを適切に設置する | ★★★★☆ | |
| 10.robot.txtを使用してクロールを制御する | ★★★★☆ | |
| 11.構造化データマークアップを行う | ★★★☆☆ | |
| 適切なインデックスを促す | 12.画像にaltタグを設定する | ★★★☆☆ |
| 13.重複コンテンツの解消 | ★★★★☆ | |
| 14.noindexタグの使用 | ★★★★☆ |
HTTPSとは、「Hypertext Transfer Protocol Secure」の略で、HTTP通信をSecure(安全に)行うために、Webサイトとユーザー間のデータ通信を暗号化する技術です。
HTTPS化されているページは、URLが「http://」ではなく「https://」で始まり、非対応のページはブラウザによって警告が表示されます。
ECサイトでのショッピングなどが主流になってきた中で、名前や住所、生年月日、クレジットカード情報も、HTTPS化されていないと通信の際に第三者によるデータ改ざんや盗聴などの問題が起こる可能性があります。この脆弱性の問題を防ぐために考えられたのが、HTTPSです。万が一情報の盗聴があったとしても暗号化されているため、容易に判別できなくなっています。
Googleはセキュリティを最優先事項とし、「SSL化はSEOにおけるランキング要因である」と発表しています。
暗号化された安全な接続をサイトで使用していることを検索のランキング アルゴリズムのシグナルとして考慮するテストを実施してきました。このテストで十分な結果が得られたため、Google はランキング シグナルとして HTTPS を使用することにしました。
SSL化は、SEO対策を行う上で必須項目ですので、まだ対応がお済みでなければ、以下の記事を参考にSSL化を進めてください。
関連記事:SSL化とは?対応方法について
スマートフォンやタブレットの普及に伴って、モバイル対応した「モバイルフレンドリー」なWebサイトはもはや必須となっています。
事実、Googleも2015年に、「モバイルフレンドリーであるかどうかをSEO評価の一つにする*(モバイルフレンドリーアップデート)」と公言しました。これは、モバイルフレンドリーなWebサイトの掲載順位が、そうではないサイトよりも引き上げられる可能性があることを意味します。(*モバイル端末での検索順位のみに影響します)
モバイル対応の注意点としては、自サイトにアクセスしてくるユーザーの端末・環境に合わせたコンテンツ・Webサイトを作るということです。つまり、モバイルだけでなく、ユーザーがどんな端末で見たときにも、自社のサイトが見やすい・使いやすい仕様になっている状態を目指す必要があります。
最近では、2021年3月末にすべてのサイトが「モバイルファーストインデックス(MFI)」に移行されたことにより、よりモバイルファーストなサイトであるかが評価されるようになってきました。
モバイルファーストを実現するにはまず、自社サイトを訪れるユーザーが何を求めているのかを検証する必要があります。自分たちのサイトは、PCの方が使い勝手が良いのか、スマホやタブレットの方が使い勝手が良いのか、実際にユーザーはどの端末で自社サイトを利用することが多いのか、2回、3回とサイトを訪れるユーザーは何を求めてサイト内を遷移しているのか、などの情報を検証します。
そのうえで、サイトをレスポンシブ対応するだけで済むのであれば、モバイルファーストされたサイトということになります。
関連記事:モバイルフレンドリー(スマホ最適化)とは?SEOへの影響や対応方法を解説
サイトが表示されるスピードは適切でしょうか。検索結果の上位に表示されるためには、小さな要因として考えられている表示スピードですが、速度の向上はユーザーの立場やサーバーの運用を考えるととても重要な要素になってきます。
2018年1月には「スピードアップデート」として表示速度が評価にくみこまれるだけでなく、2021年には「Core Web Vitals」というサイトの表示スピードに関わる指標がランキング要因に組み込まれることが発表されました。そのため、順位向上という観点でもサイトの表示速度を見直すことは重要です。
また、表示スピードが3秒以上かかると離脱率が40%上がるという情報もあるほど、表示スピードはコンバージョン率にも直結してきます。最近ではサイト速度を計測するwebサービスも多数存在します。サイトを作り込んだ後、極端に表示スピードが遅すぎないか、必ず確認するようにしましょう。

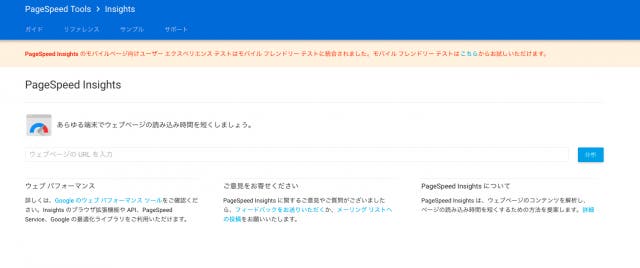
こちらも、モバイルフレンドリー テストツール同様に、PageSpeed InsightsというGoogle DevelopersのツールにURLを入れることでご自身のサイトの状況をご確認いただけます。詳しいPageSpeedInsgihtの詳しい使い方はこちらの記事をご覧ください。
サイトの表示速度がどのようにランキングやクリックに影響するのか?以下記事で事例も踏まえてご紹介します。
・直帰率とは?改善すべきページと改善方法について解説します!
・事例で見る|WEBサイトページ表示速度改善方法とその結果
表示速度の計測ツールや速度とSEOの関係については以下の記事をご覧ください。
・Speed Scorecardの使い方|自社サイトの表示速度を競合と比較
・Impact Calculatorの使用方法|サイト速度による収益への影響を確認

エラーページには、403,404,500など様々な種類があります。エラーそれぞれの意味をご存知でしょうか?
404エラーなどの場合は、状況に応じてリダイレクトの設定など対処を行う必要があります。
また、エラーページに訪れたユーザーに対して、デフォルトのNot Foundのみが表示されたページを出すと、別サイトへ移動してしまう可能性が高いです。そこでサイトの離脱を最小限に抑えるために、オリジナルのエラーページを作ることにより、グローバルナビや別コンテンツの情報への導線をつくりましょう。
サイトによっては工夫を凝らしたエラーページが設置されています。それらのオリジナル404エラーページの事例を参考にしながら、ユーザーの導線を設計しましょう。
404エラーなどに関する記事は以下からご覧ください。
・403、404、500、etc…|クロールエラー別修正方法
・404エラーとは?|原因と解決方法から効果的な404エラーページの作り方までご紹介
・SEO必須!サイトリニューアル時に注意しておくべきリダイレクト設定
ページネーションとは日本語で『ページ送り』『ページ割り』と呼ばれる機能のことで、内容量が多いコンテンツを分割して表示するときに使用されます。
記事が分割されてページがわかれてしまう場合は、ページネーションタグを設置することで、分割された記事を一つのコンテンツとしてインデックスさせることができます。ユーザーにも検索したときに1ページ目から流入できるようになるので、サイトのインデックスという点と、ユーザビリティという点で、必ずページネーションタグは設置すべきです。
また← →などのように矢印ではなく、1,2,3,4のようにページを数字で表すことでよりクローラーもユーザーも遷移をしやすくなります。
ページネーションタグについて詳しく知りたい方はこちらの記事もご覧ください!
・【初心者必見】ページネーションとは?SEO対策のある設置方法ご紹介!
サイトマップはなぜ必要なのかご存知ですか?
ユーザビリティの向上のためのサイトマップもありますが、このXMLサイトマップに関しては、クローラビリティの向上のためのサイトマップです。
これがあるかないかではクローラーの回遊のしやすさが変わってくるため必ず設置することをおすすめします。
XMLサイトマップの設置方法に関しては以下の記事をご覧ください。
・XMLサイトマップ(sitemap.xml)の作成方法は?注意点や便利ツールまとめ
・robots.txtとは|クローラー制御・XMLサイトマップの場所指定の方法
メディア内の関連のある記事にはお互いの記事にリンクを貼りますよね。その内部リンクに関してもSEO的に必要なものなのかわからない方や、どのようにやればいいのかわからない方もいると思います。
内部リンクがあることによってクローラーがサイト内を回遊しやすくなり、正当な評価がされやすくなるという利点があります。対ユーザーという観点では、ユーザーの回遊率を高めることが可能です。
内部リンクを最適化するポイントとしては、
など様々なポイントがあります。その他の対策のポイントに関しては、検索順位を上げるための内部リンク設置方法をご覧ください。

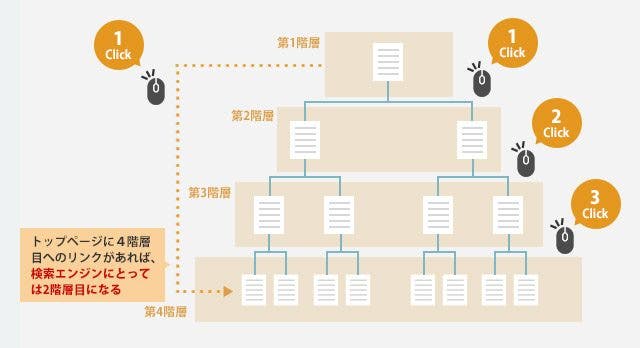
サイトを表示する際には、このディレクトリ階層を指定することによってコンテンツを表示します。
一番上にある階層をルートディレクトリと呼び、ルートディレクトリより下にある階層をサブディレクトリと呼びます。このディレクトリ階層が必要以上に深くなっていることはないでしょうか。
小規模のサイトであれば、階層が深くなりすぎる様な状況は少ないですが、大規模なサイトは気をつけていないといつの間にかディレクトリの階層が深くなってしまいがちです。
URLの長さや階層の深さは検索結果に影響しないと言われていますが、あまりにも階層が深いと、検索エンジンに重要なページと判断してもらえない、もしくはクローラーがページを見つけるのに時間がかかり、最悪の場合クロール漏れという事態もあり得ます。
http://seo.com/marketing/grp1/pg10/hardseo/check/engineer/.. ..(ダミーURL)
例えば上記のURLのように7階層以上まで存在するURLの場合、必要のない階層が複数存在するのであれば、もっと簡略化した階層にするなど、ディレクトリ階層の見直しをすることも必要になってきます。
昨今のSEOでは、ディレクトリの階層が深くても、ユーザーが迷わずにTOPから回遊できるリンク構造になっていれば問題ないともされていますが、無駄なディレクトリが存在しているよりは、ユーザーにとって不要なディレクトリは存在していないほうがユーザーファーストであると考えられます。
Webサイトにおいて、理想は3クリック以内でページに到着できることといわれています。ディレクトリ構造とクリック階層を考慮した上で、クローラビリティの観点からもSEO評価の向上につながります。出来うる限りシンプルな階層設計を目指しましょう。
サイト内の構造を改善するための方法内容は以下の記事からご覧ください。
・SEO対策のためのディレクトリ構造構築マニュアル【業種別具体例アリ】
パンくずリストとは、このページにも設定されているように、サイトの階層において今どこにいるのかを示したものです。ひとつ前に説明したディレクトリ構造を示すのにも役立ちますし、ユーザビリティという観点からも設置しておきたい要素です。
パンくずリストを設置するには、サイトをきちんと階層構造として整理しておく必要があります。
関連記事:パンくずリストとは?SEO対策として設置すべき理由と効果的な設置方法
robots.txtとは、収集されたくないコンテンツをクロールされないように制御するファイルです。
これにより検索エンジンのクローラー(=ロボット)に自サイトにとって重要なコンテンツを中心にクロールさせることができます。つまり、クロールさせる中でも優先順位をつけさせることができるのです。
サイトの中心となるようなページからインデックスしていくように設定することで、会員限定のコンテンツやショッピングカート、またシステム的にやむを得ず自動で生成されてしまう重複ページなどクロールさせる必要がないページのクロールを制限させることができます。
実際の設定方法など、詳しいことはこちらの記事を参考にしてみてください!
・robots.txtとは|クローラー制御・XMLサイトマップの場所指定の方法
構造化マークアップは、ユーザー以外のクローラーにサイトのテキスト情報をより詳細に伝えることで、ページ内の情報をより正確に把握してもらうことをいいます。クローラーに対してここは「会社名を記載している」「ここは著者が記載している」という情報を正確に伝えることができます。
また構造化マークアップを行うことで、検索結果に特別な表示が行える、リッチスニペット化を行うことができます。これによりクリック率が向上するなどの利点もあります。
正しくクローラーに読み取ってもらうため、よりユーザーに検索結果画面でページの内容を伝えるために構造化マークアップを行いましょう。
実際に構造化マークアップを設置する方法についてはこちらをご覧ください!
【マウスのみでできる】Google「構造化データマークアップ支援ツール」の使い方
ページ内の画像は設置して終わりにしていませんか。そのままだとGoogleから正しい評価を得られない可能性があります。
なぜかというとGoogleのクローラーは画像の内容を完全に読み取ることができないからです。そのためaltタグを設定することで、画像の内容を文章でGoogleに教える必要があります。

実際のaltタグ設定方法に関して詳しく知りたい方は以下の記事をご覧ください。
・SEOにも有効?altタグの設定方法と注意点とは
同じような内容の記事があり、それがGoogleから重複コンテンツとして判断されてしまうと、重複している記事は悪い評価を受けてしまう可能性があります。そのためメディア運営者の方は重複コンテンツになりそうな記事に関しては削除したり、統合したりするなどの対策をおこなう必要があります。
canonical(カノニカル)タグとは、重複するページが存在する場合、どのURLが1番重要であるかを検索エンジンに対して指定するHTMLタグのことです。例えば1つのサイトでも各種のURLが存在してしまうことがあると思います。
URLはすべて違いますが、表示されるコンテンツは一緒です。そうなると、重複したコンテンツが多数存在されるとみなされ、SEO対策の観点から見ると好ましくない状態です。コピーコンテンツとして見られてしまったり、またせっかくの被リンクが分散してしまうことになってしまうからです。
このような事態を回避するために使用するのがcanonicalタグです。head要素の中にcanonicalタグで、正規ページとなるURLを指定します。このことを「URL正規化」と呼びます。
URL正規化をすることで重複ページがあっても、検索エンジンが正規ページをインデックスし、検索結果にも反映してくれることになります。
ところが、なんでもcanonicalタグを付ければ良いということではありません。
上記4点に気をつけ正規URL化をし、検索エンジンに正しい判断をしてもらいましょう。
canonicalタグについてもっと詳しく知りたい方は以下の記事をご覧ください。
・canonicalタグとは?知らないと危険|SEO対策に必須な設定方法
noindexタグとは、そのページがインデックスされないようにブロックするタグのことです。
質の低い記事がWebサイト内に大量にあると、Googleからの評価が下がってしまう可能性があります。そのようことがないように、noindexタグを設置することで、回遊してしまうことを防ぐ必要があるのです。
また、低品質なサイト以外にもインデックスさせる必要がないページ(例えば、資料のダウンロードページやサイト内検索の結果ページ等)をnoindexにすれば、効率よくクローラーに巡回してもらうことにも繋がります。
noindexタグの設定をする必要があると思った方は以下の記事をご覧ください。
・noindexタグとは|インデックス最適化でWEBサイトの評価を上げる方法
💡インデックス状況を確認するには
最初にご紹介した通り、インデックスとは、クローラーが各ページを回ってつけた評価をデータベースに登録することを言います。投稿したばかりの記事などにたまにありがちなインデックスできていないという事態は、検索結果に表示されないということなので、オーガニック検索からは全くユーザーが見にこないということになります。
これはかなりの機会ロスになるためインデックスを必ずされている状況にしなくてはいけません。
そこでGoogleサーチコンソールのインデックスカバレッジという機能をご存知ですか?この機能を使うことにより、インデックスができているかどうかの状況の確認や、されていない場合にはインデックスするように申請することができます。
インデックスカバレッジの見方についてはこちらの記事でご紹介をしています。
続いて、内部対策の中のコンテンツSEOの施策を見ていきましょう。
コンテンツSEOとは、ユーザーのニーズを満たしたコンテンツを定期的に公開して検索結果の上位表示を目指すマーケティング手法です。
テクニカルSEOと比較すると難しい知識は不要で、非エンジニアの方でも取り組みやすい施策です。ここでは基本となる、「コンテンツ品質の向上」「マークアップ」の2点に絞って解説します。
検索エンジンでは、ユーザーにとって価値のある情報が上位表示されます。つまり、まずはコンテンツの品質を向上させることが大切です。
コンテンツの品質を向上させるためには、
が重要です。E-E-A-Tの中でも、特に「信頼性」は重要な要素ですので、情報の出典や参考文献を明示することで、読者が安心して読めるコンテンツを目指しましょう。
関連記事:E-E-A-Tとは?Googleが高く評価する記事の作成方法をご紹介
また、前提として、想定読者がわかりやすい表現になっているか、図表を活用することも効果的です。読者が情報を理解しやすいように工夫して、コンテンツの質を高めましょう。
検索エンジンは人間と同じように、ここがタイトルで、コンテンツの中身はこうで…と判断することができません。そのために、コンテンツを作成するときに「ここはタイトルです」「ここが見出しです」というように、サイトを構成する要素にHTMLを使って意味付けを行っていく必要があります。これを、マークアップいいます。
マークアップを適切に行えば、検索エンジンがコンテンツの中身を素早く正確に情報収集できるようになるため、検索結果の上位に表示されるために欠かせない施策の1つです。
以下に、コンテンツ作成における代表的なマークアップ例を挙げています。もし自サイト内で設定ができていなければ、すぐに対応しましょう。
タイトルタグ(<title>)とは、検索エンジンに対してWebページのタイトルや題名を伝えるためのタグです。タイトルタグで設定したテキストは基本的に検索結果のタイトルとして表示*され、ユーザーがクリックするかを決める重要な要素になります。
(*設定したテキストが長すぎる・記事内容とマッチしないなどの理由で、Googleに書き換えられることもあります。)
WordPressなどのCSSを利用している場合、投稿画面の「タイトル」に該当するところにテキストを入力すれば、自動的に<title>タグが設定されます。
メタディスクリプション(meta description)とは、検索結果に表示されるタイトルの下部に表示されているページの説明文章を指します。タイトルの下の文字の小さな部分の説明になるので、あまり重要視せずにいる方も多いのではないでしょうか。
しかし、このmeta descriptionは思っているよりもユーザーにとっては重要な要素です。実際にmeta discriptionタグはユーザーのクリック率に影響があるといわれています。
何を意識しながら説明文を記述すればいいのかは以下の記事からご覧ください。
・meta description(メタディスクリプション)とは|SEO対策に有効な文字数や書き方、設定方法のすべて
見出しタグは、コンテンの階層構造を示すために有効なタグです。きちんと整理されていないとユーザーにとってわかりにくいコンテンツとなり、SEO的にあまりいい評価を得られない可能性があります。
「見出しタグにはキーワードを含める」といった施策を聞いたことがあるかもしれませんが、この考え方はやや注意が必要です。SEOの本質に沿って考えるならば、「ユーザーにとって必要な情報を考えた結果、結果として見出しにキーワードが含まれている」状態が理想といえます。
「キーワードを含めればいい」というわけではないので、勘違いしないようにしましょう。
見出しタグのルールに関してもっと詳しく知りたい方は以下の記事をご覧ください。
・見出しタグ(hタグ)のSEOを意識した適切な使い方・設置方法とは?
隠しテキスト・隠しリンクとは、ユーザーには見えないようになっているテキストやリンクのことです。例えば白の背景に白の文字でリンクを設置するなどの方法があります。
過去、このようにクローラーに向けた不正な対策を行い、検索順位を操作しようとする手法がありましたが、現在はアルゴリズムの精度が高く、このような悪質な方法はペナルティの対象になってしまいます。正規のSEO対策ではないのでやらないようにしましょう。
やっているつもりでなくても、隠しテキスト・隠しリンクとして受け取られてしまうこともあるようなので、以下の記事で隠しテキスト・隠しリンクについてしっかりと学んでおきましょう。
関連記事:【ペナルティ注意】隠しテキストや隠しリンクとは|発生ケース別に紹介
「クローキング」とは、クローラーとユーザーそれぞれに見せるページを別々のものを用意することで、検索順位を操作するというものです。このクローキングは今ではGoogleからのペナルティに当たるのでしてはいけません。
クローキングに関してもっと詳しく知りたい方は以下の記事をご覧ください。
・あなたのメディア、実は不正SEO「クローキング」になっていませんか?
これまで、Webサイトの内容をAIに正しく理解してもらうためには構造化データの整備が重要だと言われてきたものの、Googleなどがその有効性を明確に示したことはありませんでした。
そんな中、Microsoft Bingが「構造化データを整備することで、AIがコンテンツを正確に理解しやすくなる」と明言しました。
Structured content, like schema-marked product pages, FAQs, and comparison tables, helps AI systems interpret and summarize your content more effectively.This increases the chances of your being cited, clicked, and engaged with in multi-source answers.
【日本語訳】
スキーママークされた製品ページ、FAQ、比較表などの構造化コンテンツは、AIシステムがコンテンツの内容をより正確に解釈し、要約するのに役立ちます。その結果、AIによる回答や複数ソースをもとにした要約の中で、コンテンツが引用され、クリックされ、エンゲージメントされる可能性が高まります。
引用:How AI Search Is Changing the Way Conversions are Measured
構造化データは、AI検索においてコンテンツが正しく理解されるための基盤になりつつあります。Webページの内容がAIに正しく伝わることで、AI回答内で引用されやすくなります。
まだ構造化データを整備していない場合は、早めに整備を進めましょう。
昨今、「AIで調べたい内容の全体像をすぐに把握できるので、SEO記事には独自性のある内容を記載するべきだ」という意見をよく耳にします。とはいえ、単に他社と異なる内容を入れればいいというわけではありません。
たしかにSEO記事のような、検索ニーズに沿って網羅的に情報をまとめるタイプのコンテンツは、AIの回答に取って代わられる可能性が高いです。
こうした流れの中で評価されやすいのは、以下のような自社でなければ提供できない情報を含んだコンテンツです。
ただ他社と違う情報を並べるだけではなく、なぜそう言えるのか、どのような経験や根拠に基づいているのかまで示すとよいでしょう。
AIが一般的な情報整理を担うようになったからこそ、コンテンツの価値は表面的な違いではなく、中身の信頼性や厚みによって判断されます。今後は、自らの立場や経験からしか書けない内容を発信することが、より重要だといえます。
関連記事:E-E-A-Tとは?Googleが高く評価する記事の作成方法をご紹介
今後も多数のIoTデバイスが増えていくと予想され、これらの端末にサイトやコンテンツを対応していかなければなりません。いくら高品質のコンテンツが準備されていても、このような対策を取っていなければユーザーに見てもらう機会を失ってしまいます。
優良なコンテンツを活かすためにも、エンジニアの皆様にはぜひこのチェックポイントを利用してサイト構成を見直してみていただければと思います。また、上記チェックポイントを弊社でチェック代行もいたしております。リソースやノウハウにご不安がある場合はぜひご相談ください。
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!