
展示会でリード獲得を目指すためのガイドブック|リード獲得後の動きも解説!
マーケティング
最終更新日:2024.03.07
更新日:2025.02.25

皆さんはコンテンツを作成する際に、SEOを意識して見出しタグを設置できていますか。
「見出しタグはいつも漫然と付けている…」
「キーワードはどのくらい含めるのが適切なの…?」
などお悩みの方も多いかと思い、今回は見出しタグのSEOへの効果とはいかなるものなのか、設置時のルールと注意点を踏まえてお伝えしていきます。
また、こちらの資料でコンテンツの品質をチェックすることができます!SEOで求められる高い品質のコンテンツの作成にお役立てください。

見出しタグとは、ページのコンテンツにおいて見出しを定義するためのタグを指します。hタグ(エイチタグ)と呼ばれることも多いです。この見出しタグにはh1タグからh6タグまで階層があり、大きな数字ほど小さな見出しを意味します。
そもそも見出しとは、新聞や雑誌にあるように記事内容を一見してわかるようにまとめたもので、それを見るだけで内容をざっくりと理解できるようなものです。見出しタグを設定することで、ユーザーはそのページの内容や階層構造を理解しやすくなります。
例)見出しタグの設定例
<h1>見出しタグ(hタグ)のSEOを意識した適切な使い方・設置方法とは?</h1>
<h2>見出しタグとは</h2>
<h3>見出しタグのSEO効果</h3>
<h2>見出しタグの基本ルール</h2>
<h3>h1タグは1ページに1つまで</h3>
<h3>階層構造を意識する</h3>
<h3>h5以下はなるべく使わない</h3>
.
.
.
見出しタグはHTMLタグの一種ですが、WordpressなどのCMSでは既に実装されているケースが多いです。そのため、HTMLがよくわからないという方でも簡単に使えるので、安心して読み進めていただければと思います。
SEOにおいて見出しタグの存在がどれほど順位に影響があるかは定かではありません。また、見出しタグをきっちり順番通りに使ったとしても、順位が劇的に上がる可能性は低いと思われます。
Web担当者の中には、h1タグにキーワードを含めるべきか否か悩んでいる方も多いと思いますが、私達としてはキーワードの有無は順位への直接的な影響はほとんどないと考えています。
しかし、コンテンツ内容によってはキーワードを含めたh1タグのほうが、ユーザーのコンテンツ理解を深め、コンテンツを更に読みたいと思わせることができることもあります。結果として、クリック率が高まり、SEOで評価が高まるといった間接的な影響はあるかもしれません。
このように順位が上がるか否かではなく、ユーザビリティを考慮して、キーワードの有無を判断することが大切です。
見出しタグ設置において、厳格な設置ルールは存在しません。そのためページごとに適切な設置の形を判断することが重要になってきます。以下では見出しタグを設置するために把握しておきたい事項を整理しています。
h1タグはページ全体の主題を表すタグです。そのため、1ページにつき1つまでと覚えておきましょう。h1はタイトルと同じものでも問題ありません。
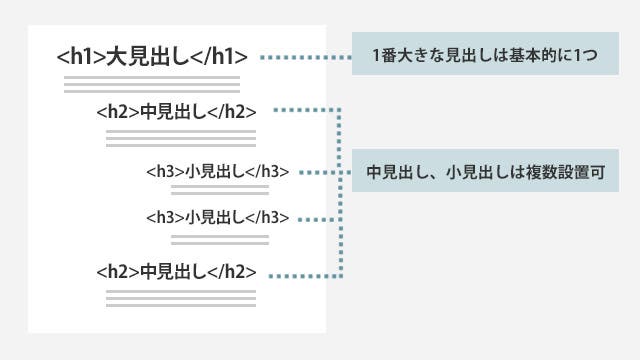
h2→h3→h4のように、論理的な階層構造で記述します。例えば、h3→h2→h4のような設定は避けましょう。
稀に「h2よりもh4の方がいいからh4を使おう」というようにデザインを優先して、階層構造を無視した見出しを設定してしまうケースも見受けられます。気持ちはわかるのですが、あくまでも見出しタグは見出しのためにあるものなので強調したいなどの装飾目的で使うこともやめましょう。
見出しタグは目次に活用されるケースも多く、ユーザーの理解を助けるためにも階層構造を意識すべきです。そのように見出しタグを使用して、ユーザビリティが低くなれば、評価が落ちてしまう可能性があります。
階層構造の例
<h1>季節のおすすめフルーツ</h1>
<h2>夏におすすめのフルーツ</h2>
<h3>スイカ</h3>
<h3>マンゴー</h3>
<h2>冬におすすめのフルーツ</h2>
<h3>いちご</h3>
<h3>みかん</h3>
.
.
.
コンテンツ作成のときは、なるべくh2~h4で構成することをおすすめします。それよりも見出しの階層が深くなると、ユーザーがどこにいるのかわからなくなってしまうからです。
Web上のコンテンツはその性質上、「じっくりと勉強したい層」よりも「ライトに内容を知りたい層」が多くなります。そのため専門性の高い内容だったり、情報を細かく分解する必要がある場合を除いては、h4程度に収まるような構成にすることをおすすめします。
見出しタグには順番によって役割があります。これらを適切に使用することで、記事の内容が一目でわかるようになり、ユーザーの読みやすい記事になります。
文層構造に合わせて適切に使用することで、編集者もわかりやすくまとめることができますし、Googleクローラーも内容が把握しやすくなるのもメリットです。
役割も似ているため、titleタグと混同されやすいです。実際、titleとh1は同じ文章になっていても問題はありません。多くのWebサイトはtitleタグとh1を同じ文章にしており、その方が工数がかからないため、特に理由がなければ同じ内容を設定すると良いでしょう。
「SNSの活用方法について」といったページのテーマやターゲット、具体的な内容を決め、h1に全体を簡潔にまとめた内容を記載します。
「企業のSNS運用とは?メリットや運用方法について徹底解説」など、適切な長さの文章にします。
中見出しと呼ばれるh2は記事内の目次や章分けに使用されます。
大きな一つのテーマを解説する時には、項目をわけて説明することで論理的な内容になり、相手が理解しやすくなります。
また、h2を見るだけでページ全体でどのような情報がまとめられているのかが明確になります。
h2は記事を作る・読む際に重要なポイントと言えるでしょう。
内容を充実させるためにはどのような項目が必要かを考えて、h2を作成します。
上記のように、「この項目にはこんな内容が含まれているんだな。」と読者が理解できるようわかりやすく記載することが大切です。
中見出し(h2)の重要性が高まっている
本文の構成に関わるため、中見出し(h2)の重要性が高まっています。
対策キーワードを入れるだけでは影響はありませんが、検索エンジンやユーザーが内容を確認しやすくなります。
また、内容がh2で項目分けされていることで要点がわかりやすくなり、コンテンツの質の向上に繋がるため結果的にSEO対策として有効に働く場合があります。
小見出しにあたるh3は、h2の内容をさらに詳しく説明する時など、詳細なポイントの解説に使用します。
メリット・デメリットを分けて説明したり、注意点、例題などの項目を分けることができます。
h2の補足として、必要に応じてh3を追加していきます。
さらに細かい補足や、例題などにはh4以降のタグを適宜使用します。
商品紹介や手順など、細分化して伝えたい部分に使用すると良いでしょう。
ただし、サイトによってはh5・h6の表示設定が無い場合もあります。デザインが崩れる可能性もあるので、基本的にはh5以降は使わないほうが無難でしょう。
h5以降を使う必要が出てきた時は、一度全体の構成を見直してみることをおすすめします。
基本的には、h5以降に記載する必要がある情報を提供しようとする場合、h3の内容をh2として設定できることがほとんどです。
h3でさらに解説したい項目がある場合には、必要に応じてh4を使用します。
h2「SNSとは?」→h3「Twitter」→h4「参考アカウント」など、紹介したい項目や解説がある場合に追加する、といった形になります。
読んでもらえる見出しを作るにはどうすれば良いのでしょうか?ここでは、読んでもらえるタグの作り方について解説します。
読んでもらえる見出しタグを作るための重要なポイントは、ターゲットに合わせて単語を使用することです。見出しタグは、コンテンツの要点を伝える役割を果たしますので、読者や検索エンジンがすぐに内容を把握できるようにする必要があります。
ターゲットユーザーが求める情報やキーワードを把握し、それに合わせた具体的な単語を見出しに使用することで、読者の興味を引きつける効果が期待できるでしょう。また、適切な単語の使用は検索エンジンの評価にも影響を与え、検索順位向上につながる可能性があります。
見出しタグは、読者に内容を理解しやすく伝える役割を果たします。そのため、専門的な用語や難解な言葉ではなく、一般的で平易な日本語を選ぶことが重要です。読者が一目で見出しを読んで内容を把握できるようにするために、具体的かつ分かりやすい単語を選びましょう。
また、ターゲットユーザーの興味やニーズに合わせた単語を使用することで、彼らの関心を引きつける効果も期待できます。つまり、読んでもらえる見出しタグを作るためには、わかりやすい単語を選択し、ターゲットユーザーのニーズに合わせて使用することが重要です。
見出しを読んだだけで文章の内容が把握できるようにする必要があるでしょう。そのためには、具体的な内容や要点を端的に表現し、分かりやすい日本語を使用することが大切です。
また、ターゲットユーザーの関心やニーズに合わせて単語を選ぶことも重要です。見出しタグを付ける際には、キーワードの詰め込みを避けることや、目次に表示される場合にも考慮することが注意点として挙げられます。つまり、読んでもらえる見出しタグを作るためには、具体的に記載し、分かりやすい日本語を使用しターゲットユーザーに合わせた単語を選ぶことが重要だといえるでしょう。
読んでもらえる見出しタグを作るためには、キーワードを盛り込むことが重要です。キーワードを含めることでSEOにも効果があり、記事の評価が高まるといわれています。したがって、読者にとっても分かりやすく、コンテンツの内容を的確に伝えるために適切なキーワードを選ぶことが重要です。ただし、不自然にキーワードを含める行為はかえって読者の期待を損ねることになるため、自然なキーワードに仕上げることが大切です。
見出しタグを設置する時には以下の3点に注意しましょう。

見出しタグを設置した際に発生しがちなミスとして、多数の見出しタグを設置してしまう事例が挙げられます。ページ内容によって適切な設置数は変化しますし、何個まで設置OKといった明確な決まりはないため、混乱してしまう方がいるかもしれません。
見出しタグはあくまで、コンテンツの区切りを分かりやすく伝えることが目的という点を忘れないようにしましょう。過度な設置はかえってユーザーを混乱させる可能性があります。ページ内のコンテンツを一読した上で、ここに見出しがあった方がいいと判断した箇所に適切な数を設置することが大切です。
また、見出しは文字数が多すぎてもいけません。見出しが長すぎると、検索エンジンにとってもユーザーにとっても何を説明しているのか分かりづらくなってしまいます。コンテンツに応じて適当な文字数にすることが大切です。
そのコンテンツに相応しい文字量の見出しタグを作成したい場合は、コンテンツの内容を一言で言い表せているか考慮して、作成してみるといいでしょう。
できる限り1行で収まるように伝えたいことを要約して端的に伝えましょう。
これは見出しタグに限ったことではないですが、キーワードを詰め込み過ぎると、違和感のある見出しになる可能性があります。さらに、かえって検索エンジンからスパムと認識されてしまう恐れもあります。ユーザー理解を助けるためにキーワードを含めるのは問題ないですが、無意味に含めるのは逆効果と言えます。あくまでキーワードを入れる場合は、自然な形で入れることをおすすめします。
Googleは「検索エンジン最適化(SEO)スターター ガイド」において、見出しタグを正しい順序で使用することを推奨しています。h1タグからh6まで順序よく設置することで、コンテンツ階層が理解しやすくなり、ユーザーのコンテンツの理解にも繋がります。
またh1タグは大見出し、h2は小見出し、h3はさらに小さな小見出しといったように、各タグの役割は決まっています。そのため適切な箇所で、順番通り設置することが大切です。これにより、ユーザー・検索エンジンともに理解しやすいコンテンツ構造を作ることができます。また、コンテンツ前に設置する見出しをすっきりとさせる意味でも、複数の種類の見出しを使用することは極力避けた方が良いでしょう。
サイトによってはh1タグが複数設置されている事例があります。h1タグが複数設置されることでサイトの評価が落ちることはありません。コンテンツの構成上、h1タグを複数設置した方がユーザーにとって読みやすい場合には、複数設置したとしても問題ありません。
しかし、そもそもh1タグにはページの概要を伝える大見出しの役割があるので、基本的には1つが自然な形と言えます。そのため可能であれば複数設置を避けるのが無難です。

また、ユーザーが理解しづらい見出しは検索エンジンにとっても分かりづらい場合があります。ユーザー・検索エンジンがコンテンツ内容を理解しやすくするためにも、分かりやすい見出しの設置を心がけましょう。ここで言う分かりやすいとは、ひと目見ればその後に続く文章にどういったことが書いてあるか大枠が理解できるという意味です。
サイトによっては見出しタグに画像を設置している場合があります。hタグが画像であっても、altタグを使用してテキストで画像名を記載していれば、基本的には問題ありません。
googleクローラーは基本的には文字情報で認識します。画像名は実際に画像の内容と一致しており、かつ具体的に画像の内容を説明しているものが良いです。
今回は見出しタグの使い方について解説してきました。見出しタグはユーザーや検索エンジンのコンテンツ理解を助けてくれるものです。上手く設置することでユーザビリティの優れたコンテンツにすることができるので、設置時の注意点を守って、適切な形で設置しましょう。
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!
SEOの内部対策についてはこちらもチェック:SEO内部対策を徹底解説!