
SEOとは?SEO対策で上位表示するための具体施策と事例を解説
SEO対策
最終更新日:2025.07.15
更新日:2023.05.31

レスポンシブデザインは、パソコン、タブレット、スマホなど、Webサイト訪問者が利用しているデバイスの種類に応じて表示させるデザインを変更する手法のことです。
運営するサイトをスマホに対応させる場合や、新規でWebサイトを立ち上げる際に「レスポンシブにしましょう」と提案された経験がある人もいますよね。
「デザイナーから提案されたが、レスポンシブのことはよくわかっていない」という人のために、レスポンシブデザインについて紹介します。

Webサイトの訪問者が閲覧に使用しているデバイスが、スマホかタブレットかパソコンかによって表示するデザインを変更し、訪問者がストレスなくWebサイトを閲覧できるようにします。
Webページは、HTMLを体とすると、体が身に付ける服をCSSで作ります。従来の方法では、パソコン閲覧用、スマホ閲覧用と各デバイスごとに最適化したHTMLとCSSを用意する必要がありました。
しかし、レスポンシブデザインでは、用意するのは1つのHTMLのみ。デバイス別にCSSを用意するだけで各デバイス別のページを表示することができます。
同じページなのに、パソコンのブラウザの画面幅を小さくしたら別のデザインが表示されたという経験はありますか? そのサイトに使われている手法がレスポンシブデザインです。
レスポンシブデザインは、Webサイト閲覧者が使用しているデバイスの画面幅をキーポイントにして表示する画面を変更します。
HTMLの装飾であるCSSファイルに、こんな意味をもつプログラミングをしておくのです。
- パソコンの画面幅の場合:通常通りに表示
- タブレットの画面幅の場合:画像を小さいものにし、メニューをスライド式に
- スマホの画面幅の場合:画像を表示せず、メニューはメニューボタンから選択する
すると、指定された画面幅になった時点で、プログラミングされた通りの表示がされます。スマホで閲覧している人にはスマホ用の画面が、タブレットで閲覧している人にはタブレット用の画面が表示されるというわけです。

従来のようにデバイス別にHTMLとCSSを用意した方が、自サイトにとってメリットが大きいのか、レスポンシブデザインにした方がいいのか悩んでいる方は、参考にしてください。
| レスポンシブデザイン | 従来型 | |
| 費用 | 高め | 対応するデバイスの種類による |
| 制作時間 | 準備段階に時間がかかる | やや時間がかかる |
| デザインの自由度 | 低い | 高い |
| メンテナンスの煩雑さ | 楽 | めんどう |
| 対応できるデザイナー・コーダー | やや少ない | 多い |
自サイトにレスポンシブデザインを採用するメリットは5つあります。
レスポンシブサイトにすると、 Googleの検索エンジン対策の中のモバイルフレンドリーを満たせます。
モバイルフレンドリーとは、モバイルデバイスでWebページを閲覧している人が不便を感じないようにする施策のことです。
Google検索セントラルの上級者向けSEOでも「サイトが検索結果に目立って表示されるようにする方法を学びましょう。」として「モバイルサイトを実装する 3 つの方法」にレスポンシブサイトを紹介しています。
自社サイトがモバイルフレンドリーになることで、検索結果の上位に表示される可能性が増えるということです。
自分のサイトがモバイルフレンドリーがどうかは、Googleが提供している「モバイルフレンドリーテスト」にて調べることができます。
レスポンシブデザインにすると、各デバイスごとに別のページを用意するよりも安価にホームページを用意することができます。
一般的なWeb制作会社に制作を依頼した場合、大まかな料金はこれくらいです。
| レスポンシブデザイン | パソコン+スマホ | |
| デザイン案 | 15万円〜 | パソコン:10万円〜 スマホ:8万円〜 |
| トップページ+下層ページ | 10万円+3万円〜 | パソコン:5万円+3万円〜 スマホ:3万円+2.5万円〜 |
| 合計 (トップ+下層3ページとして) | 34万円 | 42.5万円 |
実際の料金は制作会社に見積もりをとってもらう必要がありますが、これに企画管理費用が制作費用の1割から2割程度かかってきます。
レスポンシブ Webデザインは、1つのHTMLファイルに対応した1つのCSSファイルがあるだけなので、メンテナンスが楽です。
従来のデバイス別にHTMLファイルとCSSファイルを用意する形式だと、何かの不具合が見つかりメンテナンスが必要になった場合、デバイスごとにHTMLファイルとCSSファイルを変更しなくてはいけません。
レスポンシブデザインは、手をいれるファイルが1つのなので、複数ファイルに対応するよりも気軽です。
ホームページを更新する場合、1度の更新で済むのもレスポンシブデザインのいいところです。
デバイス別に複数のHTML・CSSがある場合は、あるだけ更新する必要があります。更新等を制作会社にお任せしている場合は、その分だけ料金がかさむということにもなりますね。
デバイス別でページがあるときの更新を、自分でする場合は、抜け・漏れが発生する可能性もあります。
デバイス別にHTMLとCSSを用意する場合、デバイスごとにURLを用意する必要があります。
レスポンシブデザインの場合は、URLも1つで大丈夫です。
レスポンシブデザインを使うデメリットは4つあります。
レスポンシブデザインは、1つのHTML・CSSで全てのデバイスに対応するWebページの表示方法です。そのため、個別にHTML・ CSSを作成する場合に比べてデザインに制限が生じます。
あなたのWebサービスへの訪問者が、スマホから訪問してくるお客様とパソコンから訪問してくるお客様の傾向に明らかな違いがある場合など、傾向に合わせた細かい対策をしたい場合は個別にページを作った方が対策しやすいです。
レスポンシブデザイン対応のWebサイトは、「パソコンだけ」「スマホだけ」に対応したWeb制作よりも時間と費用がかかります。
参考として一般的なWeb制作会社にトップページ+下層ページ3つを制作依頼した場合の料金例をご紹介します。
| レスポンシブデザイン | パソコン | スマホ | |
| デザイン案 | 15万円〜 | 10万円〜 | 8万円〜 |
| トップページ+下層ページ | 10万円+3万円〜 | 5万円+3万円〜 | 3万円+2.5万円〜 |
| 合計 (トップ+下層3ページとして) | 34万円 | 24万円 | 18.5万円 |
スマホだけの場合よりも16万円、パソコンのみの場合よりも10万円近く費用に差が出ました。
制作期間に関しても、レスポンシブデザインはデバイス別のページを作成するよりも時間がかかります。
レスポンシブデザインは、デバイス別にページを作成するのに比べて、後からのデザインや機能の追加が難しいです。
Webサイトの設計の時点で「スマホのお客様にはこう見せたい」「パソコンにはこの機能を付けたい」といったところをしっかり詰めておかないと、「やっぱりパソコンだけにしておいたこの機能をスマホにも追加で」がきかないことが多いです。
ちょっとした変更が全体に及ぼす影響が大きく、Webサイトの納品日が大幅に遅れる原因にもなります。
レスポンシブデザインは、閲覧しているユーザーが使っているブラウザの種類によってはうまく動作しないことがあります。
代表的なものが、インターネットエクスプローラーの古いバージョン(IE 1.8)です。シェア率は下がっているものの、社内環境でまだインターネットエクスプローラを使っている場合も多く、どこまで対応すべきなのかは、悩ましいところです。

具体的にはこの4つです。
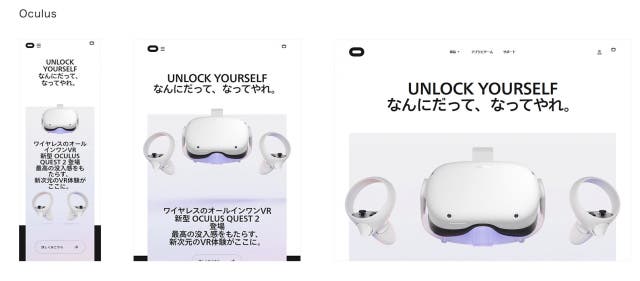
レスポンシブレイアウトは、全体のレイアウトを変更せず、文字や画像サイズの変更によって各デバイスに対応する手法です。

デバイス間で閲覧できる情報に差がないので、どのデバイスから訪れた人にも同じ訴求ができるメリットがあります。
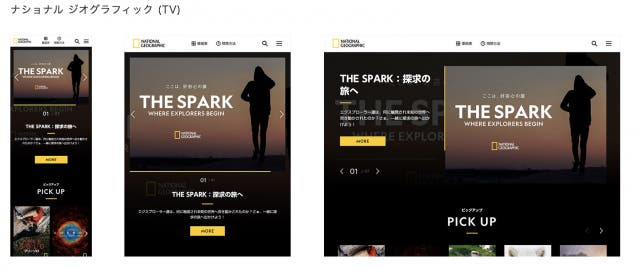
リキッドレイアウトは、対応するデバイスによってWebページを構成している要素の位置がずれていくレスポンシブの手法です。

大まかなデザインは変更せず、要素部分だけが各デバイスに対応してずれてくれるので各デバイスのユーザの利便性をあげます。
フレキシブルレイアウトは、対応デバイスのサイズによって、Webサイトを構成する要素が動いていくレスポンシブデザインです。

グリッドレイアウトの表示のされ方は、フレキシブルレイアウトと似ています。
手法としては新しい手法で、グリッドレイアウトに対応したテンプレートを使ってサイトを作ることで、Web制作初心者でも簡単にレスポンシブデザインに対応できます。
プログラミングスクールのWebデザインコースでよく見かける手法なので、スクールを卒業したばかりの人からの提案でよく見かけます。
次に、レスポンシブデザインの作り方についてみていきましょう。レスポンシブデザインは主に2つの作り方があります。
コーディングで対応する方法
テンプレートを活用する方法
それぞれの方法について詳しく解説します。
まずは、コーディングで対応する方法について紹介します。こちらの方法を活用することで、より自由度の高いフレキシブルなWebサイトを制作できます。
まずは、meta viewportタグをHTMLに記載しましょう。
meta viewportタグは、デバイスの画面サイズに合わせてコンテンツを調整するために必要な記述です。このタグをHTMLに記載することで、モバイル端末やタブレットなど、様々なデバイスに対応したレスポンシブデザインを実現することができます。具体的には、次のようなコードを入力しましょう。
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
このように記述することで、デバイスの画面幅に合わせて、コンテンツの表示幅が調整されます。ちなみに、initial-scaleの値を調整することで、表示倍率を変更することも可能です。
次に、CSSにメディアクエリを記載しましょう。メディアクエリは、ブラウザの表示領域のサイズに応じて、異なるスタイルを適用するためのCSSのルールであり、この操作によってデバイスの画面サイズに合わせてレイアウトを調整することができます。
具体的には、以下のようにコードを記述しましょう。
@media screen and (max-width: 480px) {
font-size:20px;
}
このように、@mediaルールの中に、画面サイズに応じたスタイルを記述することで、レスポンシブデザインを実現できます。max-widthの値を変更することで、画面サイズに応じたスタイルを切り替えたり、min-widthを使って、ある画面幅以上になった場合に適用するスタイルを指定したりすることもできます。
ただし、メディアクエリをうまく活用するためには、各デバイスの画面サイズや解像度についての知識が必要です。十分な検討を行い、ユーザーにとって最適な表示方法を提供するようにしましょう。
次に、レスポンシブデザインを取り入れるために、テンプレートを活用する方法について紹介します。
テンプレートとは、あらかじめデザインされた枠組みが用意されており、必要に応じて自分でカスタマイズして使うことができるもののことを指します。テンプレートを使用する場合、レスポンシブデザインに対応したテンプレートを選ぶことで、レスポンシブ化するために必要なコーディングを自分で行う必要がなく、洗練されたデザインのサイトをすぐに利用し始められます。
さらに、レスポンシブに対応しているテンプレートは、効果の出るレイアウトなどを取り入れていることが多く、テンプレートを購入して利用するだけで効果を出しやすくなります。
とはいえ、テンプレートを使用する場合でも、必要に応じてCSSのスタイルを調整することは可能です。テンプレートをベースにして、カスタマイズしたい部分を選んで、適切なスタイルを追加することで、オリジナルなデザインを実現する方法もあるでしょう。
とはいえ、現在はレスポンシブに対応するテンプレートが多数展開されています。そのため、どのテンプレートを導入すればよいか悩む方も多いのではないでしょうか。ここでは、レスポンシブに対応するテンプレートの選び方のポイントについて紹介します。
まずは、SEOに強いテンプレートを選択することが重要です。SEOとは、検索エンジン最適化のことであり、検索エンジンの検索結果ページで上位に表示するための技術のことを意味します。テンプレートによっては、SEOに配慮されていないものもありますが、SEOに強いテンプレートを選ぶことで、検索エンジンからのアクセス数を増やすことができます。
SEOに強いテンプレートを選ぶためには、HTMLタグの適切な使い方や、コンテンツの階層構造などを理解することが重要です。また、ページの読み込み速度もSEOに影響を与えるため、軽量化されたテンプレートを選ぶことも意識しましょう。
レスポンシブ対応のテンプレートを購入する場合でも、レスポンシブ対応以外の機能にも配慮して選ぶことが重要です。
テンプレートには、レスポンシブ対応以外にもCMSやブログ機能、ECサイト機能など、さまざまな機能が用意されています。それらの機能が自分のウェブサイトに必要なものかどうか、また、カスタマイズしやすいかどうかなどを考え、選択する必要があります。
また、テンプレートによっては、バグが発生した場合のサポート体制が異なることがあります。あらかじめ、サポートの内容や期間などを確認しておくことで、トラブルが発生した場合にも迅速な対応が可能となるでしょう。
このように、レスポンシブ対応のテンプレートを選ぶ場合は、レスポンシブ対応以外の機能やサポート体制、使用許諾契約などにも十分に配慮して、選ぶことが大切です。
レスポンシブ対応のテンプレートを購入する場合、自社のブランドカラーに合ったものを選ぶことが重要です。
自社のブランドイメージに合わせたデザインを選択することで、ユーザーにとって親しみやすく、ブランド認知度を高めることができます。また、カスタマイズ機能を微調整することで、より自社ブランドにマッチしたデザインに仕上げることができます。
レスポンシブデザインは、画面サイズに応じてレイアウトを最適化する機能であり、基本的にはテキストのフォントサイズやレイアウトの変更なども自動的に行います。しかし、テンプレートのデザインが読みにくくユーザビリティに配慮されていない場合、ユーザー体験に悪影響を与えることになります。
そのため、テンプレートを選ぶ際には、文字や画像の配置、フォントの種類やサイズ、色彩の使い方などが、読みやすさを考慮したデザインになっているかどうかを確認することが大切です。ユーザーにとって見やすく、使いやすいサイトを作ることができれば、ユーザーの満足度が高まりサイトのアクセス数も増やせるでしょう。
レスポンシブデザインは、自分でも作ることができます。
自社サイトをWordPressで作成する場合は、レスポンシブ対応のテンプレートを利用すれば簡単にできますし、「WordPressの利用は避けたい」という人は、レスポンシブ対応のテンプレートを使えば簡単に作れます。
レスポンシブデザインに対応したテンプレートを利用する際に、注意しておくべき点が3つあります。
テンプレートを利用する場合は、必ず利用規約を読みましょう。
利用規約の中に記載されているこの3つのことには必ず目を通しておくべきです。そうすることで、利用後の無用なトラブルを防ぐことができます。
また、有料・無料に関わらず、利用時のトラブルやカスタマイズのサポートはしてもらえないことが多いです。自分のサイトオリジナルにカスタマイズする場合は、注意しながら慎重に行いましょう。
商用利用可能なテンプレートを5つ紹介します。

Free HomePAGE.netが提供するテンプレートは、
の3つが含まれています。問い合わせページの送信はできませんが、メール送信機能などの追加機能が欲しい場合は、問い合わせれば有料でカスタマイズが可能です。
また、利用時に必要とされることが多い、以下の4つの項目については全て不要となっています。
テンプレートの利用方法やカスタマイズがわからないという人のために、29,800円(税別)でマンツーマンのワンデイセミナーも実施しています。オリジナルのホームページを自前で作りたいけれど、知識がない人にもおすすめのテンプレートです。

無料ホームページテンプレート.comでは、HTMLテンプレートもWordPress用のテンプレートも取り扱っています。
無料ホームページテンプレート.comのレスポンシブ対応HTMLテンプレートは、
です。
しかし、テンプレート内の「Design by http://f-tpl.com」リンクは外せません。どうしても外したい場合は、2,980円でシリアルキーを購入する必要があります。

テンプレどんのテンプレートは、4つのタイプが提供されています。4つのタイプは、LPテンプレート、シンプルコーポレート、ベーシックコーポレート、ポートフォリオの4つです。他のテンプレート配布サイトに比べると配布されているテンプレートの量は少なくなっています。
テンプレどんのテンプレートは、
です。
サーバーの設置やテンプレートを使用したホームページ制作は、見積もりの後、有料でお願いすることができます。
スマホやタブレット端末での訪問者が増えている以上、パソコン以外のデバイスに対応したサイトを作るのは必須です。
しかし、安易にレスポンシブサイトにするよりも自社が提供するサービスや顧客の特性を知った上で決定することが大切です。
レスポンシブサイトにする場合も、デザイナーに依頼するにせよ、自分で作るにせよ「誰に」「何を」「知ってもらいたいのか・してもらいたいのか」を決めておかなければ、失敗に終わる可能性もあります。
設計・計画段階が大切になってきますので、注意しましょう。