
SEOとは?SEO対策で上位表示するための具体施策と事例を解説
SEO対策
最終更新日:2025.07.03
SEO対策を意識してサイトを運営していく上で避けて通れないのが内部リンクの問題であり、設置方法や数によって効果にも違いがあります。クローラビリティを改善し、重要なページをクローラーに伝えるための要素であるため、正しく理解し運用をしていきましょう。
今回は内部リンクについてに関してや様々な内部リンクの種類の紹介、内部リンクの設置による成功事例のご紹介もしていきます。

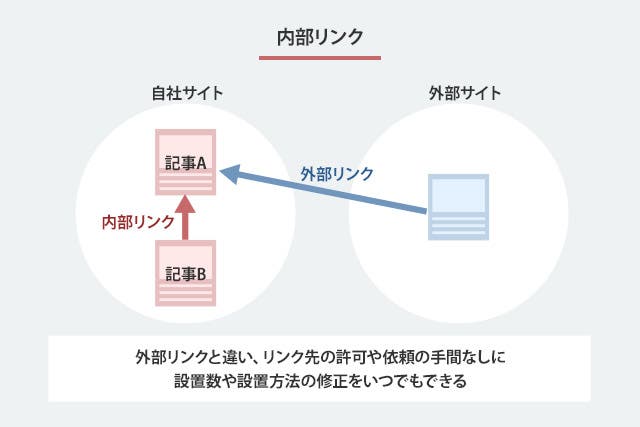
内部リンクとは、自サイト内のページ同士をつないだリンクのことです。同一ドメイン間のリンクとも言い換えることができます。例えば、記事内に設置された別の記事へのリンクや、グロナビに張られているリンクなどは、全て内部リンクです。
一方で外部リンクとは、自社サイトと他社サイトをつないたリンクのことを指します。SEO効果を最大化するためには、この内部リンクと外部リンク両方の施策を適切に進めていくことが大切です。
では、内部リンクにはどのようなSEO効果が期待できるのでしょうか。
それぞれ詳しく見ていきましょう。

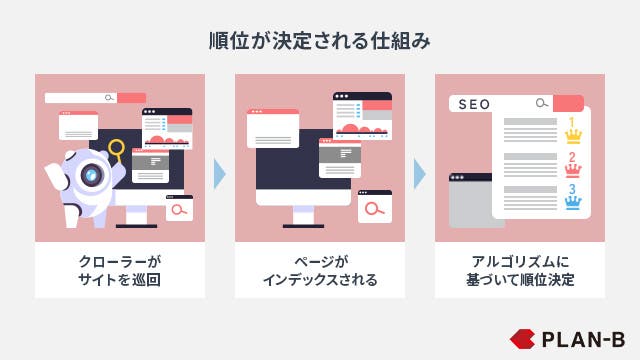
順位が決定されるまでには、クローラーがページを発見→Googleがページを評価してインデックス→アルゴリズムによって順位決定という流れを踏みます。このときクローラーは、主にWeb上のリンクを辿ってページを発見します。
つまり、内部リンクを設置することでクローラーがページを発見しやすくなるということです。逆に言えば、どこからもリンクが張られていないページは基本的にクローラーが回ってこないため、検索結果に表示されることもありません。
まず評価の土台に乗るという意味でも、内部リンクを設置することは重要です。
関連性のある記事や内容を内部リンクでつなぐことで、ユーザーが知りたい情報を発見できるようになります。これによりユーザー体験をよくする他、滞在時間も増やすことが可能です。
Googleのコアアルゴリズムは、ユーザー体験の良いページを評価するように設計されています。
Google のコア ランキング システムは、優れたページ エクスペリエンスを提供するコンテンツを高く評価するように設計されています。
しっかりと内部リンクを設計しユーザー体験を向上できれば、ページやWebサイトに対する評価の向上も期待できるでしょう。
ページには、「ページランク」と呼ばれるそれぞれのページ評価があります。現在はページランクの具体的な数値を直接確認することはできませんが、依然としてGoogleのアルゴリズムに組み込まている指標で、ランクが高いほどSEO効果も高いといえます。
このページランクは、リンクによって伝わっていきます。例えば評価10点のページAから、内部リンクを2本はっていれば、それぞれ5点ずつ評価が渡されるようなイメージです。これを踏まえて内部リンクを設置することでサイト全体にページ評価が行き渡り、リンク先の順位の向上につながります。
このような点から内部リンクの設置は大切な要素であるため、「中々検索結果に表示されない」「重要でないページばかりクロールされてしまう」という問題があればすでに設置されているリンクの見直しを進めておくことが重要です。
以下の3つについて知っておくことで、より戦略的に内部リンクを設計することができます。
やや中級者向けの内容なので、今はそこまで詳しく知らなくてもいいなという人は読み飛ばしても問題ないです。
リンクジュースは、ページ間のSEO評価の受け渡しについての概念です。ページAからページBにリンクを貼ることで、ページAが持つSEO評価をページBに「リンクジュース」という形で分け与られます。
引用:?️ Backlinks….Do They Even Matter Anymore? – Marketingly – Webflow Ecommerce website template (rapidboostmarketing.com)(※現在はリンク切れになっています)
内部リンクの設置では、このようにSEO評価の受け渡しが行われるので、どのページに評価を集めたいかなどの設計をしておく必要があります。
Googleはサイト内に設置されたリンクを、「よくクリックされるなど重要なリンク」「あまりクリックされないなどの重要でないリンク」のようにリンクに対して重みづけをし、重要なリンクだと判断したページにより高い評価を渡していきます。
このように内部リンクに対して、重み付けをしてリンクジュースを渡す考えをリーズナブルサーファーモデルといいます。
リーズナブルサーファーモデルの考えに基づくと、リンクを設置する際に「リンクを多数設置してページランクを向上させればいい」といった考えではなく、「記事のテーマや構成に従ってリンクを設置する」ことの大切さがおわかりいただけるのではないでしょうか。
Googleで上位表示されるためにリンクを設置するのではなく、ユーザーが求めているリンクを設置することを意識して内部リンクを設計しましょう。
引用:リーズナブルサーファー・モデルによるリンク評価~ランダムサーファー・モデルはオワタ~ | パシのSEOブログ (jweb-seo.com)
トピッククラスターとは、サイト内の特定のトピックの集合体を指します。
コンテンツのテーマに沿った内容をまとめたメイントピック(=ピラーコンテンツ)とメイントピックをより詳しく説明するサブトピック(=クラスターコンテンツ)に分け、メイントピックとサブトピックを相互に内部リンクでつないだ集合体です。
例)「SEO」を対策キーワードとしたピラーコンテンツコンテンツの場合
クラスターコンテンツの例としては、以下のようなものが考えられます。
トピッククラスターを意識すると、テーマに沿ったコンテンツを数珠つなぎのようにユーザーに伝えられるようになります。また、内部構造が整理されるため、検索エンジンからも高評価されやすくなるのです。
トピッククラスターについてのより詳しい内容は、こちらの記事をご覧ください。
内部リンクを設置する場所はパンくず・ヘッダー・フッター・サイドバー・本文内・タグなど様々であり、クロールの促進だけではなくユーザービリティの向上にも役立ちます。
ここからは内部リンクの設置場所と、各場所に内部リンクを張るときのポイントをみていきましょう。

グローバルナビゲーション(通称:グロナビ)とは、Webサイトの全ページに共通して表示されるメニューです。サイトの主要コンテンツにいつでもアクセスできる状態にする役割があり、主に主要コンテンツへの内部リンクを設置します。
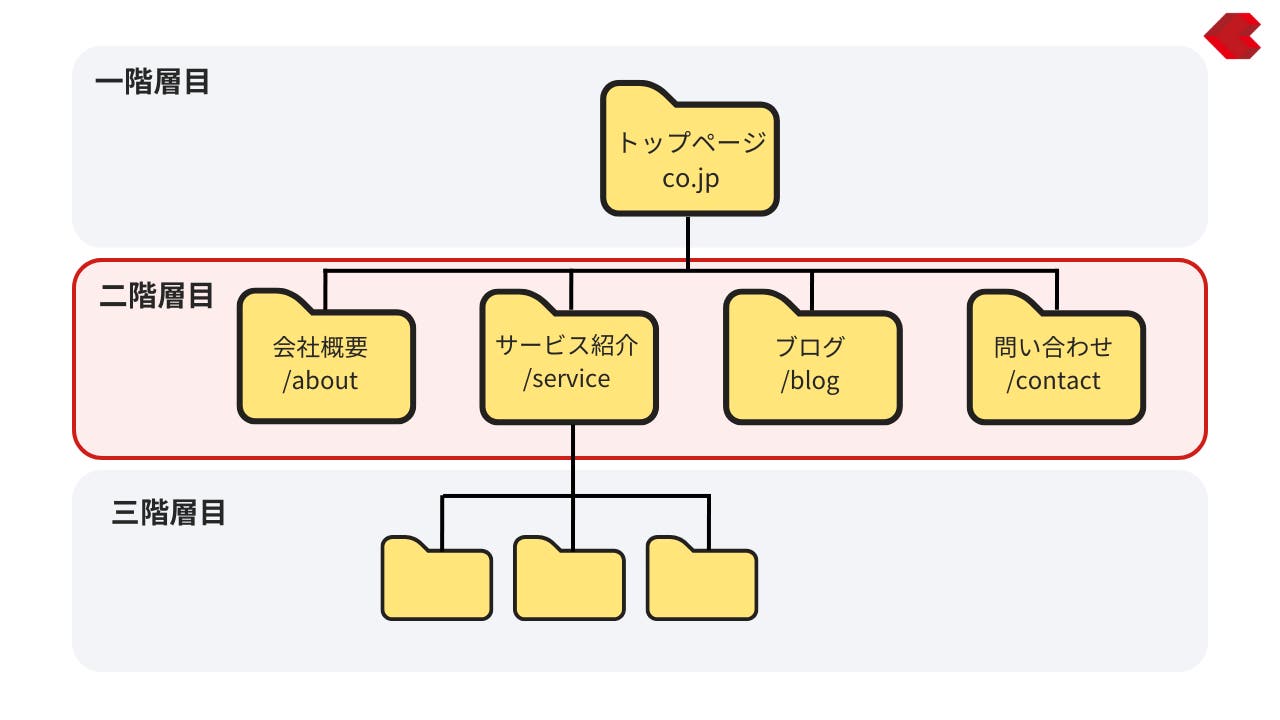
トップページを1階層目としたときに、2階層目となるページを設定するのが一般的です。例えばコーポレートサイトの場合、以下のようなグロナビが設定されます。

グロナビはユーザーが目的のページへ遷移できるように設置するメニューであり、コンテンツ全体の大まかな構成を知るためにも役立ちます。

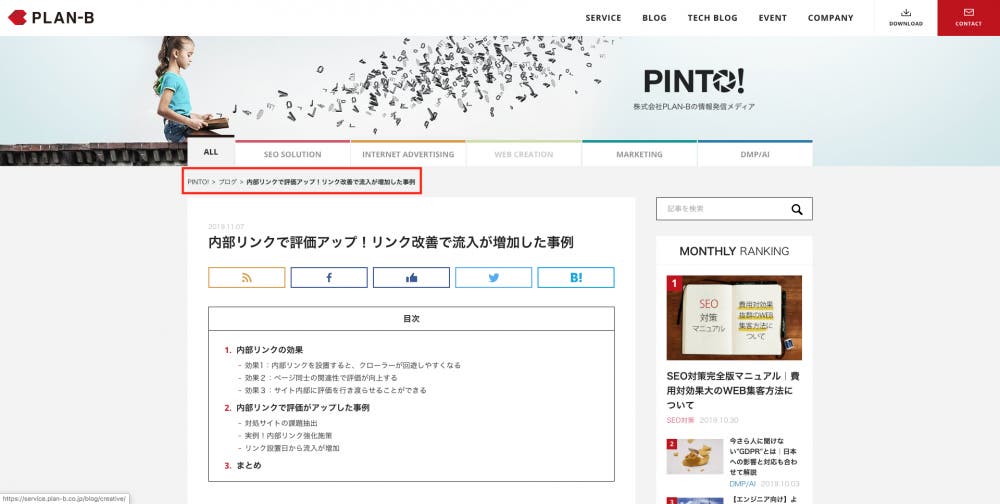
パンくずリストは、各ページに設置するリンクであり、ユーザーが現在どのページにいるのか把握したいときに役立ちます。トップページを重要なページとしてクロールしてもらうためにもパンくずは必要です。また、構造化データとしてパンくずリストを設置することによって、クローラーに認識されやすくなり、リッチスニペットの表示のしやすさにも繋がります。
なお、設置する際に注意したいのは、第三層目のページであれば【TOP>第二層目のトップページ>第三層目のページ】といったようにパンくずリストの構造が伝わりやすいように設定するということです。
誤った方法として、TOPと末端にあるページしかリンクが設置していないケースが挙げられます。この場合、評価してほしいページにリンクを集中させることができず、評価も行き渡りません。
コンテンツの情報を補足するために、補助情報として他のページへの内部リンクを設置する方法です。ユーザーへ関連のある情報を伝えられるほか、関連のあるページとしてクローラーに認識させる効果が期待できます。
コンテンツ内に内部リンクを設置するときのポイントは、以下の2つです。
アンカーテキストとは、リンクの内容を表すテキストのことです。 ユーザーもクローラーも、アンカーテキストの内容を見てリンク先にどんな情報が書かれているのか判断します。
リンク評価を渡したいからといって、ユーザーが求めていないリンクを張ったり不自然な内部リンクを設置することは避けましょう。むしろ逆効果になり得ます。
また、アンカーテキストに関しては、リンク先のページの内容に沿ったもので、ページに訪れたユーザーにとってわかりやすいものを設定しましょう。
フッターは全てのページに統一して表示されるため、グロナビと同様、重要度の高いページを設置する他、プライバシーポリシー、利用規約などのページを設置するケースが多いです。
他のページと同様、アンカーテキストをわかりやすいものにするように意識しましょう。
自作のバナーを制作してサイドバーや記事中、フッターなどに内部リンクを設置するケースもあります。
このように画像に対して内部リンクを設置する場合は、バナー画像に対して代替テキスト情報を設置することが大切です。代替テキストの情報は「alt属性」とも呼ばれており、画像URLとあわせて「alt=”テキスト”」のような形式で記述します。
関連記事:alt属性の設定方法と注意点
Googleはアンカーテキストと同様に、このalt内のテキストを参考にページ内容を利用します。リンク先の内容に合わせて適切な文章やキーワードを用いた代替テキストを設置するようにしましょう。
HTMLサイトマップとはWebサイト全体の構造がひとめでわかるよう、一覧で掲載しているページのことです。規模の大きなWebサイトでは、特に設置が推奨されているページです。
サイトマップを作成するときは、ただページを書き出して並べるのではなく、しっかりとカテゴリ分けをして、ユーザにわかりやすいように、まとめてあげることも大切です。クローラーの巡回を促すほかにも、ユーザビリティを高める役割を果たしてくれます。
Webサイトに新規ページを追加した際や変更した際は、Googleに適切に情報が伝わるよう、XMLサイトマップの更新も行うことも大切です。
ここからは、内部リンクを設定するためのHTML記述方法について紹介します。
自サイト内に内部リンクを張るときは、以下のように、aタグにhref属性を適用し、アンカーテキストを設定します。
<a href=”https://example.com”>ここにアンカーテキスト</a>
外部リンクを設定する際のハイパーリンクを設定するタグのことで、anchor(※アンカー、錨(いかり)のこと)」の頭文字をとったものです。リンクの到達点を指定する意味があります。
hypertext reference(ハイパーテキスト リファレンス)の略称で、URLを指定することでそのURLへのハイパーリンクを指定するものです。
target属性とは、リンク先のページの表示領域を設定する属性のことです。aタグに対して「target属性」と「_brank」を付与すると、新しくウインドウが開き、新しいウインドウでリンク先のページが表示されます。
内部リンクを別ウインドウで表示させたい場合は、target属性を適用して「_brank」を記載しましょう。
例えばブログ内に内部リンクを張る場合、カテゴリが変わる場合やサービスページへ遷移させるときなどは、別タブで開いた方がユーザーは便利に感じるはずです。
<a href=”https://example.com” target=”_brank”>ここにアンカーテキスト</a>
各項目でも紹介しましたが、ここでは改めて内部リンク設計時のポイントをおさらいします。
Googleは内部リンクを通じてページ間の関連性やテーマを理解します。関連性の高いページをつなぐことで、コンテンツの価値が一貫し、SEO評価の向上が期待できます。
例えば、以下のようなやり方です。
Googleは内部リンクの多いページを重要ページと判断する傾向があります。これを利用して、目標とするページ(例: コンバージョンを狙うLPや記事)にリンクを集めるように設計するとよいです。
特に効果的なのがパンくずリストです。パンくずリストはクローラーへ内部リンクの構造を伝えることができ、クロールの優先順を伝えるのにも役立ちます。
なお、リンクが多すぎるとページの視認性やUXが損なわれるため、あくまでも自然な配置を心がけるようにしましょう。
例えば、「リンク先に評価を渡したい」「多くの人にクリックしてほしい」などの理由で、ページ内容にそぐわないアンカーテキストを設置することも避けた方がよいです。
ユーザーがリンクをクリックした後、期待していた内容と異なるページであれば、満足度が下がる可能性があります。その結果、ページをすぐに離れてしまうこともあり、サイト全体の評価が下がる原因にもなるからです。
また、アンカーテキストにキーワードを詰め込むなどの行為はペナルティ対象となりますで、絶対に避けましょう。
以下では、実際に流入増加につながった事例をご紹介します。
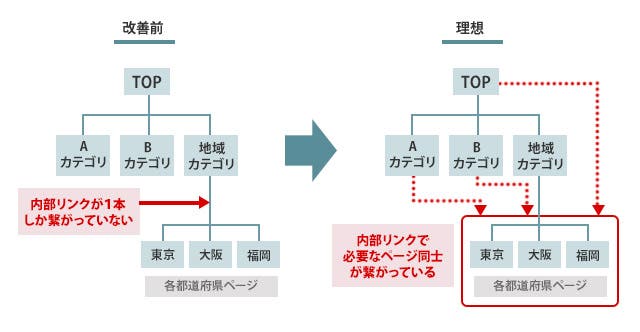
今回のサイトは、関西に拠点を置く通販サイトです。全国展開しており、各都道府県の地域ページも設置されていたものの、サイト制作時には注目されず、ページがサイトの奥の階層に隠れ、直接のリンクはない状態でした。
これにより、自然検索流入はほぼ0。
インデックス状況を確認してもインデックスされておらず、内部リンクが不足しており、クローラーが対象ページまで回りきっていないことが問題としてあげられました。
今回の場合は、それぞれの都道府県ページを束ねる地域カテゴリーページへのリンクしかなく、各都道府県へつながるリンクが設置されていませんでした。

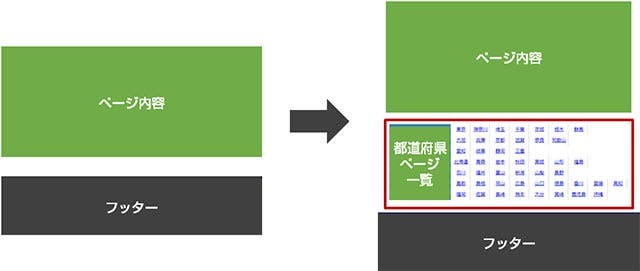
ここで、思い切って全ページのフッター部分に各地域ページヘのリンクを設置することで、強化を図りました。

この施策によりクローラーが回遊しやすくなっただけでなく、ユーザーにとっても、ユーザー自身が求める内容のページへたどり着きやすくなりました。
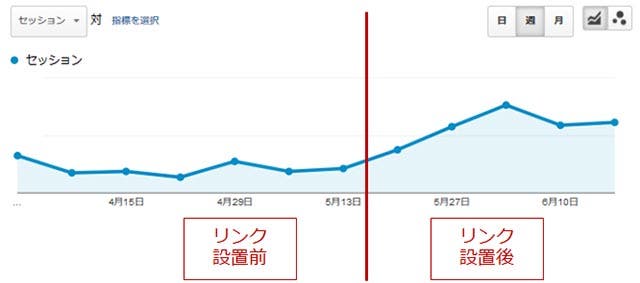
リンク設置後、インデックスされていなかった地域ページはインデックスされるようになり、しかも自然検索流入が計測され始めるという改善が見られました。

今回の事例は、まとめると以下のようになります。
以上、内部リンクの必要性や設置方法、誤った方法などについて紹介していきましたが、主に下記のような点を重視しておきたいところです。
多くのユーザーに見てもらいたいページがあるにも関わらず、なかなかインデックスされない、検索結果に出て来るページが不必要なものばかりと悩む場合は内部リンクの構造に目を向けてみることが重要かもしれません。
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!
SEOの内部対策についてはこちらもチェック:SEO内部対策を徹底解説!