
SEOとは?SEO対策で上位表示するための具体施策と事例を解説
SEO対策
最終更新日:2025.07.03
更新日:2022.12.23

WEBサイトの表示速度はサイトを運営する上で非常に重要です。サイトの表示速度が速いと、ユーザーの利便性向上やSEOにもよい影響を与えることができます。
本記事では、自社サイトの表示速度が遅く、改善策を検討しているWEB担当者向けに、Googleが提供するツールの1つである「PageSpeed Insights」 の仕様や分析結果の項目、活用方法について紹介していきます。
「PageSpeed Insights」(ページスピードインサイト)は、Googleが提供するモバイル端末やパソコン向けのウェブーページの読み込み速度をスコア測定するためのツールです。スコア測定結果から、ページの改善方法を確認することも可能です。
PageSpeed Insightsは以前から多くの人が使っている無料ツールで、2021年にリニューアルが行われました。
下記は現在PageSpeed Insightsで確認することができる情報です。
これらのデータを活用してユーザーの表示速度に問題がないかを確認し、どのようにすれば自サイトを最適化できるかどうかを検討して対策しましょう。
ここからは実際にPageSpeed Insightsの使い方についてご紹介します。
PageSpeed Insightsの使い方はリニューアル前と変わりはありません。
下記画像に分析したいURLを入力後、青色枠の「分析」をクリック

クリック後、モバイル・パソコン両方のページ表示速度が確認できます。
モバイル・パソコンの切り替え方法も簡単で下記画像の赤枠のチェックしたい名称をクリックすることで切り替わります。

リニューアル後は、リニューアル前と同じく、「0~100」のスコアでページ表示速度が速いのか?遅いのか?判定を行ないます。
スコアでの評価は下記になり、色で分かりやすく表しています。
| スコア | 評価 |
|---|---|
| 90~100(緑) | 速い |
| 50~89(オレンジ) | 平均 |
| 0~49(赤) | 遅い |

PageSpeed Insightを使って確認してみたものの、自サイトのスコアが低いのではないかと不安に思った人もいるのではないでしょうか?
サイトスピード(ページの表示速度)は、検索順位を決定するうちの要素の1つにすぎません。
そのため、PageSpeed Insightのスコアが100点であったからといって上位表示になるとは限らないのです。
自サイトのスコアをチェックして改善できる項目を把握し、サイトの最適化を行うことが重要になります。
スコアはあくまで指標になりますが、表示速度が遅いと利便性が下がってしまい、ユーザーが離脱してしまう可能性が高くなるので、スコアが50点以下の場合は改善の対策を積極的に行っていきましょう。
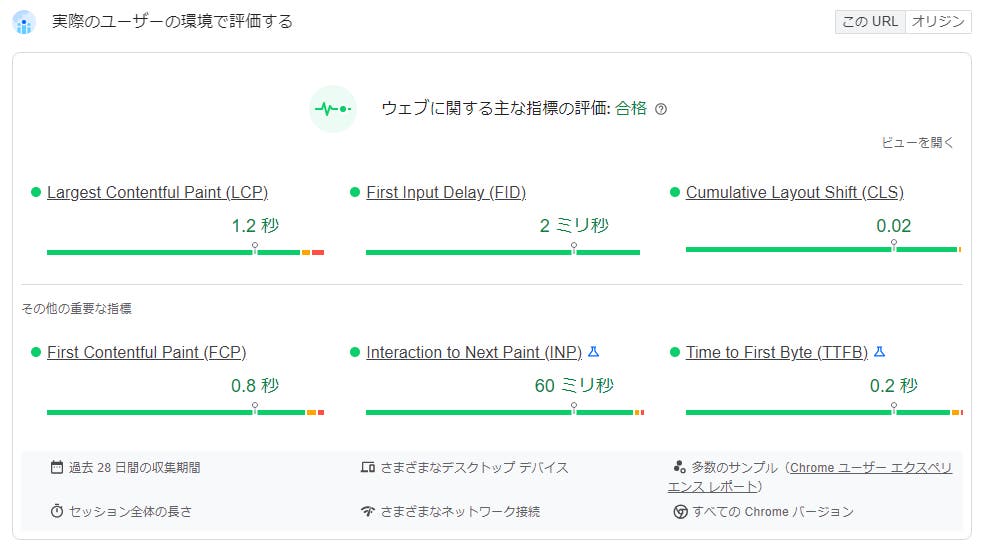
Googleがページの表示速度の判断として使用しているデータであるChrome User Experience Report(CrUX)からレポートを出してくれる機能があります。
下記画像の赤枠「提供元の概要を表示」をクリックすることで、Chrome User Experience Report(CrUX)と比較した全てのページの速度の判定が見られます。

この結果は、以前のPageSpeed Insightsの場合、「origin:」のコマンドを使うことで結果を知ることができました。ですが、Chrome User Experience Report(CrUX)から判定ができるため、リニューアル後のPageSpeed Insightsでは、「origin:」のコマンドは廃止になっています。
上記で述べているChrome User Experience Report(CrUX)とは、Chromeを利用しているユーザーのデータが使われています。そのため、以前のPageSpeed Insightsよりも正確な結果が出せると言えます。
「Lighthouse」を使って分析を行ない下記項目や色でスコアの評価を分かりやすく表してくれます。

| 項目 | 内容 |
|---|---|
| コンテンツの初回ペイント(FCP) | コンテンツまたは、画像が初めて表示されるまでの時間を測定します。 |
| 速度インデックス(Speed Index) | ページのコンテンツが見えるまでの時間を測定します |
インタラクティブになるまでの時間 | ユーザーがページの操作が可能になるまでの時間を測定します。 |
| 意味のあるコンテンツの初回ペイント(FID) | ユーザーがメインとなるコンテンツが表示されたと判断するまでの時間を測定します。 |
| CPUの初回アイドル | ユーザーが操作してから反応するまでの時間を測定します。 |
| 入力の推定待ち時間 | ユーザーが入力を行ない、その反応までの時間を測定します。 |
冒頭でも述べている「Lighthouse」はGoogleが提供しているツールです。PWAに関しての評価を主に測定してくれます。
Lighthouseの詳細は下記ページにて紹介しています。
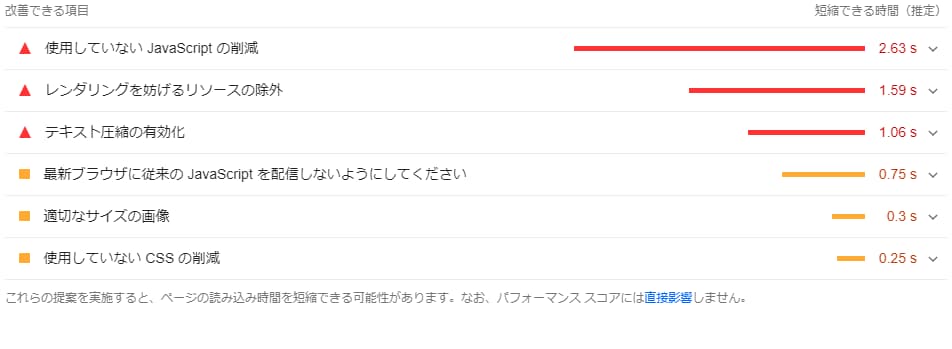
以前のPageSpeed Insights同様、ページ表示速度を向上させるための改善案が表記されます。更に、短縮できる推定時間も表記されているので、どのくらいの時短ができるのかという目安としての判断材料にすることもできます。
また、この項目でも色で重要度を分かりやすく表してくれています。

この項目では、アプリケーションに関する改善点を上げてくれます。こちらも改善することで、ミリ秒単位での時短の効果が得られます。
また、この項目でも色で重要度を分かりやすく表しています。

PageSpeed Insightsのツールで改善の必要がないと判断された項目が見れます。こちらが多いほど、分析を行ったページはユーザーに早くページ情報を与えていると判断ができます。
下記画像の赤枠をクリックすることで、改善が必要ではない一覧が確認できます。

ここでは、PageSpeed Insightsで実際に提案される改善方法について解説していきます。
ページ上の画像(GIF、PNG、JPEG)を最適化することで、ファイルサイズを削減できる場合に提案されます。画像はページをダウンロードされる際のデータ量を大きく占めており、表示しているサイズより大きい画像であると、ページの読み込み速度は遅くなってしまいます。画像を最適化することでデータ量を大幅に減らし、パフォーマンスを改善することができます。
リダイレクトが複数あると、ページの表示速度が遅くなってしまいます。サイトのパフォーマンスを改善するために、できる限りリダイレクトの使用を減らす必要があります。リダイレクトに関して詳しくは下記記事をご覧ください。
HTML、CSS、JavaScriptといったリソースのサイズを圧縮することによってサイトの最適化を行います。ツールを活用して不要なデータや重複データ(コードのコメントや書式等)の削除、使用されていないコードの削除、短い変数名や関数名の使用というような処理を行い、読み込み速度を早くできるようにしましょう。
サーバーからブラウザのキャッシュ期間が指定されていることを確認します。キャッシュ期間を指定することで、ページの処理時間が短縮することができます。キャッシュの有効期限は少なくとも1週間、静的アセットや更新頻度の低いアセットについては最大で一年間とするように推奨されています。
これはHTMLをサーバーから読み込むのにかかった時間のことをいいます。サーバーの応答時間の改善は、ページの読み込み速度が200ミリ秒以上である場合に提案されます。サーバーの読み込み速度が遅い原因を知る為には、測定を行ってデータを参照することで、遅いデータベースクエリ、フレームワーク、ライブラリ、リソースによるCPUの消費、メモリ不足等の改善を確認しましょう。
HTMLページのスクロールせずに見える範囲に、レンダリングを妨げる外部JavaScrptファイルへの参照が含まれていることが確認された際に提案されます。レンダリングを妨げるJavaScript、実行前に取得する必要のある外部スクリプトを使用しないことで最小限に抑え、JavaScriptをインライン化して余分なネットワークリクエストを避けられます。
リニューアル後のPageSpeed InsightsはLighthouseを基に測定を行っているため、結果は同じと考えられます。しかし、実際はPageSpeed InsightsとLighthouseで得た測定結果に違いが出ています。
その理由は、
これらの違いにより、測定結果に相違が生まれています。上記のような相違があるものの、どちらが正しいのかという点は明確化されていません。個人としてはより正しくページの表示速度を分析したいと考えているなら複数の測定ツールで比較することをおすすめします。
Test my SiteはGoogleが提供しているページの表示速度を測るツールで、モバイルでのサイトの速度を測定することが可能です。
詳細は下記ページにて掲載しています。
ページ表示速度の改善は、Googleが以前から推奨している改善策になります。PageSpeed Insightsがリニューアルしたことで、より詳しく改善できるポイントが分かるようになっているので、ユーザーにより良い環境で利用してもらうためにも積極的に改善していくといいでしょう。
SEOについてより詳しく知りたい方はこちらの関連記事もあわせてご覧ください。