
SEOとは?SEO対策で上位表示するための具体施策と事例を解説
SEO対策
最終更新日:2025.07.03
更新日:2025.07.03
パンくずリストとは、Webサイト訪問者に「あなたが今いるページがサイト内でどこに位置するか」を知らせるための機能で、一般的には「ホーム > カテゴリ > 商品一覧 > 商品詳細」のように表示されます。
一見シンプルに見えるこの機能ですが、Webサイトの利便性を上げるだけでなく、SEOへの効果も期待でき非常に重要な役割を果たします。
本記事では、パンくずリストの概要や由来、種類、HTMLでの実装方法などを解説しておりますので、ぜひご覧ください。

パンくずリストとは、Webサイトにおいて、ユーザーが今どこにいるかをわかりやすく示すためのナビゲーション機能です。
一般的には、トップページから現在のページまでの階層を「ホーム>カテゴリ>サブカテゴリ>現在のページ」という形式で表示します。
グリム童話「ヘンゼルとグレーテル」の中で、森に捨てられたヘンゼルとグレーテルが帰り道がわからなくならないように、歩きながらパンくずを地面に落としていくというシーンがあります。
この「落としたパンくずをたどって元の場所に戻る」という行動が、Webサイト上で現在のページに至るまでの階層や経路を示すナビゲーションと似ているため、「パンくずリスト」という名前がつけられました。
「パンくずリスト」は俗称であると思っている方が多くいらっしゃいますが、英語名である「breadcrumb」や「breadcrumb list」を日本語訳にした、この「パンくずリスト」が正式名称です。
パンくずリストとHTMLサイトマップは、どちらもWebサイトの構造を示すためのナビゲーション要素ですが、それぞれの目的や使い方には大きな違いがあります。
パンくずリストとは、ユーザーが現在どのページにいるのかを視覚的に示すためのものです。ユーザーは自分の位置をすぐに把握でき、上の階層へワンクリックで戻ることができるため、特に階層が深いサイトやECサイトなどで重宝されます。
また構造化データを使ってマークアップすることで、検索結果にリッチスニペットとして反映された場合、SEOにおける効果も期待できます。
一方、HTMLサイトマップはWebサイト全体のページ構成を一覧で示すものです。各ページへのリンクが階層的に整理されているため、ユーザーは探しているページに素早くたどり着くことができます。
SEOにおいては、Googleなどのクローラーがページを適切に巡回し、インデックスするための情報を提供する役割を持っています。
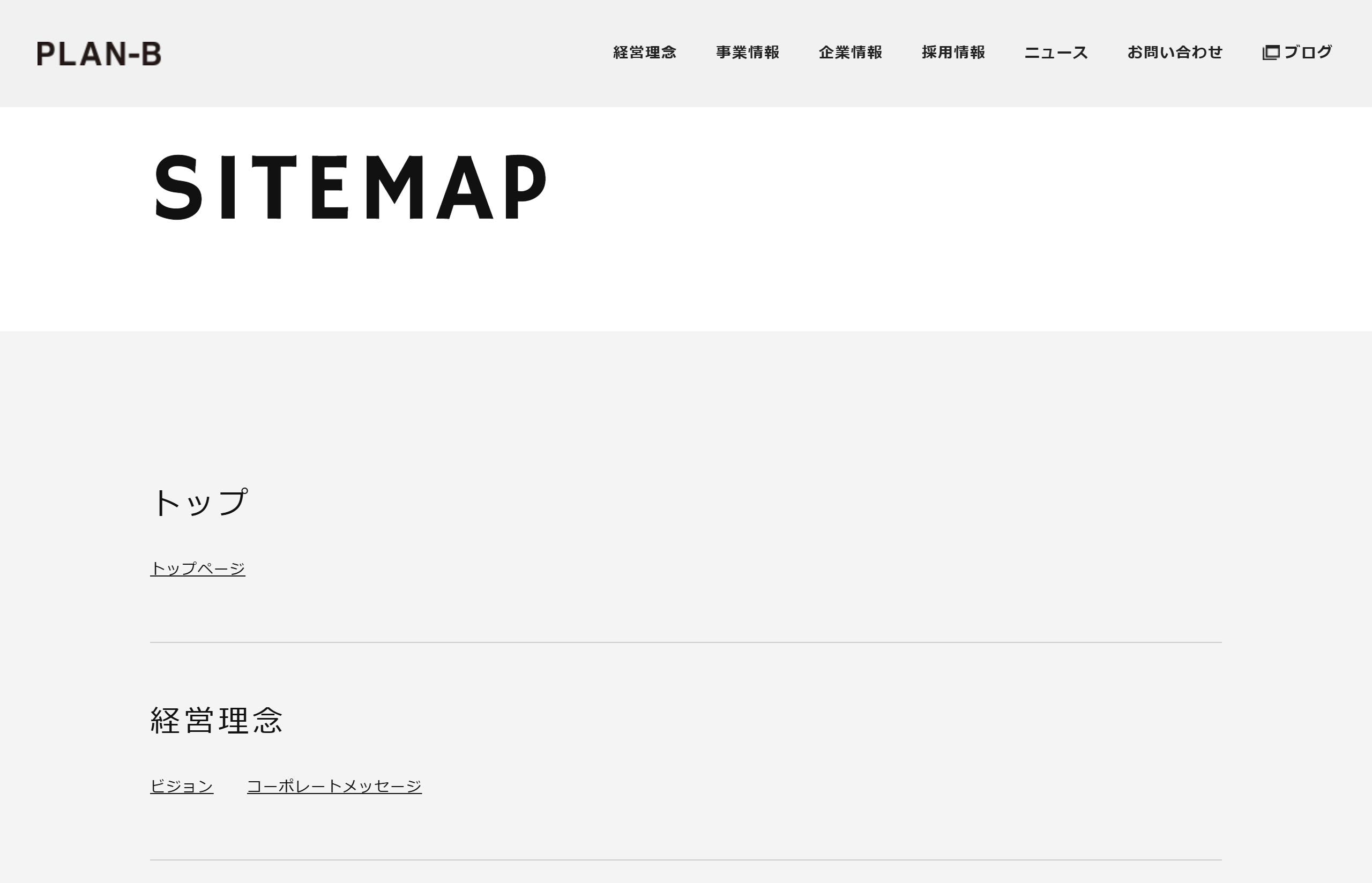
▼HTMLサイトマップの例

パンくずリストは本当に必要なの?と思われる方もいらっしゃるかもしれませんが、ユーザビリティやSEOへの効果を考えると、設置しておくのが望ましいです。
その主な理由として、以下の3つが挙げられます。
これらの理由について、詳しく説明します。
パンくずリストを設置することで、ユーザー体験を向上させることができます。
ユーザーがWebサイトを閲覧している際、パンくずリストがあれば、現在どのページにいるのかを視覚的に把握できるようになります。加えて、パンくずリストで階層構造をわかりやすく示すことで、目的の情報にたどり着きやすくすることが可能です。
またパンくずリストには、上位の階層ページへのリンクが設置されています。これにより、関連する他のページにもアクセスしやすくなるため、サイト内の回遊率が高まり、滞在時間の延長や直帰率の改善にもつながります。Googleはユーザーの行動データを評価しているといわれており、検索結果における評価が上がる可能性があります。
パンくずリストを設置した際のSEO効果の一つとして、クローラーがサイト全体を巡回しやすくなることが挙げられます。
クローラーは、Webサイト内のリンクをたどってページ間を移動しながら情報を収集します。
このとき、パンくずリストがあることで各ページと階層が明確になり、クローラーがよりスムーズに関連ページを把握することが可能です。階層が深く通常見つけにくいページも、パンくずリストを通じてクローラーに認識されやすくなります。
パンくずリストを設置し構造化データでマークアップすることで、Googleの検索結果にリッチスニペットとして表示される場合があります。
リッチスニペットとは、検索結果に表示される追加情報のことです。パンくずリストを設置し構造化データでマークアップすると、「ホーム > カテゴリ > サブカテゴリ」のように階層構造が表示されることがあります。
リッチスニペットが表示されることで、クリック率の向上につながります。
▼リッチスニペットの例

次に、パンくずリストの種類について説明します。
それぞれのパンくずリストの概要について以下の表にまとめましたので、こちらもご覧ください。
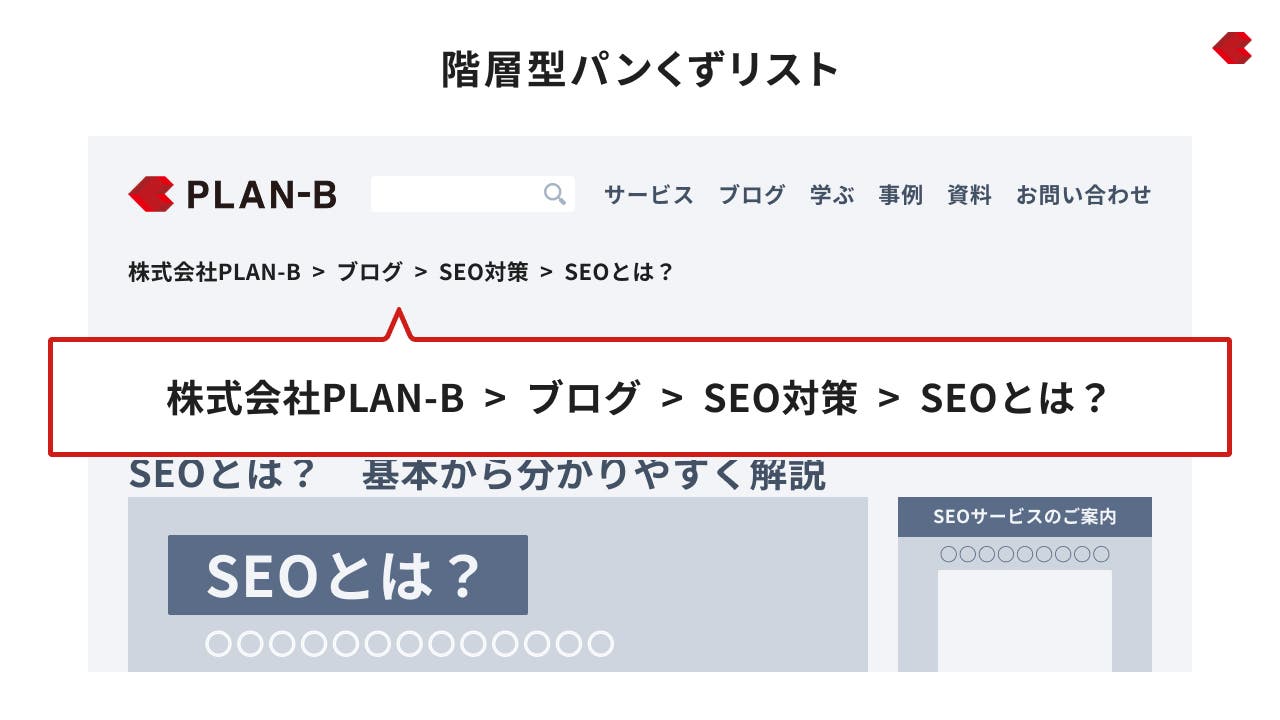
パンくずリストの種類
| 表示内容 | 効果 | 適しているサイト例 | |
|---|---|---|---|
| 階層型パンくずリスト | サイト構造にならって表示する 例:ホーム > ファッション > バッグ > トートバッグ |
|
|
| 属性型パンくずリスト | フィルタ情報や属性を表示する 例:Tシャツ > Lサイズ > 黒 |
|
|
| 履歴型パンくずリスト | ページ閲覧の経路を表示する 例:ホーム > 特集ページ > おすすめ商品一覧 > 商品詳細ページ |
|
|

階層型パンくずリストは「ホーム > カテゴリ > サブカテゴリ > 現在のページ」のように、Webサイトの構造をそのまま反映する形式のパンくずリストです。
階層型パンくずリストのメリットの一つは、ユーザビリティが高まることです。ユーザーは自分の位置をすぐに把握でき、上位階層にワンクリックで戻れるため、迷わずにサイトを回遊できます。
特に階層構造の深いECサイトや情報サイトには、向いているといえるでしょう。
またSEO効果も期待でき、階層ごとにリンクが設けられることで、クローラーがサイト全体を効率よく巡回できるようになります。さらに構造化データでマークアップすることで、Googleなどの検索エンジンは階層を正確に把握でき、リッチスニペットが表示される可能性も高まります。

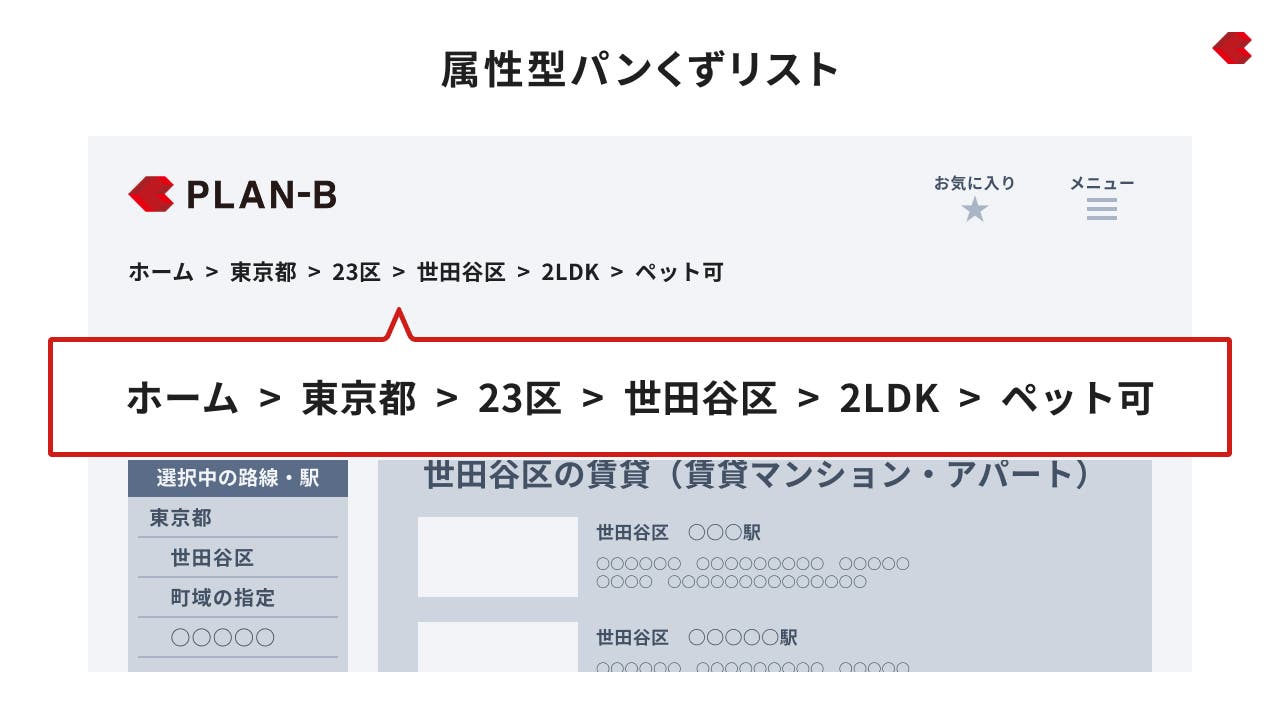
属性型パンくずリストとは、Webサイト上でユーザーが選択した絞り込み条件や、検索フィルターをもとに構成される形式のパンくずリストです。
例えば、不動産情報サイトで「東京都」「23区」「世田谷区」「2LDK」「ペット可」という条件を選択した場合、属性型パンくずリストには「ホーム > 東京都 > 23区 > 世田谷区 > 2LDK > ペット可」のように、ユーザーが選んだ属性が順に表示されます。
現在の絞り込み条件が一目で分かるため、簡単に不要な条件を外したり、特定のカテゴリに戻って別の商品を探したりすることができます。
このように、属性型パンくずリストは商品数や条件の多いECサイトと相性が良いです。
操作性や回遊性が高まり、また個別の属性ページにURLが割り当てられている場合は、内部リンクが増えることでSEOへの効果も期待できます。
ただし絞り込み条件が多くなると、パンくずリストが見づらくなるため、設計には注意が必要です。

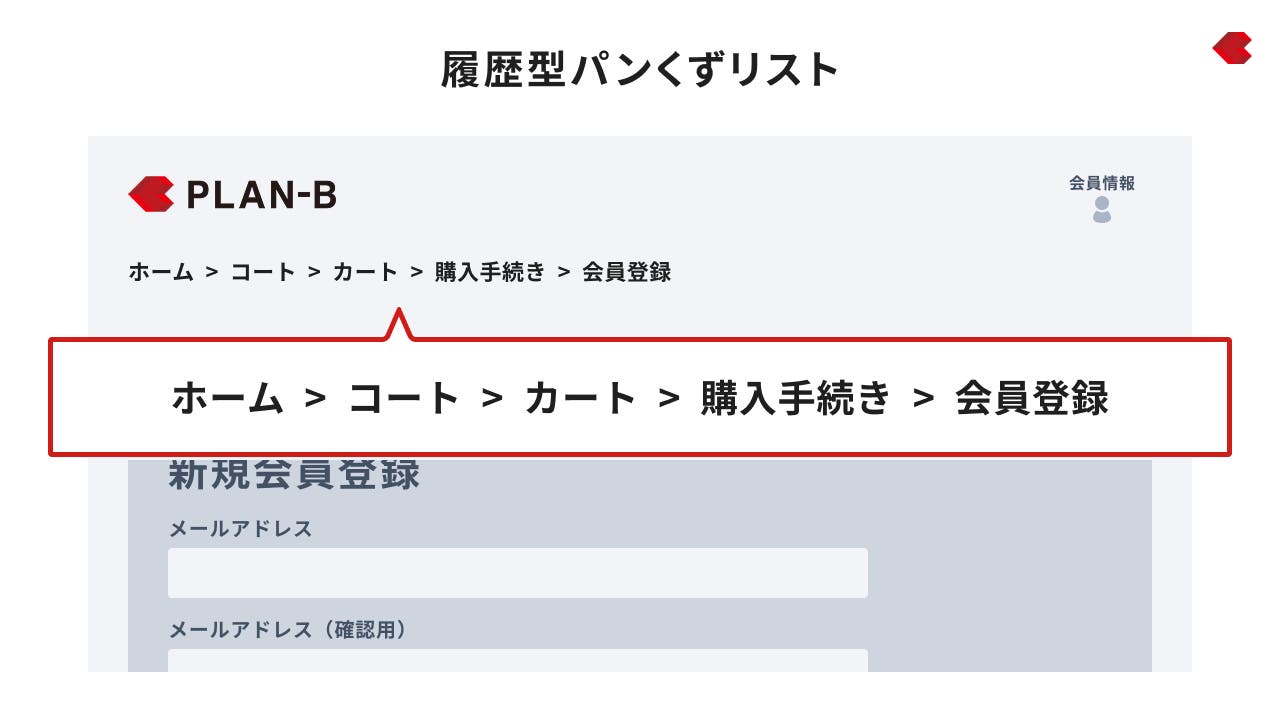
履歴型パンくずリストとは、ユーザーがたどったページの閲覧経路をもとに表示される形式のパンくずリストです。
例えば、ユーザーが「ホーム → コート → カート → 購入手続き → 会員登録」という順番で移動した場合、そのルートがそのままパンくずリストとして表示されます。そのため、会員登録など複数のステップを順に進むタイプのページに適しています。
ユーザーが自分の進行状況を確認しやすくなり、前のステップへ簡単に戻れることは大きなメリットです。一方でユーザーの行動に依存するため、クローラーには認識されにくく、SEOへの効果はあまり期待できません。
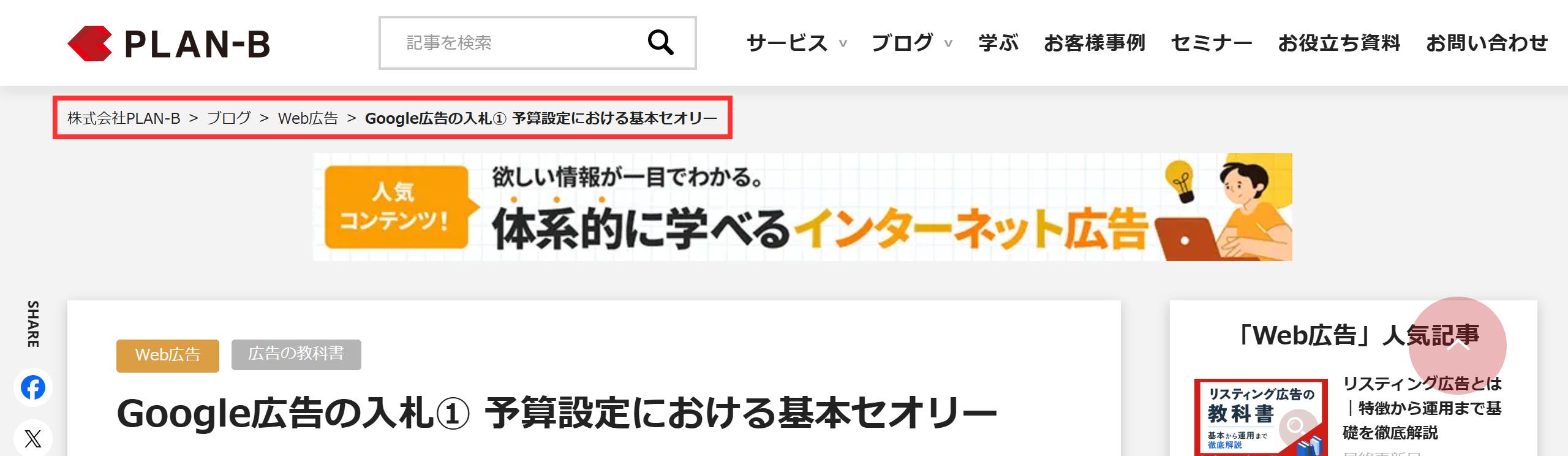
基本的に、パンくずリストはページの上部に設置するのがおすすめです。ヘッダー直下やページタイトルの上など、ユーザーがページを開いたときに視界に入りやすい位置に配置するのがよいでしょう。
縦長のレイアウトの場合は、フッターの直前などページ下部に設置するのがよいです。
ページ下部に設置した場合、ページを読み終えたユーザーに対して上位階層へ戻るよう促すことができ、回遊性の向上につながります。その際はフッターと混同しないよう、適度な余白の確保やスタイルの差別化を行うことが重要です。
では、パンくずリストはどうやって設定すればよいのでしょうか?
今回はHTMLで作る方法を紹介しますが、WordPressを利用している方は、あらかじめ組み込まれている機能や、Yoast SEOなどのプラグインを活用することで簡単に導入することができます。WordPressを使用している方は、ぜひ確認してみてください。
HTMLでパンくずリストを作る際には、以下のタグを使います。まずは各タグの使い方について、以下の表で確認しましょう。
パンくずリストの作成時に使うHTMLタグ
| タグの種類 | 概要 |
| <nav> | ナビゲーション要素であることを示す |
|---|---|
| <ol> | 順番つきリストを示す |
| <li> | リスト項目であることを示す |
| <a> | リンクであることを示す |
では、HTMLでの記述内容を解説します。
|
1 2 3 4 5 6 7 |
<nav aria-label="パンくずリスト"> <ol> <li><a href="https://example.com/">ホーム</a></li> <li><a href="https://example.com/category/">カテゴリ名</a></li> <li>現在のページタイトル</li> </ol> </nav> |
まず、全体を囲んでいる<nav>タグで、パンくずリストがナビゲーションの一部であることを示します。
次にある「aria-label=”パンくずリスト”」という属性は、スクリーンリーダーなどに対して「この部分はパンくずリストである」と伝えるものです。
※スクリーンリーダー…画面上の文字情報を音声や点字で読み上げる機能。
次に順序付きリストを表す<ol>タグを使って、ページ階層の流れに順番があることを表します。
「<li><a href=”https://example.com/”>ホーム</a></li>」でトップページへのリンクを、次の「<li><a href=”https://example.com/category/”>カテゴリ名</a></li>」で、中間階層であるカテゴリーページへのリンクを示します。
最後の「<li>現在のページタイトル</li>」で現在表示しているページを表しますが、ここにはリンクを設定しないのが一般的です。あえてリンクを設けないことで、ユーザーの混乱を防ぐことができます。
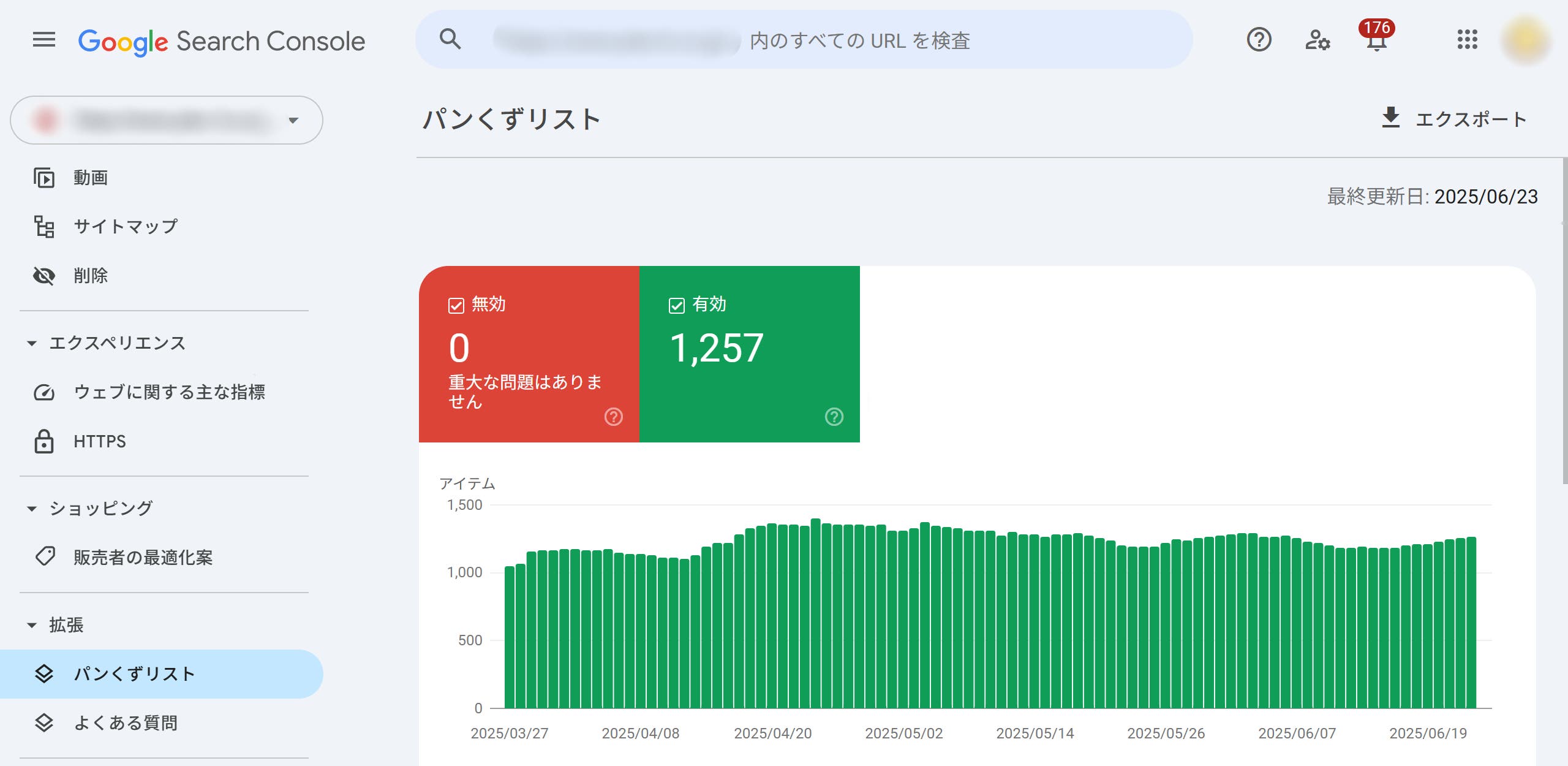
パンくずリストを設定した後は、Google Search Consoleの「パンくずリスト」から、検索エンジンからどのように認識されているか確認しましょう。
Google Search Consoleで確認すべきポイント

パンくずリストを作成する際には、構造化データを使ってマークアップすることが重要です。
構造化データとは、Webページの内容を検索エンジンに正確に伝えるための仕組みです。これを使うことで、検索エンジンはページ同士の階層関係やカテゴリ構造を理解しやすくなり、SEOへの効果が期待できます。
マークアップをする際は、以下のような形式で記述します(JSON-LDを使用する場合)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<html> <head> <title>Award Winners</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "Books", "item": "https://example.com/books" },{ "@type": "ListItem", "position": 2, "name": "Science Fiction", "item": "https://example.com/books/sciencefiction" },{ "@type": "ListItem", "position": 3, "name": "Award Winners" }] } </script> </head> <body> </body> </html> |
上記の対応が完了したら、URL検査ツールを使ってページの見え方を確認し、robots.txtファイルやnoindexタグ、ログイン要件などにより、アクセスが制限されていないかもみておきましょう。
確認が終わったら、インデックス登録のリクエストを行います。
参考:パンくずリスト(BreadcrumbList)の構造化データ
関連記事:【マウスで完結】構造化データ マークアップ支援ツールの使い方
パンくずリストを作成する際には、カテゴリ名に対策キーワードを適切に入れましょう。
これはパンくずリスト内のアンカーテキストが、リンク先のページが扱っているテーマを検索エンジンに伝える役割を持っているからです。
例えば「ホーム > SEO対策 > 内部対策 > パンくずリスト」のように、それぞれのカテゴリ名に対策キーワードが適切に含めれば、検索エンジンに各ページの内容が伝わり、各ページの関連性をより明確に把握させることができます。
ただし無理にキーワードを詰め込むと、パンくずリストが不自然になり、ユーザビリティが低下する可能性があります。そのため読みやすく、自然な形でキーワードを組み込むことが大切です。
対策キーワードを入れた場合の悪い例・良い例
× ホーム > SEO対策キーワード最適化 > SEO対策内部対策テクニック > SEOパンくずリスト施策
〇 ホーム > SEO対策 > 内部対策 > パンくずリスト
上記の悪い例では「SEO対策キーワード最適化」や「SEO対策内部対策テクニック」、「SEOパンくずリスト施策」というように、2つ以上のキーワードを一つのカテゴリ名に入れています。そのため、一目でカテゴリ名が判別しづらいです。
一方良い例では「SEO対策」や「内部対策」、「パンくずリスト」などわかりやすく、対策キーワードが含まれた形でカテゴリ名がつけられています。
このように、検索エンジンがページ内で扱っている内容を把握しやすいようにカテゴリ名をつけることが、ユーザビリティやSEO対策の観点において非常に重要です。
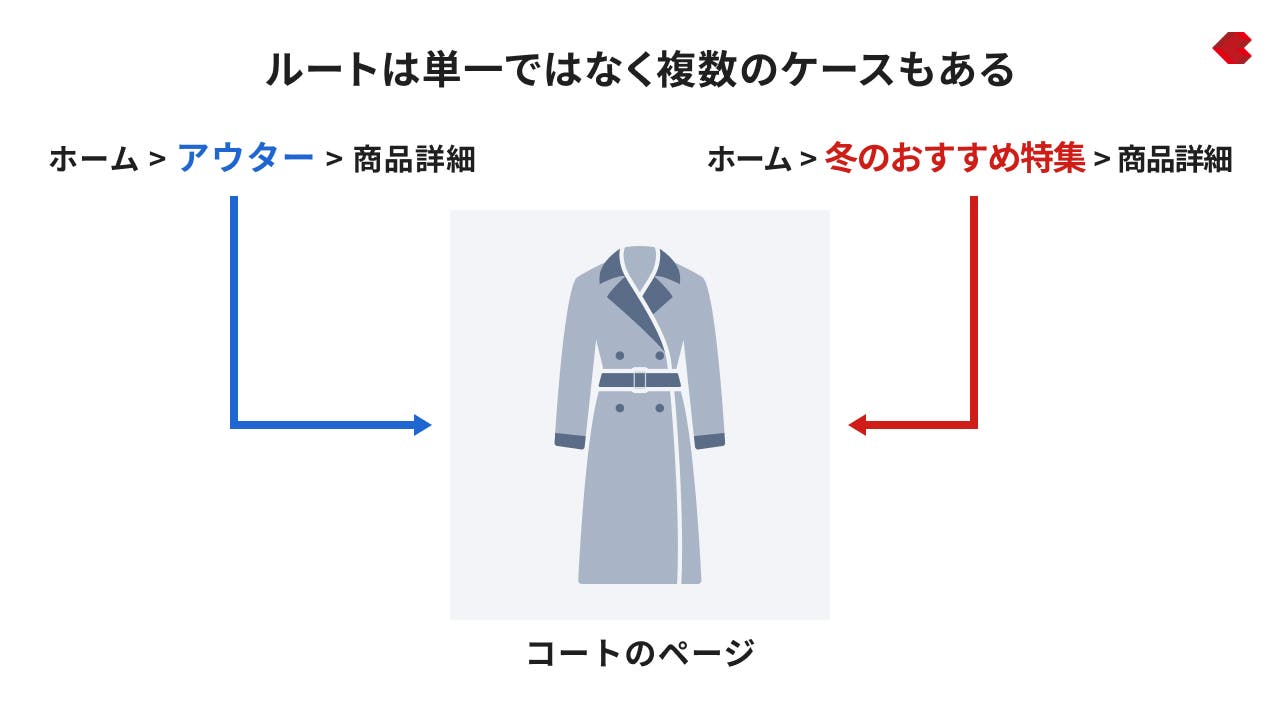
パンくずリストを設計する際は、複数ルートの設定を検討することも重要です。
通常、パンくずリストは「ホーム > カテゴリ > サブカテゴリ > 現在のページ」のように、ページが属する一つの階層構造を示すナビゲーションとして用いられます。
しかしWebサイトによっては、一つのページが複数のカテゴリにまたがるケースもあります。この場合、複数ルートの設定が必要です。
例えばECサイトにおいて「ロングコート」という商品が、「アウター」というカテゴリにも「冬のおすすめ特集」というカテゴリにも属している場合、ユーザーの流入元に応じてパンくずリストを表示することで、ページの位置づけをより明確に伝えることができます。

ただし、構造化データではルートを一つしか明示できないため、複数ルートを導入する場合にはどのルートを優先してマークアップするかを選ぶ必要がありますので、気をつけましょう。
パンくずリストを作る際は、事前にサイト構造を見直せるとよりよいです。
例えば、サイト内のカテゴリやページ同士の階層関係が曖昧だったり、同じ情報が複数の場所に存在したりする場合、どの経路をパンくずリストに反映すべきか判断しづらくなります。
可能であれば、パンくずリストを導入する前に、以下のような観点からサイト構造を見直しましょう。
サイト構造のチェックポイント
可能であれば、スマートフォンやタブレット、PCなど、どのデバイスからでも問題なく閲覧できるよう、レスポンシブデザインにも対応するとよりよいです。
特にスマートフォンは画面幅が狭いため、パンくずリストを画面のサイズに応じて一行で収める、表示位置を下の方にするというような設計が求められます。
レスポンシブデザインを意識してパンくずリストを実装することで、離脱防止や回遊率の向上にもつながります。特にモバイルユーザーの割合が高いWebサイトでは、実装しておくのが望ましいです。
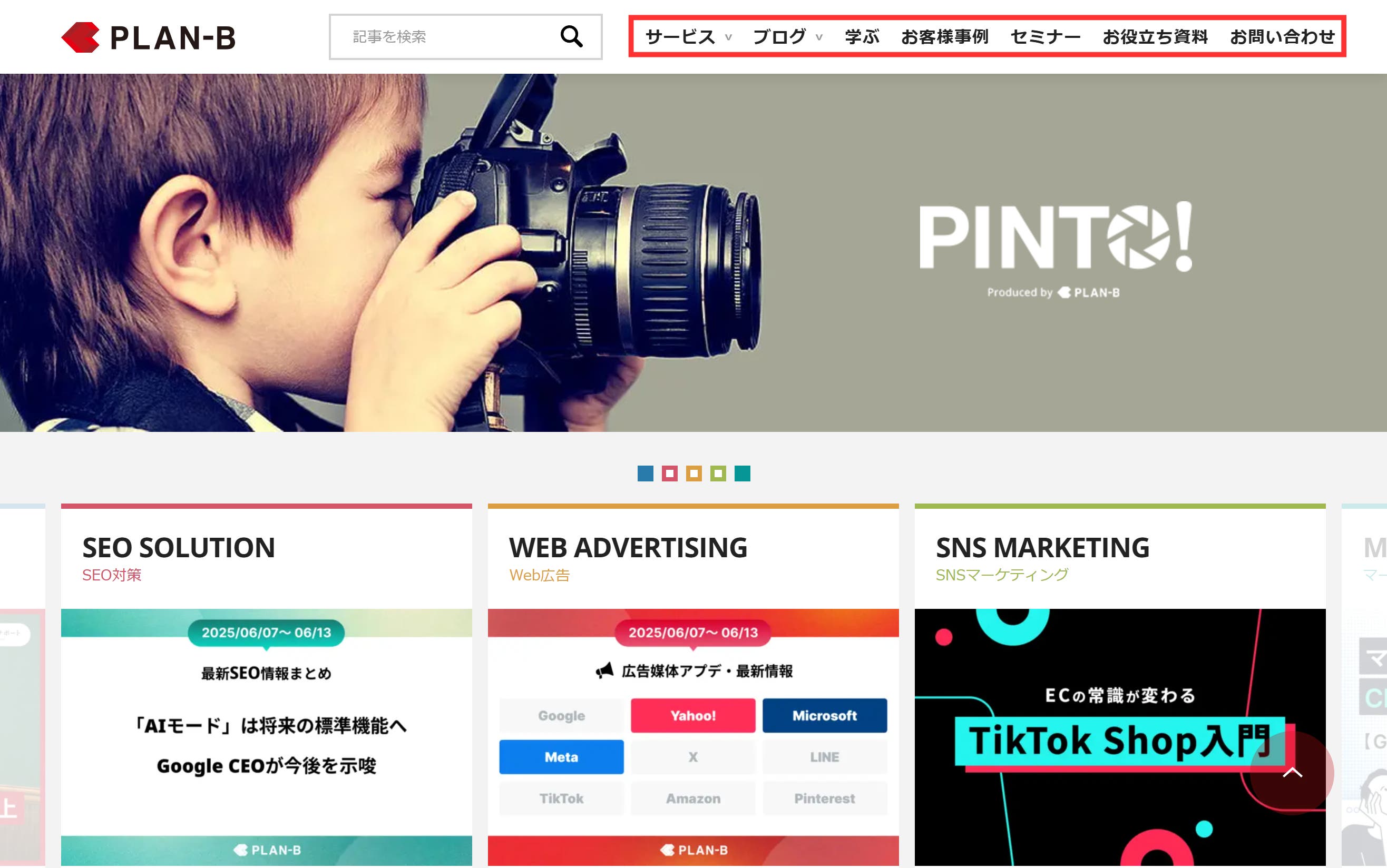
パンくずリストを作る際の注意点に、グローバルナビゲーションの代替として使用しないようにすることが挙げられます。
あくまでパンくずリストはユーザーが現在閲覧しているページが、サイト内のどの階層に位置するかを示し、ユーザーの回遊や階層構造の把握をサポートするためのものです。
一方グローバルナビゲーションは、サイト全体の主要なカテゴリーや重要なコンテンツへの入り口で、ユーザーがどのページからでもサイトの全体像を把握できるよう設置されています。
▼グローバルナビゲーションの例

そのためパンくずリストに情報を詰め込んだり、全てのカテゴリを網羅させようとしたりするのは、本来の用途から外れた使い方なので、ユーザーを混乱させる要因になりかねません。
パンくずリストはあくまで補助的な導線として設計し、グローバルナビゲーションとは役割を分けましょう。
パンくずリストを設計する際は、目立ちすぎるデザインは避けた方がよいです。
先ほど説明したように、パンくずリストは、あくまでユーザーの現在地を示す補助的なものです。そのため強調しすぎた見た目にすると、ユーザーの注意がコンテンツなどから逸れてしまう恐れがあります。また、デザイン全体の調和を乱す可能性もあります。
パンくずリストは、自然と視線に入るような配置と配色でデザインするのがおすすめです。例えば、文字サイズは本文より少し小さめに設定し、リンク色は落ち着いた配色を選ぶなどの工夫をするのがよいでしょう。

引用:ITmedia
こちらのニュースサイトの例では、特集名と記事タイトルの上部に、目立ちすぎない形でパンくずリストが表示されています。
ユーザーはこれをたどることで、上位のカテゴリへスムーズにアクセスできます。

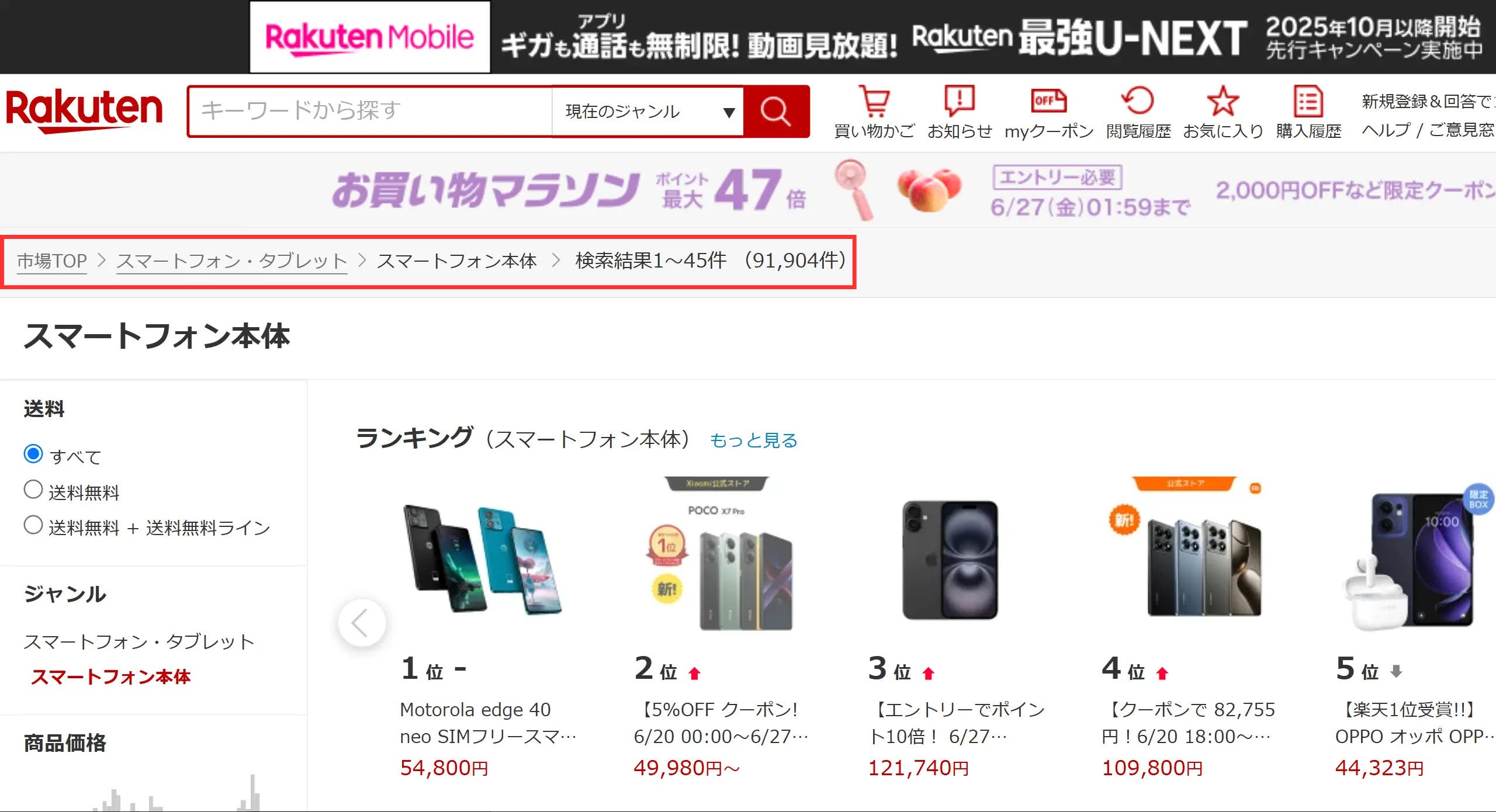
引用:楽天
こちらのECサイトにおける属性型パンくずリストの例では、商品カテゴリの上に表示されています。
商品の種類やフィルタリング条件が確認できるため、ユーザーは簡単にカテゴリ単位で一覧に戻ることができます。
パンくずリストはユーザーの現在地を明確にして、サイト内の回遊性を高めるための重要な機能です。特に、情報量の多いサイトや階層の深い構造をもつECサイトにおいては、ユーザビリティ向上とSEO対策に大きな効果が期待できます。
パンくずリストの実装に困っている方は、ぜひSEOコンサルティングサービスも検討してみてください。
■株式会社PLAN-Bについて
SEO対策やインターネット広告運用などデジタルマーケティング全般を支援しています。マーケティングパートナーとして、お客様の課題や目標に合わせた最適な施策をご提案し、「ビジネスの拡大」に貢献します。
■SEOサービスについて
①SEOコンサルティング
SEO事業歴18年以上、SEOコンサルティングサービス継続率95.3%※の実績に基づき、単なるSEO会社ではなく、SEOに強いマーケティングカンパニーとして、お客様の事業貢献に向き合います。
②SEOツール「SEARCH WRITE」
「SEARCH WRITE」は、知識を問わず使いやすいSEOツールです。SEOで必要な分析から施策実行・成果振り返りまでが簡単に行える設計になっています。
■その他
関連するサービスとしてWebサイト制作や記事制作、CROコンサルティング(CV改善サービス)なども承っております。また、当メディア「PINTO!」では、SEO最新情報やSEO専門家コラムも発信中。ぜひ、SEO情報の収集にお役立てください。
※弊社「SEOコンサルティングサービス」を1ヶ月を超える契約期間でご契約のお客様が対象
※集計期間(2024/01~2024/12)中に月額最大金額を20万円以上でご契約のお客様(当社お客様の87%は月額最大金額が20万円以上)が対象