
SEOとは?SEO対策で上位表示するための具体施策と事例を解説
SEO対策
最終更新日:2025.06.27
キュレーションサイトやニュースサイトのような記事系コンテンツを提供しているサイトでSEO対策をおこなう場合、HTMLタグの設定が鍵となることがあります。HTMLタグの設置はサイトの利便性を高める上でも必要ですが、SEOの観点でも重要です。
今回は初心者の方に向けて、SEOタグの概要や書き方を解説します。
※編集部注:この記事は、2018年6月に公開された記事を加筆・修正したものです。
無料でダウンロード!コンテンツライティングチェックシート

SEO対策を行う際は、タグだけでなくコンテンツの質も重要です。コンテンツライティングチェックシートで自社コンテンツをチェックしましょう!
HTMLタグとは、クローラーがサイトやページの意味を理解しやすいようにつける目印のようなものです。
クローラーとは、サイトの情報を集めて保存するプログラムのことを指します。クローラーは裏側のコードを読み取るため、SEO対策を行う上では正しく読み取ってもらえるように適切なHTMLタグを使うことが重要です。
また、HTMLタグを適切に設定することでサイトの見た目も良くすることができるので、ユーザー体験の向上にもつながります。SEO対策とユーザー体験向上のために、HTMLタグは必ず設定するようにしましょう。
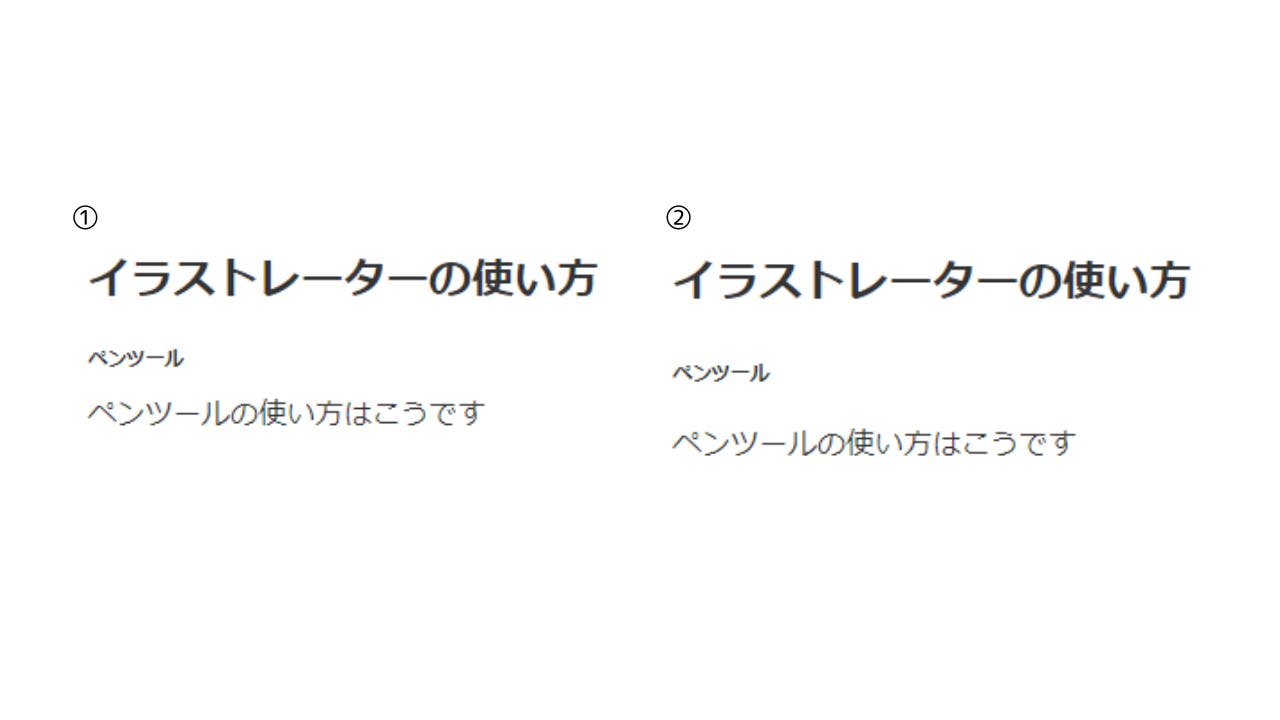
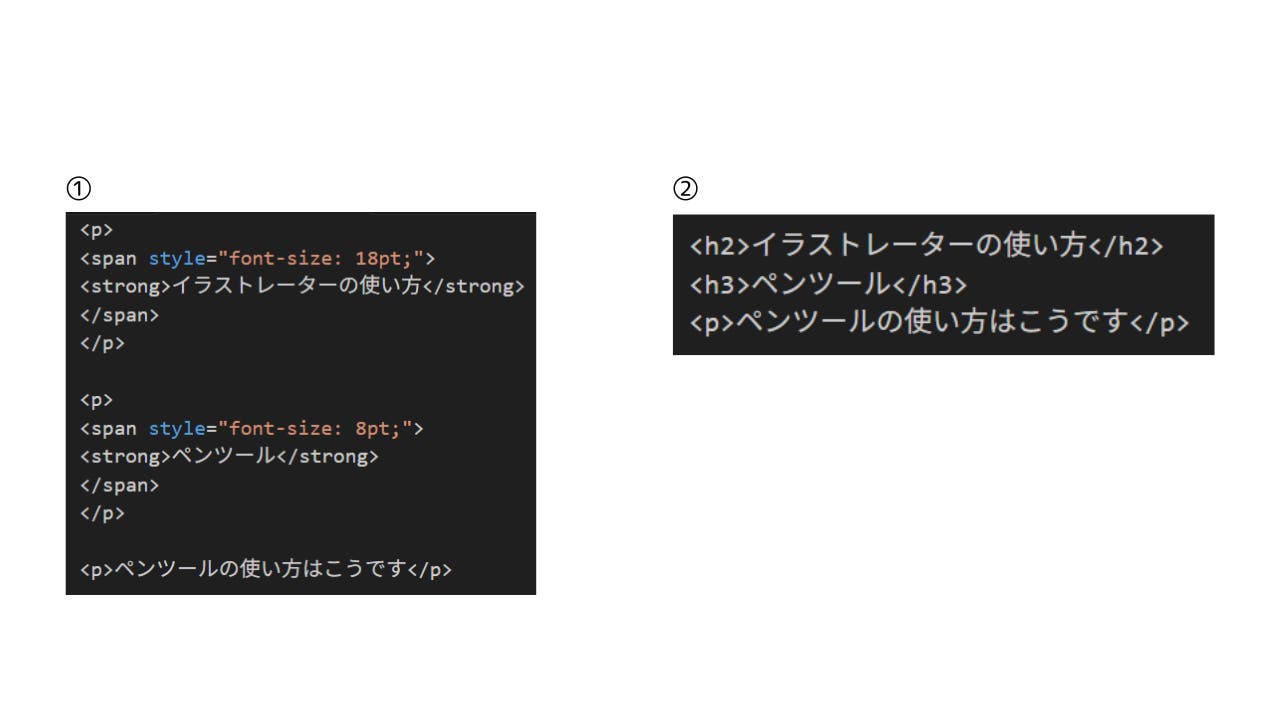
HTMLタグを使用した場合と使用していない場合の違い
画像内の①②のテキストは、人の目で見るとほとんど同じように見えます。

しかし裏側で設定しているコードを見ると、①は文字の太さや大きさを変更したているだけですが、②は見出しタグを使って階層構造を示しています。

一見同じように見えるテキストでも、クローラーから見ると、SEOタグを使っているものと使っていないものとでは内容が全く異なります。クローラーが内容を正しく理解しサイトを評価するためには、SEOタグの設定が非常に重要です。
ユーザーとクローラーの両方に自社サイトの内容を伝えるためには、適切なHTMLタグの設置が欠かせません。その中でも、SEOで重要なHTMLタグを11個ご紹介します。
| タグの名称 | 重要度 | 概要 |
| titleタグ | ★★★ | サイトのタイトルを示すタグ。サイトをクリックするかどうかの判断材料となるため、非常に重要。 |
| ★★★ | 見出しを示すためのタグ。設定することで、コンテンツ内容の階層構造がわかりやすくなる、クローラーがサイト情報を読み取るのに役立つなどの効果がある。 | |
| ★★★ | 検索エンジンに対してWebサイトの情報を伝えるためのタグ。多くの種類があるが、メタディスクリプションは検索結果に表示されるものであるため、特に重要なmetaタグの一つである。 | |
| ★★☆ | 箇条書きにする際に使用するタグ。記事を読みやすくする効果がある。 | |
| ★★☆ | 文章内の特定の箇所を、他ページへのリンクに変化させるタグ。ユーザーがリンク元のページを探したり、URLを打ちこんだりする手間を省く効果がある。 | |
| ★★☆ | 代替テキストを指定するタグ。画像が表示されない場合に、設定したテキストが表示される。Googleが画像の内容を理解するためにも利用される。 | |
| ★★☆ | 文章に段落を設ける際に設置するタグ。文章を読みやすくする効果がある。 | |
| ★★☆ | 表を作成するために使用されるタグ。表を用いてユーザーに情報を伝わりやすくする効果がある。 | |
| ★★☆ | テキストを太字にして強調したい際に使われるタグ。重要な部分をユーザーや検索エンジンに伝える効果がある。 | |
| ★★☆ | 他サイトで掲載されている文章を引用したいときに使うタグ。検索エンジンに盗用だと勘違いされないようにする効果がある。 | |
| ★☆☆ | 重複したコンテンツを一つのURLに正規化して、クローラーに伝えるタグ。ユーザー体験を向上させる効果がある。 |
記述イメージ
<title>meta description(メタディスクリプション)とは?クリック率を上げる効果的な文字数や書き方、設定方法のすべて | 株式会社PLAN-B</title>
titleタグとは、Webサイトのタイトルを示すタグです。このタグはユーザーと検索エンジンの両方に対して、自社サイトの内容をわかりやすく示す重要な役割を担っています。サイトの第一印象にもなるため、タイトルの内容も非常に重要です。
数ある他サイトの中から自社サイトを選んでもらうためにも、文字数、キーワードの設置方法などのポイントを押さえることが大切です。
titleタグの書き方についてはこちらをご覧ください。該当箇所までスクロールします。
また、titleタグの重要性や付け方のポイントについては、以下の記事も参考にしてみてください。
記述イメージ
<h2>主要なSNSの特徴</h2>
<h3>Instagram</h3>
<h4>幅広い年齢層のユーザーがいる</h4>
<h4>さまざまなフォーマットで投稿できる</h4>
<h3>X(旧Twitter)</h3>
<h4>検索がしやすい</h4>
<h4>本名で登録しているユーザーが少ない</h4>
hタグとは、Webサイトにおける見出しを示すためのタグです。文章の章題を記述し、その見出しの大きさに合わせてh1タグ~h6タグを設定することができます。Webサイトに見出しを設定することで、コンテンツ内容の階層構造がわかりやすくなり、ユーザビリティの向上が期待できます。さらに、クローラーがWebサイトの情報を正しく読み取ることにもつながるため、SEO内部対策において欠かせないタグの一つです。
通常、h1タグは1ページに対し1つまでとし、h2以下で階層構造を示します。hタグの書き方についてはこちらをご覧ください。該当箇所までスクロールします。
また、hタグの意味や設置方法などの詳しい内容は、以下の記事を参考にしてください。
記述イメージ
<meta name=“description” content=”実はタイトルよりもメタディスクリプション(meta description)がクリック率を大きく左右するということをご存知でしょうか。設定方法や設定にあたって注意するべきポイントをご紹介します。” />
metaタグは検索エンジンに対してWebサイトの情報を伝えるための要素で、種類がたくさんあります。編集者でも知っておきたい最低限のメタタグは以下のものです。
| description | サイトやページの簡単な説明を伝えるタグ |
|---|---|
| noindex | インデックスしないように伝えるタグ |
| nofollow | 通常、リンクタグを設定するときに一緒に使うタグ。PageRankを渡さず、またリンク先をクロールしないように伝えるもの。 |
特にmeta description(メタディスクリプション)は検索結果に表示されることもあるため、ユーザーにとって魅力的な内容にすれば、結果としてクリック率やアクセス数の向上に寄与するケースもあります。
メタディスクリプションの書き方は本記事の後半で解説しています。すぐに確認したい場合はこちらをクリックしていただくと、該当箇所までスクロールします。
metaタグの一つに、meta keywords(メタキーワード)と呼ばれるものがあります。メタキーワードはページの内容を複数のキーワードで表現したもので、検索エンジンにページ内容を伝える役割がありました。
しかし、悪用する人が多くいたことや検索エンジンの性能向上などを背景に、2025年現在ではランキングへの影響はなくなっています。これについては、Google公式ブログでも明記されています。
Google のウェブ検索(Google.com からアクセスできる、日々数多くのユーザーが使用する検索)では、keywords meta タグは完全に無視されます。現時点で Google 検索のランキングに影響が及ぶことはありません。
ちなみに、過去にメタキーワードを設定したものが悪影響を及ぼすことはありません。削除などの対応は不要ですのでご安心ください。
記述イメージ
<ul>
<li>文字数は100字前後にする</li>
<li>キーワードを適切に盛り込む</li>
<li>他のページと同じメタディスクリプションにしない</li>
</ul>
liタグとは、文章を箇条書きにして伝えたいときに使用するタグです。リストタグを設定すると複数の内容を箇条書きで記載できるため、記事が読みやすくなります。リストタグには、ポイント形式でリスト化する「ulタグ」と、数字形式でリスト化する「olタグ」があります。場面に応じて使い分けるとよいでしょう。
ulタグを使った表示例
olタグを使った表示例
記述イメージ
<a href=“https://service.plan-b.co.jp/service/influencer_marketing/”>インフルエンサーマーケティング</a>
aタグとは、文章内の特定の箇所を他ページへのリンクに変化させるタグで、リンクタグとも呼ばれます。aタグを設定していない文章にマウスをあててもマウスポインタは変化しませんが、aタグを設定した文章にマウスをあてると、マウスポインタが変化して他ページへ移動できるようになります。
ユーザーがリンク元のページを探したりURLを打ちこんだりしなくていいように、aタグを設定するようにしましょう。
記述イメージ
<img src=”https://service.plan-b.co.jp/wp/wp-content/uploads/blog/WordPress-logotype-640×346.png” alt=“WordPressのロゴ”>
altタグとは、Webサイトに添付した画像に意味を持たせるタグです。Webサイトに掲載した画像が、何らかの理由で表示されない場合、画像の内容をテキストで表示させることで、そこに何があるのかを提示します。
また、Googleは現段階では画像内の意味を正しく理解することが難しいですが、altタグを設定することで画像の理解を補助することができます。結果として、SEOへの効果も期待できるのです。
画像が表示されないことが原因でユーザーの混乱を招かないように、またGoogleが正しく画像の意味を理解できるように、alt属性を活用してコンテンツの意図を正しくユーザーに届けましょう。
記述イメージ
<p>メタディスクリプションを設定する際は、以下のような形で記述をします。</p>
pタグとは、文章に段落を設ける際に設置するタグです。段落にはユーザーの読みやすさを向上させる効果があるため、pタグを適切に設置するとユーザビリティの向上に繋がります。
pタグと似た働きを持つbrタグもありますが、pタグが「段落」として働くのに対して、brタグは「改行」として働きます。それぞれの役割に応じて適切に設置しましょう。
記述イメージ
<table>
<thead>
<tr>
<th>運用額</th>
<th>手数料</th>
</tr>
</thead>
<tbody>
<tr>
<td>20万円以下</td>
<td>4万円</td>
</tr>
</tbody>
</table>
tableタグは、Webページ上で表を作成するために使用されるタグです。SEOに対して与える影響は薄いと言われていますが、読者に対して情報が伝わりやすくなり、サイトの信頼性を高めることができます。
結果として、読者のサイト滞在時間が伸び、SEOに間接的な利益をもたらすことがあるため、適切に設定することが大切です。
記述イメージ
<strong>データベース型サイトではここに差が出にくいです。</strong>
strongタグは、テキストを太字にして強調したい際に使われるタグです。
重要なところがわかりやすくなるため、ユーザーにとって価値のあるコンテンツを提供することができます。また、検索エンジンもコンテンツの品質を評価する際にstrongタグで強調されたキーワードを重視すると言われているため、SEO対策においても重要なタグだといえます。
記述イメージ
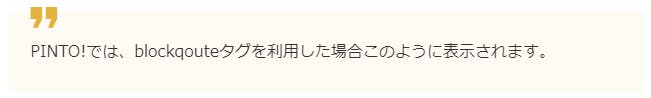
<blockquote>他サイトから引用したい場合は、必ずblockqouteタグを使いましょう。</blockquote>
blockqouteタグは、他サイトで掲載されている文章を引用したいときに使うものです。サイトによってデザインは異なりますが、PINTO!の場合は以下のように表示されます。

引用の場合、blockqouteタグを使わないとGoogleからコピーコンテンツだと勘違いされてしまう恐れがあるため、他サイトから引用したい場合は、必ずblockqouteタグを使いましょう。
blockqouteタグについてもっと詳しく知りたい方は、以下の記事もご覧ください。
記述イメージ
<link rel=”canonical” href=”https://www.plan-b.co.jp/blog/ad/64910/” >
canonicalタグとは正規URLを指定するためのタグです。例えばファッション系アイテムを販売するECサイトなどで、Tシャツの色違いのページを複数用意していたとします。このとき、各ページの内容(値段や素材、原産国などの情報)は、ほぼ同じになり重複コンテンツとみなされる場合があります。
重複コンテンツがあること自体が、サイトの品質低下に直接つながるわけではありません。ただ、重複ページが大量に存在すると、クロール速度が低下する、Googleがどちらを評価すべきかわからないなどの不都合が生じ、結果として検索順位に悪影響が及ぶ可能性があります。そういった場合は、canonicalタグを用いたURLの正規化などを行って改善する必要があります。
canonicalタグの設定方法や注意点については、こちらをご覧ください。
SEOタグの中で特に重要なtitleタグの記載方法について、以下で詳しく解説します。

キーワードをタイトルの前半に配置することで、検索結果ページやブラウザのタブ、ブックマークなどでタイトルが表示された際に、ユーザーが関心を持ちやすくなります。ただし、キーワードを前半に含めるだけでなく、自然で読みやすい文言を心掛けて読者ファーストを意識しながら作成しましょう。
titleタグの適切な文字数は、一般的には30文字程度とされています。なぜなら、検索結果で表示されるタイトルの文字数は最大30〜32文字とされており、33文字以降はほとんど表示されないためです。タイトルの文字数制限を守りつつキーワードを効果的に配置し、読みやすく魅力的なタイトルを作成しましょう。
競合サイトと同じようなタイトルを使用すると、検索結果ページやブラウザのタブでの識別が難しくなり、ユーザーが混乱する可能性があります。またSEOの観点からも、異なるキーワードやコンテンツを反映したユニークなタイトルを使用することが望ましいとされています。
ユーザーが検索結果を見た際に、タイトルからページの内容や提供している情報が把握できるようにすることが望ましいです。また、SEOの観点からもタイトルとコンテンツの整合性が重要であり、タイトルに検索キーワードやユーザーの検索意図を反映させることで、Googleなどの検索エンジンによる評価が向上すると言われています。
次に、hタグの書き方について解説します。

h2・h3タグは目次に表示される設定になっていることが多いため、対策キーワードを含めることで自分の欲しい情報がどこにあるかわかりやすくなり、ユーザビリティが向上します。またクローラー側は、目次に含まれている対策キーワードを重要なキーワードとして把握しやすくなります。
とはいえキーワードの過度な使用や無理に詰め込むことは避け、自然な文言になるように注意しましょう。
見出しタグにはh1からh6までのレベルがあり、番号が大きいほど見出しのレベルが下がります。階層を跨いで作成することで、ユーザーが理解しにくくなり、あまりおすすめはできません。例えば、h2の後にh4を設置してはいけません。h2、h3、h4と順番に使用することを心がけましょう。
最後に、meta descriptionの書き方について紹介します。

メタディスクリプションは、ユーザーがその記事を読むかどうかを判断する上で、重要な要素です。検索結果にはモバイル版だと70字程度、PC版だと100字程度のメタディスクリプションが表示されます。100字程度以内で、ユーザーの興味をひくような文章を設定しましょう。
稀に、同一サイト内で似たようなメタディスクリプションが設定されているのを見かけます。本来であれば、各ページに合わせてオリジナルのメタディスクリプションを作成すべきです。
手間に感じることもあるかもしれませんが、上位表示すればメタディスクリプションは多くのユーザーの目に触れる可能性があります。ページの内容を正しく伝えられるようにそれぞれ設定しましょう。
SEOを意識してキーワードを使いすぎると、逆にクリック率が下がってしまうことがあります。
ユーザーが抱えている課題や解決策に関する内容、検索時によく使用される関連キーワードを自然な形で組み込むことで、効果的なメタディスクリプションを作ることができます。
以上の内容を踏まえてもっと詳しく知りたいという方は、以下の記事もご覧ください。
タグ設定は、SEO対策を行う上で必要不可欠な作業です。SEO対策を行いつつ、ユーザーが快適にサイトを利用できるように改善していきましょう。
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!
SEOの内部対策についてはこちらもチェック:SEO内部対策を徹底解説!