
【初心者向け】図解あり!Looker Studioの使い方を解説
SEO対策
最終更新日:2025.06.03
更新日:2024.07.08

SEO対策では、テキスト以外の情報も重要です。中でも画像は、コンテンツの品質を高める要素にもなり、特に重要度が高いものになります。
この記事では、SEO対策における画像の重要性や最適化のポイントについて解説します。ぜひ参考にしていただき、Webサイトの改善にお役立てください。
そもそも、SEO対策において画像が重要といわれる理由には、以下のものがあります。
それぞれ詳しい理由をみていきましょう。
画像があることでSEO上で直接的な効果があるわけではありませんが、適切な画像があることで読者の注意を引きつけたり、コンテンツの理解促進に役立ちます。また、読者にとってわかりづらい事柄をわかりやすく解説してくれるような画像があれば、その分野における信頼性・権威性を示すことにもなるでしょう。
また、画像を入れることでコンテンツ滞在時間が長くなる傾向もあります。このようなユーザービリティの向上は、結果として検索エンジン上で順位を上げることにつながります。
Googleの検索画面には[画像]というタブがあり、そこから画像だけを検索することができます。
また、キーワードで検索した場合にも、クエリによって画像が一覧表示されることがあります。例えば「図」「カオスマップ」などを含むクエリは、テキスト情報よりも画像一覧で見たい、というニーズが大きいですよね。
Googleはこのようなクエリに対し、以下のような画像を含む検索結果を返します。
▲「マーケティングファネル 図」で通常検索した結果
このように自社のWebサイトの画像が表示されれば、そこから流入数が増える可能性があります。
画像を作成する際は、「テキスト情報との関連性」を意識しましょう。関連性の高い画像とは、テキストの内容を視覚的に補完できるような画像です。(逆に言えば、コンテンツの内容とあまり関係のない装飾を目的とした画像はあまり意味がないということです)
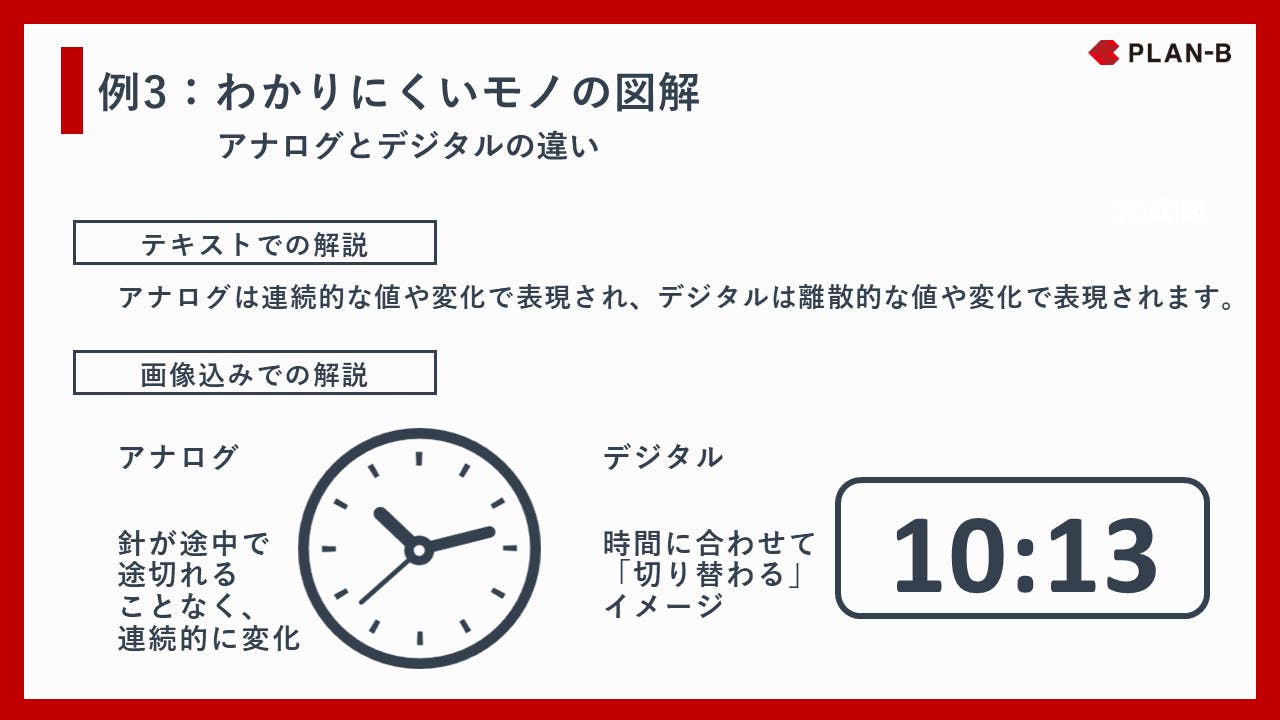
テキストだけでは理解しづらいトピックに対して画像を活用して視覚的なサポートを行うことで、読者の理解促進に繋がります。
なお、画像を配置するときは、関連するテキスト情報の近くに置くことが基本です。そうすることで、Googleが文脈などから画像の意味を理解しやすくになります。
以下でユーザーの理解を助ける画像の例をいくつか紹介しますので、参考にしてみてください。



使用する画像は鮮明であることが大前提ですが、あまりにもデータ容量が大きいと読み込み速度に悪影響を与えることがあります。Googleはページの表示速度を含むコアウェブバイタルをランキング決定要素の一つとしているため、これを阻害しないように最適化をおこないましょう。
具体的な方法としては、画像の圧縮やサイズの調整、適切なファイル形式の選択などがあります。
データ容量の最適化によってユーザー体験が向上すれば、結果として検索エンジンからの評価向上にもつながるため、積極的に取り組んでみてください。
続いて、上述した画像のファイル形式(フォーマット)についてです。Webサイト上で使われている画像フォーマットはjpeg、png、gif、Webpなどがあります。
基本的にこのいずれかのファイル形式を選ぶようにしましょう。
Webpは、次世代画像フォーマットと呼ばれる比較的新しい画像フォーマットです。jpegやpngのように使い分ける必要がなく、また容量も軽いため最近ではこちらを利用するWebサイトが増えています。
WordPressをご利用中であれば、既存の画像をWebpに一括変換するプラグインもありました。jpegやpngと比較して2~3割程度の軽量化ができるため、修正したい画像数が多ければ活用を検討してみてください。
altタグ(オルトタグ)とは、画像が読み込めない状況や視覚に障がいをお持ちの方が利用する場合に、画像の内容を理解できるようにするためのコードです。代替テキストとも呼ばれています。
altタグがあることでGoogleが画像の内容を理解しやすくなるため、SEO上でもプラスに働きます。
記述方法は以下の通りです。
<img src=“画像のURL” alt=“画像の説明”>
画像を使用するときは、基本的に必ずaltタグを指定するようにしましょう。(装飾などの意味をもたない画像については不要です。)altタグの文字数には制限がありませんが、80文字以内が目安です。
なお、altタグについてはこれまでも重要視されていましたが、2024年から義務化されるウェブアクセシビリティ導入ガイドブック(デジタル庁)においても、必達項目として挙げられており、より重要度が高まっている状況です。ウェブアクセシビリティは、「さまざまな人があらゆるデバイスで、どの場所からもWebにアクセスできる」という考えのもと策定されたもので、ユーザー第一のGoogleの考え方と共通点があります。
記述方法にはいくつかのルールがあるため、ここでも紹介しておきます。
- 画像がリンクの場合、代替テキストはリンク先を示す内容にします
- グラフや図表など、ある意味を示す場合はその要約を記述します。ただし、隣接するテキストに内容(の要約)がある場合は何のグラフ・図表なのかが示されていれば構いません
- 文字イメージ(ロゴマークや見出しなど)を表現している場合、同じ文字を記述します
- 装飾や意味を持たない画像の代替テキストは空にします
関連記事:altタグの設定方法と注意点について解説
Googleは、画像内容の判断材料にファイル名を利用することがあります。以下のポイントを意識して、わかりやすいファイル名に設定しましょう。
Googleにとってわかりやすいファイル名にすることで、結果として関連する検索クエリでの表示や画像検索結果においても有利に働く可能性があります。
レスポンシブデザインに対応した画像を準備することは、異なるデバイスからのアクセスに対応し、ユーザー体験を向上させるために重要です。レスポンシブデザインは、画面サイズに応じてコンテンツの配置や表示方法を調整することで、ユーザーにとって見やすく使いやすいWebサイトを提供します。また、SEO対策にも効果的であり、Googleなどの検索エンジンの検索順位にも影響を与えると言われています。
レスポンシブデザインに対応した画像では、高解像度の画像を使用するためにデータ容量が大きくなる場合もあります。しかし、モバイルデバイスでの閲覧に対しては、解像度を落とした画像を使用するなどの工夫を行なうことでデータ容量を最適化することができます。
これにより、画像の表示速度やページの読み込み速度を向上させながら、ユーザーエクスペリエンスを向上させることができます。レスポンシブデザインに対応した画像の最適化は、モバイルトラフィックの増加やユーザーの利便性を考慮したWebサイト運営に欠かせない要素です。

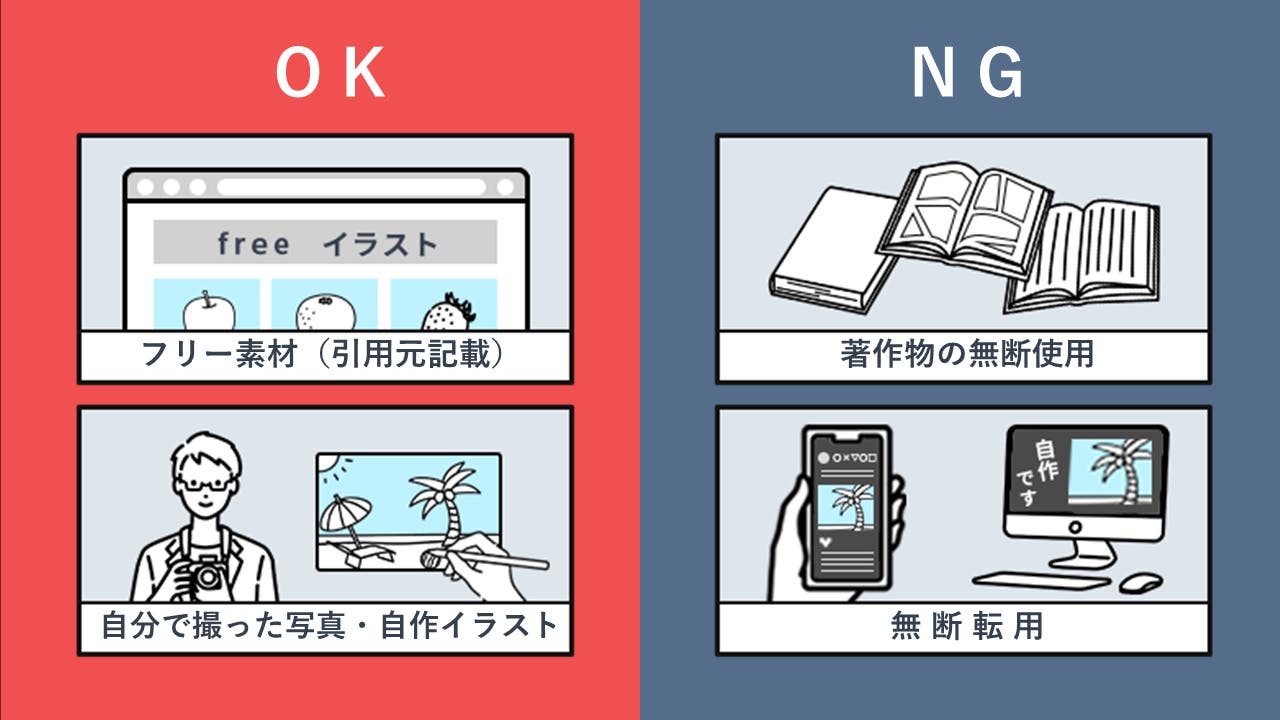
画像を作成する際は、著作権やライセンスに留意しましょう。
著作権法により、他者が作成したオリジナル画像には作者に著作権があり、無断で使用・転用することは禁止されています。オリジナルの画像を使用する前に、必ず著作権やライセンスについて確認し、適切な許可を得るか適切な手続きを行なうようにしましょう。
(写真素材サイトで提供されている画像でも、クレジット記載が必須であったり、商用利用NGの場合などがあります)
無断使用による著作権侵害は法的な問題を引き起こす可能性があるため、利用規約などは必読です。
Webサイトに画像を掲載する際には、肖像権侵害になる可能性のある画像を使用しないように注意が必要です。肖像権は、人物の肖像を使用する権利を保護するものであり、許可なしに肖像を使用することによって法的な問題が生じる場合があります。
例えば、顔写真を許可なくネット上で公開する行為は肖像権の侵害行為になり得ます。従業員でも同様ですので、Webサイトで後悔する前に掲載の同意を取るようにしましょう。
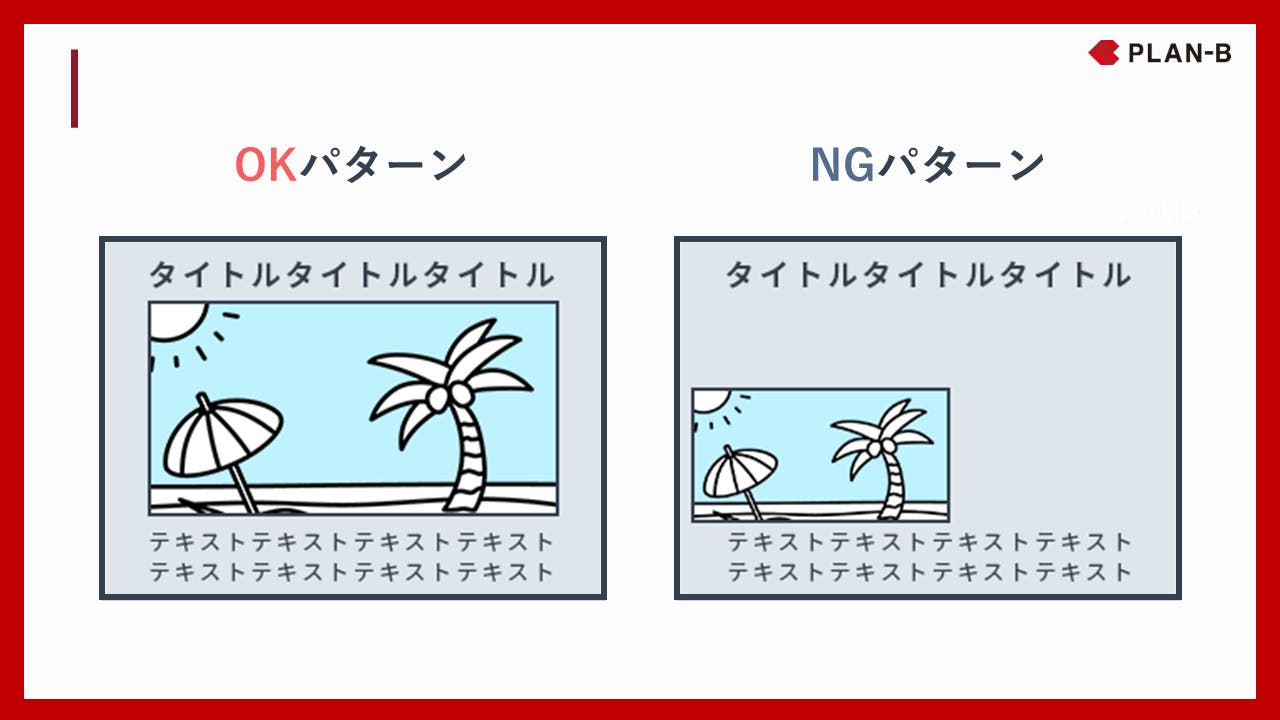
画像内に文字やアイコンを使用するときは、どのデバイスからも見やすいフォントサイズ・アイコンサイズに調整しましょう。
特にパソコンで画像を作成すると、スマートフォンから見た時に文字が小さく読みづらい・図が細かすぎて見にくいといった状況になりやすいです。目安としては文字サイズは20px以上あれば、スマートフォンからも認識しやすくなります。
💡モバイルフレンドリーテストツールは提供終了
モバイル対応の状態について気軽にチェックできるツール「モバイルフレンドリーテスト」は、2023年12月で提供を終了しています。モバイル指標を含むコアウェブバイタルの問題は、Google Search Consoleのメニューバー[ページエクスペリエンス]から、確認できます。確認し、問題が検出されていれば解決しましょう。
画像でユーザーに飽きさせない工夫を凝らすことも大切ですが、重要な情報はテキストで対応することが重要です。画像は視覚的なインパクトを与えることができますが、検索エンジンは画像の内容を正確に理解することができません。したがって、検索エンジンとユーザーの両方に適切に情報を伝えるには、テキストを使用することが重要です。
また、テキストで対応することで、視覚障がいのあるユーザーやスピードリーダーなどの特殊な読者層にも配慮することができます。重要な部分は、テキストで対応することで、Webサイトのアクセシビリティと利便性を向上させることができます。
重要な情報は画像とテキストの両方で提供しましょう。画像は視覚的に情報を伝える役割がありますが、Googleは画像の内容全てを正確に読み取ることは困難です。
画像が読み込めない場合には効果がなくなってしまいます。そのため、画像と同じ情報をテキストでも提供し、ユーザーがどのような状況でも素早く閲覧できるようにしましょう。

画像を適切な位置に配置することも重要です。画像は関連するテキストと一緒に配置することで、ユーザーが情報をまとまりと認識して理解できます。また、画像がページのロード時間に影響を与えるため、ページの最適な位置に配置し、ロードに時間がかかりすぎないようにすることも大切です。
画質の悪い画像を使用することは避けましょう。画質の悪い画像は、Webサイトの見た目や印象を損ねる可能性があります。また、ユーザーが重要な情報を見逃す可能性もあるため、画質の悪い画像があれば早急に差し替えましょう。

Webサイトに載せる画像の数は、コンテンツや目的によって異なります。多ければ多いほど評価されるということはないため、ここまで紹介してきた内容を参考に、目的に合わせて必要な画像を適切に使用するとよいでしょう。
とはいわれても見当がつかない、という方もいらっしゃると思います。目安としては、大見出しに1つ程度としてください。あくまで筆者がこれまでコンテンツを作成してきた中での目安です。
SEO対策をする上では、コンテンツ内の画像の優先度はそこまで高くありません(もちろんクエリによります)。画像を使わずとも、リストやテーブル、装飾などを活用してユーザーにとってわかりやすいコンテンツを作成できればOK、ということです。
また、前述したようにページの読み込み速度が遅くならないように注意してください。
画像検索で表示されるようにするためには、以下のような対策が有効です。

これらの対策を講じることで、画像検索で表示されやすくなります。ただし、コンテンツの質や適切なSEO対策も重要ですので、それらの部分にも注意しましょう。
明確な基準はありませんが、目安として100~200KB程度にしましょう。あくまで目安ですので、高解像度の画像を使用したいときなどは臨機応変に対応してください。
読み込み速度が遅くないか不安でしたら、Googleが公開しているPageSpeed Insightにて確認できます。
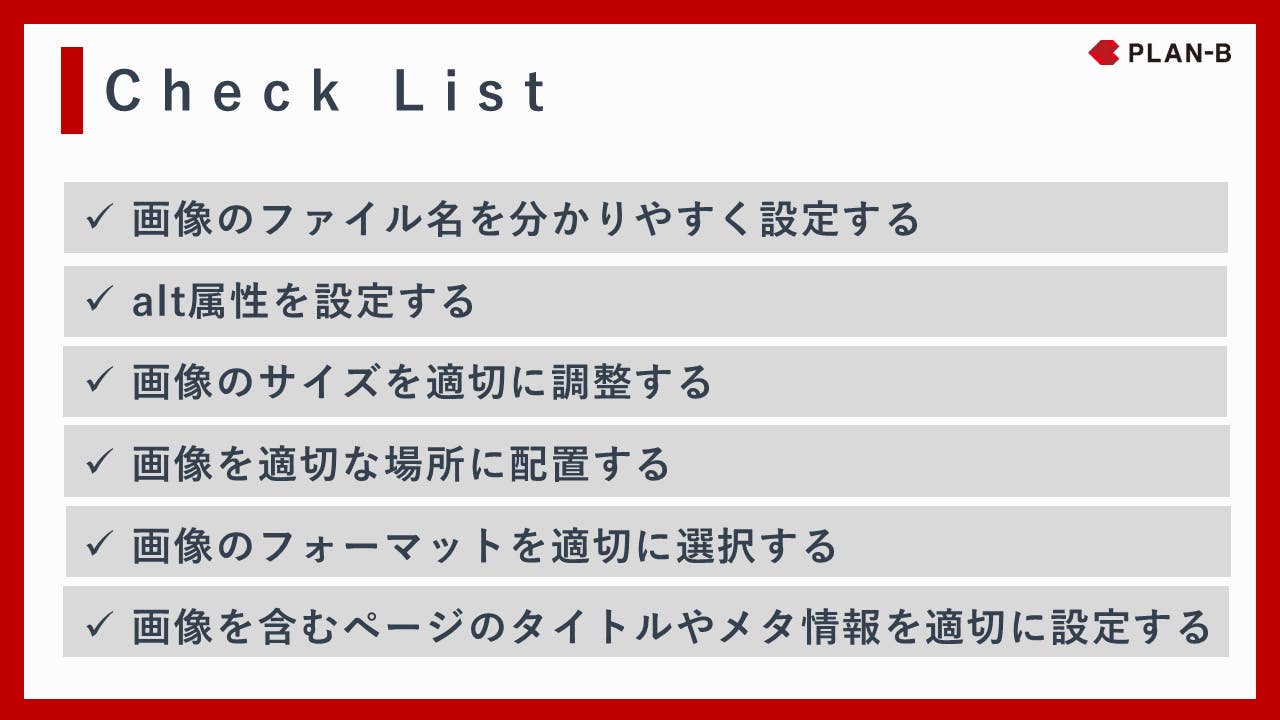
本記事では、SEOにおける画像の役割や、効果を出すためのポイント・注意点について紹介しました。SEO対策で画像を使用する場合、以下の項目を満たすようにしましょう。
本記事の内容を参考に、SEO対策における画像についても意識してみてください。
■株式会社PLAN-Bについて
SEO対策やインターネット広告運用などデジタルマーケティング全般を支援しています。マーケティングパートナーとして、お客様の課題や目標に合わせた最適な施策をご提案し、「ビジネスの拡大」に貢献します。
■SEOサービスについて
①SEOコンサルティング
SEO事業歴18年以上、SEOコンサルティングサービス継続率95.3%※の実績に基づき、単なるSEO会社ではなく、SEOに強いマーケティングカンパニーとして、お客様の事業貢献に向き合います。
②SEOツール「SEARCH WRITE」
「SEARCH WRITE」は、知識を問わず使いやすいSEOツールです。SEOで必要な分析から施策実行・成果振り返りまでが簡単に行える設計になっています。
■その他
関連するサービスとしてWebサイト制作や記事制作、CROコンサルティング(CV改善サービス)なども承っております。また、当メディア「PINTO!」では、SEO最新情報やSEO専門家コラムも発信中。ぜひ、SEO情報の収集にお役立てください。
※弊社「SEOコンサルティングサービス」を1ヶ月を超える契約期間でご契約のお客様が対象
※集計期間(2024/01~2024/12)中に月額最大金額を20万円以上でご契約のお客様(当社お客様の87%は月額最大金額が20万円以上)が対象