
SEOとは?SEO対策で上位表示する効果的な施策と事例
SEO対策
2024.10.08
2022.03.09
2023.01.23

無料DL:2023年のSEO動向について知りたい方はこちらからチェック!
WebP(ウェッピー)は、Googleが開発したWebサイト向けの次世代画像フォーマットです。
圧縮しても画質が落ちづらく、SEO対策で重要なページスピードの改善に向いています。
本記事ではWebPの特徴やメリット・デメリット、Photoshopなどでの変換方法について解説します。
以下の記事では、Googleアナリティクスを使って自分のサイトのページスピードを確認する方法について紹介しています。
まだ自分のページスピードを把握していないという方は、ぜひ参考にしてみてください。
WebPとは、Googleが開発した新しい画像フォーマットです。
拡張子は「.webp」で表記され、「ウェッピー」と読みます。
まずはWebPの特徴を簡単に紹介しましょう。
WebPは画質を保ったままで、軽量化した画像が書き出せることが大きな特徴です。
JPEGのように圧縮率が高いため、Webサイトへの負担や読み込みにかかる時間を軽減できます。
PNGのように背景の透過も可能で、GIF同様にアニメーションにも対応しているなど、さまざまな用途に合わせて利用できる点も大きな魅力です。

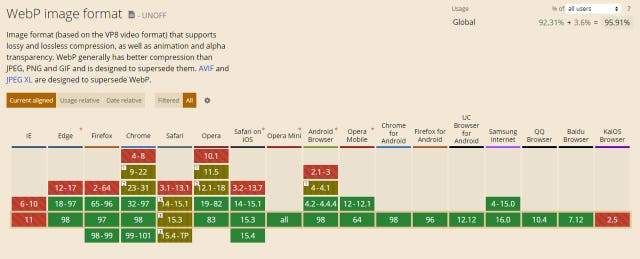
(参考:“WebP” | Can I use… Support tables for HTML5, CSS3, etc)
以前は対応しているブラウザが限定されてしましたが、現在はIEを除くほぼすべての主要ブラウザが対応しています。
iPhone版のSafariも対応したことにより、ブラウザをわけるためのコーディングも不要となったため、ますます普及率が高まってきています。

WebPは、さまざまなメリットがある画像フォーマットです。
通常の画像フォーマットは、圧縮率を高めてファイルサイズを落とすほど、画質が荒くなってしまいます。
その点WebPの場合は、正しい方法で変換さえすれば、きれいな画質を保ったままの状態でファイルサイズを軽くすることができるのです。
元のデータを損失させない可逆圧縮と、画質を保ったままで高圧縮率が望める非可逆圧縮、両方のデータ圧縮形式に対応が可能です。
他のフォーマットと同じ見た目を保ちつつ、そのフォーマットよりも軽量であるのが特徴です。
ページ内に設置する画像のデータ容量が軽くなればなるほど、ページの読み込み・表示スピードが向上します。
ページの読み込み・表示スピードを向上させると、以下のようなメリットがあります。
ご存じの方も多いと思いますが、SEOの評価には「ページの速度」が大きく関係しています。
ページの読み込み・表示が遅い状態では、ページエクスペリエンス(ユーザーのページ内の体験)を損ねることになりますので、
ページスピードは出来るだけ改善できるようにしましょう。
ページスピードによるSEO評価や直帰率への影響については、以下の記事で解説しています。
SEO担当者は知っておくべき事項ですので、「まだよく知らない」という方は、ぜひ読んでみてください。
CVR改善については、大手通販サイトの事例で「読み込み・表示速度を0.1秒改善したら、売り上げが1%増加する」というデータがあります。
ページ内でユーザーが待つ時間が少なければ、煩わしい思いをしなくなり、ユーザーが行動しやすくなることはイメージしやすいですね。
ページスピード改善の第一歩は、「自分のサイトのページスピードを把握すること」です。
以下の記事で、Googleが提供する「PageSpeed Insights」というツールで、ページスピードを詳細に計測する方法を紹介しています。
自分のサイトのページ速度をしっかり把握できていない方は、ぜひ記事を読みながら速度を計測してみてください。
WebPは画像の背景の透過が可能なフォーマットです。
背景の透過はPNGでも可能ですが、高画質で保存しようとするとデータ容量が大きくなってしまうのがネックです。
その点WebPなら、背景透過と軽量化の両方を叶えることができます。
またWebPはアニメーション画像の保存にも対応しています。
これまでアニメーションといえばGIF画像が主流でしたが、GIFは色数が256色と限定されているため、繊細な色調表現が難しいというデメリットがありました。
WebPならフルカラーによる、豊かなアニメーション表現が可能です。
これまで、写真やイラスト、背景透過の有無などに合わせて、画像フォーマットを変えていたという人も多いでしょう。
WebPならJPEG、PNG、GIFそれぞれの特徴をカバーできるため、フォーマット選びに悩む必要がなくなります。
間接的なメリットではありますが、Webサイトにアップロードする画像フォーマットをWebPに1本化できるのは、とても便利です。
多くのメリットがあるWebPですが、わずかながらデメリットも存在します。
Internet ExplorerやKaiOSなど、一部開発が終了したブラウザや古いバージョンのブラウザは非対応です。
非対応ブラウザの場合には、pictureタグなどを用いて、JPEGやPNGなど代替フォーマットの画像を表示させることで対応は可能です。
とはいえ、現在はユーザーが使用しているブラウザのほぼすべてが対応しているため、デメリットとして感じることは、ほぼ無いに等しいでしょう。
WebPは2010年に登場した画像フォーマットですが、これまでは普及があまり進まなかった状況もあってか、変換ツールやサービスが比較的少ないのがデメリットといえます。
しかし近年は各サービスのWebP対応化が進み、WebPがより一般的になると予想されます。
Photoshopは、これまではプラグインを使うことで対応してきましたが、2022年2月15日に、プラグインや環境設定なしでWebPに変換できる最新バージョンを公開しました。
まだIllustratorやXDでは、直接WebPを書き出すことはできませんが、Photoshopのように今後は対応が進む可能性もあります。
今のところは変換手段がまだ充実しているとはいえませんが、今後WebPの普及に合わせ、ソフトやサービスも増えてくるでしょう。

WebP以外にも、JPEGやPNG、GIFなどの画像フォーマットがあります。
それぞれの特徴やWebPとの違いについて、確認してみましょう。
| 画像 形式 | 色 | 圧縮方法 | 透過 | アニメーション |
|---|---|---|---|---|
| WebP | 1670万色以上 | 非可逆圧縮 (可逆圧縮にも対応) | 〇 | 〇 |
| JPEG | 1670万色以上 | 非可逆圧縮 | × | × |
| PNG | 256~1670万色以上 | 可逆圧縮 | 〇 | ×(APNGで対応可能) |
| GIF | 256色 | 可逆圧縮 | △ | 〇 |
コアなトピックですが、データ圧縮に関しては、以下の記事で解説していますので、気になる方は読んでみてください。
WebPはJPEGやPNG、GIF、それぞれの強みを兼ね備えた画像フォーマットです。
24ビット(1677万色)のフルカラーに対応しており、写真などをきれいに表現できるのはもちろんのこと、背景透過やアニメーションも表現できます。
WebPは可逆圧縮と、非可逆圧縮のどちらにも対応しているのも大きな特徴です。
可逆圧縮の場合、同じ画質のPNG画像よりも約26%、非可逆圧縮では同じ画質のJPEG画像よりも約25〜34%ほど圧縮して、画像の容量を小さくできるとされています。
※Googleの発表データ参照(https://developers.google.com/speed/webp)
JPEGは24ビット(1677万色)のフルカラーに対応しており、写真のような色数が多く、境界線がハッキリしない画像表現も得意です。
非可逆圧縮の画像フォーマットであるため、高い圧縮率で画像の容量を低減できます。
PNGはWeb上でビットマップ画像を扱うために開発された、画像フォーマットです。
画像の容量は大きめですが、メリハリのある輪郭がはっきりとしたイラスト画像や、色数の多い写真などにも幅広く対応できるのが特徴。
背景の透過にも対応しているため、アイコンやロゴ画像などにも利用されるケースが多いでしょう。
GIFフォーマットは、アニメーション画像が作成できるのが大きな特徴です。
色数が256色と少ないのですが、その分データが軽く、サイズを変更しても画質が劣化しません。
透過GIFの作成も可能なため、グラデーションの少ないイラストやアイコン、フォントに向いているフォーマットです。
それぞれの特徴を確認したところで、同じ圧縮方法であるWebPとJPEGで、実際にどのように見た目が異なるのか確認してみましょう。
WebPとJPEGでは、特に圧縮率が90%を超えるような高圧縮をかける際に、大きな違いが現れます。
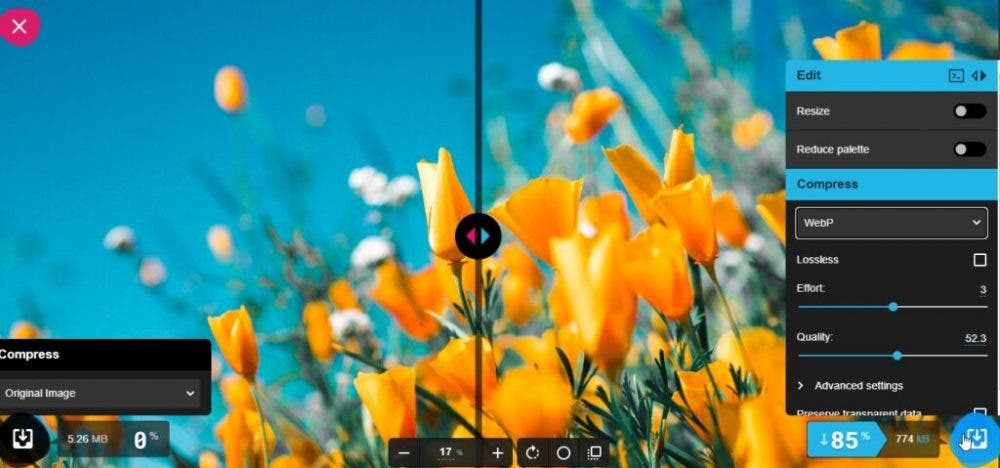
今回は、ページ後半でも紹介するSquoosh(スクーシュ)で、同じ画像に対して、左右でWebPとJPEGで90%圧縮した画像を紹介します。
真ん中の線よりも左側がWebPで、右側がJPEGで、それぞれ画像の容量は251KBで揃っています。

右側のJPEGの方は、空の色や輪郭の歪みが目立ちます。一方で、左側のWebPの方は歪みが抑えられています。
少しでも画像の容量を軽くするために高圧縮する場合は、WebPの方が画像をきれいに保つことが可能ということです。
画像を圧縮しすぎると「画像が見づらくなってしまい、逆にユーザー体験を損ねる」というリスクもありますが、WebPならそのリスクも最低限に抑えられるでしょう。
JPEGなど、ほかの画像フォーマットからWebPに変換するには、変換サービスやWebPに対応している画像編集ツールを使用して変換します。
現在いくつかのサービスや対応可能なツールがありますので、変換方法を簡単に解説しましょう。
2022年2月15日に、追加設定なしでWebPの読み込み、編集や保存が可能な新バージョン「Photoshop23.2」が公開されました。
23.2以前のPhotoshopを使用している場合には、「WebPShopプラグイン」をインストールすることで、WebPの読み込みや直接書き出し(保存)ができるようになります。
https://developers.google.com/speed/webp/docs/webpshop
上記URLよりWebPShopプラグインをダウンロードし、Adobeのプラグインフォルダーに保存します。
※プラグインフォルダの場所の確認方法は、下記を参照ください。
https://helpx.adobe.com/jp/photoshop/kb/plug-ins-photoshop-troubleshooting.html#Locatepluginfolders
WebPに画像を変換する場合、まずは「レイヤーを統合(ctrl+E・Command+E)」で、編集している画像を統合します。
保存時は「書き出し」メニューからではなく「名前を付けて保存」で、WebP拡張子を選択して保存してください。
フォーマットを選択すると、画質や圧縮率を設定するダイヤログが表示されますので、お好みで調節したうえで保存しましょう。

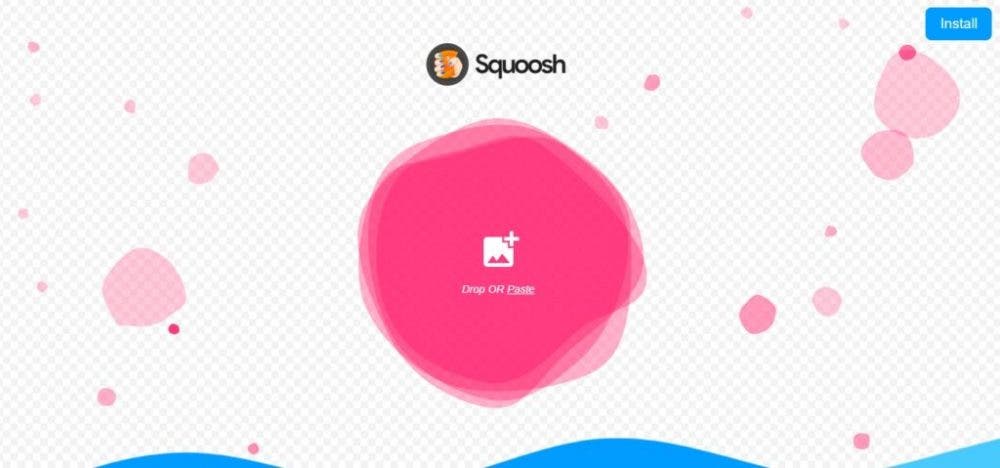
「Squoosh(スクーシュ)」は、Google が提供する画像軽量化サービスです。
オンライン上での利用のほか、アプリをインストールして使用することもできます。
使い方はとても簡単です。
まずは「Drop OR Paste」の場所に、変換したい画像をドラッグ&ドロップします。

上記のような編集画面が表示されますので、左右いずれかのエディタで、サイズや画質など用途に合わせて調整します。
Compressの項目で「WebP」を選択したら、Qualityで任意の画像品質を設定し、下部にあるダウンロードボタンをクリックしましょう。
Squooshはとても使い勝手のいいツールです。
ただし、1枚ずつしか変換できないため、複数の画像をまとめて変換したい場合は、別のツールやサービスを利用しましょう。

https://saruwakakun.com/tools/png-jpeg-to-webp/
サルワカ道具箱はさまざまなツールを無料で提供しているツール集です。
こちらのサービスでは、画質や圧縮率など細かい調整はできないものの、複数枚の画像をまとめてWebPに変換できるのが魅力です。
こちらも使い方は非常に簡単です。
複数枚の画像も一括で変換し、まとめてダウンロードできます。

WebP Express
WordPressにアップロードされているJPEG画像などを、そのまま変換したい場合には、プラグインを活用するとよいでしょう。
WebPに変換してくれるプラグインはさまざまなものがありますが、画像変換とソースコードの書き換えを同時に行ってくれるプラグインがおすすめです。
「WebP Express」は、一括でのフォーマット変換とソースコードの書き換えを同時に行ってくれるプラグインです。
「Operation mode」の個所は、初期値である「Varied image responses」のままでOKです。
「アップロードフォルダの画像のみを変換するのか」と「テーマの画像も含めて変換するのか」を選んで設定ができるのも大きな特徴です。
「Alter HTML」にチェックを入れることで、過去に作成したHTMLコードが、WebPを呼び出すコードに書き換えられます。
また「Convert on upload」にチェックを入れておくと、今後アップロードしたJPEG画像なども、自動でWebPに変換してくれるので、手間もなく便利に活用できるでしょう。
基本的には、ほかの画像フォーマットと同様、下記のようにHTMLタグで表記できます。
<img src=”xxx.webp”>
画像サイズの指定などさまざまな属性も、ほかの画像フォーマット同様に使用できますので、むずかしく考えることはまったくありません。
WebP非対応ブラウザに配慮し、<picture>タグを用いたコーディング方法もあります。
ただしソースコードが多くなるため、シンプルに<img src=”xxx.webp”>でコーディングするのがベターです。
WebPは画質を保った状態のまま、高い圧縮率で容量の軽量化が望める、画期的な画像フォーマットです。
JPEGなどの画像フォーマットと比較しても30%近く軽量化できるため、Webサイトの読み込み速度の向上にもつながります。
変換に多少の手間はかかりますが、Wordpressであればプラグインひとつで手軽に変換することも可能です。
ユーザービリティやSEO効果を高めることにもつながるなど、メリットもたくさんありますので、積極的に使用していきましょう。
最後に、画像の最適化の他にもページスピードを改善する方法をまとめた記事を紹介します。
ページスピードを改善する方法は、画像の軽量化だけではありませんので、「もっとページの速度を上げたい」という方はぜひ参考にしてください。
■株式会社PLAN-Bについて
SEO対策やインターネット広告運用などデジタルマーケティング全般を支援しています。マーケティングパートナーとして、お客様の課題や目標に合わせた最適な施策をご提案し、「ビジネスの拡大」に貢献します。
■SEOサービスについて
①SEOコンサルティング
5,200社を超える支援実績に基づき、単なるSEO会社ではなく、SEOに強いマーケティングカンパニーとして、お客様の事業貢献に向き合います。
②SEOツール「SEARCH WRITE」
「SEARCH WRITE」は、知識を問わず使いやすいSEOツールです。SEOで必要な分析から施策実行・成果振り返りまでが簡単に行える設計になっています。