
【2025年版】SEOとは?SEO対策で上位表示するための具体施策と事例を解説
SEO対策
最終更新日:2025.12.16
更新日:2025.07.29

前回の記事では、検索エンジンにWebサイトやWebページを正しく見つけてもらうための施策を学びました。
しかし、クローラーに発見されただけでは、検索上位は実現しません。ページがインデックスされた後に、「検索意図に合致した、信頼できるページ」として正しく評価されることが、上位表示のためには不可欠です。
本記事では、検索エンジンから正しく評価されるための施策について学びます。
検索エンジンから正しく評価されるためには、何よりも「良質なコンテンツ」であることが大前提です。ユーザーにとって有益であり、検索意図に沿った内容であることが、評価されるための出発点となります。
これから紹介する施策は、いずれも検索エンジンへ適切に伝達するための施策ですが、すべて実施しても、コンテンツ自体の質が伴っていなければ、十分な効果を得ることはできません。
「“良質なコンテンツ”って何だっけ…?」「基本からおさらいしたい」という方は、前章の「コンテンツ作成で大切な考え方・意識すべき指標」をご覧ください。
近年のCMS(WordPressなど)では、基本的なセマンティック要素が自動的に組み込まれているケースが多いため、そこまで意識する必要はありませんが、理解しておくとより柔軟に対応できるようになります。
セマンティックなHTMLとは、要素の意味(=セマンティクス)を明確に表すマークアップのことです。例えば、
といった具合に、見た目だけでなく「その要素が何を意味しているのか」をブラウザや検索エンジンに伝えることが可能です。適切に用いることで、SEOの強化やアクセシビリティの向上につながるほか、コードの可読性も高まります。
SEO記事のライティング方法でも解説したように、コンテンツを公開するときは、適切にマークアップをしましょう。マークアップとは、記事の構造をHTMLタグを使って整理し、検索エンジンやユーザーにとってわかりやすくする作業のことです。
以下では、最低限設定すべきものをおさらいします。
| 代表的なタグ名称 | HTML | 設定時のポイント |
| タイトルタグ | <title> |
|
| メタディスクリプションタグ | <meta name=”description”> |
|
| hタグ(見出しタグ) | <h1>~<h5> |
|
| 強調タグ | <strong> |
|
| 引用タグ | <blockquote>/<q> |
|
| リストタグ | <ul>/<ol> |
|
| altタグ | alt=”” |
|
構造化データとは、検索エンジンにページの内容を正確に伝えるために記述する、標準化されたデータ形式のことです。そのコンテンツに書かれている内容の意味や役割をあらかじめ決められた形式に合わせて記述することで、検索エンジンがそのページ内容を正しく理解しやすくなります。
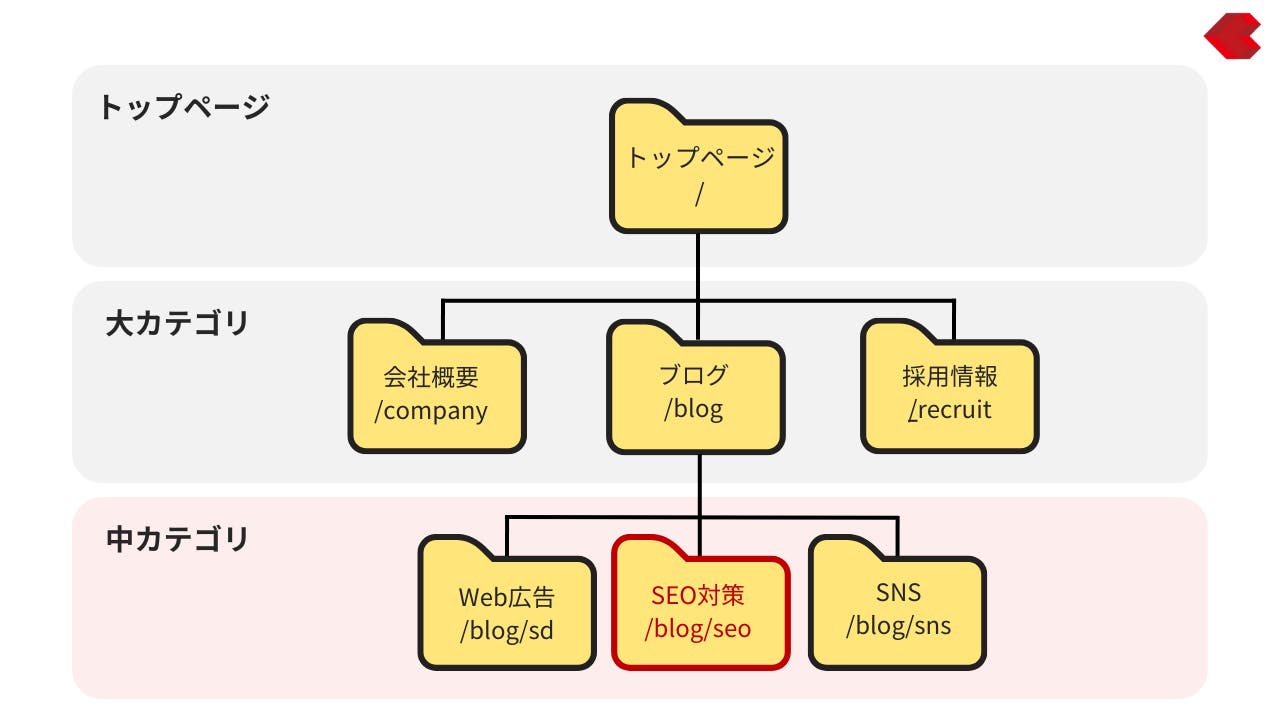
例えば、当メディアPINTO!の中カテゴリーページ「SEO対策」(URL:https://www.plan-b.co.jp/blog/seo/)の場合、該当ページの階層構造は次のようになっており、

この場合、以下のようなパンくずリストの構造化データを<head>もしくは<body>要素内に記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "ホーム", "item": "https://www.plan-b.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "ブログ", "item": "https://www.plan-b.co.jp/blog/" }, { "@type": "ListItem", "position": 3, "name": "SEO対策" } ] } </script> |
各要素の解説
<script type=”application/ld+json”>
構造化データ(JSON形式)の記述開始を示すタグです。構造化データにはXML、CSVファイルなどの種類がありますが、SEOにおいてはJSON形式が推奨されています。この中にGoogleなどの検索エンジンが読み取るデータ構造を記述します。
“@context”: “https://schema.org”
この構造化データで使っている単語や意味が、どのルールに基づいているかを示すものです。schema.org はGoogle・Bing・Yahooなどが共同で推進する構造化データの共通仕様です。
“@type”: “BreadcrumbList”
このデータがパンくずリストであることを示しています。
“itemListElement”: [ … ]
パンくずの各要素(ステップ)を格納する配列です。この中に、順番通りに表示させたいリンクの情報を入れます。
構造化データにはパンくずリストにもいろいろな種類がありますので、Webサイトやページの内容に合わせて、最適なものを選んで使いましょう。Googleがサポートしている構造化データ一覧はこちらから確認できます。
構造化データを適切に設定することで、リッチリザルトの表示に繋がることもあるため、しっかりと設定することが大切です。
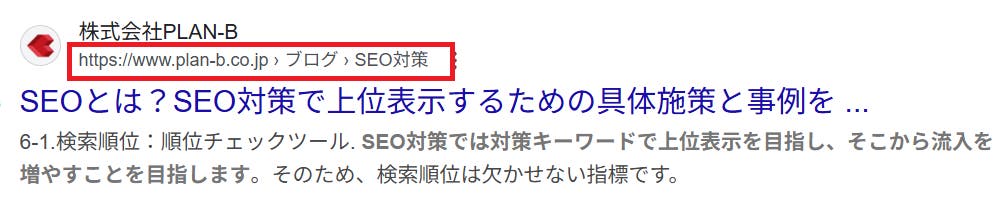
▼リッチリザルトとしてパンくずリストが表示されている例

なお、設定した構造化データが有効になっているかどうかチェックするには、Googleが公式で提供しているリッチリザルトテストが便利です。確認したいページのURLまたは構造化データのコードを直接入力するだけで、簡単に確認できます。
内部対策を一通り終えたら、次は外部サイトからの評価を高める「外部対策」に取り組んでいきましょう。次章では、SEOにおいて重要な要素のひとつである被リンク(バックリンク)の獲得方法について、具体的な施策を学びます。
次のステップ:外部対策の具体施策~被リンクの獲得方法~