
Webサイトで使用される定番フォント9選! フォントの選び方や良いフォントの特徴も解説!
Webサイト制作
最終更新日:2023.05.11
更新日:2024.03.07

本稿では、ホームページ制作の流れについて5つのステップに分けて解説しています。事前準備やコンテンツの作成、デザインやコーディング、テストと修正、そして公開と運用の方法など、初めてホームページを制作する際に押さえておきたいポイントが一通り網羅されています。
さらに制作会社に依頼する際のポイントや依頼の事例なども紹介していますので、ぜひご覧ください。
「外注・内製」いずれの方法でホームページを制作する場合でも、事前に「制作の流れ」をチェックしておきましょう。
内製する場合にホームページ制作の流れを把握しておく重要性は、自然と理解できるかと思います。一方で、外注するのであれば「業者に委託するので流れを掴む必要はないのでは?」と感じるかもしれません。しかし、自社でも制作の流れを把握しておかなければ、以下のような場面で正しい判断を出せない可能性があります。
上記のように、外注する場合もホームページ制作の流れを掴んでおけば、「どこにどれだけの費用をかけるべきか?」「成果物のクオリティは高いのか?」「自社でやるべき準備は?」などを正しく判断できます。制作会社との意思疎通も図りやすくなるため、制作もスムーズに進められるでしょう。
ホームページ制作会社に依頼する場合、事前に以下の点を決めておきましょう。
制作会社には、クオリティの高いホームページを作るためのノウハウが蓄積されています。とはいえ、漠然としたイメージで制作を依頼しても、自社が望む成果物を納品してくれるとは限りません。自社がイメージするホームページを納品してもらうためにも、事前準備を整え、依頼先が業務を進めやすくなるように工夫しましょう。
最初にホームページの制作目的を設定しましょう。ホームページのデザインやコンテンツの内容、サイト構成などは、制作目的に応じて大きく異なります。
例えば「有益情報を発信して最終的に自社サービス購入につなげたい」という場合、さまざまなコンテンツを発信できるオウンドメディアが適切でしょう。オウンドメディアを制作する場合は、検索キーワードを洗い出しユーザーの悩みを整理したうえで、疑問点を解消できるコンテンツを蓄積する必要があります。
一方で「採用に向けたサイトを作りたい」という場合、制作の方向性がオウンドメディアとは異なります。例えば、社員インタビューや自社の理念を詳しく解説したページなどで自社の魅力を伝え、「ここで働きたい!」と思ってもらうための要素が必要です。
上記のように、制作の目的を事前に設定しておくことで、ホームページに必要なコンテンツやデザインなどを正しく判断できます。あとから制作会社と認識のズレが発生しないよう、事前に目的を定めておきましょう。
ペルソナを考えることで、自社でアプローチすべきターゲット像を明確にしておきましょう。
ペルソナとは、自社商品・サービスにおける架空のユーザー像を指します。以下のように細かい部分まで絞り込むことで、主観を排除し正しくターゲットのニーズを把握できます。
ペルソナを明確にしてターゲットのニーズをイメージできれば、例えば「◯◯という悩みや疑問を持っているから△△というコンテンツを提供すれば満足してもらえる」というように、具体的なホームページ制作の方向性を定められるでしょう。
ペルソナの具体的な設定方法や活用シーンについては下記の記事でも詳しく解説しています。
予算や制作時の条件面も必ず設定しておきましょう。
ホームページ制作に投下する予算によって、サイトの規模感や実装できる機能、デザインのクオリティ、コンテンツ量などは変動します。規模が大きかったり実装する機能数が多かったりすると、必要な予算や確保する人員も増加するでしょう。
詳細は制作会社とのすり合わせで決定しますが、自社である程度予算や条件面を決めておくと、打ち合わせ時にスムーズに内容を決められます。
ホームページ制作は以下の流れをベースとして進めましょう。
STEP 01:発注
STEP 02:ホームページの企画策定
STEP 03:全体像の設計
STEP 04:実際のホームページ制作
STEP 05:公開・運用
ただし上記はあくまでも「ベース」であるため、厳密な流れは制作会社ごとに異なり場合があります。
まずは制作会社への発注を行いましょう。発注段階では、主に以下3つの作業を行います。
1-1:ヒアリングによる提案内容の確認
1-2:企画内容と見積書のチェック
1-3:提案依頼書の提出
最初に制作会社によるヒアリングからスタートします。
ホームページ制作においてヒアリングは、成果物のクオリティを決める重要な作業です。ヒアリングの段階で「制作の目的」「ペルソナ」「予算」「完成イメージ」「サイトの規模」などをすり合わせることで、認識のズレを防ぎ、制作会社から正確な見積を出してもらえます。
ある程度内容を固めてからヒアリングを受けなければ、認識のすり合わせに時間がかかりますし、見積金額にもズレが生じるかもしれません。万が一、認識がズレたまま制作段階に入るとあとから修正する手間が増えるため、必ず制作の目的や予算感などは詳細に洗い出しておきましょう。
ヒアリングの結果をもとに、制作会社が企画内容および見積を提案してくれます。提案された内容をもとに「自社の希望に沿っているか」をチェックし、実際に依頼する制作会社を選びましょう。
制作会社を選ぶ際は、以下のような点に着目しましょう。
制作会社に依頼する際、支払い金額を抑えることも確かに重要です。とはいえ料金の安さばかりを意識すると、例えば「料金は安いがレスポンスが遅くて制作が進まない」「制作実績が少ない分野の依頼をしたためクオリティが低い」などの事態になりかねません。
ホームページの制作目的とも照らし合わせ、総合的に判断して依頼先を決めましょう。
ホームページ制作を外注するにあたっては「RFP(提案依頼書)」という書類が必要です。
RFP(提案依頼書)とは、ホームページ制作の目的や予算、自社の強みなどをまとめた提案書のことを指します。コンペを開催して複数社に見積を依頼する場合にも、RFPを作成することが多いです。RFPを渡し必要な情報を制作会社と共有することで、認識のズレを排除し、イメージ通りの成果物を提案してくれるでしょう。
もちろん、提案にあたって制作会社側でも競合調査などは実施します。しかし「業界特有の知識」など、発注者だからこそわかる項目を共有すれば、より提案の質を高めてもらえるでしょう。
RFPの具体的な書き方や入れるべき項目については下記の記事で詳しく解説しています。
見積まで行い依頼する制作会社を決定したら、具体的な企画内容を詰めていきます。
制作では最初に「企画策定」を行いましょう。見積段階である程度制作会社と内容はすり合わせていますが、以下の流れでより詳細を詰めていきます。
2-1:目的とターゲットの策定
2-2:市場調査
2-3:コンセプトの決定
見積もりの段階で、ある程度ホームページ制作の目的やターゲットを共有しているはずです。企画策定の段階では、すり合わせた目的やターゲットを入念にブラッシュアップしましょう。目的については、数値目標を立てることがオススメです。数値目標を設定することで、ゴールまでの進捗を把握しやすくなり「達成までどのくらい足りないのか?」「ギャップを埋めるために何をすべきか?」などを判断しやすくなります。
例えば以下2パターンのゴールを設定した場合、AよりもBのほうが進捗度合いを測りやすいでしょう。
A:自社サービスへの登録者数を増やす
B:自社サービスへの登録者を先月よりも50件増やす
また、最初の企画段階で目的やターゲットを詳細に詰めておけば、のちほどサイトを組み立てる際、具体的に「ホームページに入れるべきコンテンツ」「ターゲットが好むサイトデザイン」なども決定できます。
ホームページの制作目的やターゲットを定めたら、市場調査を行います。
ホームページを制作する際は、自社の強みや差別化ポイントなどを明確に打ち出すことが重要です。強みや差別化ポイントが明確でなければ、どのようなサイトであれ、ホームページを見たユーザーに自社が望むアクションを促すことが難しくなります。
例えば「自社の製品を購入させたい」という場合、競合他社にはない自社製品の魅力を伝えられなければ、顧客からは選ばれません。採用サイトに関しても、自社ならではの魅力を発信できなければ、採用したい人材から応募はもらえないでしょう。
また、差別化ポイントを決めるためだけでなく「業界にふさわしいデザイン」なども参考にできます。確かにホームページ制作では、他社との差別化ポイントや強みを打ち出すことが重要です。とはいえ、共通で「業界の人に好まれるデザインや文言」などもあるため、そうした共通項については参考にするとよいでしょう。
上記で収集した制作の目的やターゲット、差別化ポイントなどを参考にして、具体的に「ホームページを通じて誰にどんな価値を提供するのか?」というコンセプトを設定しましょう。
コンセプトでホームページ全体の方針を端的に表現することで、必要なコンテンツやデザインで迷った際の道標になります。
ホームページの企画案が策定できたら、具体的にサイトの全体像を設計していきます。
3-1.要件定義のすり合わせ
3-2.サイトマップの作成
3-3.UI/UXを意識したワイヤーフレームの作成
3-4.コンテンツ設計
ここまでの打ち合わせ内容をもとに「要件定義」をすり合わせましょう。
「要件定義」とは、ホームページ制作に必要な全工程をひとつにまとめた資料のことです。要件定義では、主に以下のような項目をまとめます。
プロジェクトの概要やスケジュールなどを整理することで、ホームページ制作の全体像を関係者間で正しくすり合わせられます。関係者間内で全体像への認識がズレると、タスクの割り振りや進捗スピードに影響を与えるため、必ず確認しておきましょう。
また、要件定義で定めた内容をもとにスケジュールが組まれるため、あとから追加が発生すると対応できなかったり追加費用が発生したりするケースもあります。スムーズに制作を進めるためにも、不明点については要件定義を策定する段階で確認しておきましょう。
要件定義を作成し全体像を把握したら、サイトマップを作成しましょう。
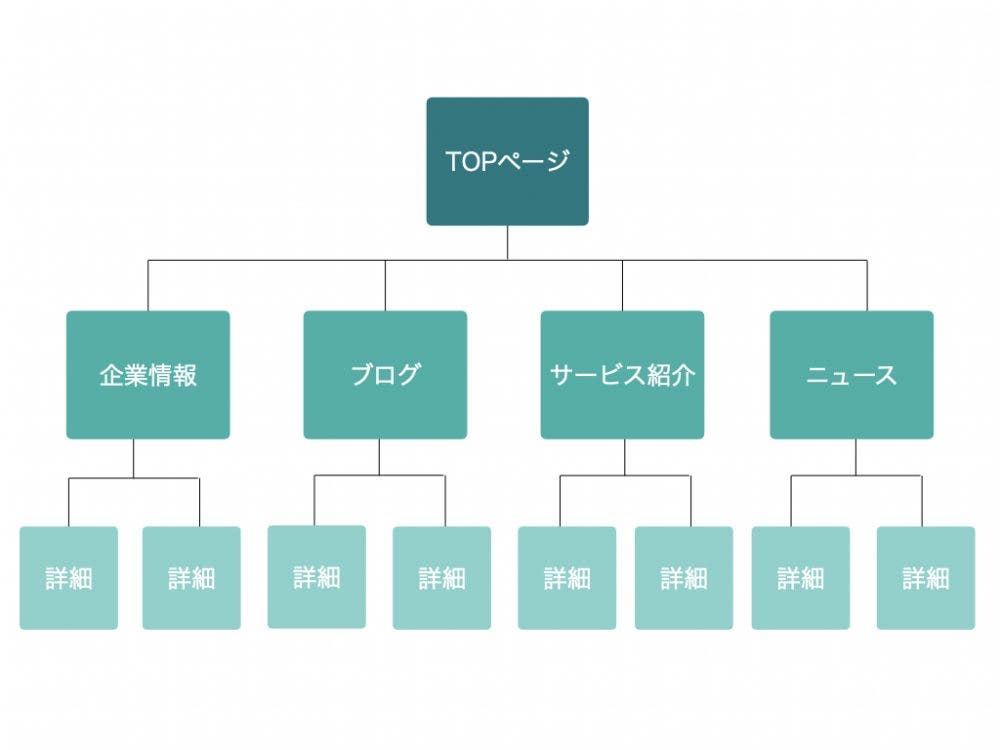
サイトマップとは、ホームページの全体設計を階層構造として具体的に落とし込んだ図のことです。以下のような形になります。

適切にコンテンツを散りばめ、ユーザーの求める情報をすぐに提供できる設計にしておけば、利便性が上がり満足度も向上します。サイトマップについてより詳しく知りたい方は、下記の記事をご覧ください。
サイトマップをもとに「ワイヤーフレーム」を作成し、ホームページの完成図を可視化させましょう。
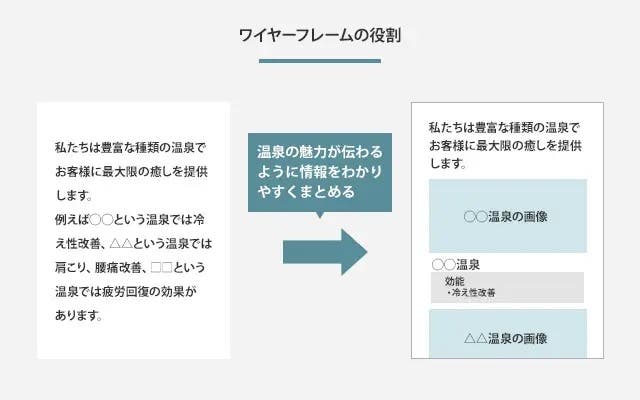
ワイヤーフレームとは、ページごとに「どんなコンテンツをどんな配置にするか」という点を具体的に可視化したものです。例えば「温泉の魅力をわかりやすく伝えるページを作る」という場合、以下のワイヤーフレームを作成できます。

具体的に投下する内容を決めることで、ワイヤーフレーム作成後に「ライター集め」「取材申し込み」「写真撮影」など、コンテンツ制作に必要な準備を整えられます。
なお、ワイヤーフレームを作成する際は、単純に「デザインを決めるために行うわけではない」という点に注意しましょう。
ホームページを制作するうえで、ワイヤーフレームの作成を「デザインの下書き」と捉える人もいます。しかし、デザインはあくまでもデザイナーと一緒に決めるものです。ワイヤーフレームを作成する際は、目的に沿って各ページに必要な情報を整理し「どのような設計であれば訪問者が満足するか?」というUI/UXの観点を持つ必要があります。
訪問者が満足する設計を作り込むには「なぜこの構成にしたのか?」という理由を突き詰めなければなりません。根拠の部分が曖昧だと、実際に記事を作成したりデザインを施したりする段階で「やはりこの方向性は違う」という事態になるでしょう。
ワイヤーフレームの具体的な作り方や意義については下記の記事でも詳しく解説していますので、併せてごらんください。
ワイヤーフレームをもとに、各コンテンツを設計しましょう。ホームページに掲載するコンテンツとしては、記事や画像、映像、イラストなどさまざまな種類があります。自社サイトのターゲットやコンセプトをもとに、適切な手段でコンテンツを設計することが大切です。
コンテンツ設計の段階では、各ページの役割を考えてページを追加したり削除したりします。コンテンツの量は、多すぎても少なすぎてもいけません。ターゲットのニーズを考慮し、悩みや疑問を解消するために必要なコンテンツ量を投下しましょう。
コンテンツ制作の際は、検索ユーザーに対して有益な情報を提供しSEOの評価を高める「コンテンツSEO」の考え方を使うケースが多いです。成果が出るまでに時間はかかりますが、クオリティの高い記事コンテンツを投下することで、長期的に自社へ利益を生み出す資産となるでしょう。
コンテンツSEOの詳しい内容についてはこちらの記事も併せてごらんください。
サイトマップやワイヤーフレームでホームページの全体像を明確にしたら、いよいよ実際の制作段階に入ります。
4-1:デザイン
4-2:コーディング
サイト全体の設計が完成したらデザインを進めましょう。
ホームページにおけるデザインは、単に「ビジュアルを整える」というだけのものではありません。ホームページの目的やペルソナから逆算して、「どのようなデザインであればユーザーは満足するか?」という視点で考えることが重要です。制作会社と打ち合わせを重ねて、サイトのトンマナ(ホームページの雰囲気に一貫性を持たせるためフォントやカラー、レイアウトなどを統一すること)をすり合わせながら、自社の目的やペルソナに沿ったデザインを仕上げていきましょう。
必要に応じて、依頼者側でも画像や動画などの素材集めが必要になります。依頼者側の動きによってもデザインの進捗度合いは変わるため、タスクが発生したら適宜進めていきましょう。デザインについては「TOPページ→下層ページ」という順番で決めていくことが一般的です。
デザインを決める際は、制作会社とこまめに認識をすり合わせておきましょう。適宜デザインを確認しなければ、納品前に「やはり全体的に見直してほしい」など大幅な変更が発生することもあり、スケジュールにも影響を与えます。大幅な修正は追加の費用が発生することもあるため、必ずデザインはこまめにチェックしておきましょう。
コンテンツやデザインが完成したら、コーディングを行い実際のサイトに反映させましょう。コーディングは主に以下の2種類に分けられます。
<1>フロントエンド:
ユーザーが直接目にするビジュアル部分を実装する役割を持ちます。HTMLやCSS、JavaScriptを使うことが多いです。
<2>バックエンド:
サーバーの設定や問い合わせフォーム、受付メールの処理など、裏方の環境を整える役割を持ちます。ワードプレスを使うことが多いですが、制作会社によってはオリジナルのCMS(ホームページの構築要素を一元管理するシステム)を活用することもあります。
コーディングの段階では制作会社が作業を担当するため、基本的に依頼者側で行うことはありません。ただし、必要に応じて「サーバーやドメインの契約」「コンテンツ用の原稿提出」などを求められるケースもあるため、事前に準備しておきましょう。
制作が完了したら、最終的なリリース作業に入りましょう。
5-1:納品物の最終チェック
5-2:リリース
5-3:公開後の数値管理
ホームページが納品されたら最終チェックを実施しましょう。納品物の最終チェックの際は、以下のような点を確認することが多いです。
| チェックの種類 | 具体的な内容 |
環境面 | ・スマホやパソコン、タブレットなど複数デバイスで正常に閲覧できるか? |
|---|---|
コンテンツ面 | ・正確な情報が記載されているか? |
デザイン面 | ・自社のイメージに沿ったデザインか? |
万が一、不備があれば最終チェックの段階ですり合わせましょう。
最終チェックで問題がなければ、いよいよリリースです。リリース後はホームページを放置せず、自社SNSやプレスリリースなどを活用して、訪問者数の初動を伸ばす工夫を行いましょう。
最終チェック段階で動作環境やデザインなどは確認していますが、公開後に予想外のエラーが発生することもあります。想定外のエラー発生に備えて、念のためデザイナーやエンジニアとコミュニケーションを取り、何かあればすぐ対応できるようにしておきましょう。
ホームページは、公開しただけで集客や売り上げにつながるツールではありません。アクセス数を管理したり定期的にコンテンツを更新したりして、常に改善策を実行しましょう。
改善施策を考える際は、必ず「自社の目的と照らし合わせてどのような結果になっているか?」を考慮することが重要です。
例えば「サービスの新規登録者数を毎月100件ずつ増やす」という目的を掲げた場合、1日のアクセス数がどれほど伸びても、登録者数が増えなければ早急な改善が必要です。「CTAボタンの位置を改善する」「コンテンツの量を減らして見やすくする」など、さまざまな観点から施策を検討することが必要となります。数値管理のツールとしてはヒートマップやGoogleアナリティクスなどが挙げられます。
ヒートマップやGoogleアナリティクスの詳細については、下記の記事でそれぞれ詳しく解説していますので、ぜひご覧だくさい。
基本的にホームページは、上記で解説した流れを踏むことで制作できます。流れを正しく踏めれば、自社でもホームページを制作すること自体は可能でしょう。
ただし自社で制作する場合は、ライターやデザイナー、ディレクター、エンジニアなど、必要な人材を自力で確保しなければなりません。自社に専門スキルを持つ人材がいなければ、外部から探してくる手間もかかります。
人材が見つかったとしても、自社にホームページの制作経験自体がなければ、サイト設計や必要なコンテンツの洗い出し、デザイン決めなどを適切に実施できるかもわかりません。もし制作段階でミスがあれば、成果の出ないホームページを公開することになるでしょう。
上記を考慮すると、なるべくホームページ制作会社に依頼したほうがクオリティの高い制作物を期待できます。
制作会社に依頼すると、確かに料金は発生します。しかし、求める成果に合わせて柔軟に施策を実施したり必要な人材を確保したりできるため、自社の負担は大幅に減るでしょう。公開後の改善施策を行ってくれるパターンあるため、最終的には支払った料金以上の利益を生み出すことが期待できます。
長期的な利益を考えるのであれば、自社で無理にホームページを制作するのではなく、専門の事業者に依頼することも検討しましょう。
ホームページ制作に必要なメンバー
それでは次に、ホームページを制作する際に必要なメンバーを紹介します。
ホームページに掲載するコンテンツを作成する人と、それを編集する人が必要です。まず、コンテンツ作成者は、興味深い記事やブログを書き魅力的な内容を作成します。
一方、編集者は制作された記事の内容や文法、記事のエラーを修正し、コンテンツが一貫性のある内容になるよう仕上げていきます。もちろん、コンテンツ作成者のみでも問題はありませんが、編集者をつけることで、コンテンツの内容の信頼性が増し、魅力的で信頼性のあるものに仕上がるでしょう。
魅力的で使いやすいデザインを作成するためにプロのデザイナーをチームに迎えましょう。プロのデザイナーに任せることで、カラースキーム、フォント、レイアウトなどの要素を慎重に検討し、最もユーザーに伝わる形に仕上げてくれます。
また、Webに使用する画像や動画などの素材は自社で作成したほうがコストを抑えられますが、よりセンスの良い素材を手に入れたいなら、プロのデザイナーに任せた方が良いでしょう。
ホームページ制作プロジェクトを管理するプロジェクトマネージャーも重要な役割です。プロジェクトのスケジュール、予算、リソースを管理し、チームメンバーの協力を取りまとめます。
プロジェクトマネージャーは、クライアント企業の目標を達成できる制作チームを構成し、チームを取りまとめます。プロジェクトマネージャーのリーダーシップがなければ、ホームページ制作プロジェクトを円滑に進行させることはできません。
ホームページを検索エンジンに最適化するための知識・スキルを持ったSEOコンサルタントも重要な役割を担っています。SEOコンサルタントは、キーワードリサーチやメタタグの最適化などの手法を使用して、ウェブサイトの検索エンジンランキングを向上させます。
また、コンテンツの最適化やリンク構築などを行い、上位を目指していきます。SEOコンサルタントがいることで、ホームページは自然流入を検索できる可能性が高まり、ビジネスの成功につながります。
ホームページのトラフィックやコンバージョン率を分析するためのスキルを持った専門家も重要です。多くの場合、SEOコンサルタントがこの役割を担いますが、中にはウェブ解析ツールを使用して訪問者の行動やパターンを分析することに長けている方もいます。
コストがかかったとしても、トラフィックを最大化し上位表示を狙いたい場合には、ウェブ解析の専門家をチームに迎え入れることをおすすめします。
それでは次に、ホームページ制作におけるよくある問題点を5つ紹介します。
まず、制作会社とのコミュニケーションがうまく行えないことがあります。コミュニケーション不足にはいくつかのリスクがありますが、例えば、クライアントの要望が正しく理解されず、意図しない修正が行われる可能性があります。
また、制作会社が要望を適切に理解せず制作を進めるため、成果物の品質が低下してしまうことがあります。制作会社を選ぶ際はコミュニケーションがとれるかを事前お問い合わせで確認するようにしましょう。
デザインは訪問者にとって第一印象となる部分のため、信頼感に大きくかかわってくる部分です。デザインが詰められていない場合、ホームページは見た目が魅力的ではなく、訪問者が興味を持たずに離れてしまう可能性があります。また、デザインが一貫していないと、ユーザーがサイト内を移動する際に混乱してしまうこともあります。
ホームページ制作において、デザインの詰めが甘い場合は、プロのデザイナーと直接コミュニケーションをとり、どんな部分を意識してほしいか相談することが大切です。何度かコミュニケーションをとることでデザインは理想に近づいていくでしょう。
ホームページのSEO対策がうまくいかず、せっかく価値のあるWebサイトにもかかわらず、まったく検索結果で上がってこない場合があります。そして、訪問者がホームページに辿り着かず価値をアピールできないこともあるでしょう。
ホームぺージのSEO対策として、サイト構造の改善や内部リンクの構築、被リンク獲得を目指すなどの方法をとるのがおすすめです。そして、自社の業界に関連するキーワードでコンテンツを制作することで、多くのユーザーにリーチできる可能性があります。
ホームページを制作したのち、ウェブ解析を行わず放置してしまう方もいます。しかし、ホームページにおいてはウェブ解析こそ重要なポイントであり、Google Analyticsなどのウェブ解析ツールを活用することで、ホームページのトラフィックやユーザーの動向を詳細に分析することができます。そして、その動向に合わせてサイトを改善することが可能です。
ホームページ制作においては、どれだけ事前に分析していたとしても結果を出せない場合があります。「結果が出ないからホームページ制作に失敗した」となるのではなく、ウェブ解析を繰り返しながらユーザーの求める方向へと修正するようにしましょう。
ホームページは、基本的に制作会社に依頼することがオススメです。とはいえ、どんな制作会社でもよいわけではありません。選び方を知らなければ「安かろう悪かろう」という会社に当たる可能性もあります。ホームページ制作会社を選ぶ際は、以下のポイントをチェックしておきましょう。
必ず制作会社ごとのサポート体制をチェックしておきましょう。
ホームページ制作では、依頼相手によってサポート体制が異なります。例えば、公開後の数値管理や更新までサポートしてもらえるところもあれば、テンプレートを使い簡易的なサイトを制作して終了というケースもあります。後者は料金を抑えられますが、制作物にあまり力を入れられないため、自社の求める目標を達成できるかはわかりません。「写真や動画素材は自社で準備する」などのケースもあるでしょう。
このように各社でサポート体制が異なるため、予算の兼ね合いも考えつつ、自社が理想とするサポート体制をとっている会社を選びましょう。
どのくらいの頻度で打ち合わせができるかもチェックしておきましょう。
ホームページ制作においては、運用の目的やデザイン、全体設計、具体的なコンテンツなど、打ち合わせるべき点がいくつもあります。必要な内容が多いため、追加で「デザイン案を見直したい」「サイトのコンテンツを増やしたい」などの修正が入ると、全体のスケジュールにも影響を及ぼします。
上記のような事態を防ぐには、打ち合わせの頻度を増やし、適宜進捗報告を共有することが必須です。スケジュール通りに制作を進めるためにも、定期的に進捗報告をしてくれる制作会社を選びましょう。
ホームページ制作においては、依頼相手によって強みや得意分野が異なります。具体的には以下のような違いがあります。
| 制作会社の種類 | 強み |
Webシステム開発会社 | 高度なプログラミング技術が必要なサイトを制作できる |
|---|---|
Webデザイン会社 | 自社ブランドを意識して凝ったデザインを制作してくれる |
Webマーケティング会社 | 集客面を含めてサポートしてくれる |
各社の強みを把握しておけば、例えば「複雑な動きを持たせるサイトを作りたいからWebシステム開発会社へ依頼しよう」「自社商品のCV数を伸ばしたいのでWebマーケティング会社がふさわしい」など、自社の目的に合わせて選びやすいです。
具体的な制作会社の選定については下記の記事もでも解説しています。ぜひご覧ください。
ホームページ制作を依頼する際は、必ず相見積もりを行いましょう。
1社だけで見積もりをする場合、他社の適切な相場感やサポート内容をチェックできないため、提案内容の良し悪しを判断できません。提案内容を適切に判断できなければ、例えば「他社が無料でサポートしてくれる箇所に追加費用を払わされた」ということも起こり得ます。
最低でも3社は相見積もりを行い、相場感やサポート内容を適切に比較できるようにしましょう。
具体的な制作実績も確認しておきましょう。
会社によって、得意な制作分野や業界は異なります。自社と同じ業界や類似サービスに関するホームページ制作の実績が豊富な会社であれば、ターゲットへの理解も深く最適なサイトを納品してくれる可能性が高いです。
制作実績は各社の公式サイトに掲載されていることが多いため、実際に確認してどのような成果物が納品されるかという点をイメージしておきましょう。
上記で解説したように、ホームページ制作においては目的の策定やサイトマップ作成、コンテンツの全体設計など、やるべき作業がいくつもあります。作業量だけでなくサイトの種類や規模感によっても料金は変動するため、依頼前に大まかな制作の流れだけでなく、費用の相場感も把握することが重要です。
ホームページ制作の料金相場は各社で異なりますが、およそ「120万円〜」が相場と言われています。以下で「サイトの種類別」「依頼相手別」の料金相場をまとめているので、参考にしてください。
| サイトの種類 | 料金相場 |
オウンドメディア | 簡易的に作りたい:5万〜20万円程度 |
|---|---|
コーポレートサイト | 最低限の情報を掲載したい:10万〜50万円程度 |
ランディングページ | デザインにこだわりたい:30万~60万円程度 |
ポータルサイト | 最低限の機能がほしい:20万〜50万円程度 |
ECサイト | 出店の手間を減らしたい:10万円程度 |
採用サイト | とにかく低コストで作りたい:10万円程度 |
【依頼相手別】
| 依頼相手 | 料金相場 |
大手ホームページ制作会社 | 100万円以上 |
|---|---|
中小ホームページ制作会社 | 20万〜100万円前後(10万円前後も可能) |
広告代理店 | 制作費の20〜50%程度 |
フリーランス(個人) | 10万〜20万円前後(ピンキリだが制作会社や代理店に依頼するよりも安い) |
より詳しい料金相場については下記の記事をご参照ください。
ホームページ制作では、上記のようにさまざまな工程を経る必要があります。
作業量や修正発生なども考慮すると、ホームページ制作には「3ヶ月〜半年くらい」を確保しておくべきです。具体的には以下のようなスケジュールを意識するとよいでしょう。
大規模なサイトや必要な機能が多いホームページなどは、半年近くかかるケースもあります。場合によっては、修正やトラブルに想定以上の時間を取られることもあるでしょう。上記を考慮して、ホームページ制作にあたっては余裕を持ったスケジュールを確保することが重要です。
このように、ホームページが公開されるまでは3ヶ月程度かかることが多いです。
もちろん「テンプレートで簡易的に作る」「コンテンツ量を最小限に抑える」などの場合、短期で安価に納品してもらうことも可能です。ただし、短期での納品にこだわりすぎると、クオリティを担保できないこともあるため注意しましょう。
ホームページは本来、自社が定める目的達成に向けて制作するものです。例えば「商品の購入数を2倍にしたい」「定期的に採用応募が来る仕組みを整えたい」などの目的があります。
上記のような目的を達成するには、時間をかけてサイトを設計し、必要なコンテンツを練り上げることが欠かせません。「ホームページを作る」ということが目的とならずにクオリティの高いサイトを作れるよう、短納期にこだわりすぎず余裕を持って時間を確保しておきましょう。
株式会社PLAN-Bは、SEOコンサルティングに加えてホームページ制作も行っている会社です。「テンプレートを使って簡易的に制作完了」ではなく、ユーザーのことを第一に考え、ターゲットに合わせた最適なホームページをご提案いたします。
ユーザー目線に合わせた制作事例としては、例えば「オーダーメイド・クリニックKUMAGAYA」様が挙げられます。
オーダーメイド・クリニックKUMAGAYA様は、鍼灸治療や西洋医学、再生医療を組み合わせオーダーメイドの施術を提供するクリニックです。「女性本来の内なる輝きを鍼で取り戻す」をモチーフに掲げ、サイト全体で清潔感や高級感を感じられるよう構築することで、ターゲットユーザーに響くデザインを仕上げました。
また、年配の方も閲覧することを考慮し「電話ボタンエリアを大きくする」「文字を大きくする」などの工夫で見やすくしています。サービス内容や症例もわかりやすい導線で閲覧できるよう工夫されており、単純に「見た目を整えるだけにとどまらないデザイン」を追求した事例と言えるでしょう。
自社だけでホームページを制作する場合、上記のように「どのように導線を張るか?」「ターゲットに合わせたデザインは何か?」などを考えるのは、なかなか難しいものです。制作会社に依頼すれば、豊富なサイト制作実績をもとに自社に合わせて最適な成果物を提案してくれるでしょう。
ホームページを制作する場合、「外注・内製」いずれケースにおいても大まかに完成までの流れを把握しておくことが重要です。制作の流れを知っておけば、外注先との打ち合わせをスムーズに実施して、クオリティの高いホームページを納品してもらえます。
自社の目的を達成できるクオリティのホームページを制作できるよう、今回解説した流れを参考にして、必要な事前準備も整えておきましょう。
もしもホームページ制作の外注を検討しているのであれば、株式会社PLAN-Bの利用もぜひご検討ください。PLAN-Bでは、上記で解説したように各社のニーズを考慮した適切なサイトを制作して納品しています。約16年に及ぶSEOコンサルティングとしての実績も豊富なため、公開後の施策運用サポートも万全です。
少しでも気になった方は、まずお気軽に弊社までご相談ください。