
Webサイトで使用される定番フォント9選! フォントの選び方や良いフォントの特徴も解説!
Webサイト制作
最終更新日:2023.05.11
更新日:2023.03.14

サイト制作をする前に必ず作らないといけないワイヤーフレーム。
「ワイヤーフレームってデザインの下書きでしょ?」
というような認識の方もいらっしゃるのではないかと思いますが、それは間違いということをこの記事を読んで知っていただきたいです。
これからワイヤーフレームを作成しないといけないという方や、制作会社からあがってきたものを評価しなければならないという方は、ワイヤーフレームをなんのために作るのかをぜひ知っておいてください。
PLAN-Bクリエイティブユニットのワイヤーフレームの考え方をご説明します。
作成する側も評価する側も一度は陥ってしまうのではないかというのが、ワイヤーフレームにデザインを求めてしまうことです。自分自身初めてTOPページのワイヤーフレームを作成した時に、コンセプトを表現するようなデザインにするにはどうすればいいかということに悩み、全くワイヤーフレームを作成できなかった経験があります。
作成できないまま時間が過ぎてしまったので、上司に相談したところ「ワイヤーフレームはデザインを表現するものじゃない、情報設計のためにするんだ。デザインを考えるのはデザイナーの仕事だ。」ということを言われ、はっと我にかえりました。
そう、ワイヤーフレームはデザインの下書きではないのです。
ワイヤーフレームとは情報設計を表現するために作成するものです。ここで言っている情報設計とは、サイトを制作する目的に沿って情報の整理をすることです。サイト制作をする際には膨大な情報を整理しなければなりません。
商品について、サービスについて、理念について、会社概要、採用情報、etc…サイト全体の情報構成はディレクトリマップで整理しますが、ページごとに載せる情報についてはワイヤーフレームできちんと整理しなければなりません。
例えば、TOPページにどのような情報を載せるのか取捨選択しなければならないですし、載せる情報の優先順位をつけなければいけません。また、どのように情報をグルーピングするのか、グルーピングした情報にどんなラベルをつけるのかということもワイヤーフレームを作成する上で考えなければなりません。
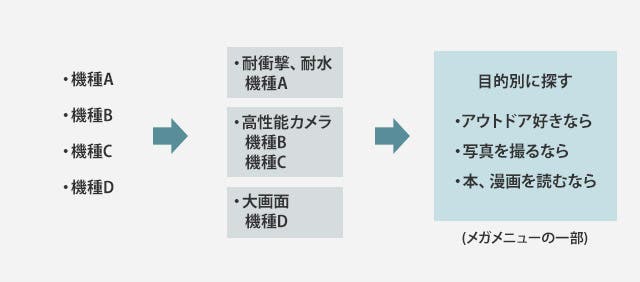
例えば下の図はサイト内に載せたい要素をどのようにまとめ、表現するかの例です。「各機種の特徴を押し出して、ターゲットに訴えかけたい」という目的に対して、機種を特徴ごとにまとめ、メガメニューに入れています。

さらにもっと言えばそのページにシェアができるような機能をつけるのかどうかや、どんなボタンを置くのかというところまで整理しなければなりません。「デザインをどうするか」ではなく、「どうすればそのサイトを訪れた人が満足するような体験を提供できるか」、そして「その結果サイトを制作した目的を果たせるのか」を考えなければならないのです。
それは「欲しい情報がすぐに手に入る」ことなのかもしれないですし、「流れるような情報整理のおかげで理解がしやすい」ことなのかもしれません。目的に沿って考えるということが必要です。
とにかくワイヤーフレームはデザインのためではなく、情報設計を表現するために作成するのです。
上述したようにワイヤーフレームは情報設計を表現するためにあります。そのため、ワイヤーフレームの内容には全て理由があるはずです。ワイヤーフレームっぽい形を作ることはおそらく簡単で、誰でもすぐにできるようになります。
しかし、その構成全てに納得できる理由があるワイヤーフレームを作るのはとても難しいことです。
例えばAという情報とBという情報があった時に、Aの情報がBの情報より上に置かれているのは何故なのか。仮にその理由が「Aの方が優先順位が高いから」であった場合、なぜAがBより優先順位が高いと考えたのか。そこまできちんと説明できなければワイヤーフレームはその役割を十分には果たしていません。
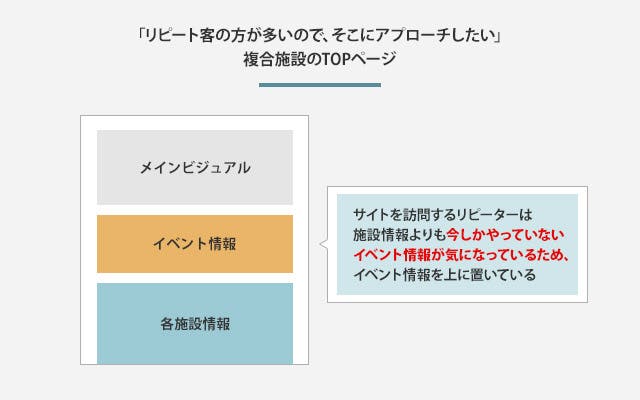
下の図では、複合施設のTOPページに載せるコンテンツとして「イベント情報」と「各施設の特徴」のどちらを上に持ってくるかということを説明した例になっています。

また同様に、機能やボタンについても何故それを付け加えようとしたのか、何故その位置においたのかということを説明できなければいけません。そこまで説明できると初めて、良い悪いが判断できるようになります。
「Aという情報は〇〇という理由からBより上に置いています」と言うことができることで「確かにそうだな、これをデザインしてくれ」「いや、そうではないかもしれない、再考しよう」といった判断ができるようになるのです。
ワイヤーフレームは情報設計を表現するために作成する。これは同時に情報をどのように見せればサイトを制作した目的を果たすことができるのか、ということをデザイナーへ伝えるものでもあります。
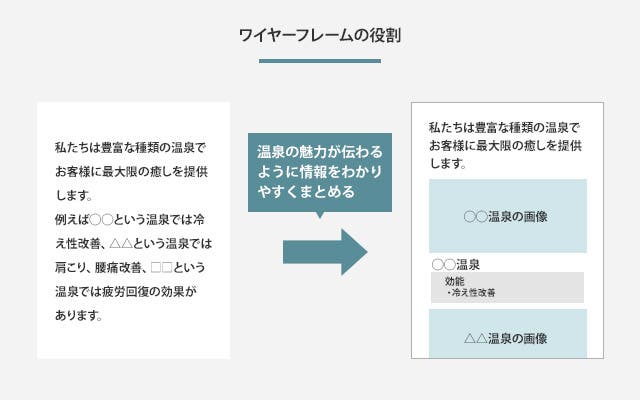
「この商品の説明は長くてわかりづらいから途中で図を入れる」であったり、「ここはこんな感じのイメージを表現して、この情報を強調して伝えて欲しい」であったり、どうやって情報を届ければいいのかをデザイナーへ伝えることを意識しなければなりません。
整理した情報をどんな形でサイト訪問者に見せるかというところを表現するまでがワイヤーフレームの役割です。

しかし意識して欲しいのは決してデザインを表現するものではないということです。サイト訪問者へ整理した情報をどのように見せるのかを意識してください。
ワイヤーフレームは
これら3点をワイヤーフレームを作成する人は意識して欲しいと思います。
そして同時に、制作会社からあがってきたワイヤーフレームを確認しなければならない担当者の方にも意識してもらいたいです。そのワイヤーフレームはどのような意図があってそのような形になっているのか、ということを理解しなければなりません。
そしてそれを踏まえた上で良いのか悪いのかを判断してください。繰り返しになりますが、ワイヤーフレームはデザインではありません。情報設計が自社の求めているものと一致しているかをきちんと見て判断してください。
ワイヤーフレームがなんのためにあるのかということがわかっていただけたでしょうか?
ぜひワイヤーフレームを作成するとき、評価するときに参考にしてみてください。
WEBサイト制作の発注時/受託時に役立つその他記事
