
【5分でわかる】GTM(Googleタグマネージャー)の設定方法
インターネット広告
2024.07.05
2023.05.11
2023.12.12

ホームページを制作する上で、設計図の役割を果たす「ワイヤーフレーム」は重要です。スムーズにホームページを作るために欠かせないワイヤーフレームはどうやって作るのか、その方法をレイアウトの種類、初心者にオススメの制作ツールと共にご紹介します。
まずは、そもそもワイヤーフレームとはどういったもので、なぜ作る必要があるのかについて解説します。
「ワイヤーフレーム」とは、制作するホームページをどういうレイアウトにするか、中身のコンテンツをどのように見せるかを決定するための設計図・構成図のことです。ワイヤーフレームに色をつけたりデザインを加えたりした構成を「モックアップ」、さらにボタンや動きを加えると「プロトタイプ」と呼ばれています。
ワイヤーフレームはホームページに掲載する情報を整理し、全体のレイアウトを決定する目的で作成します。ホームページのどこに何を載せるか検討する中で、別ページへのリンクを設定する場所や数、入力フォームを挿入するなど、様々な仕様が決まっていきます。ホームページはネットユーザーの窓口で、目に触れ、アクションを起こす場所です。UX(※)を意識したワイヤーフレームの作成を心がけましょう。
※UXはUser Experience(ユーザーエクスペリエンス)の頭文字をとった略称。「使いやすい」「デザインに感動した」など、ホームページを利用したユーザーが感じる体験・印象を指します。
加えてワイヤーフレームは、制作メンバーと制作する上で必要な情報を共有し、認識を揃える上で役立ちます。デザインのイメージに差があったり、静的・動的ページの認識が異なると、無駄なやり直し作業を発生させてしまう可能性があります。スムーズな進行を実現するのに、ホームページの構成を可視化したワイヤーフレームは有効です。
ワイヤーフレームのレイアウトにはいくつかの種類があり、画面の大きさが異なるスマホ・PCによって違いがあります。それぞれのレイアウト見本と、特徴・メリットについてご紹介します。
スマホ版のレイアウト
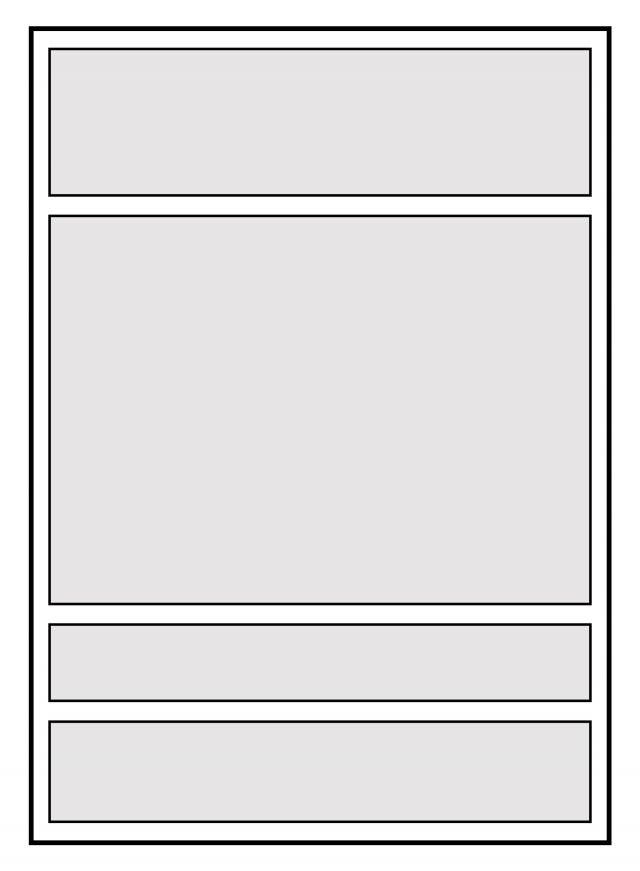
・カラム型
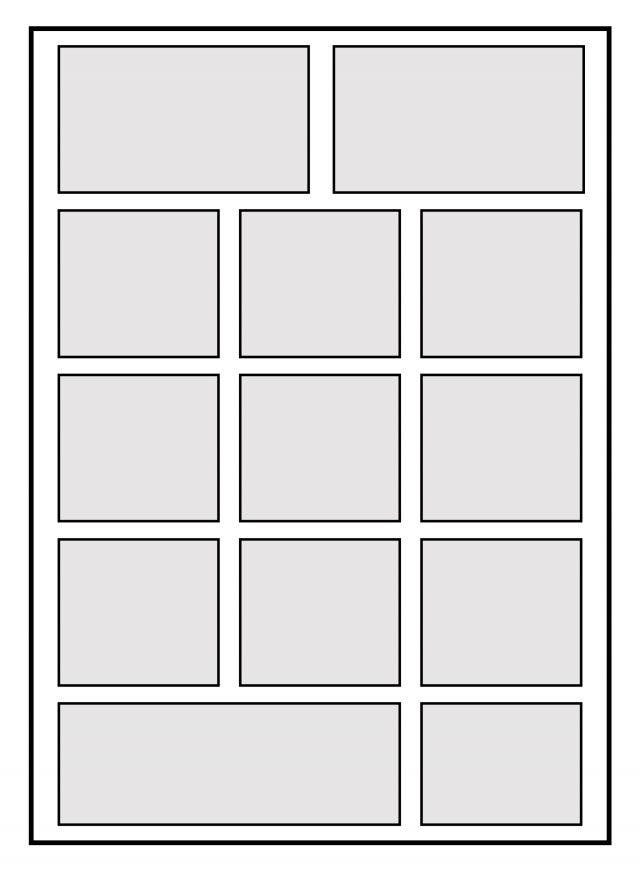
・タイル型
・フルスクリーン型
PC版のレイアウト
・1カラム型
・2カラム型
・マルチカラム型
・タイル型
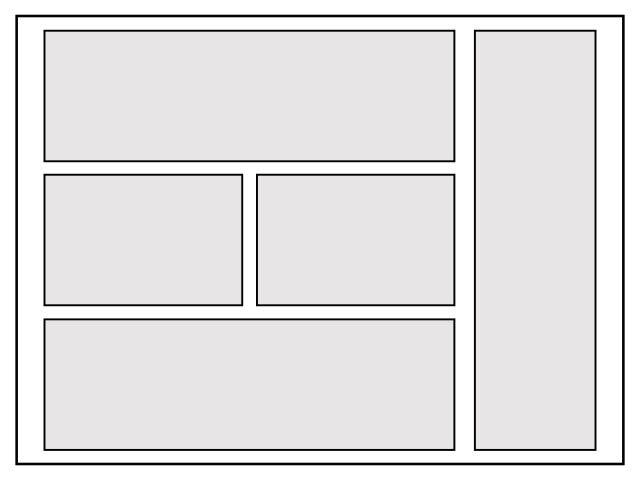
・サイドバー固定型
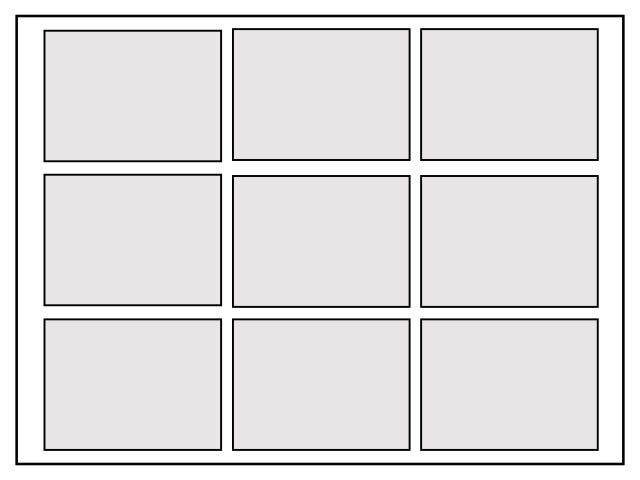
・グリッド型
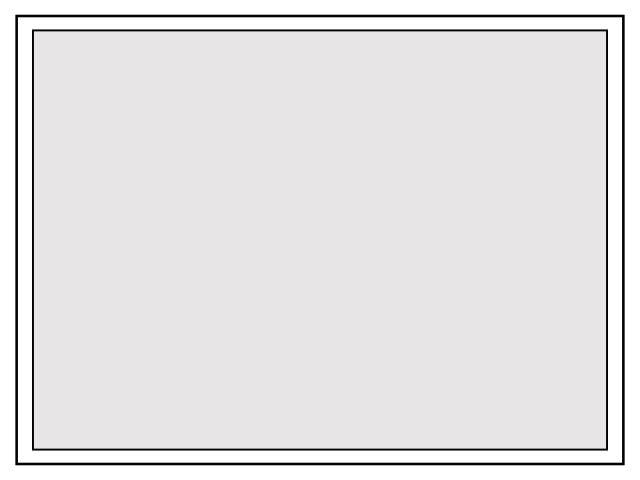
・フルスクリーン型

ホームページに掲載する情報が、縦に積み上がった形のレイアウトです。スマホは縦に長い画面となるので、ほぼこのカラム型でレイアウトされます。

多くのコンテンツをタイルのように敷き詰めたような見た目のレイアウトです。スマホ画面に分割して表示することで、情報を整理してユーザーに見せられます。

画面全体に画像や動画、キャッチコピーを表示するレイアウトです。写真や動画の魅力を全面に押し出して力強く情報を訴求することができます。

ホームページに掲載する情報が縦1列に積み上がった形のレイアウトです。情報が1ページにまとまるので、ページ遷移せずにスクロールで一気に読めるのが特徴です。Webサイトからの離脱を防ぎます。

1カラム型の情報に縦1列分加わった形のレイアウトです。表示される情報がより整理され、細かく表示できます。

複数の縦列で構成されるレイアウトです。情報量の強弱がハッキリして、重要な部分を目立たせられます。

多くのコンテンツをタイルのように敷き詰めたような見た目のレイアウトです。情報が項目ごとに区切られて、探したい情報が見つけやすい特徴を持っています。

メニュー情報を画面のサイドに固定して表示させるレイアウトです。ユーザーが行きたいページに素早く案内できるのがメリットです。

スマホ版で初回したのと同じく、画面全体に画像や動画、キャッチコピーを表示するレイアウトです。シンプルなレイアウトで、写真や動画の魅力を最大限に発揮できます。
ワイヤーフレームは、作り方のポイントを押さえることで、初心者でも安心して作れます。どのようにつくればよいのか、手順をご紹介します。
STEP 01:ホームページのコンセプトと概要を言語化する
STEP 02:サイトマップを作る
STEP 03:どのページでワイヤーフレームを作るか決める
STEP 04:ページごとに掲載する情報をリストアップする
STEP 05:レイアウトの種類を決める
STEP 06:レイアウトに沿って作成する
STEP 07:見直す
制作するホームページは、どのような目的で、どのような内容を掲載するのか、事前に言語化して明確にしておくことが必要です。ホームページの運用目的をハッキリさせることで、掲載する情報の優先順位が決まり、コンテンツの配置・デザインがイメージしやすくなります。
例えば、商品購入を促進する目的であれば、購入に至るまでの導線を意識し、トップページに商品の魅力的なバナーを配置したり、商品名・価格・オファーの順番を分かりやすいフォントやデザインで表示する必要があります。
ホームページの目的と概要をハッキリさせたら、ホームページ上にアップするページを一覧化し、サイトマップを作ります。サイトマップとは、Webサイト内のどの階層にどのページが存在するのかを図示したものです。ホームページのコンセプトを踏まえ、必要なページを洗い出しましょう。
詳しいサイトマップの作成方法につていは、下記の記事をご覧ください。
サイトマップで洗い出したページの中から主要なページを選び、ワイヤーフレームを作成するページを選びます。ワイヤーフレームは全ページ分を作成するとかなりの手間になるため、ホームページの目的を踏まえて主要なページを選ぶのがオススメです。
ワイヤーフレームの例:「商品購入」が目的の場合
・トップページ
・商品ごとの詳細・購入ページ
・ブランドの紹介ページ
・お得なキャンペーンの説明ページ
など、「商品購入」に至る上でユーザーに見せたい情報を意識して、ワイヤーフレームを作成するページを選択しましょう。
掲載する情報の中身がどの程度のボリュームか、どのような内容かにより、レイアウトが変わってきます。作成に入る前に、どのような情報を掲載するか箇条書きでよいので洗い出しましょう。
リストアップした情報は、どのように表示するとユーザーによい印象を与えるか考え、レイアウトの種類を決めます。掲載する商品やサービスが多く存在する場合は、カラム型やタイル型やを使って、情報を整理して表示すると分かりやすくなります。トップページであれば、インパクトのある画像や動画をフルスクリーン型で表示すると、会社の魅力を印象づけられるのでオススメです。
このように、ページ毎の役割に応じてレイアウトの種類は選ぶようにしましょう。
レイアウトが決まれば、構成に文章を入れてワイヤーフレームを作成します。Webツールや専用アプリを使うと、Web画面上でワイヤーフレームをつくれます。Webが慣れない場合は手書きで作成してもOKです。
実際に作成したワイヤーフレームを基に、ホームページの本格的な作り込みをはじめます。ワイヤーフレームはすぐに活用せず、時間をおいて一度見直すのがオススメです。改善点を見つけやすくなります。
ホームページの出来栄えを左右するため、構成は適切か、ユーザー視点で情報が分かりやすく整理されているか、ワイヤーフレームを確認しましょう。
ワイヤーフレームを作るときのポイントを6つご紹介します。作成時にぜひ参考にしてください。
ワイヤーフレームを全ページ作成する必要はありません。ホームページ制作の工数を意識し、効率よく進めていく必要があります。ホームページの目的を踏まえ、成果に直結するような主要ページに絞って作りましょう。
スマホとPCは画面の大きさ・縦横比に大きな差があります。PC版のホームページデザインをそのままスマホに流用しても、情報の見え方や順番に不一致が生じます。スマホとPCは別物と捉えて、ワイヤーフレームを別々に作成するのがオススメです。
ワイヤーフレームの目的は、ホームページの役割に合わせた適切な構成を検討することです。デザインに凝り過ぎず、シンプルで分かりやすいワイヤーフレームにしましょう。ワイヤーフレーム時点でデザインを追求すると、デザインの装飾などによって正しい構成を判断できなくなったり実、際にデザインを行なう際に調整する手間が増えたりしてしまいます。
いきなり自社のホームページをイメージしてワイヤーフレームを作るのではなく、まずは似たような商品・サービスを提供している競合他社のWebサイトを調べましょう。特に見やすいWebサイト、分かりやすいWebサイトがあれば要注目です。そのWebサイトがどういう構成・配置をしているか確認します。
情報として掲載するテキストの文字量やコンテンツの項目数は、ワイヤーフレームのレイアウトに大きく影響します。どのくらいのボリューム感なのかを意識し、構成を整理しましょう。特にスマホはPCよりも画面が小さいので、大量のテキスト情報をいかに簡潔に整理できるかが重要です。
情報は掲載する場所によって、読みやすさや印象が大きく変わります。ユーザー視点で適切な構成にするために、ワイヤーフレームを作るときは、なぜこの配置で情報を載せるのか、コンテンツ配置の意図を考えながら作りましょう。
ワイヤーフレームの作成は手書きで対応可能です。しかし、Webツールを使うと、効率的・効果的に作成を進められます。ワイヤーフレームを作るのに役立つツールをご紹介します。数多く存在する中でも利便性が高く多機能なツールを10種選びました。
(引用:POP)
手書きでつくったワイヤーフレームをスマホで撮影し、そのままスマホ版のワイヤーフレームとして作成できるツールです。
(引用:prott)
画像を取り込んで繋ぎ合わせるだけの簡単操作でワイヤーフレームを作成できます。国産のツールで、日本語対応なのが嬉しいポイントです。
https://www.fluidui.com/(引用:FluidUI)
2,000個以上ものアイコンやウィジェットを搭載し、精度の高いワイヤーフレームを作るのに特化した制作ツールです。
(引用:invision)
ワイヤーフレームを作成できるのに加え、チャット・コメント機能が充実。複数人で制作を進めるのに便利です。
デバイス選択からフレーム配置まで、直感的にわかりやすい管理画面が特徴的です。初心者でも簡単に制作を進められます。
(引用:PowerPoint)
無料で使えて多機能、使い方の紹介も豊富なため、初心者が使いやすいツールのひとつ。1画面におさまるワイヤーフレームがつくりやすく、複数人で共有するなら「スライド」がオススメです。
(引用:Excel)
PowerPoint同様、無料で使えて手軽にはじめられるのがExcel。セルを結合し、情報の整理をしやすいのが特徴です。「Googleスプレッドシート」でURLを共有すれば、複数人で編集できます。
(引用:cacoo)
複数のメンバーでの編集が可能な制作ツール。チャット機能つきで、チームでやり取りしながらワイヤーフレームを作成できます。
(引用:Adobe XD)
王道として知名度が高い制作ツール。ワイヤーフレームだけでなく、デザイン制作や共有のしやすさ等、制作に関連する機能が一通りそろっています。
(引用:Sketch)
Mac専用の制作ツール。豊富なテンプレートと直感でわかる操作性の高さがウリです。縦長画面に対応しているので、スマホ版のワイヤーフレーム作成に役立ちます。
どのワイヤーフレームが適切なのかを判断するには、他社事例をみるのが最も手っ取り早い方法です。レイアウトの参考になるWebサイトを4つ選出しました。
(引用:Pinterest)
テーマごとに様々なアイデアをまとめたWebサイトです。大量の情報がテーマごとにわかりやすく分類されており、ユーザーが欲しい情報を見つけやすいよう工夫されています。
(引用:flickr)
世界中の人と写真でつながれる、写真共有コミュニティサイトです。大量に投稿される画像がキレイに整理されており、ワイヤーフレームの参考になります。
(引用:Tumblr)
面白いと思った記事や画像をシェアできる、アメリカ発祥のコミュニティサイト。コンテンツの表示にメリハリがありつつ、整理されているからわかりやすいのが魅力です。
(引用:Dribbble)
デザイナーやクリエイティブ制作に携わる人たちのためのSNSです。一つひとつが特徴的なポートフォリオを効果的に配置し、魅力的な作品が目に飛び込むような構成を実現しています。
ホームページ制作の出来栄えを左右すると言っても過言ではないのがワイヤーフレームは、以下のポイントを意識することが重要です。
より分かりやすく魅力的なホームページが完成するよう、適切にワイヤーフレームを作成しましょう。
■株式会社PLAN-Bについて
SEO対策やインターネット広告運用などデジタルマーケティング全般を支援しています。マーケティングパートナーとして、お客様の課題や目標に合わせた最適な施策をご提案し、「ビジネスの拡大」に貢献します。
■SEOサービスについて
①SEOコンサルティング
5,200社を超える支援実績に基づき、単なるSEO会社ではなく、SEOに強いマーケティングカンパニーとして、お客様の事業貢献に向き合います。
②SEOツール「SEARCH WRITE」
「SEARCH WRITE」は、知識を問わず使いやすいSEOツールです。SEOで必要な分析から施策実行・成果振り返りまでが簡単に行える設計になっています。