
SEOとは?SEO対策で上位表示するための具体施策と事例を解説
SEO対策
最終更新日:2025.07.03
更新日:2024.11.27

今回はサイトの評価を確認することができるLighthouse(ライトハウス)についてご紹介します。
Lighthouse(ライトハウス)で現状サイトがどのような評価を受けているのかを把握してSEOに役立てていきましょう!
またLighthouse以外で確認しておくべき内部対策項目はこちらからご確認ください。

また、そのほかお役立ち資料をまとめておりますので、こちらからご活用ください。
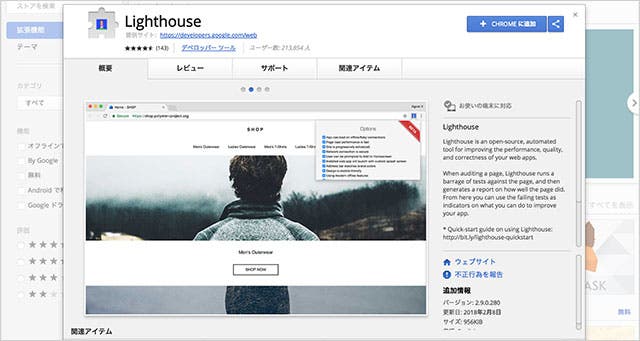
Lighthouse(ライトハウス)とは、Webアプリを監査するためのツールです。特にPWA(プログレッシブウェブアプリ)を中心としたサイトの評価を簡単に確認することができます。
LighthouseはもともとGoogleが公式で運営していたツールであり、GoogleChromeの拡張機能を使って使用します。
Lighthouseの主な項目は、PWAに必要な品質項目を満たしているかどうかや、ページスピードに関する内容です。いずれもサイトの改善にも役に立つ内容ですが、新たにSEOの項目が追加されたため、検索順位を上げたい場合にはぜひ活用したいツールです。
Lighthouseは以下のような評価基準に沿って、サイトの評価やパフォーマンスを判断しています。今回紹介するのはあくまで一例であり、実際はより多くの指標からサイト分析は行われています。
LighthouseはGoogle Chromeの拡張機能をインストールすることで使用が可能です。Google Chromeを起動して、下記URLからLighthouseの拡張機能が追加できます。

インストール完了後、ブラウザの右上メニューに「!」マークのアイコンが表示されるので、監査対象のWebページを開いた状態でアイコンをクリックします。すると「Generate Report」のボタンが表示されるので、クリックするとサイトの評価が開始されます。暫くするとスコアレポートが表示されます。(optionボタンから5つのチェック項目のうち、どの項目のレポートを生成するか選べます。)
以上が拡張機能での使用方法ですが、同様の機能をGoogle Chromeのデベロッパーツールから利用することができます。デベロッパーツールは右クリックで表示されるメニュー内の検証を選ぶと表示されます。その中から「Audits」を選び「Perform an audit」、「Run Audit」の順番で選択をすると、サイトの評価が開始されます。
Lighthouseで確認可能なチェック項目は、以下の5つです。

Lighthouseで確認可能なチェック項目の一つ目は、ページの読み込みや、ユーザーの操作によって生じるレスポンスの速さなど、主にサイト内のスピードに関する評価が表示されるParfomaceがあります。
Performanceには、ページの読み込み速度を改善するために必要なCSSやJavaScriptの最適化についての解説もあるので、スコアが低いものは積極的に改善しましょう。
Lighthouseで確認可能なチェック項目の二つ目は、ProgressiveWebAppと呼ばれる、WebサイトをPWA化するうえで必要なチェックリストを基にスコアが付けられるチェック項目があります。
ProgressiveWebAppには、Service Workerの登録有無に加え、HTTPS化されているかどうかや、3G回線での読み込みスピードに関するチェック等が含まれています。
LighthouseにあるAccesibilityという項目は、サイトの訪問者および、検索エンジンのロボットに対して最適な作りになっているかを査定します。
Aceesibilityの審査対象は、テキストや背景の色が見やすいか、またHTMLの構造が正しく設定されているかなどが挙げられます。
Lighthouseで確認可能なチェック項目の四つ目は、BestPracticesという項目があります。
このBestPracticesでは、サイトをスクロールする際のパフォーマンスを上げる方法を把握できます。
具体的にはモバイル対応したサイトの品質向上に向けたアドバイスや、パフォーマンス低下に繋がる内容を避けるための手法が確認可能です。
SEOに関してもLighthouseで確認可能なチェック項目です。Lighthouseを活用することで、検索結果のランキングに影響する項目が表示されます。
他にもcanonicalが正しく設定されているか、またrobots.txtによってページがブロックされていないかなど、基本的なSEOの内容が確認できます。
では具体的にLighthouseを活用し、大手サイトを分析してみましょう。ここでは主要な大手サイト3社を例に取り上げます。
LighthouseはPCページで使用しても自動的にモバイルページを対象にチェックを行います。(PCページとモバイルページのURLを切り分けている場合はモバイルページのURLが対象になります。)またサイト全体ではなく、ページ毎の評価が確認できます。(Lighthouseの指標は2018年3月11日現在のデータです)
| チェック項目 | スコア |
|---|---|
| Performance | 60 |
| Progressive Web App | 82 |
| Accessibility | 84 |
| Best Practices | 75 |
| SEO | 90 |
対象URL:https://smp.suumo.jp/
(株)リクルートが運営する、日本最大級の不動産情報サイトである「SUUMO」。SUUMOをLighthouseで調べてみると、Performanceのスコアが60と若干低めですが、それ以外の分野では高得点となっています。
加えてSEOチェック項目ではフォントサイズが小さいということ以外は、全ての結果が良好です。Progressive Web Appの点数が高いことから、PWA対応しているサイトであることが分かります。
| チェック項目 | スコア |
|---|---|
| Performance | 63 |
| Progressive Web App | 55 |
| Accessibility | 60 |
| Best Practices | 63 |
| SEO | 90 |
対象URL:https://s.tabelog.com/
「食べログ」はカカクコムグループが運営する、日本最大級のグルメサイトです。
そんな食べログのligthhouseのスコアを分析すると、SEOのスコア以外の評価が若干低いという結果が出ました。読み込み速度を改善するために、PNGやJPEGといった画像ファイルを新しい基準(JPEG 2000やJPEG XR)にすることが推奨されています。
その他画像に関する内容で、ページの表示速度を遅くしてしまっているという結果が出ました。
| チェック項目 | スコア |
|---|---|
| Performance | 38 |
| Progressive Web App | 45 |
| Accessibility | 64 |
| Best Practices | 56 |
| SEO | 90 |
対象URL:https://mery.jp/
MERYはかわいくなりたい女の子向けのメディア発信を始めたとした、インターネットサービスです。
MERYはlighthouseの分析において5つの項目のうち、Performanceのスコアが最も低いという結果になりました。上記の2サイトと比べ、画像の数が多いので読み込みに大きな負担がかかってしまっているようです。画像サイズが大きいものは圧縮して軽くする必要があります。
Lighthouseの他にも、SEO対策を行う上で様々なチェックツールが存在します。その中でもLighthouseが使用を推奨している、および機能が似ているチェックツールをご紹介します。
対象となるサイトのURLを入力するだけで、サイトがモバイル対応されているかどうかを確認することができるツールです。クローラーがページを読み込む際に妨げとなっているスクリプトや画像など、改善が必要な個所も分かります。
モバイルフレンドリーテスト:https://search.google.com/test/mobile-friendly
構造化データが正しく設定されているかどうかを確認することが可能です。検索結果のランキングに直接影響を与えることはありませんが、LighthouseのSEO項目にその他のチェックツールとして紹介されているため、今後より重要度が増すと考えられます。PCページとモバイルページを別々に設定している場合は、モバイルページにも同様に構造化データを使用しましょう。
モバイルサイトの読み込み速度をチェックするツールです。他サイトと比較してくれるため、自分のサイトが業界的に速いのかどうかが分かり便利です。またおおよその訪問者の離脱率が表示されるので、どれだけ機会損失を生んでしまっているか確認しましょう。
ここまでサイトの評価を簡単に把握できるLigthhouseの使い方や特徴などをお伝えしました。
LighthouseはSEOにおいても、様々な項目をチェックできるため、SEO対策を行う上で非常に役立つツールです。
SEO改善目的に加え、ユーザーにより快適な体験を提供するためのチェックツールとしても、ぜひLighthouseを十分に活用してみてください。
■株式会社PLAN-Bについて
SEO対策やインターネット広告運用などデジタルマーケティング全般を支援しています。マーケティングパートナーとして、お客様の課題や目標に合わせた最適な施策をご提案し、「ビジネスの拡大」に貢献します。
■SEOサービスについて
①SEOコンサルティング
SEO事業歴18年以上、SEOコンサルティングサービス継続率95.3%※の実績に基づき、単なるSEO会社ではなく、SEOに強いマーケティングカンパニーとして、お客様の事業貢献に向き合います。
②SEOツール「SEARCH WRITE」
「SEARCH WRITE」は、知識を問わず使いやすいSEOツールです。SEOで必要な分析から施策実行・成果振り返りまでが簡単に行える設計になっています。
■その他
関連するサービスとしてWebサイト制作や記事制作、CROコンサルティング(CV改善サービス)なども承っております。また、当メディア「PINTO!」では、SEO最新情報やSEO専門家コラムも発信中。ぜひ、SEO情報の収集にお役立てください。
※弊社「SEOコンサルティングサービス」を1ヶ月を超える契約期間でご契約のお客様が対象
※集計期間(2024/01~2024/12)中に月額最大金額を20万円以上でご契約のお客様(当社お客様の87%は月額最大金額が20万円以上)が対象