
【初心者向け】図解あり!Looker Studioの使い方を解説
SEO対策
最終更新日:2025.06.03
更新日:2023.10.06

今回の記事では、Googleが新しく公開したツール「Test my site」について、その機能と使い方、ページスピードを計測できる「PageSpeed Insights」との違いは何かまで詳しく説明していきます。
SEO対策を行う上でも非常に重要なツールなので、かならず知っておきましょう。
サイトスピードを改善すると、Googleとユーザーの双方からプラスの評価をもらいやすいというメリットがあります。
サイトスピードの早さは、Googleの検索ランキングに影響を及ぼします。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
引用:ページの読み込み速度をモバイル検索のランキング要素に使用します | Google 検索セントラル ブログ | Google Developers
上記のようにユーザーの利益を最優先に考えるGoogleは、サイトスピードの改善を推奨しています。実際にGoogleは「Test my site」というモバイルサイトの速度を測定できるツールを無料で提供しているのです。
周りのサイトより少しでも早いサイトスピードを求める必要はありませんが、周りのサイトと比較して明らかにサイトスピードが遅い場合は要注意です。仮に全く同じ品質のサイトが2つあった場合、サイトスピードの高い方をGoogleは上位表示すると考えられるため、できるだけ早くサイトスピードの改善に取り組みましょう。
また、サイトスピードは、自分のサイトに対するユーザーの満足度に大きな影響を与えます。
ユーザーがサイトを訪れるとき、自分の悩みを解決してくれる内容や希望を叶えてくれる情報がないか探しています。しかし、Web上には多数のサイトが存在しているため、その中から自分にぴったりなサイトを見つけるのは大変です。
もしもその中で自分のサイトだけサイトスピードが遅く、ユーザーを待たせてしまったら、ほとんどのユーザーは早々に離脱してしまうでしょう。ユーザーの悩みを解決するコンテンツを苦労して作成したとしても、そこにたどり着く前に別のサイトに移ってしまうかもしれません。
実際に、Amazonのエンジニアだったグレッグ・リンデン氏は「ECにおいて表示速度が0.1秒遅れると、売上が1%ほど減少する」という法則を発見しています。ECサイトに限らなくても、ユーザーにとって利用しにくいサイトの売上が低下することは想像しやすいのではないでしょうか。
しかしサイトスピードを改善すれば、これらの機会損失を防ぐことができます。特にサイトのコンバージョンが商品やサービスの購入にある場合、サイトスピードの改善は急務だといえるでしょう。
まずは、サイト全体と最もユーザーに訴求したいページの速度を「Test my site」を使って把握し、インパクトの大きい箇所から改善を進めてください。
はじめに、Googleが公開した「Test my site」の機能とその使い方を紹介していきます。これまでGoogleが公開してきたツールと同様にチェックしたいURLを入力するだけなので、誰でも簡単に使うことができます。
まずは、「Test my site」にアクセスしましょう。

ページにアクセスしてチェックしたいURLを入力し、矢印のマークをクリックすると、以下の画像のようにサイトの診断が始まります。

サイトを読み込んでいます…
評価まで1分ほどかかりますと書いていますが、実際にツールを使ってみた感覚でもそれくらいの時間はかかっているように感じました。

標準接続(3G)でテストしています…
日本では4Gが主流ですが、世界的には3Gでのモバイル回線接続が全体の70%を占めているようです。

サイトのデータを分析しています…
ここでは、HTML/CSSやJavaScriptの確認や実行を行っています。

モバイル対応度をテストしています…
続いて、モバイルフレンドリーテストツールで診断できるビューポートやテキストのサイズなどを計測しています。

速度を確認しています…
ページの読み込み時間が1秒から7秒になると、訪問者のサイト離脱率が113%増加すると書かれています。

類似サイトを分析しています…
診断結果の画面にて同じ業種のサイトとの比較を確認することができます。
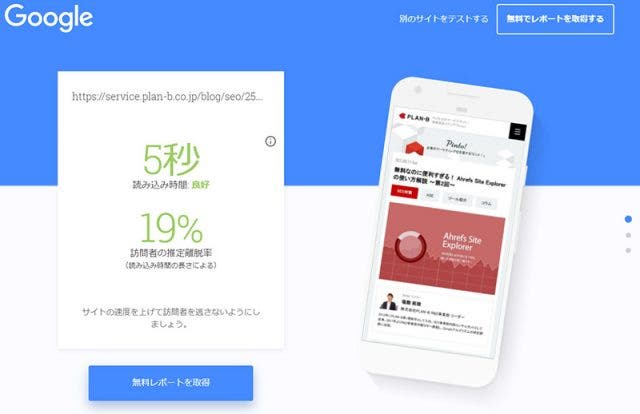
ツールでの調査が終わると調査結果として、「読み込み時間」「訪問者の推定離脱率」が表示されます。今回は、読み込み時間が5秒、推定離脱率が19%でした。

また、次のページに行くと、「同じ業界内の比較」を見ることができます。今回はこのPINTO!内の記事を診断してみましたが、「仕事、教育」の業種に振り分けられています。
業界内だと、3秒が「特に良好」、4.3秒が「良好」のようですので、あと一歩というところです。

また、プルダウンから他の業種を選ぶことで比較をすることも可能です。

「法律・行政」から「ペット・動物」のように、Googleが幅広く業種を把握していることが分かります。
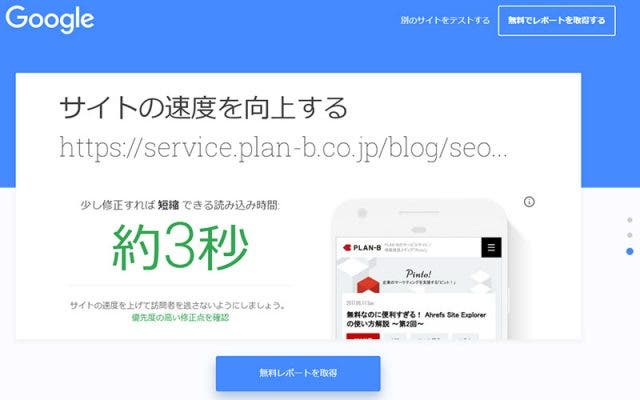
最後のページに行くと、サイト修正によって短縮できる読み込み時間が書かれています。

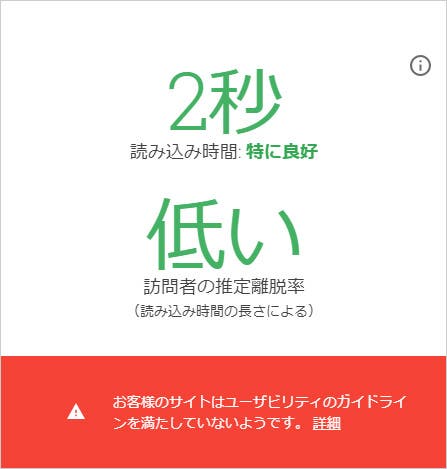
調査ページがモバイルフレンドリーに対応していなければ、下図の赤色枠のようにモバイルフレンドリー対応できていないことも知らせてくれます。

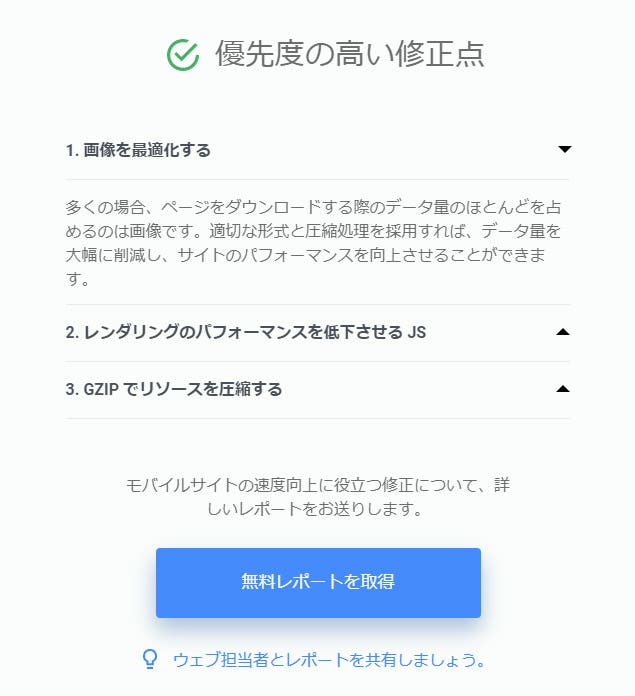
「優先度の高い修正点を確認」をクリックすると、下記のようなポップアップが表示されます。

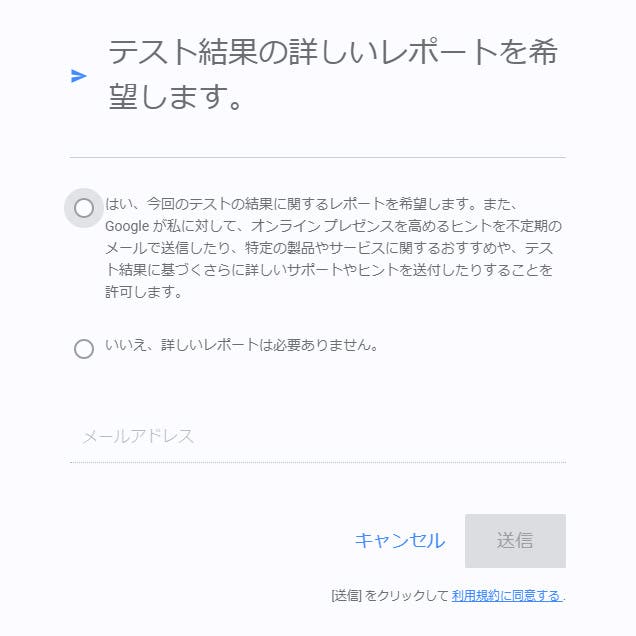
「無料レポートを取得」をクリックして、表示されたポップアップ内でメールアドレスを入力しましょう。

1時間ほどで表示速度改善の提案について書かれたメールが届きます。

1時間程度と書かれていますが、実際は20分ほどで届きました。
何回かこの調査レポートの配信を行いましたが、30分以内でメールは届いています。
以下がメールで届いたレポートの内容です。

ツールで診断したように、読み込み時間と推定離脱率が書かれています。
離脱率は読み込み速度から自動で計算されるようになっているようです。
読み込み時間が3秒以上かかると40%以上のユーザーが離脱するという海外のカンファレンスでの発表もあり、ページの表示速度はサイトを運営していく中でも重要な項目となっています。

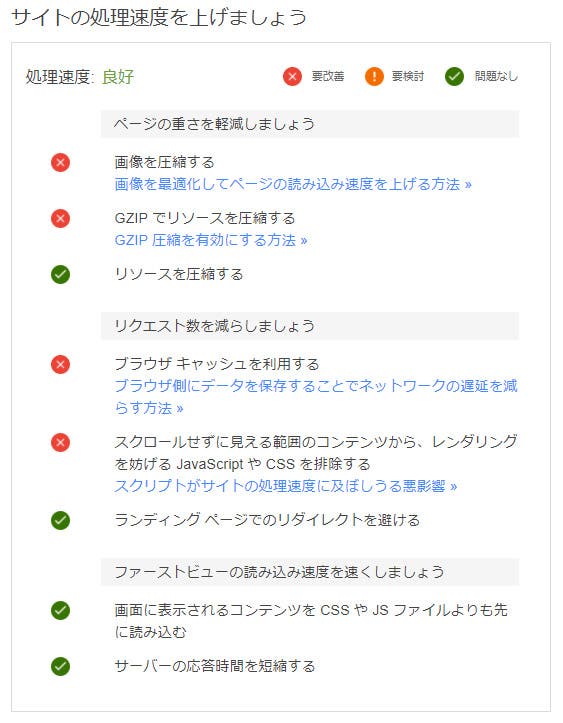
ページの読み込み速度を上げるための具体的な方法が記載されています。赤色の☓印が改善すべき項目、オレンジ色が次点で改善すべき項目、緑色が問題ない項目となっています。
改善方法についてはいくつかありますが、今回は「ブラウザキャッシュの利用」について紹介してます。
キャッシュを使うことでユーザーがサイトに訪れた際の読み込み時間を短縮させることができます。
キャッシュの再読み込みの期間を指定することで新たにページを読み込むことがなくなり、読み込みが早くなります。
設定する方法としては、.htaccessを使います。サーバーによっては.htaccessを使えない場合があるので、事前に使えるかどうかの確認が必要です。
例えば、jpg画像ファイルにキャッシュの期限を設定する場合には下記のような記述をします。下記の内容だと、「jpg」画像ファイルを7日キャッシュするということを意味しています。
pngやjpeg画像など自分のサイトで使っているファイルに応じて記述しましょう。
ExpiresActive On
ExpiresByType image/jpg “access plus 7 days”
また、cssもキャッシュを利用することができます。下記の記述で対応が可能です。cssを頻繁に変更するという場合には、日にちを短く設定しておきましょう。
ExpiresByType text/css “access plus 1 days”
この他にも画像の圧縮など、ウェブ上のツールを利用して改善できる項目もあるので、自分が手をつけやすい部分から改善を進めていきましょう。
これまでにGoogleが公開してきたツールの中に、「PageSpeed Insights」があります。このツールでも今回紹介してきた「Test my site」のようにページの読み込みについて調べることができます。
この2つのツールでは何が違うのでしょうか?違いは3つあります。
PageSpeed Insightsでは、サイト上でモバイルとパソコンの両方の表示速度改善のための項目をチェックすることが可能です。
Test my siteでは、メールアドレスを入力してメールが送られてくるのを待たなければいけないので、少し時間がかかってしまいます。改善項目をすぐに知りたい場合には、PageSpeed Insightsを使いましょう。
Test my siteではモバイルのみの読み込み時間や離脱率を知ることができますが、PageSpeed Insightsでは下記画像のようにスコアという形でモバイルとパソコン両方のページの読み込みの良し悪しをチェックすることができます。

Test my siteでは、おおよその離脱率を知ることができます。離脱率を知ることで自分のサイトのアクセスで取りこぼしているユーザー数を把握することができます。
Googleが新しく公開した「Test my site」の機能と使い方について紹介してきました。
Googleがツールを開発してユーザーに公開するということは、Googleがページの表示速度を重要視しているからだと考えられます。
モバイルではいかに早くページにアクセスできるかがユーザーにとっても重要です。
せっかくサイトを訪れてくれたユーザーが離れてしまわないように、今のうちからページ表示速度の改善に取り組んでおきましょう。
その他、SEOツールの紹介記事はこちら
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!
SEOの内部対策についてはこちらもチェック:SEO内部対策を徹底解説!