
【2025年版】SEOとは?SEO対策で上位表示するための具体施策と事例を解説
SEO対策
最終更新日:2025.12.16
更新日:2025.02.05

スマホの利用者が増えている昨今では、企業にとって、レスポンシブデザインを取り入れることが必須となってきました。Webサイト上にレスポンシブデザインに関する情報は多数存在するため、メディアクエリのコードをコピペしてそのまま使用することも難しくありません。
しかし、メディアクエリに関して深い知識を持たなければならないシーンも少なからず存在するはずです。本記事では、メディアクエリで知っておかなければならないviewportの概要や設定方法について詳しく解説します。レスポンシブデザインをWebサイトに取り入れようと考えている方は、ぜひ参考にしてみてください。
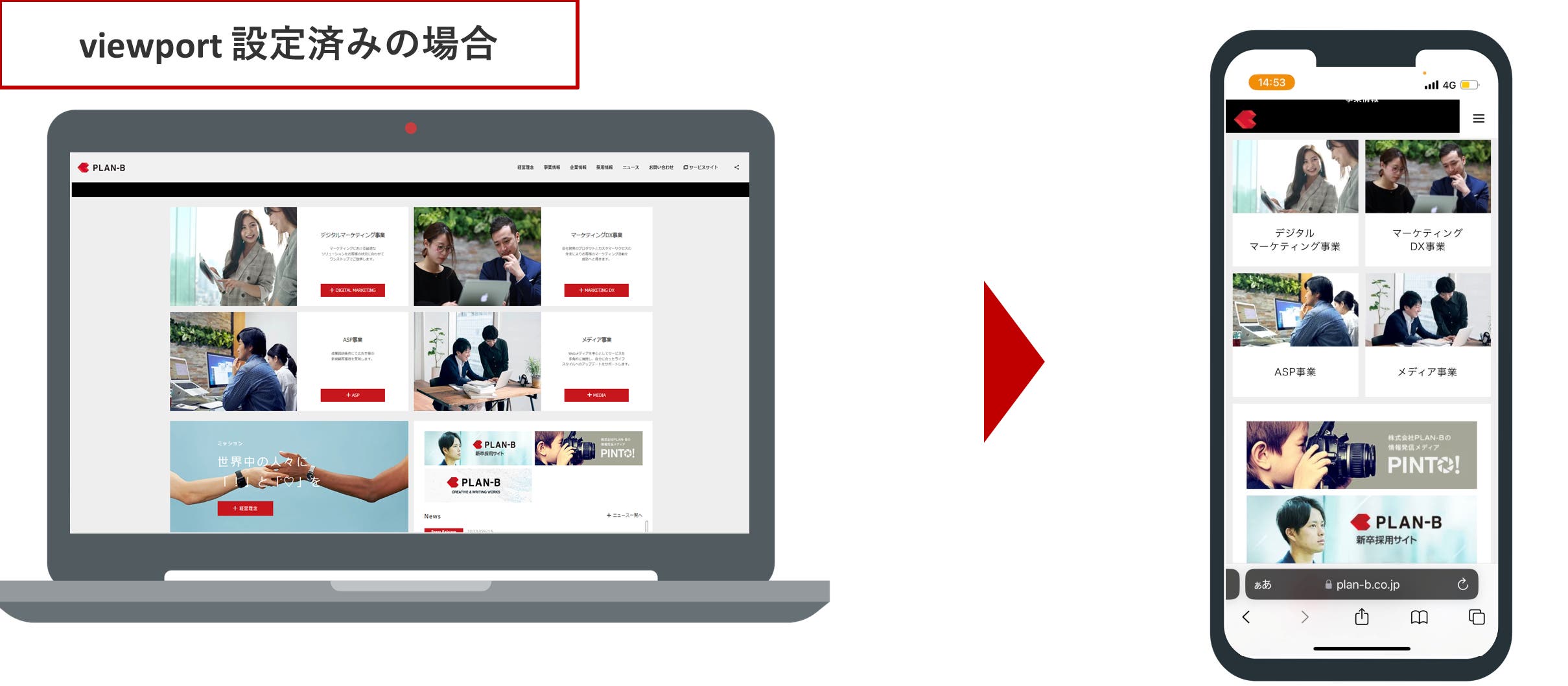
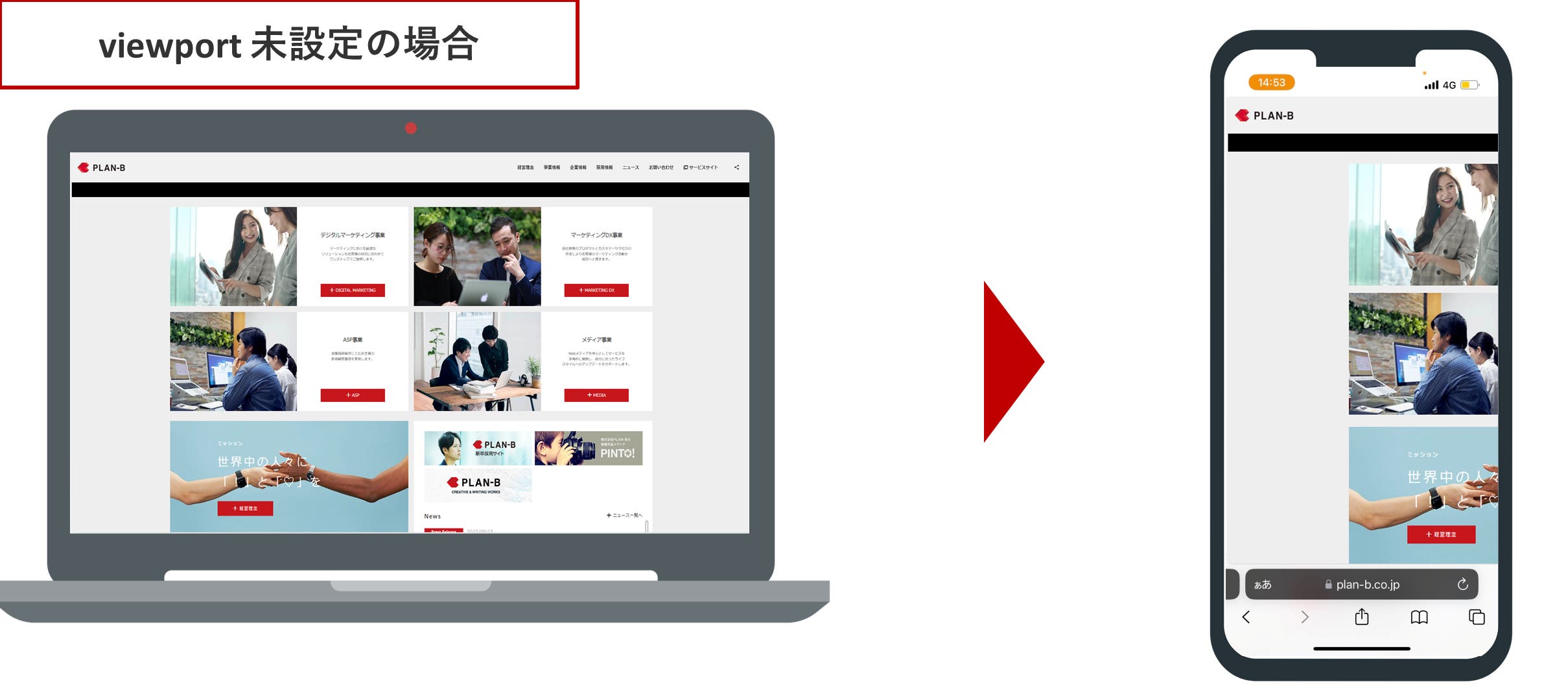
viewportとは、WEBサイトにおいて画面に表示される領域のことを指します。スマートフォンやタブレットなどのさまざまなデバイスに対応したサイトを作成するうえで重要な役割を持っており、viewportを設定することで、各デバイスの画面サイズに合わせたレスポンシブデザインを実現することができます。


メディアクエリとは、WEBサイトにおいて異なるデバイスの画面サイズや表示方法に合わせて、スタイルシートを切り替えるための仕組みのことです。画面幅や解像度、画面方向などを条件にWebサイトのスタイルを変更することができます。
CSSではすべて、「条件Aに当てはまる場合は、Bを適用する」という命令を
A{
B
}
という風に記述します。これを念頭に、たとえばスマートフォン用のスタイルシートを指定したい場合、以下のような記述を行うのが一般的です。
@media screen and (max-width: 480px) {
//ここに命令
}
このコードを入力すれば、画面幅が480px以下のデバイスでWebサイトを閲覧した場合に、そこに記載されているコードの内容が反映されるようになっています。上記のようなコードを入力し、異なるデバイスに対して複数のスタイルシートを設定することで、画面の表示方法を変えることが可能です。
この一連の条件のことをメディアクエリと呼びます。
レスポンシブ対応とは、Webサイトのデザインやレイアウトをユーザーが閲覧するデバイスの画面サイズに応じて最適化し表示する技術のことです。つまり、パソコン、スマートフォン、タブレットなど、さまざまなデバイスに対応して同じURLだとしても、画面のサイズによって最適な表示を提供することができます。
Webサイトをレスポンシブ対応させることにより、ユーザーはデバイスに関係なく同じUX体験ができ、滞在時間が長くなります。その結果、SEOにも良い影響があるといわれています。
たとえば、スマートフォンでの閲覧が増えている現代において、レスポンシブ対応のサイトでなければ、スマートフォンの小さな画面でパソコン用のサイトを閲覧することになり、ユーザーにとってストレスになることがあるでしょう。そのストレスによって顧客が離脱してしまうかもしれません。こういった背景があり、昨今ではWebサイトにレスポンシブ対応を施すことが必須だといわれています。
meta要素のviewportの設定方法にはさまざまなものがありますが、一般的には次のような指定方法を用いることが多いです。
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
このように記述することで、デバイス幅に自動で合わせる「device-width」を指定し、初期表示状態で1.0(100%)に設定できます。
ただし、Internet Explorerなどサポートが終了したブラウザでは、viewport設定が効かない場合があるため、その点は把握しておくことをおすすめします。

viewportで設定できる項目は大きく6つあり、それぞれの項目を調整することで、ユーザビリティの高いサイトに仕上がります。
上記の項目の実装例とそれぞれの解説を次に示します。
実装例
<head>
<meta name=”viewport” content=”width=device-width,initial-scale=1.0,minimum-scale=1.0“>
</head>
viewportの「width」は、コンテンツの表示幅を指定するための項目です。この値を設定することで、ページの幅に合わせてコンテンツが自動的に調整され、スマートフォンやタブレットなどのさまざまな端末に対応できるようになります。
具体的には、「width=device-width」と指定することで、デバイスの幅に合わせた表示になります。
「height」は、コンテンツの表示の高さを指定する項目です。一般的には、heightを指定することで、画面サイズに合わせた高さでコンテンツを表示することができます。しかし、スマートフォンなどのデバイスでは、画面サイズによって高さが異なるため、heightを固定することはあまり得策ではありません。
ただし、独特な操作感のサイトを作るうえでは役立つ項目のため、サイトデザインの自由度を高めるために知っておくと良いでしょう。
「minimum-scale」は、画面の拡大率を最小値で指定する項目です。この値を指定することで、ユーザーが拡大したときに、コンテンツが小さく表示されることを防ぎ、読みやすさを維持することができます。
たとえば、「minimum-scale=1.0」と指定することで、ユーザーがピンチインしても、最小で1.0の拡大率で表示されます。ただしminimum-scaleの値を大きくしすぎると、読みにくいと感じる可能性があるため、適切な値を指定する必要があります。また、拡大できないよう無効にすることも可能です。
最適なminimum-scaleの値は、コンテンツの性質やターゲットデバイスによって異なります。適切な値を設定することで、ユーザーにとって快適な閲覧体験を提供できるため、サイトの特性やユーザー層と照らし合わせて最適な値を設定しましょう。
「maximum-scale」は、画面の拡大率を最大値で指定する項目です。この値を指定することで、ユーザーが拡大したときに、コンテンツが大きく表示されすぎることを防ぎ、ページのレイアウトを維持することが可能です。たとえば、「maximum-scale=2.0」と指定することで、ピンチアウトしても、最大で2.0の拡大率で表示されます。ただし、値を小さくしすぎると、ユーザーが不便を感じる可能性があるため、適切な値を指定することに注意しましょう。minimum-scaleと同様に設定しておくと、サイトのピンチイン・アウトの倍率を管理でき、ユーザビリティ向上に役立てられる可能性があります。
「initial-scale」とは、ページが最初に表示されたときの画面の拡大率を指定する項目です。この値を指定することで、ページが最初に表示されたときに、ユーザーがコンテンツを見やすく表示できるようにすることができます。
たとえば、「initial-scale=1.0」と指定することで、ページが最初に表示されたときに、ユーザーが画面全体にコンテンツを表示することが可能です。ただし、initial-scaleを設定しない場合には自動で「initial-scale=1」となるため、基本的には設定しなくてもあまり問題はないでしょう。
「user-scalable」とは、ユーザーが手動で画面を拡大縮小できるかどうかを指定する項目です。この値を「no」に設定すると、画面を拡大縮小することができなくなります。
一方、「yes」に設定すると、自由に画面を拡大縮小することができます。ただし、セキュリティ上の理由から、「no」に設定することが推奨されています。なぜなら、ユーザーが画面を拡大縮小できると、悪意のあるコンテンツや攻撃者が情報を盗むための手段として利用できる可能性があるためです。
なお、任意で設定しない場合には、デフォルトでyesとなってしまうため、注意しましょう。

次に、viewportの設定でよくある、「設定したのにうまく反映されない」という問題の解決策を3つ紹介します。
HTMLタグのミスを治すためには、まずはHTMLファイルのheadタグ内に記述するmeta要素のname属性値を正しく指定することが必要です。
また、よくあるミスとして、HTMLの閉じタグがうまく設定されていないことがあります。1文字ずつしっかりと確認し、HTMLタグにミスが発生しないように気を付けましょう。
CSSのミスによってviewportが効いていないことがあります。具体的には、widthやheight、max-width、min-width、position、top、left、right、bottomなどのプロパティが誤って記述されていたり、CSSの優先度が誤っていたりすることも原因として考えられるため、確認してみましょう。
ちなみに、プロパティの設定方法が誤っているかを確認する場合は、ブラウザの開発者ツールを使って確認しましょう。「右クリック→検証」から確認できるため、自社サイトのCSS状況を確認することをおすすめします。
キャッシュを消去する方法も効果的です。キャッシュとは、Webサイトを閲覧するときに一時的に保存されるファイルのことです。一度保存されると、同じWebサイトを再度開いたときには保存されたファイルを読み込み、Webサイトの読み込み時間を短縮することができる非常に便利な機能です。
しかし、キャッシュの保存が原因で、Webサイトの最新情報がうまく反映されないことがあるため、注意しましょう。キャッシュを消去する方法は、ブラウザによって異なりますが、一般的にはブラウザの設定からキャッシュをクリアすることができます。Google Chromeの場合、右上の「⋮」アイコンをクリックし、「その他のツール」→「閲覧履歴を消去」を選択し、キャッシュを削除することができます。Firefoxの場合は、「メニューボタン」→「設定」→「プライバシーとセキュリティ」→「プライバシーとセキュリティ」→「履歴を消去する」からキャッシュを消去することができます。
その後、リロードボタンをクリックすると、完全にキャッシュが消去されます。

ここまで、viewportの設定方法などについて紹介してきました。ここでは、レスポンシブデザインを取り入れるメリットについて3つ紹介します。
viewportを使用するメリットの1つ目は、ページの管理工数を削減できることです。viewportを設定することで、複数のWebページを作成する必要がなくなります。たとえば、パソコン向けのWebページと、スマートフォン向けのWebページを別々に作成する必要がなくなり、1つのサイトで、さまざまなデバイスに対応できるため、ページの管理工数を削減することが可能です。
2つ目のメリットは、UX的に有利なことです。たとえば、スマートフォンの画面サイズでは、デスクトップ画面と同じ大きさの要素を表示することはできません。一方で、viewportを使用することで、スマートフォン用の画面サイズに合わせたレイアウトとフォントサイズを設定することができ、より使いやすいページを提供できます。
また、viewportを使用することで、ユーザーがスクロールしなくてもすべての重要な情報が画面に収まるように、ページのレイアウトを最適化可能です。これにより、ユーザーはすぐに必要な情報を見つけることができ、サイトへの信頼性が高まると考えられます。
3つ目のメリットはSEO対策に役立つことです。レスポンシブデザインを採用することにより、複数のURLを管理する必要がなくなります。たとえば、モバイル用の別々のURLを作成する場合、各URLを管理する必要があります。
一方、viewportを使用してレスポンシブデザインを採用することで、1つのURLで複数のデバイスに対応できるため、SEOを最適化するための時間や労力を削減できます。また、Googleはモバイルフレンドリーなサイトを優先的にインデックスするため、レスポンシブデザインを採用することは、ページランク上昇にも役立つ可能性があります。
本記事では、メディアクエリのviewportについて詳しく解説してきました。適切に設定することで、Webサイトにレスポンシブデザインを取り入れられます。そのため、企業のWebサイト担当者はぜひ知っておいてほしい内容です。本記事の内容も参考に、viewportに関する適切な知識を身につけていってください。