
SEOとは?SEO対策で上位表示するための具体施策と事例を解説
SEO対策
最終更新日:2025.06.27
更新日:2024.04.23

現代のメディアでは「必須の取り組み」とされているSEO対策。SEOの知識は、長期的に安定したユーザーを獲得するために、必要不可欠です。
今回は数あるSEO対策の中でも、2016年の2月に導入された「AMP」の対応についてご紹介します。
「Accelerated Mobile Pages」通称「AMP」と呼ばれるこのフレームワークは、直訳すると「モバイルページの高速化」です。
普及が進むスマートフォンやタブレットでのユーザビリティ向上を図り、GoogleとTwitterが共同開発した「サイトのスピードをより高速化するため」のシステムです。一説では表示速度が従来に比べて4倍近くのスピードになるとも言われており、よりユーザーを獲得しやすくなると言われています。
2023年3月時点で、AMPに対応しているページは下記の通りとなります。
AMPは、コンテンツをキャッシュすることでデータ量が少なくなり、アクセスにかかっていた時間を、大幅に短縮します。つまり、ユーザーが閲覧体験を最適化することができます。そのため、ニュース記事など、定期的に更新される動的なコンテンツで大きな効果を発揮するフレームワークです。
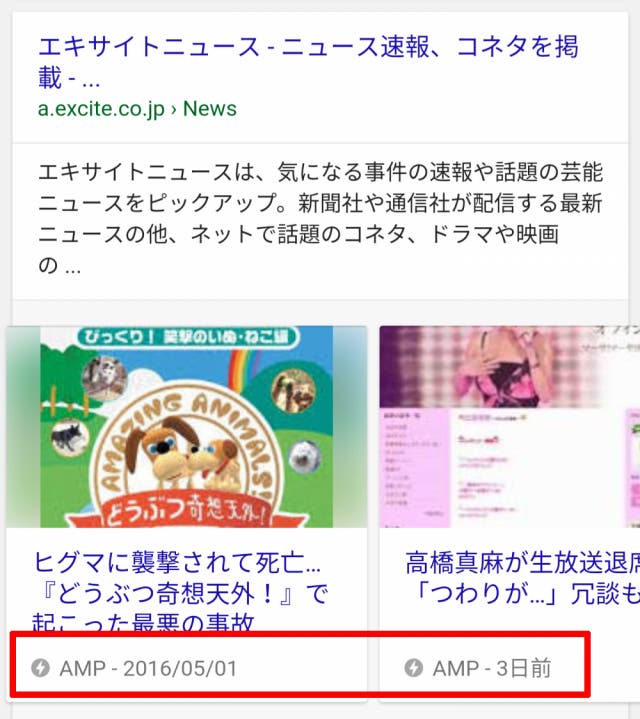
現在では朝日新聞や日刊スポーツ、毎日新聞などメディアに導入する会社が増え、GoogleのカルーセルでもAMP対応のページを頻繁に見ることができます。

AMPに対応しているページには、検索結果画面上で稲妻マークが付きます。
AMP導入のメリットは下記の3点です。
まず、最初に挙げられるのはユーザビリティの向上です。サイトの表示速度が高速になるということは、ユーザーの利便性が大きく増すこととイコールです。高速でモバイルページが表示されるので、ページの読み込みが遅い事によるユーザーの離脱を防ぎます。
一説には、サイト表示速度が2秒違うと、サイト直帰率が50%も増加するという話もあります。ページの表示だけでなく、コンテンツ自体が保存されているため、ユーザーがストレスを抱える場面が圧倒的に少なくなり、よりユーザーの人気を獲得できるでしょう。
また事実として、Googleではクリックしてから表示されるまでのスピードが早いコンテンツを優先して上位表示すると明言しています。したがって、AMP対応によって表示速度が上がるとSEO効果も期待できるのです。AMP対応を検討している場合には、PageSpeedInsiteを使用してどのくらいの表示速度を保っているか確認することをおすすめします。
AMP対応のページは自然検索ではなくカルーセル形式で大きく表示されることがあります。また、リッチリザルトに表示されることもあり、ディスクリプションだけでなく本文が表示されるため、コンテンツをクリックされる確率が圧倒的に高くなると考えられます。 ※自然検索形式の表示も確認されています。
現在AMP対応はランキングシグナルには導入されていませんが、Googleはモバイルでのページスピードを重要視しており、今後AMP対応しているページが、検索結果の上位に表示される可能性があります。
また、Google検索のアルゴリズムは常に変化しており、過去「ペンギンアップデート」や「パンダアップデート」など一気に検索順位を変化させるアップデートが行われたのも事実です。したがって、突然AMPの重要性が高まりAMPに対応していないサイトが上位表示されなくなってしまうとも考えられるため、周囲の動向に合わせて対応していくことが重要です。
しかし、現段階でAMP対応を導入することに対してデメリットも何点か挙げられます。
まずは、今までのフレームワークに比べて制約が多すぎること。Java Scriptがほとんど使えないことは、大きな弱みとも言えるでしょう。
Java Scriptに対応できるようGoogleが開発を進めていますが、現段階ではまだ大幅な仕様変更の可能性が無いと言い切れないため、知識を得るコストを考えると、現段階での導入はリスクもあります。
また、仮にAMPに対応できたとしても、HTML・CSS・PHPなどの知識を持つ人材がいなければ、Webサイトに手を加えることができません。場合によっては社内教育も必要となるため、注意が必要です。
通常のHTMLページと、AMP用HTMLページの両方の管理が必要になる可能性があります。 ※一括で管理できるCMSも存在しております。
AMP用HTMLでは使用を禁止されているタグが複数存在しております。これにより、従来のコンテンツやデザインのままでは表示できないものが出てくる可能性があります。
| 通常のHTML | AMP HTML |
|---|---|
| <html> | amp属性が必要。 |
| <script> | JSON-LDのみ使用可能。 |
| <style> | amp-custom属性が必要。Webフォント以外の外部ファイルの読み込みはできない。 |
| <link> | rel=”canonical”のみ使用可能。 |
| <meta> | http-equiv以外は使用可能。 |
| <img> | <amp-img> |
| <video> | <amp-video> |
| <audio> | <amp-audio> |
| <iframe> | <amp-iframe> |
| <frame> | 使用不可。 |
| <object> | 使用不可。 |
| <embed> | 使用不可。 |
| <form> | 使用不可。 |
| <input> | 使用不可。 |
| <button> | 使用可能。 |
| <a> | 使用可能。但しhref属性にjavascriptは指定できない。 |
また、WordPressを使用していてコンテンツデザインにまつわるプラグインを入れている場合には、そのプラグインがAMPに対応していないと使えなくなってしまいます。
AMPを導入することで、モバイル表示に最適化されることになります。そのため、スマホに検索される上ではアクセス数を増やせますが、パソコンの表示には向いていません。したがって、パソコンのアクセスを獲得できなくなり、結果としてアクセス数が減ってしまうこともあります。
事実、AMPを導入したことでアクセス数が減り、広告収入が減ったというメディアは多いため、実施するならリスクを事前に確認しておくことが大切です。
では、実際にAMPの実装方法を代表的なプログラムごとに紹介していきます。
AMP対応のHTMLは、テキスト以外のコンテンツに制約が課されています。上記でも触れましたが、Java Scriptはほとんど使えないためimgやvideoなどは、カスタムエレメンツでコードを書かなければなりません。
また、普通のHTMLと記述の方法が異なる場合もあるため、チェックが必要です。さらにGoogleでは、構造化データのマークアップが必須となるので気を付けておかなければなりません。
AMP要素の記述例
|
1 2 3 4 5 6 7 |
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui"> <title>ページタイトル</title> <link rel=“canonical” href=“通常版のURL"> <script src="https://cdn.ampproject.org/v0.js" async></script> </head> |
※<meta charset=”utf-8″>
文字コードはutf-8を指定します。
※<meta name=”viewport” content=”width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui”>
ビューポートの設定を行います。
※<link rel=“canonical” href=“通常版のURL”>
AMPページのcanonicalタグでは、AMPではない通常版のページ(対応するPCページなど)のURLを記載します。対応するページが存在しない(AMPページのみが存在する記事)の場合はAMPページのURLを記載します。
※<script src=”https://cdn.ampproject.org/v0.js” async></script>
AMP JSライブラリを読み込むための記述を行います。
AMP HTMLでは外部ファイルのCSSを読み込む事はできません。CSSはheadタグ内で<style amp-custom>タグを使用して記述します。また、CSSでは総容量が50KBまでという点も注意が必要です。
|
1 2 3 |
<style amp-custom> </style> |
Java Scriptについて改めて触れておきます。現段階ではAMPにおいて許容されていないため、ほとんどが使用できません。非同期スクリプトのみ使用することができます。ただ、あくまで現在は開発中ではあるので、将来的に許容される可能性においても言及しておきます。
使用できるのはJSON-LDを記述するためのタグのみとなります。
|
1 2 3 |
<script type="application/ld+json"> </script> |
AMPページをGoogle検索結果に表示させるためには、JSON-LDを使用した構造化データが必要になります。
<script type=“application/ld+json”>と</script>の間に、必要な構造化データマークアップを行います。
wordpressのAMPプラグインを使うことでAMP対応を比較的容易に行うことができます。プラグインとは、ソフトウェアに機能を追加する際に用いられるもので、AMP対応には、Wordpress公式のAMPプラグインを用います。ダウンロードも簡単に行うことができ、手順は、web検索で「AMP」と検索し、数分で完了するダウンロードを行います。その後、インストールが終わったAMPプラグインを「インストール済みプラグイン」一覧から見つけ、「有効化」を適用します。
AMP HTMLでは<video>タグの代わりに、<amp-video>タグを使用します。また、縦横の幅をピクセルで指定することが必須となります。
|
1 |
<amp-video src="/sample.mp4" poster="動画の表紙画像" width="画像の横幅" height="画像の高さ" layout="レイアウトの調整"> |
AMPページを検索結果に表示するには、@typeに合わせていくつかの構造化データが必須です。
【必須プロパティ】@typeがBlogPosthingの場合の例
| プロパティ | @type | 説明 |
|---|---|---|
| headline | Text | 記事の見出し分。見出しは110字以内に収める。 |
| image | ImageObject | 記事を表す画像。但し記事内に直接含まれる画像のみして可能。画像の横幅は696px以上で、jpg、png、gifのみ使用可能。 |
| image.url | URL | imageのURL。 |
| image.height | Number | imageの高さ。 |
| image.width | Number | imageの横幅。 |
| publisher | Organization | 記事の発行者。 |
| publisher.name | Text | 発行者の名前。 |
| publisher.logo | ImageObject | 発行者のロゴ画像。 |
| publisher.logo.url | URL | ロゴ画像のURL。 |
| publisher.logo.height | Number | ロゴ画像の高さ。 |
| publisher.logo.width | Number | ロゴ画像の横幅。 |
| author | Person | 記事の著者。 |
| author.name | Text | 記事の著者に名前。 |
| datePublished | DateTime | 記事の初回公開日。 |
| mainEntityOfPage.@idadline | URL | AMPページではない通常の記事ページのURL。その記事がページ内の主要なコンテンツの場合に使用する。 |
| dateModified | DateTime | 記事の最新更新日時。 |
| description | Text | 記事の概要説明文。 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<script type="application/ld+json"> { "@context" : "http://schema.org", "@type" : "NewsArticle", "headline" : "記事見出し分", "image" : { "@type" : "ImageObject", "url" : "画像パス", "height" : 画像の高さ, "width" : 画像の横幅 }, "publisher" : { "@type" : "Organization", “name” : “企業名", "logo" : { "@type" : "ImageObject", "url" : "ロゴ画像のパス", "height" : ロゴ画像の高さ, "width" : ロゴ画像の横幅 } }, "author" : { "@type" : "Person", "name" : "記事の著者" }, "datePublished" : "初回公開日時" } </script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<script type="application/ld+json"> { "@context" : "http://schema.org", "@type" : “Article", "headline" : "記事見出し分", "image" : { "@type" : "ImageObject", "url" : "画像パス", "height" : 画像の高さ, "width" : 画像の横幅 }, "publisher" : { "@type" : "Organization", “name” : “企業名", "logo" : { "@type" : "ImageObject", "url" : "ロゴ画像のパス", "height" : ロゴ画像の高さ, "width" : ロゴ画像の横幅 } }, "author" : { "@type" : "Person", "name" : "記事の著者" }, "datePublished" : "初回公開日時" } </script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<script type="application/ld+json"> { "@context" : "http://schema.org", "@type" : “BlogPosting", "headline" : "記事見出し分", "image" : { "@type" : "ImageObject", "url" : "画像パス", "height" : 画像の高さ, "width" : 画像の横幅 }, "publisher" : { "@type" : "Organization", “name” : “企業名", "logo" : { "@type" : "ImageObject", "url" : "ロゴ画像のパス", "height" : ロゴ画像の高さ, "width" : ロゴ画像の横幅 } }, "author" : { "@type" : "Person", "name" : "記事の著者" }, "datePublished" : "初回公開日時" } </script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "Restaurant", "name": "店名", "image": "画像パス", "address": { "@type": "PostalAddress", “streetAddress”: “番地以下の住所", "addressLocality": "市区町村", "addressRegion": "都道府県", "postalCode": "郵便番号", "addressCountry": "JP" }, "telephone": "電話番号", "priceRange": "平均予算", "servesCuisine": "料理", "aggregateRating": { "@type": "AggregateRating", "ratingValue": レビューのスコア, "ratingCount": レビュー数 } } </script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "Recipe", "name": "レシピ名", "description": "ページ内容の概要", "totalTime": "調理にかかる時間", "recipeIngredient": ["材料1", "材料2", "材料3"], “image”: “画像パス", "author": "記事の著者", “datePublished”: “初回公開日時", "nutrition":{ "@type":"NutritionInformation", “calories”:カロリー }, "aggregateRating": { "@type": "AggregateRating", “ratingValue”: レビューのスコア, “reviewCount”: レビュー数 } } </script> |
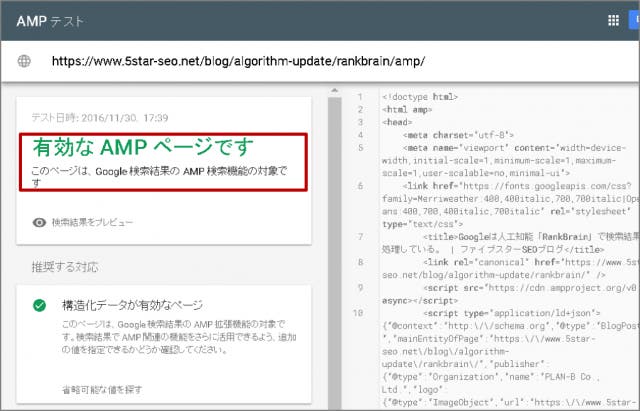
ページがAMPに対応されているかどうかは、AMPテストツールを使用して確認する事ができます。

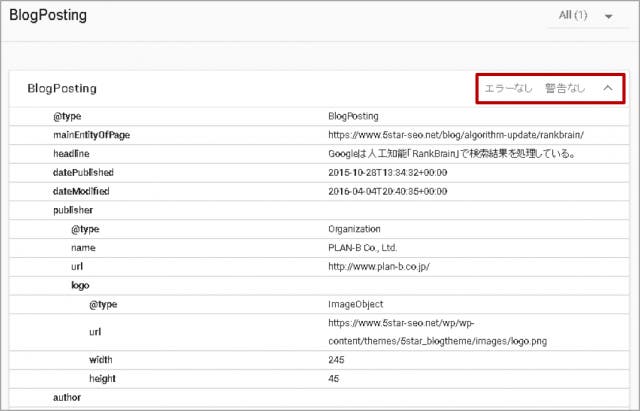
構造化データが正しく記載されているかどうかは、構造化データテストツールを使用して確認する事ができます。

AMP対応について時期尚早だ、という意見も多いのが現状です。しかし、現在Googleでは拡充へ力を入れているのは紛れもない事実であり、SEOなどに関連してくる可能性も高いと予想できるでしょう。
Googleのスポークスマンを務めるジョン・ミューラー氏の発言の中にも「すべてのサイトがAMPに対応するべきである」という趣旨のコメントが残っており、Googleとして全体が力を入れていることは間違いありません
ちなみに、現在「Google検索セントラル」では「AMP が検索結果にどのように作用するかを理解する」という項目において「AMP であるかどうかが直接 Google 検索のランキングに影響することはありませんが、スピードはランキングに影響します。」と明記されています。したがって、AM Pによって表示速度が上がる場合には検索順位が上位になりやすくなるため、対策を行うことをおすすめします。
AMP対応の影響を最も受けるのはおそらくWebコンテンツを使用するユーザーでしょう。高速化という極めてシンプルな問題解決ですが、それゆえに予想されるユーザビリティの向上は高いものが見込まれます。
AMP対応のページには青い稲妻のマークが表示されていますが、現時点では認知度が高くありません。しかし、AMPが今後認知されていくと、ユーザーが青い稲妻がついているサイトを優先して訪問することは容易に考えられます。
現在ではニュース系の一部メディアにしか恩恵がないと考えられているAMP対応ですが、今後ユーザーの認知が高まっていくことを考慮すると、現時点から対策を打つことも十分な恩恵があると言えるのではないでしょうか。
今回は上記5ポイントについてまとめました。AMPは、現段階での認知度や影響度は限られているものの、今後加速していくフレームワークになる可能性が高いと言えるでしょう。
他のサイトよりも一歩先に対策を練っておくことは、大きな武器になり得るかもしれません。
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!
SEOの内部対策についてはこちらもチェック:SEO内部対策を徹底解説!