
【開発チームのUX改善】Figma導入で感じた5つのメリット
TECH
最終更新日:2023.04.05
更新日:2024.03.05

PLAN-BのUXデザイナー、妹尾と申します。
本記事では当メディア「PINTO!」の課題点把握・改善方針導出を目的として、社内で「行動観察調査」を実施した背景や結果について執筆いたします。
行動観察調査とは、「ユーザ視点を起点とした課題点・改善方針の把握」を目的として【WEB上でのユーザの利用行動】を観察する手法を指します。
以前はユーザの隣に座ってリアル空間で利用行動を観察することが主でしたが、コロナ流行以降ではZoomやTeamsの画面共有機能を活用し、オンライン上で行動観察調査をする例も増えてきています。オンライン化したことで「よりリアルな利用時の空気感」は一定の調査スキルがなければ感じ取ることができなくなった一方で、地理的な制約を受けずに多くの方を調査対象とできるようになったというメリットもあります。(今回の事例でも大阪・東京間で調査を実施しています。)

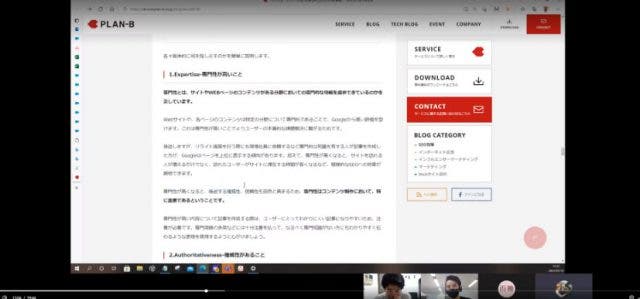
実際に社内調査を行った様子。画面共有機能でユーザ側のPC画面を投影
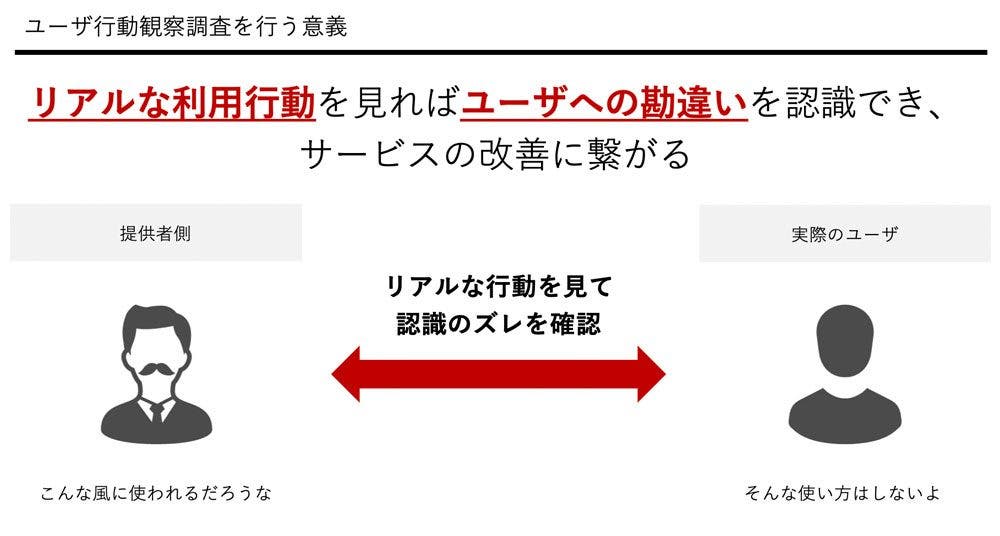
端的に言えばサービス設計者側の「ユーザに対する勘違い」を正すことができるためです。
私含め提供者側の人間は、どうしてもサービス設計を行う際に「ユーザが置かれた状況・心理状態」を読み違えてしまうことがあります。この読み違えにより、提供者側が使いやすいと思っているサービスが、ユーザにとっては使いづらいものになっているということが往々にして発生します。読者の皆さまも、アプリ等を利用していて、「何か使いづらいな」とモヤモヤとしたことがあるのではないでしょうか……。
そこに行動観察調査をかけることで、ユーザの(設計時には思いもよらない)リアルな行動を目の当たりにできます。「使いづらそうにしている」「価値がなさそうに感じている」といった生々しい姿を見ることを通じて、サービス設計時の「勘違い」に気付くことができ、より使いやすく・より価値が伝わる改善を行うことに繋がるのです。

行動観察調査のポイントという見出しになってはいますが「あれこれ考えて調査をやらないよりかは、何も分からなくても取り敢えずやってみる方が数百倍良い」ということを初めに宣言しておきます。
その前提のもとではありますが、以下3点を抑えることができれば調査品質が大きく向上し、獲得できるインプット・示唆もより良質なものとなります。
冒頭で「行動観察調査はユーザへの勘違いを正すために行う」と書きしました。事前に仮説を立てておかなければ「何を勘違いしていたか」ということに気付けず、結果として実施する意味が薄い調査になってしまいます。
また、ユーザの行動を追いつつ課題を深ぼるということは想像以上に脳の負荷が高いタスクになります。仮説を前もって準備しておくことで「今知っていること・知らないこと」の整理がつき、調査内で効率的な深ぼりを行うことが可能になります。
ちなみに、今回の調査前仮説は【ユーザは来訪時には既に知りたい事柄が定まっており、そこに向かって一直線に情報収集行動を行う+記事ページに来訪した際には自分が知りたい情報が詰まっているので隅々まで記事を読む】というものでした。
要は普段どおりにユーザにPC・スマートフォンを操作してもらうということです。自然な利用状況を再現する(例:会社の昼休みのスキマ時間だと思って使ってもらう)ことにより、淀みのないインプットを獲得することができます。
一方で、「ツール上でXXという操作をしてください」とタスクを指示する形での調査手法を耳にした経験がある方もいるのではないでしょうか。こちらの手法は特定の操作におけるシステム上のバグ発見等には有効ですが、普段の利用状況から離れてしまっているために「ユーザが普段は何を考えていて、どういった操作をして、どういった目的を達成したいのか」という点を浮かび上がらせることができません。また、「普段使いの状況だとここで面倒くさくて操作を止めてしまいそうだけれども、タスクを指示されているから従って操作を続けよう」といった事象が発生しやすくなり、調査で得たインプットをピュアなファクトとして扱うことができなくなります。
この「自然な状況設定」については奥が深く、場合によってはユーザの行動を180°変えてしまうほどのものなのですが、本記事の趣旨から逸れるためこちらでは詳述しません。(いつか別記事で執筆できれば……!)
調査モードとは、ユーザが調査されていることを意識するあまり、「普段通りの自然な行動」を行えなくなってしまうことを意味します。これでは実情と乖離してしまい、調査はしたものの誤った方向に改善の舵を切ってしまうことに繋がりかねません。「普段通りの自然な行動」をファクトとして得ることで、より正確に課題点を把握し、成果創出に繋がる改善方針を立案することを心がけましょう。
特に調査に慣れていない内は、ユーザの心理状態を「調査モード」に知らずしらずの内に誘導してしまう失敗をすることが多いです。これでは、ありのままのユーザ行動をファクトとして収集できません。自然な利用行動を見るのだと強く意識して調査に望むようにしましょう。
例えば、ユーザが想定とは異なる行動をする(時には努力して設計したものが否定されたりもする)と、耐えきれず遮って何かしらの行動誘導をしてしまいたくなりがちですが、ファクトに淀みを与えないためにグッと我慢しましょう。想定外の行動=ユーザに対する勘違いを発見して心を踊らせる段階に達してこそ、真のUXデザイナーと言えるでしょう。
また、場合によっては調査モデレータに頻繁に話しかけてくる「おしゃべりな」ユーザが調査対象者となることもあります。こういったケースにおいては、行動観察中に対象者から質問を浴びせられたとしても「私はここに居ないものとして、普段どおり自宅で使っているとしてPCを触ってください」等と軌道修正をしてあげるようにしましょう。
その他、調査内で「調査」という単語を出さずユーザに調査であることを理解させない等の細かいTIPSがいくつかあるのですが、記事分量が膨大になるので本記事では割愛させていただきます。(こちらに関しても別記事で執筆できれば……!)

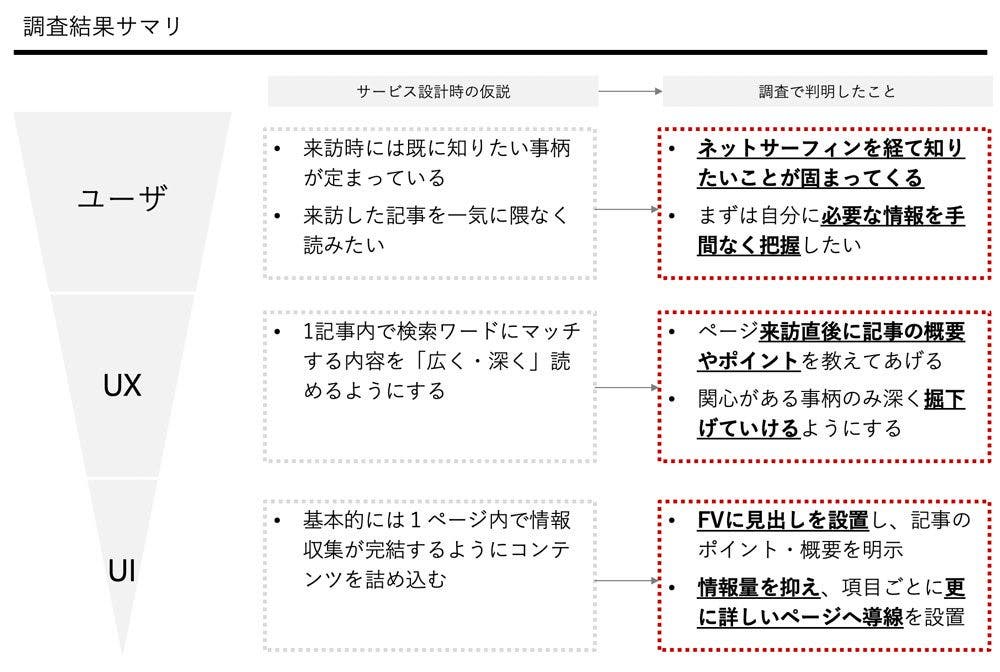
調査前(サービス設計)段階での仮説に対して、調査の結果「ユーザに対する勘違い」が正されることとなります。
| 調査前の仮説 |
|---|
| ユーザは来訪時には既に知りたい事柄が定まっており、そこに向かって一直線に情報収集行動を行う+記事ページに来訪した際には自分が知りたい情報が詰まっているので隅々まで記事を読む |
| 調査結果 |
|---|
| ユーザは来訪時に何を知りたいかを明確には意識しておらず、様々なWEBサイト・ページをザッピングすることを通じて、自分にとって必要な情報を取捨選択していく+そのために記事内容は往々にして読み飛ばし、自分に必要な部分しか読まない |
調査内で確認された代表的なユーザ行動は以下です。
※リライトとはSEO対策の1つの手法で、オウンドメディア等で既に公開している記事に修正・加筆を加えることで検索順位の向上を狙うことを指します。
そして上記のファクトを「解釈」し、以下の結論を導き出しました。こちらをおまとめしたものが、本セクションの冒頭での結論となります。
前セクションで得られたユーザファクトからは、2つの改善施策を導くことができました。
1つ目は「ユーザがザッピングしやすい構えにする」ということです。具体的にはファーストビュー(ページに来訪した際の初期表示領域)に見出し一覧要素が収まるようにした上で、 各見出し文言がアンカーリンクであることが明確にユーザに認知されるようにUI=見た目を改善することになります。
2つ目は「ユーザが知りたい情報を掘り下げていけるようにする」ということです。調査から、ユーザは徐々に自分が知りたい事柄を言語化することが分かっているので「更に詳しくそのことを知りたい」と思った際の受け皿を用意しておこうということです。こちらは「詳細なトピックごとに、より深く狭い情報を得られる記事を制作した上で導線を設置する」という改善となります。
※今回はオウンドメデイアの改善ということで比較的単純に改善施策を導出することができましたが、LP・WEBサービス・APP等で同様の検討を行う際には、UX/UIデザインの知見が必要となることが多いため、社内でデザインリソースを確保しておく・なければデザイナー採用を進めておくことを推奨します。(ポジショントークではないです……!)
本記事では行動観察調査のポイントを添えつつ、社内で調査を実施した背景・結果について執筆しました。記事が長くなりましたが、一番お伝えしたかったことは「何かしらユーザに対して勘違いをしているはずなので、まずはユーザの行動を見てみよう」ということになります。
また、弊社PLAN-B開発チームではユーザ視点に拘ることに軸を置いています。本当にお客様にとって価値あるプロダクトを開発していきたいというエンジニアの方・UIデザイナーの方・UXデザイナーの方がいらっしゃれば、ぜひジョインしていただければと思います。
チャレンジ精神溢れる方々とご一緒に働けることを心待ちにしております!