
今更だけど、データ圧縮についてまとめてみたい
TECH
最終更新日:2022.12.23
更新日:2022.12.23

ハンバーガーはすばらしい食べ物です。パン・野菜・肉と豊富な要素があり、美味しく、お腹もいっぱいになります。
私は昨年マレーシアから大阪に来てしばらく、美味しいハンバーガーに出会っていないように感じていました。ハンバーガーが大好きな私は、美味しいハンバーガーに出会いたい!という思いで「Malaysia Gourmet Burger Osaka」を検索してみました。
そうすると、とあるハンバーガーショップのTrip Advisorのレビューページが表示されました。ショップの公式Webサイトを見ると、北海道の100%オーガニックビーフパテ・プレミアムグルメハンバーガー、そして私が大好きなミルクシェイクがメニューにありました。しかも、そのお店は私の職場の近くにあったため、私にとってそのWebサイトはとても魅力的なものでした。
しかし、万人にとってそうとは言えないと思いました。
「Beauty is in the eye of the beholder」
見る人によって、美しいと思うものは異なります。そのWebサイトのデザインもよくよく見ていくと、恐らく全員が全員、私ほどは興奮しなかったでしょう。
それはどうしてでしょうか?情報アーキテクチャーの観点から考えてみましょう。
情報アーキテクチャーは英語で”Information Architecture”、略してIAと呼ばれています。情報アーキテクチャー研究所が発表しているIAの定義は、「情報をユーザーが探しやすくする技術全般」だそうです。
例えば、良い家を建てるためには良い建築設計が必要なように、良いWebサイトを構築するためには良いIAが必要です。 優れた建築設計が住みやすい住宅を生み出すように、優れた情報アーキテクチャー設計は快適で便利なWeb体験をユーザーに与えてくれます。

情報アーキテクチャーは、エンドユーザーには見えませんが、設計のバックボーンとなります。また、優れた情報アーキテクチャーは、効率的なユーザーエクスペリエンス(UX)の基礎にもなります。
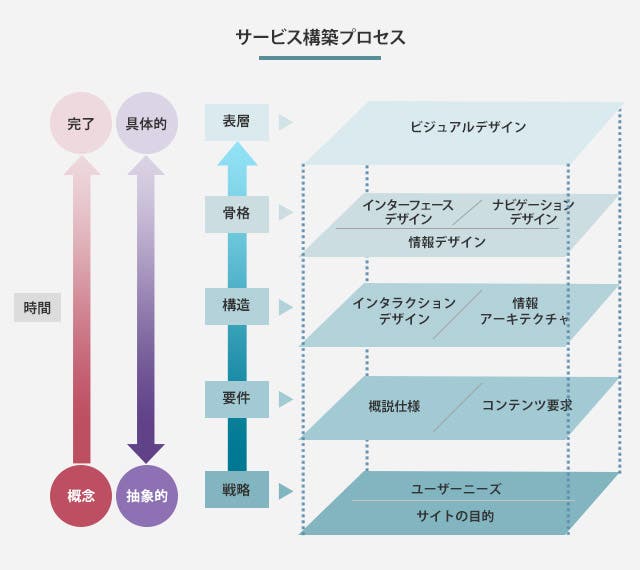
上の図を参照すると、UXは複数のレイヤーとカテゴリで構成されていることがわかります。最初のステージに戦略、次に要件・構造・骨格と続き、そして最後に表層に到達します。 優れたUXデザイナーはまず最下層から作業を始めます。
では、私が見たハンバーガーのWebサイトは何が惜しかったのでしょうか?
それは上層部のデザイン部分です。Webサイトのナビゲーションのメニューは、黒の背景にグレーの文字色で非常に読みにくかったため、私のようにハンバーガーを探し求めている人以外には魅力的ではない、使いにくいWebサイトになっていました。
魅力的なハンバーガーショップのWebサイトを作るためには、どうすべきだったのでしょうか?サイト構成の流れを追いながら、見ていきましょう。
これは最初の段階です。Webサイトの情報は、「誰」に焦点を当てているかを考えます。ここでの目的はユーザーのニーズを念頭において、Webサイトの目標を測定することです。
これは調査・共感マップ・ペルソナ設定・カスタマージャーニーマップ作成・プロダクト・3W1Hといった思考や施策で達成できます。ハンバーガーのWebサイト構築における重要なステークホルダー(このサイトを制作するにあたって考慮すべき登場人物一覧)は以下が予測されます。
要件段階とは、この情報が「何であるか」に焦点を当てた、第2段階のことを指します。この段階のポイントは、目指すサービスが必要とする機能を抽出することです。
サービス実現のための技術理解(システム開発の理解)、必要となる内容を抽出、フェーズに分けられた段階的スケジューリングを策定することによって行うことができます。
要件段階でいうと、私が見たハンバーガーのWebサイトは、食べ物・飲物・デザートオプションなどのWebサイトの基本的な内容が明解に表示されており、レストランへの地図も表示されていたので、情報が非常にわかりやすく良かったかと思います。
一方で、今月の人気No1メニューや、期間限定メニューなどを表示すれば、より良くなっただろうとも思いました。
構造段階は、「どうやって」に焦点を当てる第3段階です。これは情報(要件)の構造化を、現実的に見える形にしています。
私が見たハンバーガーのWebサイトは、顧客に重要なポイントを提供するように構成されていました。 フロントページには、ハンバーガーやミルクシェイクなどのトップ商品の魅力的なバナー写真、その後に主要なセールスポイント、店舗住所がスクロールダウンするにつれて見えました。
トップナビゲーションバーは、食べ物メニュー・配達・パーティー・ケータリングパッケージ、及びその他すべてのお問合せなど、さらに詳しい情報を提供できるように美しく配置されており、問題ないように感じました。
これは「伝える」の部分に焦点を当てた第4段階です。ここで、ワイヤーフレームの作成に着手していきます。プロトタイプのテストもこの段階でできればGoodだと思います。
この段階では、Webデザイナーまたはプロデューサーが、ハンバーガーショップと密接に協力してニーズを把握し、オーナーから承認されるような視覚的なレイアウトやプロトタイプを作成する必要があります。
ワイヤーフレームの作り方のコツについてもっと知りたい方は下記リンクを参照ください。
これは「伝える」の部分を確定する最終段階です。ここではビジュアルデザインに着手します。プロトタイプもできればGreatです。この段階で、私が見たWebサイトのナビゲーションメニューの色は改善できたかと思います。

多様なツールがオンラインで提供されている今日では、ほとんどの人が1分程度で簡単なWebサイトを作成することができます。しかし、これらのツールは単なる色鉛筆のようなものです。知識を持った人が使わないと、その道具の価値はなくなってしまうのです。
豊富な知識を持つWebの代理店は、クライアントの背後にいる人々を理解し、美しく設計されたサイト、そしてすばらしいユーザーエクスペリエンスを提供します。
PLAN-Bは日本の市場に置いて、さまざまな業界のお客様との長年のお取引を通じて、ユーザーやビジネスオーナー目線のサービスを提供してきました。 IAを理解しているすばらしい会社をお探しの場合は、お気軽にお問い合わせください。