
フロントエンドエンジニアから見たアジャイル開発
TECH
最終更新日:2022.12.23
更新日:2022.12.23

UIデザインはウェブサイトの操作性や理解度を上げるために重要です。
デザイナーの工数をかけることなく細かな機能の追加を行えると、リリースまでの時間を短縮できます。
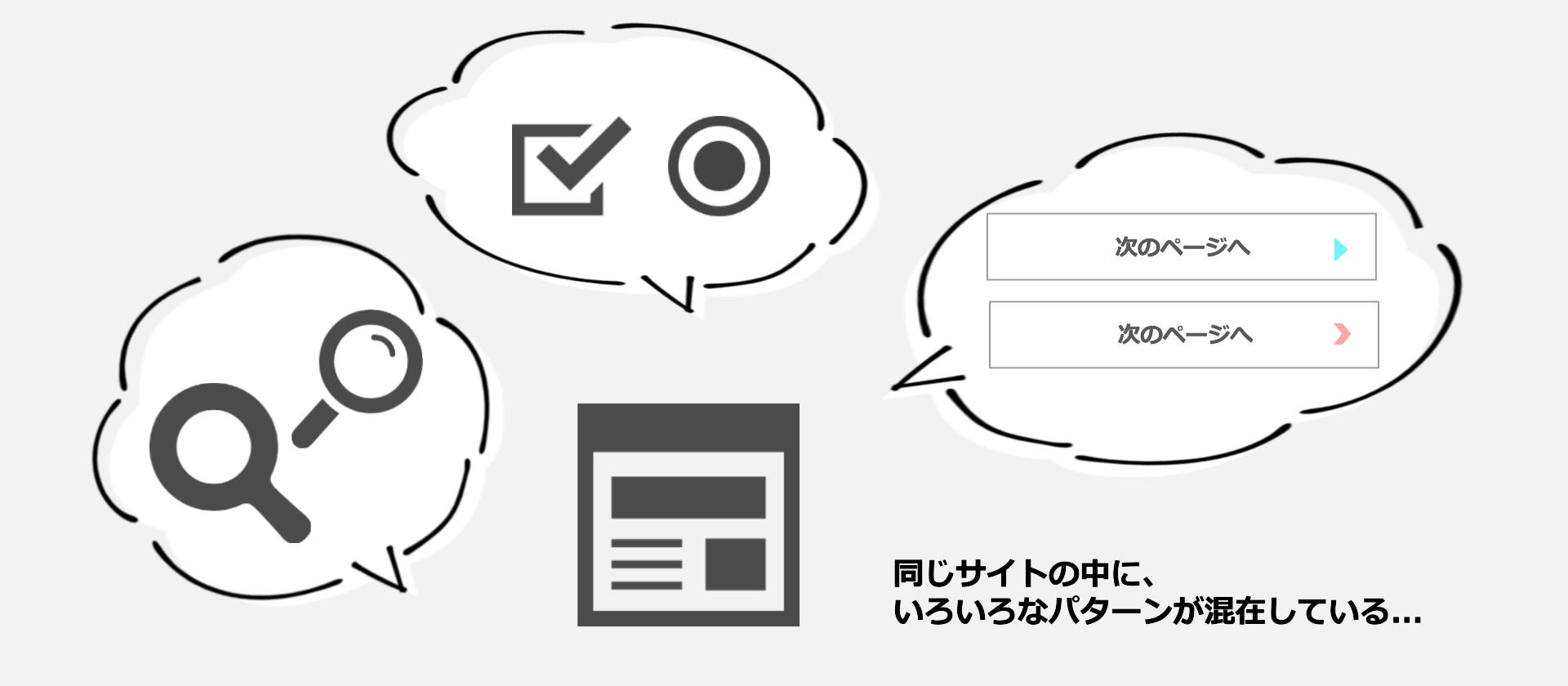
しかし、そのためには「どんなパーツがどんなルールで作られているのか」という、細かな部分をデザイナーとすり合わせをしておく必要があります。
このルールを決めずにあやふやなままに進めてしまうと、ページや機能ごとの実装の揺れが起こり、ユーザーのサイト機能に対する認識のズレを引き起こします。
ルールに沿わないパーツを実装してしまうと、期待する導線に正しく誘導を行うことが出来ずユーザーがサイト内で迷っていまいます。
また、フォームの入力の不備や誤操作など、重大なミスを誘発します。
このようなデザインの認識のズレから起こる問題を無くす工夫の一つとして、 プロダクトの開発においてコンポーネントカタログである『Storybook』を用いたパーツの管理に挑戦してみました。

サイトの規模が大きくなるにつれて必要なパーツの数や組み合わせのパターンが増えてきます。
「どこで」「どの状態のときに」「なんのために」「どこに遷移するのか」など、ボタン一つ一つのデザインをしっかり「ユーザーが分かる形」で実装しなければなりません。
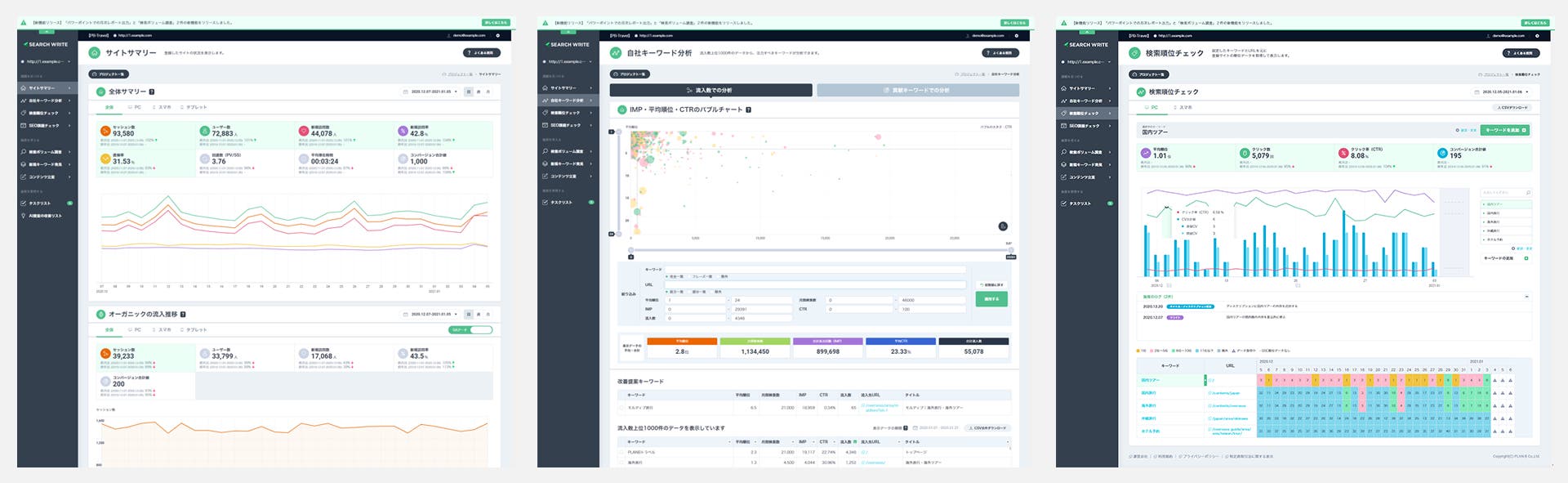
SEARCH WRITEというプロダクトを開発しましたが、その機能は管理画面での操作がメインでした。
管理画面という性質上、各ページの構成は似ています。
ユーザーは目的に応じて沢山のデータを閲覧し、機能ごとに検索や絞り込み、グラフの形の切り替えなど様々な操作を行います。
各操作をストレスフリーに行ってもらうために、初めてプロダクトに触る人でも分かる「操作の予測」が可能なことと、それを促すための「サイト全体のデザイン、操作の統一感」が重要になります。

上記のルールと統一感を守るために何をするか考えた際に、方法の1つとしてAtomic Designの手法を取り入れることにしました。
【Atomic Design】とは
Webページを最小のパーツ=Atomの組み合わせで作られているという考えに基づき、各機能を組み合わせて構築してプロダクトをデザインするUIデザイン手法。
ボタンやアイコンといった最小のパーツをルール化し、それを内包するコンポーネントを組み立てていく。
それにより「職域を問わずに、プロダクトの担当者が設計の指針の認識を合わせられる」為、「チームとしての共通概念」を作ることができる。
尚、Atomic Designの「デザイン」とは見た目だけのデザインではなく「設計」を指します。

■Atoms(原子)
これ以上分けられない最小単位。それ単体では意味はない要素。
■Molecules(分子)
Atomsを組み合わせたもの。
ユーザーが何かアクション、実行できる意味のあるもの。
■Organisms(組織/有機体)
Atoms、Molecules、他のOrganismsを組み合わせたもの。
複雑なまとまりになっている、再利用率の高い要素。
■Templates(テンプレート)
画面のテンプレート。
Organismsを組み合わせたもので、実際にデータは入っていない仮ページやワイヤーフレームの状態。
■Pages(ページ)
Templatesに実際のデータが入ったもの。
画像やメディアが流し込まれているユーザーが目にするのと変わらないページ。
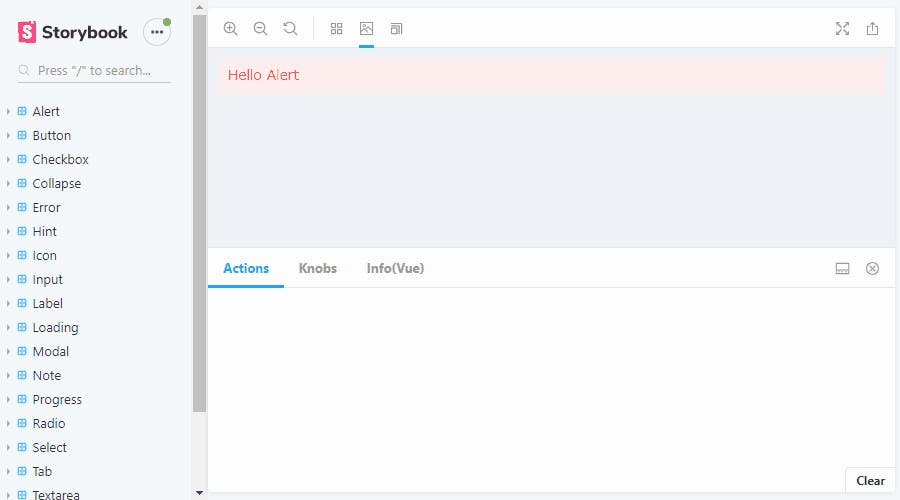
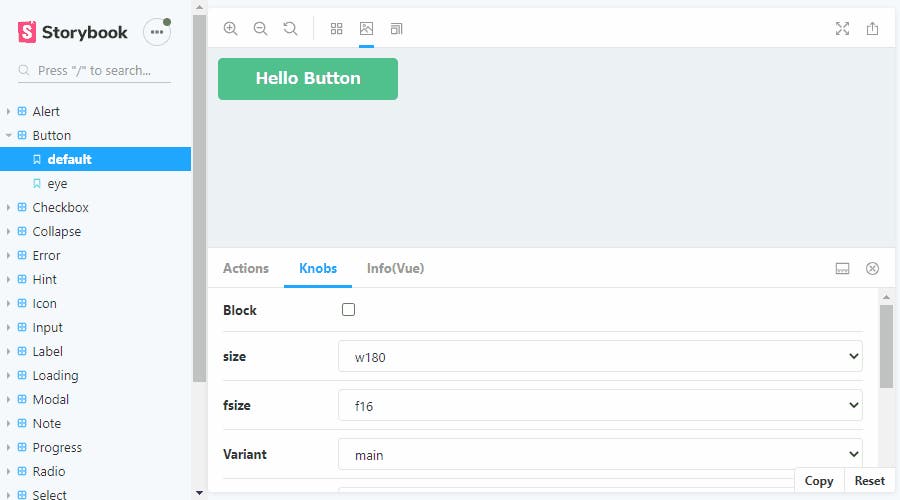
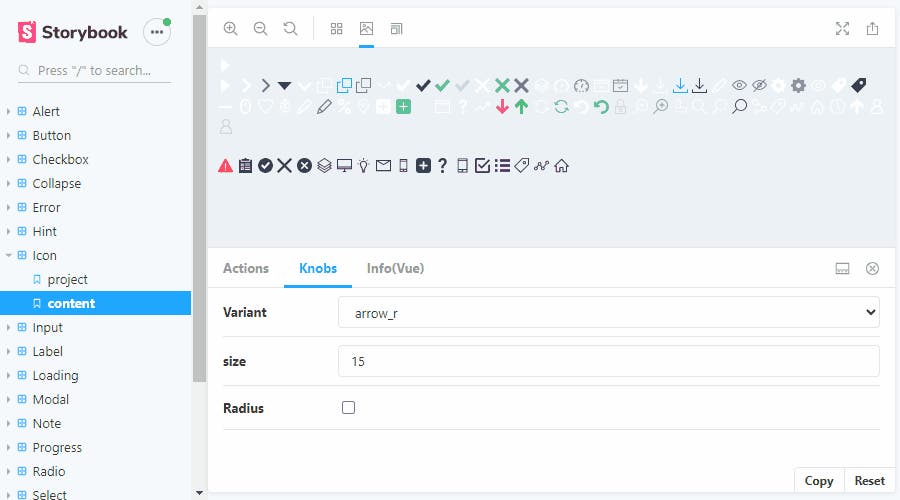
Storybookは、コンポーネントカタログを構築するためのアプリケーションの1つです。
サイトの設計を行いAtomic Designに合わせた要素への分解が行えたとしても、それをチームのメンバーで共有して管理と運用をしなければ意味がありません。
このようなコンポーネントのルールを定めておくツールやサイトを「コンポーネントカタログ」と呼びます。
コンポーネントを管理するためのカタログは、どんな形で共有しても構いません。
必要なのは制作に関わるメンバーが同一のレベルで、そのパーツのデザインルールを確認できることです。
SEARCH WRITEのプロダクト開発においては「サイト実装に使っているフレームワーク(Vue.js)が対応していた」という点。
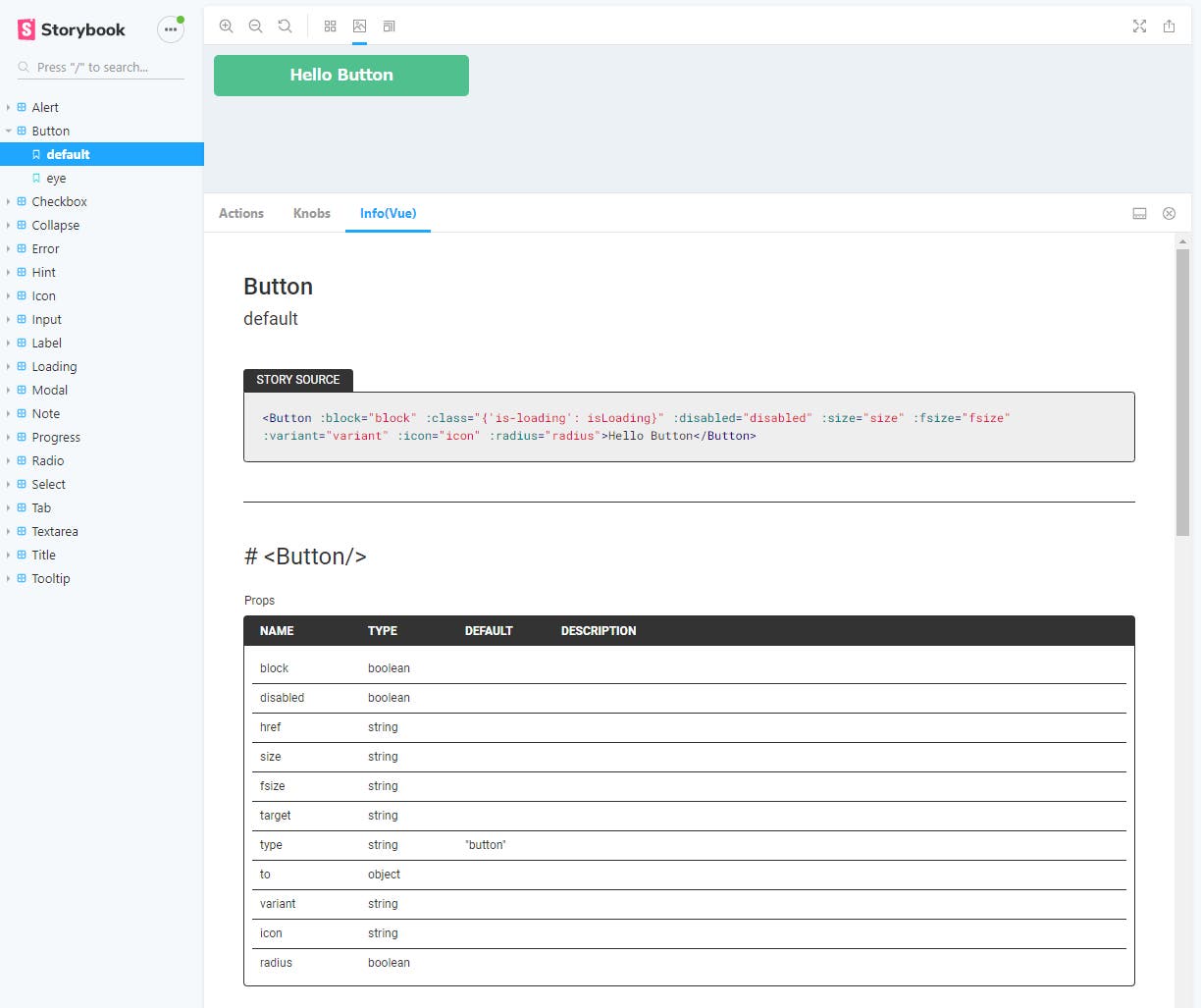
また「ソースコードや条件に応じた操作と表示の確認を、実際のサイトと同じソースを用いて確認ができる」点などを考慮してStorybookを用いることを決定しました。
尚、 StorybookはReactやVue.jsで使用するUI開発環境のオープンソースのツールです。
導入に関しては、バージョンの差や環境により変わりますので今回は解説を省かせていただきます。
公式リンク:https://storybook.js.org/





その他にも、設定やアドオンを用いることで、より便利な機能拡張を行えます。
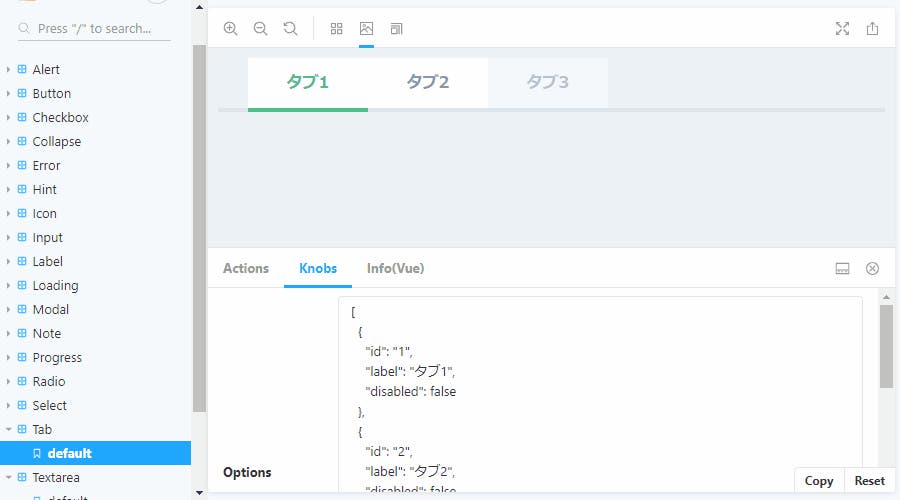
出来上がったコンポーネントカタログは、 hover時の挙動や、クリック時のアクションなどpsdやデザインファイルだけでは確認できない要素も確認が出来ます。
操作も簡単ですのでフロントエンドエンジニア以外でもプレビューを行なえます。
デザインしたものをブラウザ上で確認できるという便利さから、別のプロダクトでもStorybookを導入できないかと相談されました。
デザイナー不在での機能の追加を行う必要があった際にも、パーツの組み合わせで指示が可能なので「この組み合わせのボタンをここに使って」という形で情報の共有をいただきました。
自動でコンポーネントが登録されるというものではないので、追加されたデザインパーツは都度 Storybookへの反映が必要です。
その工程を運用の中に組み込みメンテナンスを行っていく必要があります。
パーツを用意しておき、必要なソースコードもStorybook上で確認ができますので、開発コードを編集することがあるバックエンドエンジニアのデザインコーディングへの作業参加も期待していました。
ですが、導入時点ではVue.js自体の技術伝達が追いついていなかったため、そこに至るまでは行うことが出来ませんでした。
どうしても長期に渡る開発では既に作った機能を「忘れる」ということは多々起こります。
問題のすべてを解決することは出来ませんが、コンポーネントカタログを1つ置いておくことで、保守性とメンテナンス性も向上し、解消の糸口にすることは出来ました。
サイト構築の際に起こる問題解消の1つの選択肢として、そして新しいツールを導入する試みとしては成功だったと思います。