
Storybookを使ってプロダクトのデザイン管理をやってみた
TECH
最終更新日:2022.12.23
更新日:2023.04.05

PLAN-BでUIデザイナーをしています、栗田といいます。
私は普段「Figmaユーザー」なのですが、所属するプロダクトではPhotoshop・XDを用いてデザイン制作がされていました。
\Figmaの方が好き/
という軽率な気持ちでFigma導入を進めると、予想以上にチームメンバーから良いフィードバックを貰えたので、実例を交えつつFigmaで感じた5つのメリットを紹介したいと思います。
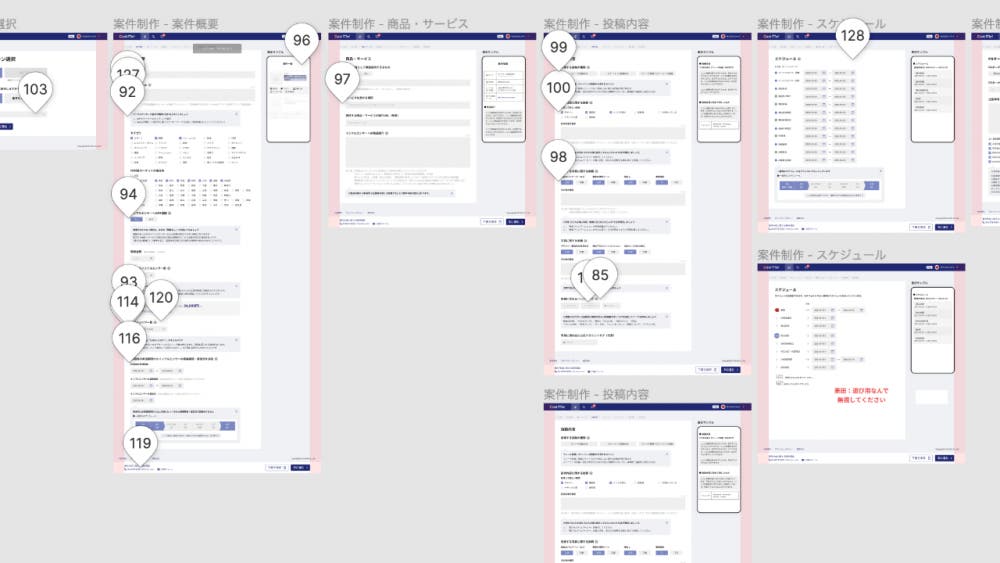
Figmaのコメント機能はデザイン上に吹き出しアイコンを残せるため、どこのことを話しているかが直感的に分かりやすくなっています。

私たちのチームでは、コミュニケーションの度にしていた
pngを書き出して…
メモを記入して…
チャットして…
という手間を一度に省くことができました。
チャットでのコミュニケーションだとログを辿るのが大変です。「いつごろ話したか?どんなキーワードで検索すればHitするか?」など、とても不毛なことに時間を費やします。
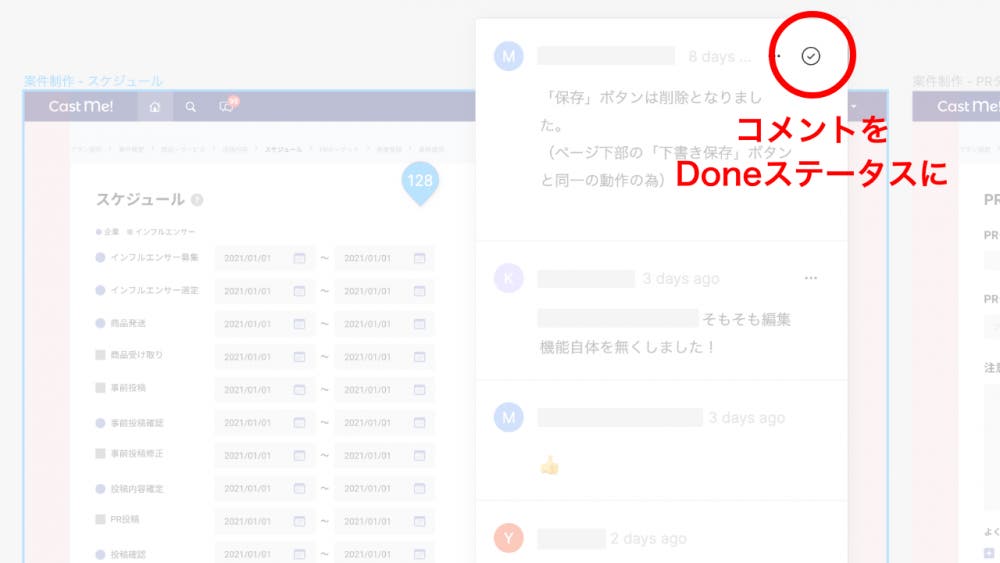
Figmaはデザインの該当箇所にコメントが残り続けるため、ログにアクセスしやすくなっています。
ちなみにコミュニケーションが完了したコメントはDoneステータスにして非表示にできるので、コメントが煩雑に残り続けないようになっています。

私たちのチームではチャットや口頭でのコミュニケーションが無くても、Figmaだけで仕様やデザインの話が簡潔できるようになってきました。
コミュニケーションコストが減り、開発メンバーがFigmaで一番メリットを感じてくれた機能です。
Figmaは無料で4名まで編集権限を持つことができます。(オーナーも含む)
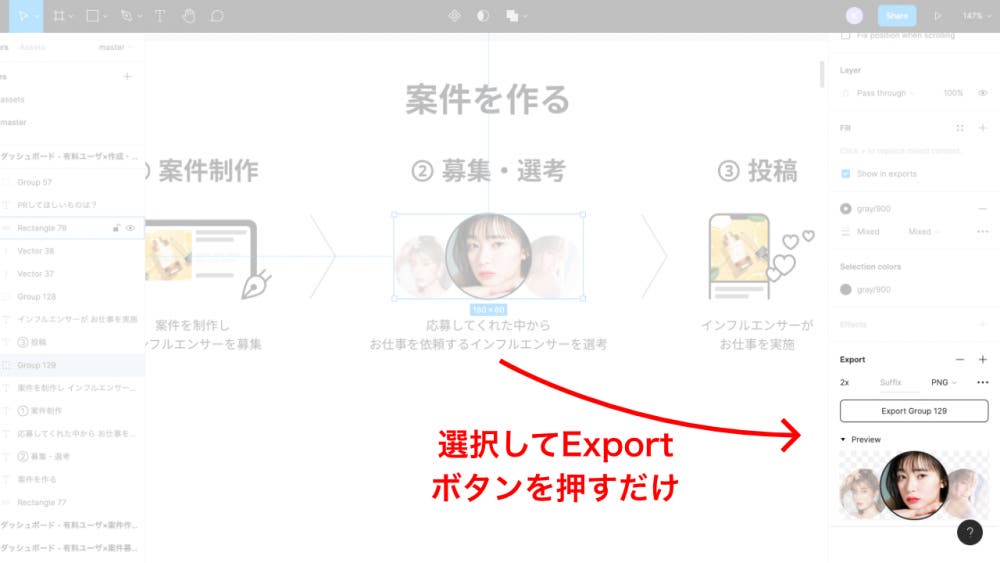
簡単な文言変更・画像差し替え・画像書き出しなら、デザイナーでなくてもできるほど直感的なUIになっています。

実際に私たちのチームでは、コーダーが画像を書き出したり、ライターが文言調整したりしています。
メンバーからは「わざわざデザイナーに頼むのも…と思うことを自己完結できるのは嬉しい」という声をよく貰います。
ちなみに「assets・components」のようなマスターデータはデザイナーのみが触れるようにしています。
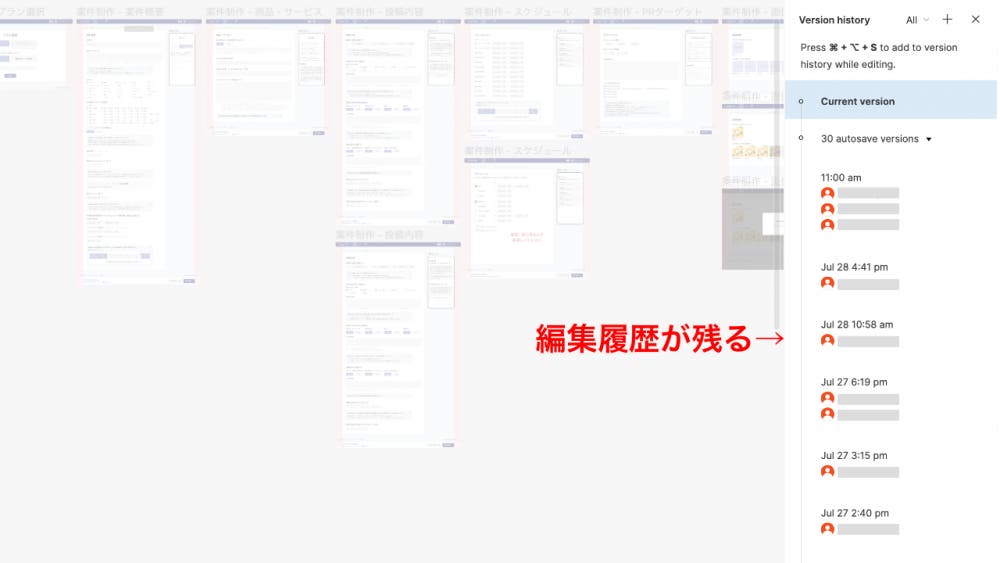
最悪デザインデータが無茶苦茶になってしまった場合、変更履歴やバージョンを残せるため、復旧は簡単に済みます。

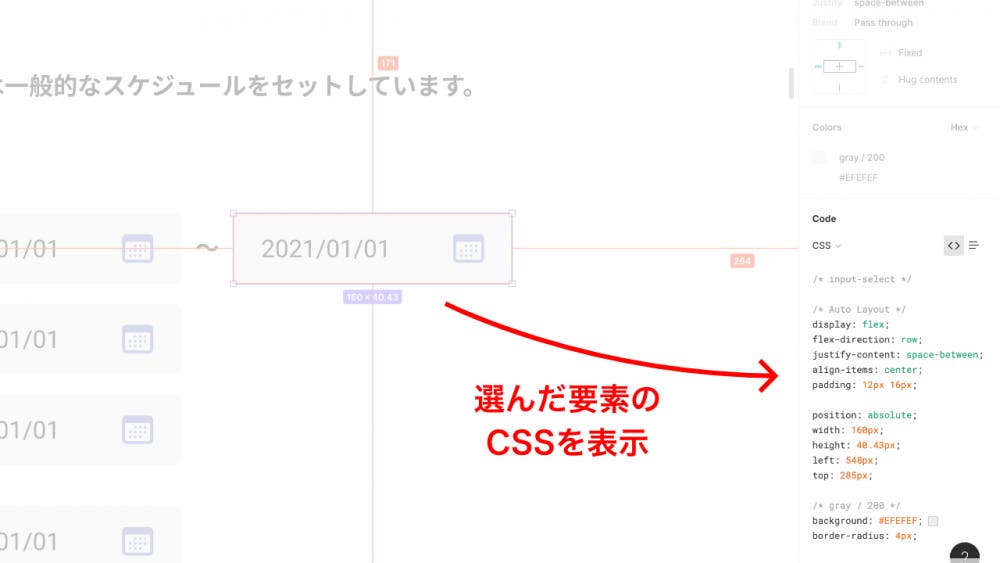
Figmaのインスペクト機能(inspect)を利用すると、スタイリング(css)を参照できるため、コーディング時にコピペして利用することができます。

特にmarginやpaddingなどを実数値でとりやすいので、コーディングしやすいだけでなく、設計思想もフロントサイドに伝えやすくなります。
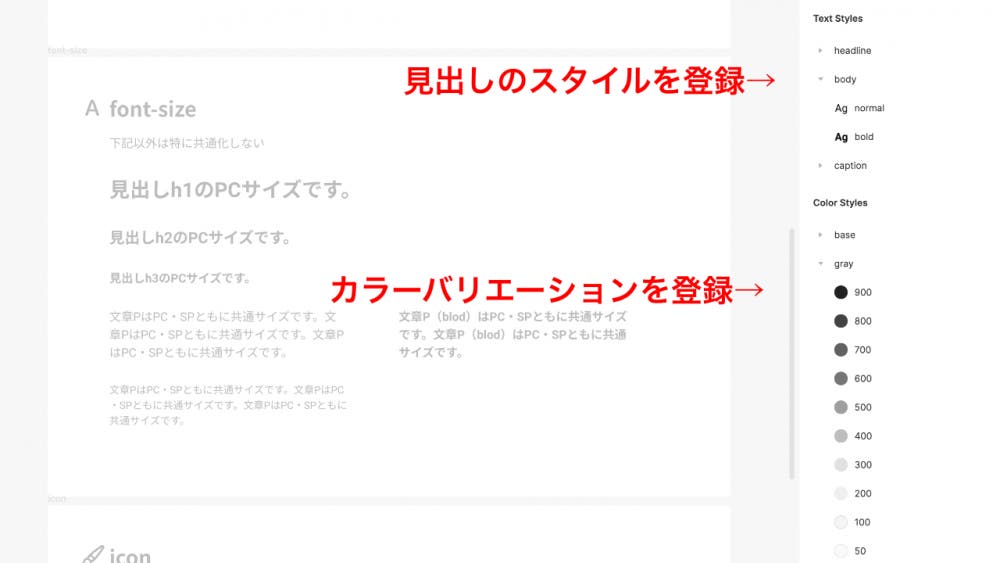
またカラー・フォント・グリッド・エフェクト(ドロップシャドウ等)など、色んなものを変数登録できるので、グローバルのcssなどもデザインの段階で設計しやすくなります。

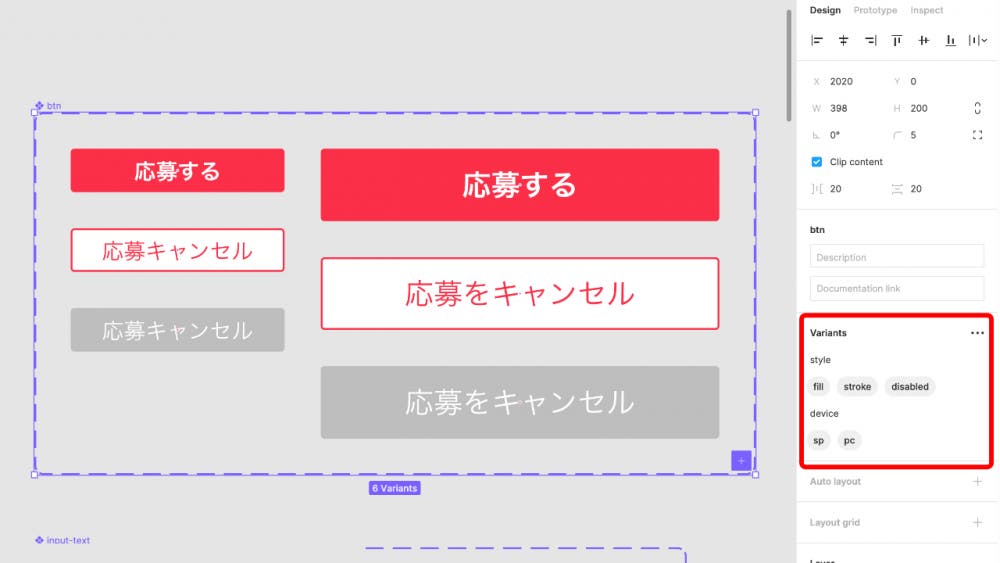
Figmaではコンポーネントのバリエーション(正確にはvariants機能のproperty)を自由に制作することができます。

使い方は自由ですが、上記の例だと「btn」というコンポーネントに、style(形状)とdevice(デバイス)というプロパティを登録して、管理しています。
実装の際に状態が一覧化されていると、エンジニアも実装しやすいですよね。
またコンポーネントのバリエーションを一覧化して見れるので、デザインレビューの段階でバリエーションの抜け漏れを発見しやすくなります。

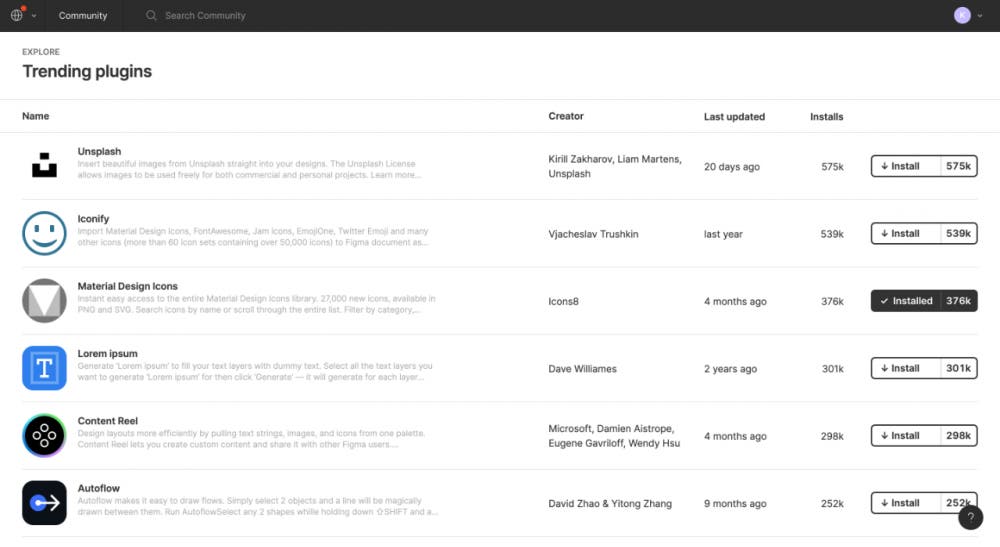
Figmaにはプラグインが豊富に用意されています。弊社でも利用しているおすすめプラグインをいくつか紹介したいと思います。
Web業界ではよく知られている、Font Awesome・Material Design(google)・SF Symbols(ios)を検索し、Figmaにそのまま挿入できるプラグインです。
共同開発を行うと無法地帯になりやすいのが「アイコン」です。各自が色んなとこからアイコンを取ってきてデザイン性が崩壊する経験は、皆さんもあるのではないでしょうか?
これを防ぐためにもアイコン取得先をプラグインで統一できるのは非常に便利です。
「Figma to Code」はFigmaデータをhtml・cssに書き出してくれます。
「html.to.design」は指定したURLのWEBデザインを、Figmaデータに変換してくれるプラグインです。
どちらも書き出したソースコード、読み取ったデザインデータをそのまま使える精度ではないですが、あたりとしては十分に利用できるかと思います。
また「Figma to Code」はTailwind、Swiftなどへの書き出しにも対応しています。
他にも、画像背景の切り抜き・パスに沿った文字組み・斜体シェイプの生成など、プロトタイプツールでは難しいことを実現してくれるプラグインが沢山用意されています。
Figmaは、ページごとにUIが異なる・機能が多岐にわたる・ユースケースが複雑・継続的なデザインの拡張・複数人の共同編集などが求められる現場で活躍してくれます。

主にアプリやSaaSプロダクトの開発現場では有効なツールです。
Figmaはあくまでプロトタイプツールなので、PhotoshopやIllustratorのようなリッチなグラフィック制作・加工には向いていません。
プロモーション・クライアントワークのようなグラフィック制作を求められる現場での使用は不向きだと思います。
Figma導入後、実際のチームメンバーから「コミュニケーションが楽になった」「コーディングや画像書き出しが楽になった」と、かなりの好評をもらえました。
Figma導入で本質的に得られたメリットは以下だと思います。
Figmaは無料で使えて、初心者でも使いやすいプロトタイプツールなので、導入もしやすいと思います。
興味のある方は、ぜひ検討してみてはいかがでしょうか。
また今後の目論見として、運用しているデザインシステムの一部を公開できたらと考えています。
PLAN-Bでは随時UIデザイナーを募集しておりますので、デザインシステムを沢山のデザイナーさんに見ていただき「自分ならよりよくできる!」というチャレンジ精神のある方からのご応募をお待ちしております!