
【アフィリエイト初心者向け】おすすめASP20種を紹介
Web広告
最終更新日:2025.02.13
Webサイトからの購入や申し込み、問い合わせの件数を増やしたいときは、EFO(Entry Form Optimization)が有効な手段となります。EFOを行うことで、入力フォームでの離脱を減らし、CVRの向上が期待できるでしょう。
本記事ではEFOに取り組むべき理由や、具体的な改善ポイントについて解説します。
以下の記事では、CVRが低い要因と改善施策について、分かりやすくまとめています。CVRが低くて悩んでいる担当者の方は、ぜひ読んでみてください。
Entry Form Optimization(入力フォーム最適化)の頭文字をとって、EFOと表現されます。
EFOとは、ユーザーがスムーズに申し込みや問い合わせを行えるように、Web上の入力フォームを最適化する施策のことです。
入力フォームはECサイト、サービスサイトなどで様々に活用されています。
より快適な入力フォームに改善し、「フォームまでたどり着いたユーザーの離脱率減少=CVRの向上」を実現することがEFOの目的です。
入力フォームの作成は、制作会社に外注しているという企業も多いでしょう。
そのため、現状の入力フォームの何が問題で、改善すべきポイントがあるのかどうか、見当もつかないという担当者の方も多いかもしれません。
グラフから、フォームの入力中に離脱する理由の一番の理由は「入力の手間」であることが分かります。そこに続いて、個人情報の入力などの入力したくない項目や、エラーも理由として上位に挙げられています。

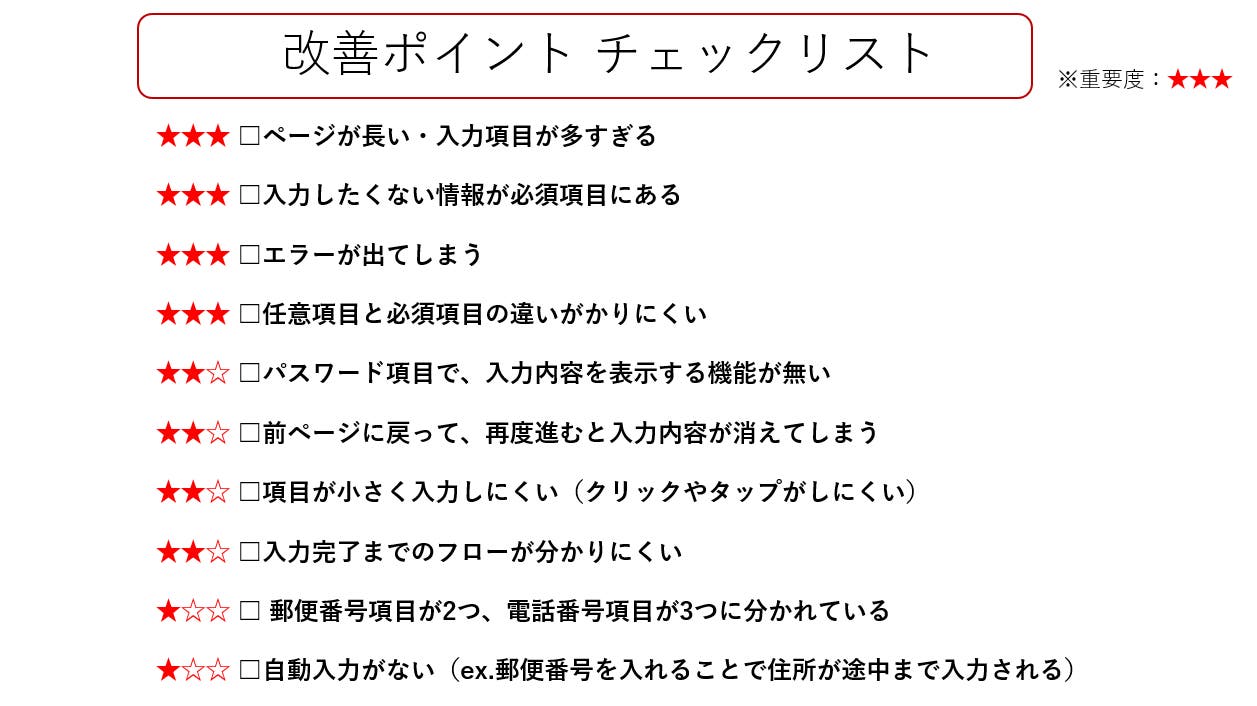
ここからは「具体的にどこを改善すればよいのか分からない!」という方向けに改善項目を一覧にいたしました。それらを踏まえて、この記事ではEFOの改善方法を提案させていただきます。
入力に手間や負担のかかるフォームは離脱につながりやすく、CVRの低下を招きます。
入力項目が多すぎるフォーム、エラーが起きやすいフォームなどを避けて、入力のストレスを軽減するようにしましょう。
以下に、できるだけ手間がなくスムーズに入力できるフォームにするための施策を紹介します。
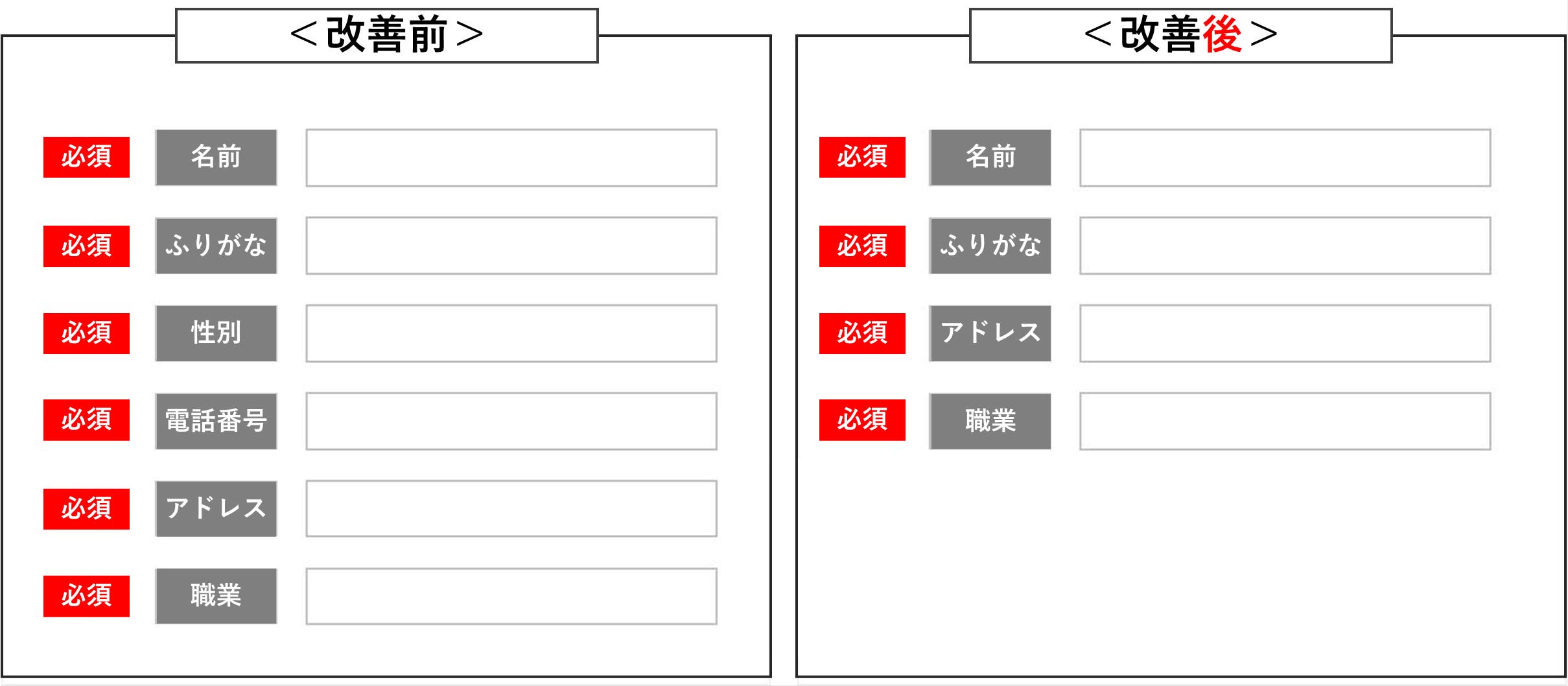
リード獲得を目的に設置しているフォームなどでは、「ユーザーの情報をより詳細に得たい!」と、ページが長く、入力項目数も増やしてしまいがちです。
しかし、項目数があまりに多いフォームはユーザーの離脱を招いてしまいます。

ユーザーが入力する際のハードルを下げるために、入力項目数を必要最低限に抑えることがポイントです。
入力フォームがあまりにも長く続くと「いつまで入力すればよいのだろう」とユーザーに感じさせてしまい、離脱をまねく原因になってしまいます。
フォームを入力するユーザーのカスタマージャーニーマップに合わせて、項目を最適化し、過不足ない項目数を設定することができればベストでしょう。
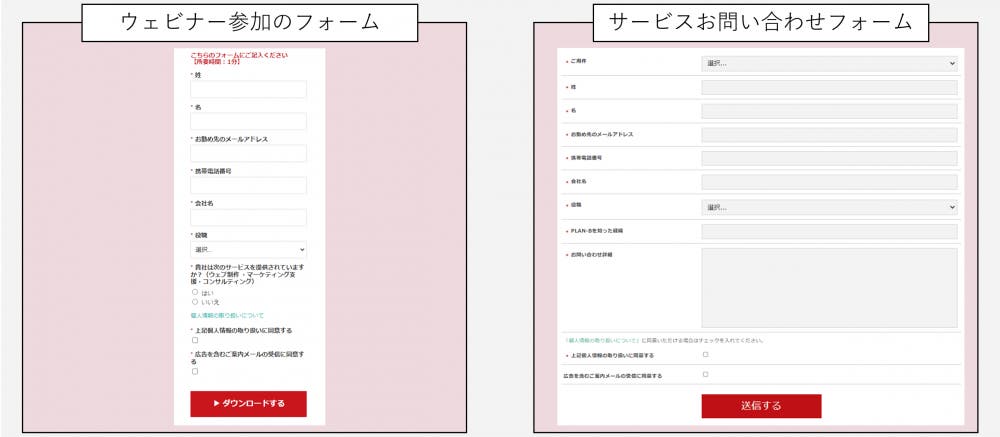
簡単な例として、当サイト「PINTO!」の「ウェビナー参加」と「サービスに関するお問い合わせ」の入力フォームを紹介します。

「ウェビナー参加」は、ユーザーが自身の課題解決のための「情報を収集している段階」で発生する行動であり、気になるウェビナーがあれば気軽に参加いただけるよう、項目数は少なめで、心理的負担を感じやすい自由記述の項目は設定していません。
対して「サービスに関するお問い合わせ」は、ユーザーが課題解決の手段として「サービスの利用を検討している段階」でとる行動であり、弊社のサービスを一つの選択肢として検討していただいていると思われます。
その気持ちに対して、弊社のセールスが適切に対応・サポートできるように、自由記述でお問い合わせの詳細を頂戴しています。
上記はあくまで一つの例ですが、ユーザーが行動にいたる際の状況や感情に合わせて、入力フォームの改善を心がけてみるとよいでしょう。
カスタマージャーニーマップとは、「ターゲットとなる顧客が購入や成約するまでの過程を、思考や感情まで踏まえて可視化するフレームワーク」です。
以下の記事で、カスタマージャーニーマップの概要や作り方について解説していますので、ぜひ参考にしてみてください。
「郵便番号を入力すると途中まで住所が入力される」など、自動入力機能があるとユーザーの負担を軽減できます。
また、「都道府県名」や「銀行の支店名」など、入力項目を途中まで入力した際、複数のサジェストが表示される機能もユーザーにとって便利です。
サジェスト機能とは、数文字入力した段階でその後の入力内容の候補を表示してくれる機能です。
自動入力やサジェスト機能は、ユーザーの利便性が高まるほか、入力エラーを未然に防げるメリットもあります。
入力を誤ってしまうことは、誰でもあります。
しかし、エラー時に「入力項目にエラーがあります」と表示されるだけでは、ユーザーはどこを修正すればよいのか分からず、面倒に感じて離脱してしまう可能性が高まるでしょう。
入力エラー時には、「どの項目にエラーがあり」、「どのように修正すればよいのか」を明確に示してあげることが重要です。

また、全て入力し終わって、次の行動に移るボタンを押してからエラー表示するのではなく、エラーとなる内容が入力された時点で、エラーを通知するとよいでしょう。
そもそもエラーを発生させないよう、全角・半角の自動変換などの機能を取り入れるという手法もあります。
入力情報がその都度保存されるようにしておくことも大切です。
入力を進めていて、途中で修正などの理由により戻ろうとするユーザーもいます。
その際に、現時点まで入力していたデータが残らないと、離脱率が高まってしまったり、入力し直す手間を考え修正しないユーザーが生まれてしまったりと、正しい情報を取得できなくなる可能性があります。
ページをまたぐような情報量の多い入力フォームを運用している場合は、ページごとにデータが保存されるようにするとよいでしょう。
入力をスムーズにする工夫以外に、ストレスを減らす工夫も必要です。
ユーザーの入力時の心理的負担を軽減することで、離脱を防ぐだけでなく「利用しやすいサービスだ」と認識してもらえ、リピート率の向上も期待できるでしょう。
入力フォームのサイズが適正でないと、以下のような理由でユーザーがストレスを感じてしまうことがあります。
住所など、入力内容が長くなることが想定される項目は、フォームを「都道府県」「市区町村」「町名・字以降」などでフォームを分割することも1つの手段です。
小さすぎず、大きすぎず適切なサイズのフォームを設計するように心がけましょう。
必須項目に記入漏れがあるとエラーが発生し、ユーザーは次のステップに進むことができません。
「どの項目が必須なのか」が分かりづらいと、ユーザーは不本意な入力のやり直しを求められることになり、ストレスがかかってしまいます。
こうした問題を防ぐためにも、必須項目は一目で見てわかる状態にしておくのがベストです。
「必須」や「*」など赤字で表示させる方法や、必須項目のみ入力するフォームを作成する方法などを検討しましょう。
文字のサイズや色なども、視認性の高いものに設定しましょう。
特にスマホの場合は画面が小さいため、「見やすいこと」の重要度は高まります。
Googleアナリティクスなどのアクセス解析ツールでユーザーの使用するデバイスを判別し、それぞれに合ったフォームのデザインを用意するとよいでしょう。
以下の記事で、Googleアナリティクスの基本的な使い方について解説しています。
まだ「Googleアナリティクスを使いこなせていない」という方は、ぜひ参考にしてみてください。
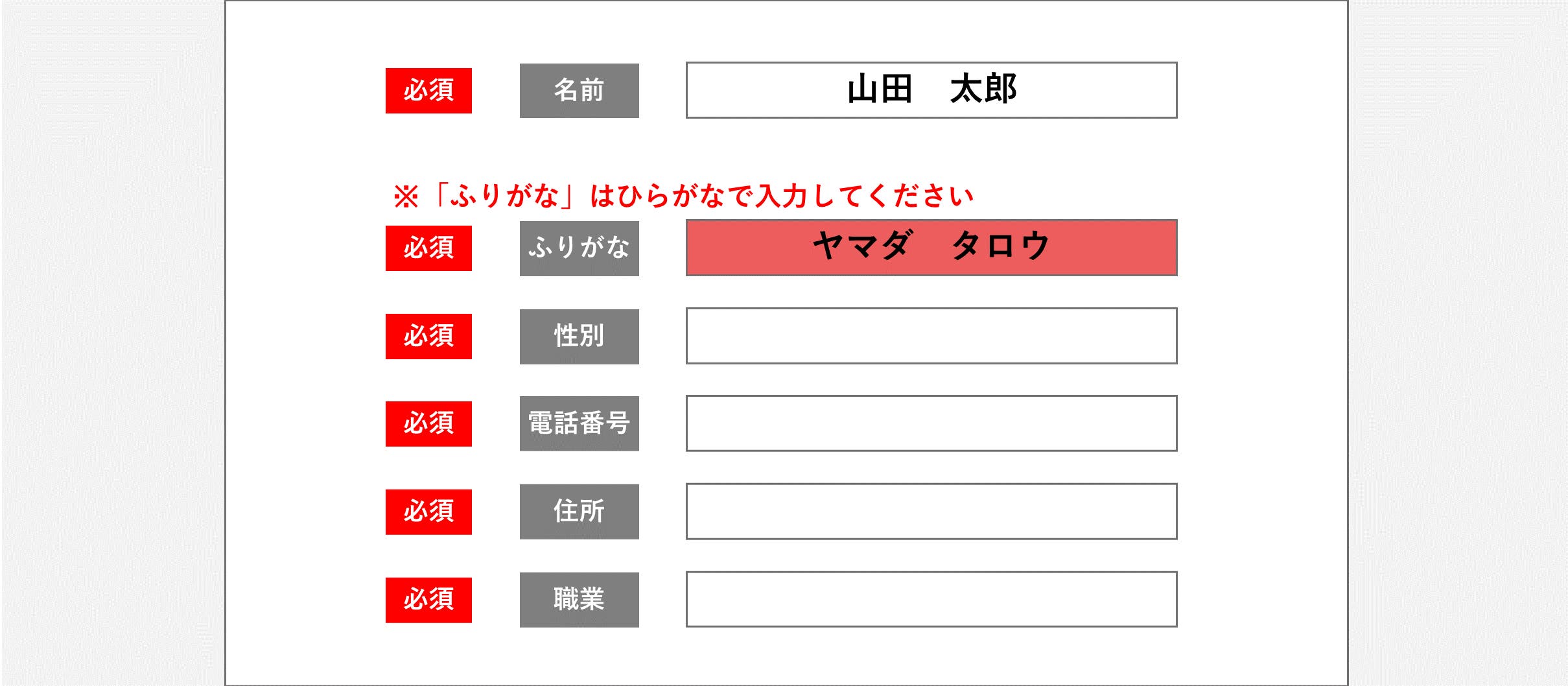
入力フォームの背景に、入力する内容の例を薄く表示してあげると、ユーザーの入力の助けになります。

例を表示すれば、ユーザーが入力の形式に悩むことも少なくなり、入力ミスの防止にもつながるでしょう。
また、入力中のフォームの背景色が変化する設定を導入すれば、ユーザーは入力している箇所を見失わずに済みます。
フォームを入力した後に押すコンバージョンのボタン(CTA)は、一目で分かるようなデザインしましょう。
せっかくフォームの入力が終了したにもかかわらず、「ボタンが見つからない」などが原因となって離脱してしまうことは、ユーザー・企業側の双方にとって、最ももったいない事態と言えるでしょう。
まずは、以下の2点を意識してボタンのデザインを調整してみてください。
むやみに目立たせようと、メディアやページ全体のデザインに対して異物感のあるボタンを設置してしまうと、ユーザーに不信感を与えてしまい、かえって離脱につながる可能性があります。
また、ボタンの数はできるだけ少ない方がよいですが、複数設置が必要となる場合は、配置や色を工夫すると、ユーザーも迷わずクリック(タップ)できるでしょう。
以下の記事では、他にも「CTA」について、CVRを高めるために押さえておくべきポイントについて解説していますので、参考にしてみてください。
ユーザーが入力作業に集中できるように、フォームから余計な要素はできるかぎり減らすようにしましょう。
フォームの視認性は重要ですが、目立ちさえすれば問題ないというわけではありません。
ページやメディア全体のトンマナから大きく外れたデザインのフォームにしてしまうと、逆にユーザーからマイナスの印象を受けてしまう可能性もあります。
デザイン上の違和感に繋がりかねないため、トンマナから逸脱しない範囲で視認性を高めるようにしましょう。
「トンマナ」とは、トーン&マナーの略語で、コンテンツの世界観を統一するためのルールのことを指します。
トンマナを守っているかいないかによって、ユーザーがコンテンツに対して抱く感情は大きく変わります。ユーザーはトンマナを意識して記事を見ることはあまりありませんが、トンマナが揃っていない記事を見たとき、違和感を感じます。それはメディア運営において、トンマナが揃っているということは大前提だからです。トンマナを揃えることは、ユーザーが、快適に記事を読むことができるだけでなく、ブランドイメージを確立させることにも繋がります。
以下の記事で、トンマナの重要性や、よくあるルールについて解説していますので、ぜひ参考にしてみてください。
フォーム内には、別ページへのリンク設置はできるかぎり控えるようにしましょう。
ユーザーが入力中に他ページへ遷移してしまうと、そのまま離脱に繋がってしまう可能性があるためです。
もし誤操作でリンクを踏んで他ページに遷移してしまい、最初から再入力が必要な事態になってしまったとしたら、ユーザー感じるストレスは計り知れません。
ただし、個人情報を取得する際には「プライバシーポリシー(個人情報の取り扱い)」の記載と、ユーザーの同意が必要です。
プライバシーポリシーは文章量が多いため、別ページのリンクを記載する形式が一般的ですが、入力中の内容に影響がないように、リンクを別タブで開く設定にしておきましょう。
新規登録者数が伸び悩んでいた時期に、EFOを行ったことにより、弊社のツールの新規登録者数が、EFOにより改善されました。
2020年8月に新規登録画面上での「住所登録削除」、2023年12月に「必須項目の削減」を行いました。
流入に関係なく、施策を行った2か月後にそれぞれ新規登録者数が劇的に伸びており、改善を重ねるにつれて新規登録者数が徐々に伸びているのが分かります。
この事例から、一つの施策にとどまらず、継続的に様々な施策をしていくことが重要だと言えます。
EFOを実施すべき理由は以下の2つです。
入力フォームに問題があると、本来であればコンバージョンしたはずのユーザーがコンバージョンしなくなるという機会損失が発生してしまいます。
ユーザーの熱量が高まっていて、コンバージョンに近いところまで来ていたはずのユーザーのコンバージョンを取りこぼしてしまうのは、非常にもったいないことです。
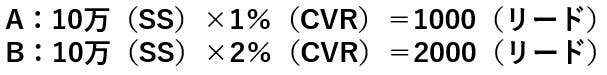
例えば、AとBのエントリーフォームがあったとして、同じSS(セッション数)だった場合、1%のCVRの差で大きな売り上げの差を生んでしまいかねません。
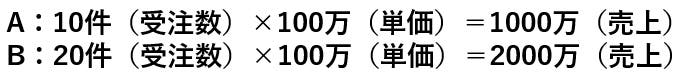
この段階で大きな、リードの差が生まれますが、このまま商談まで進んだと仮定した場合、下記のように大きな売り上げの差につながります。
この段階で大きな、リードの差が生まれますが、このまま商談まで進んだと仮定した場合、下記のように大きな売り上げの差につながります。こういった機会損失を生まないためにもEFO対策は重要だと言えます。
ユーザーにフォームに入力してもらうタイミングは、「ECサイトでの商品購入」や「定期購読」など、CVの直前である場合が多いです。
また、BtoBのマーケティングにおいても「リード獲得」や「お問い合わせ」などのような売り上げに貢献するCVの直前に、フォームを活用しているケースも多いでしょう。
フォームは「CVの直前にあるユーザーとのコミュニケーションポイント」であり、フォームを改善すればCVRを直接改善できます。そのため、フォームの改善が大きな成果をもたらす可能性は高いのです。
一方で、広告運用においてバナーやタイトルを改善した場合、アクセスするユーザー数は増えますが、CVに至るまでに多くのコミュニケーションポイントが存在しているため、アクセスが増えた分だけCV数が増加するとは限りません。
十分なアクセスが集まっていない場合は、アクセスを増加させる施策の優先度が高い場合もありますが、CVに近いポイントから改善を行うことの重要性は認識しておくとよいでしょう。
入力フォームは、「CVの直前にあるユーザーとのコミュニケーションポイント」です。
EFOを行えば、フォームにたどり着いたユーザーの離脱を減らし、CVRに大きなインパクトをもたらすことができるでしょう。
本記事で紹介した改善ポイントを見ながら、自社の入力フォームの改善できる点を、ぜひ探してみてください。
また以下の記事では、EFO対策を簡単に行うためのツールについてまとめています。気になる方は、ぜひ参考にしてみてください。
さらに以下の資料ではCVRの改善策の事例を紹介しております。EFO以外にどういった施策をすればよりCVRを高めていくことができるのか、成果につなげていきたいとお考えの方はぜひご覧ください。