
Webサイトで使用される定番フォント9選! フォントの選び方や良いフォントの特徴も解説!
Webサイト制作
最終更新日:2023.05.11
更新日:2023.12.12

プロジェクトが決まり、いざサイト制作開始となったとき、「キックオフミーティング」を行います。キックオフとは、サッカーの試合開始を意味するもので、キックオフミーティングとは、プロジェクトを開始する際に行うミーティングのことを指します。
では、どのようなことを確認する場なのでしょうか?
今回は、プロジェクトを滞りなくゴールまで導くために重要なキックオフミーティングの目的や進め方のポイントについてご紹介します。
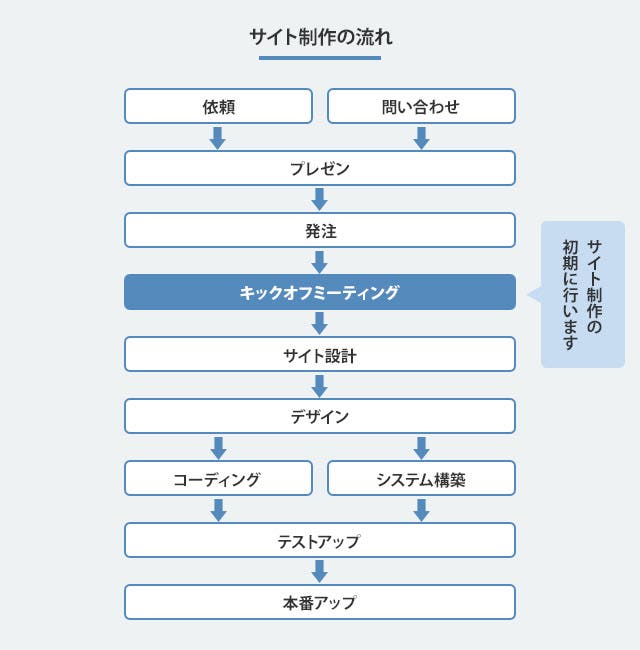
はじめにサイト制作の全体像をお伝えします。

今回お話するのは、制作初期に行うキックオフミーティングについてです。
一般に、キックオフミーティングには、制作会社からはディレクター(時にはデザイナーも同席)、クライアント側はWeb担当者などプロジェクトの責任者が出席します。
サイト公開にむけての流れや、だれがどのような役割を担うのか、などの確認を行います。キックオフミーティングは、1つのプロジェクトに関わるメンバーが、共有すべき情報を確認しあい、ゴールに向けて始動するためのミーティングと言えます。
【キックオフミーティングとは】
などを確認しあい、ゴールに向けて始動する場。
なお、キックオフミーティングは、サイト制作のプレゼンがすでに終わっている場合と、そうでない場合では話す内容が異なります。
前者の場合、プレゼンの際にプロジェクトの概要確認やサイト制作の目的、ゴールイメージを伝えているため、キックオフミーティングでは、主にスケジュールの確認や担当者の確認などを行います。
なぜキックオフミーティングが必要なのでしょうか?
サイト制作にあたって多く挙げられるのが、クライアント側が「どんなサイトを作りたいのか?」「何を発信していきたいのか?」など、具体的にイメージできていないことが多い、という点です。
そこで、キックオフミーティングではヒアリングした際、クライアント側からの要望を整理して、サイト制作の目的、ゴールイメージを明確にすることが大切です。
制作開始前に、サイト制作に関わるステークホルダーでキックオフミーティングを行うことで、「サイトを作る目的は何か」「プロジェクトのゴールは何か」を共有することができます。
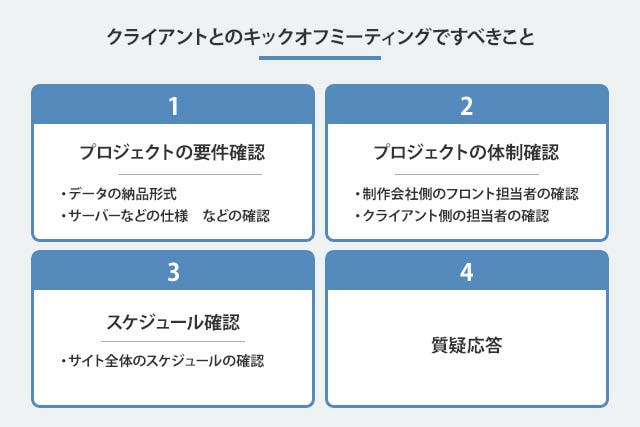
クライアントとのキックオフミーティングにおいて確認することをまとめました。

まず、データの納品形式、サーバーなどの仕様の確認を行います。
CMS※1を導入する場合、現在導入しているCMSを使うのか、それ以外のCMSを導入するのかを確認します。既存のCMSではなく、オリジナルのCMSを作る場合は、システム構築の打ち合わせも必要になるため、本格的な制作が始まる前に確認するようにします。
プレゼンを終えている場合は、CMSについてはすでに確認している場合が多いため、この項目は省きます。
※1)CMS(Contents Management System)は、様々な機能を持ったコンテンツを作成・管理するためのソフトウェアです。例えば、ブログ、ホームページ、掲示板、SNSなどが挙げられます。
制作会社側のフロント担当、クライアント側の担当者を明確にします。
大きなプロジェクトになると関係者が増え、複数の担当者からばらばらと依頼、指示が来ることがあります。制作会社側とクライアント側で窓口担当を決めることで、伝え漏れがなくなり、責任の所在を明確にできます。
いつサイト制作をスタートし、どのような工程を経てサイトローンチするのか、サイト制作全体のスケジュールを確認します。
公開作業をクライアント側で行う場合、データ譲渡や公開に関わる工数も含んだスケジュールを出します。
一通りサイト制作について確認しあったら、質疑応答にうつります。クライアントがサイト制作について詳しいこともありますが、あまり知識がなく、何を質問していいのかさえわからないこともあります。その場合でも、メンバーのひとりひとりがプロジェクトの一員であるよう、場を誘導していくこともディレクターの大切な仕事です。
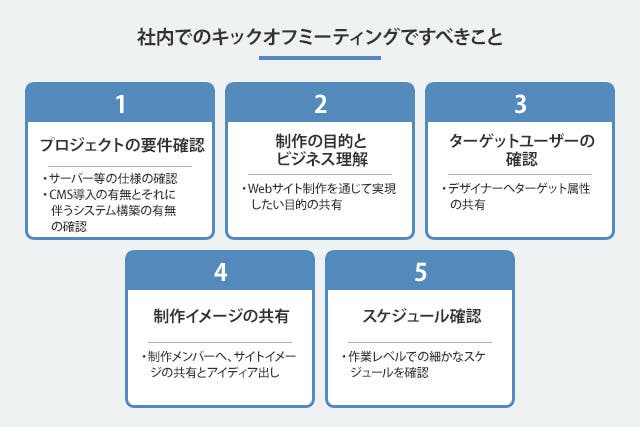
クライアントとのキックオフが終わったら、次は社内の制作メンバーでキックオフを行います。参加するのは、営業担当、ディレクター、デザイナー、コーダーです。
クライアント様と直接会話することが少ない、デザイナー、コーダーには、制作の目的やターゲットユーザーなど、出来る限り詳しく共有します。

データの納品形式、サーバーなどの仕様の確認を行います。本番アップの際、直接サーバーにアクセスできない場合、その旨コーダーに伝えます。 また、CMSを使うか否か、システム構築が必要か否かも、予め共有しておきます。
Webサイトを通じて実現したい目的を共有します。デザインを進めていく中で、その目的が達成できるかどうか常に頭の中に置き、軸がぶれないように、はじめに確認しておきます。
ターゲットに合わせて、ビジュアルデザインは全く別の訴求になります。ターゲットの性別、年齢、生活環境など、クライアントにヒアリングした属性をデザイナーに伝えます。
サイトのイメージを制作メンバーで共有します。事前に参考サイトを持ち寄って、こういうデザインはどうか、こんな動きは可能か、などイメージを膨らませていきます。ディレクター、デザイナー、コーダー、それぞれの職域からアイディアを発散させる時間です。
公開日にむけて、いつまでに何をしなければならないのか、スケジュールを確認します。
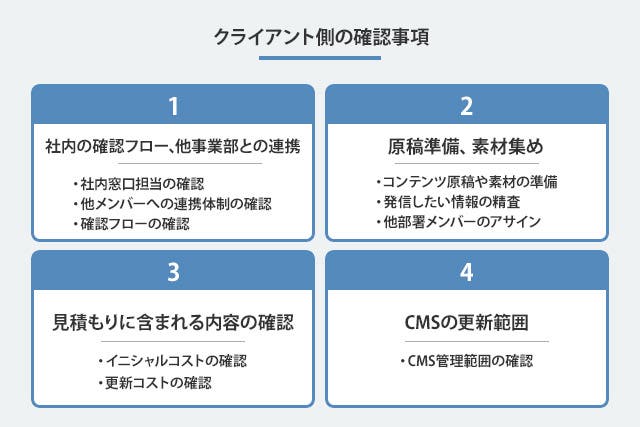
クライアント側がキックオフミーティングで確認しておく内容をまとめました。

制作会社側との窓口に立つフロントの確認や、その他のメンバーへの連携体制を確認します。また、制作途中で上層部の確認を取る場合、どのタイミングで上層部の確認が必要になるのか、予め共有しておきます。
また、Webサイトのコンテンツについて、コンプライアンスチェックや薬事チェックが必要な場合、どれくらいの期間が必要なのか事前に確認します。
制作するにあたって、コンテンツの原稿や素材をクライアントに準備していただくことがあります。どのような情報を発信していきたいのか精査していただき、各部署の専門職の方をアサインしていただくなどして、原稿を準備していただきます。
見積もりに含まれている内容を確認します。制作のイニシャルコストはもちろん、更新にどれくらい費用がかかるのかを確認しておくことで、サイト公開後の費用の目安になります。
「お知らせ」など、CMSで管理する箇所の確認を行います。CMS化しておくことで、制作会社に依頼することなく、自社で情報を更新することができます。
制作会社側とクライアント側でのキックオフミーティングで確認する内容をご紹介しました。プロジェクトが本格的に始動する前に、制作会社側とクライアントとで、プロジェクトの全体像を共有し、進むべき方向性を共有することが大切です。
はじめのキックオフミーティングを成功させ、プロジェクトをゴールに導いていきましょう。
WEBサイト制作の発注時/受託時に役立つその他記事