
Webサイトで使用される定番フォント9選! フォントの選び方や良いフォントの特徴も解説!
Webサイト制作
最終更新日:2023.05.11
更新日:2024.03.12

※編集部注:2023年9月30日以降、Google Optimizeはサービス提供を終了しています。その他のABテストにおすすめのツールはこちらの記事でご紹介していますのでぜひご覧ください。
サイト改善の手法として国内でも成功事例が増えている「A/Bテスト」。パーツ単位、ページ単位での最適化を繰り返していくこの手法は、何よりスムーズなPDCAサイクルが成果の決め手。使いやすく、運用しやすいツールを選ぶことも重要なポイントです。
本記事では、Google社が提供する無料のA/Bテストツール「GoogleOptimize」の使い方をご紹介します。既にGoogleアナリティクスをお使いの方なら、とても簡単にA/Bテストが実施できますよ。
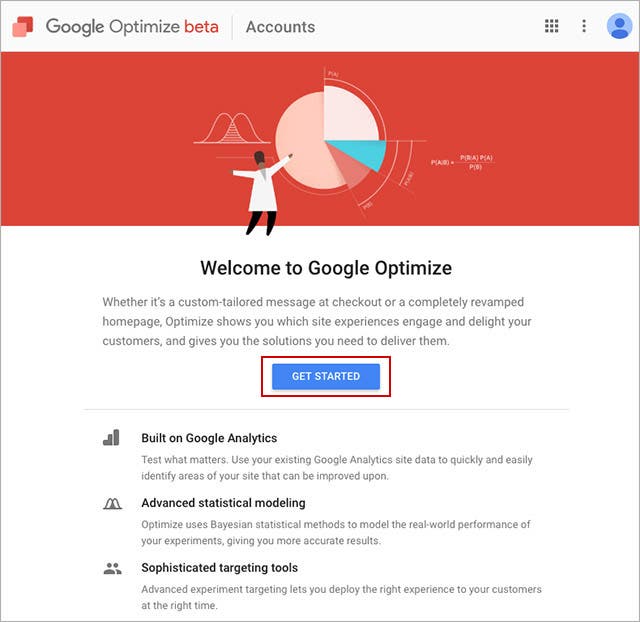
まずはGoogle Optimizeのページにアクセスします。下記のようなページが表示されるので、「GET STARTED」ボタンをクリックします。

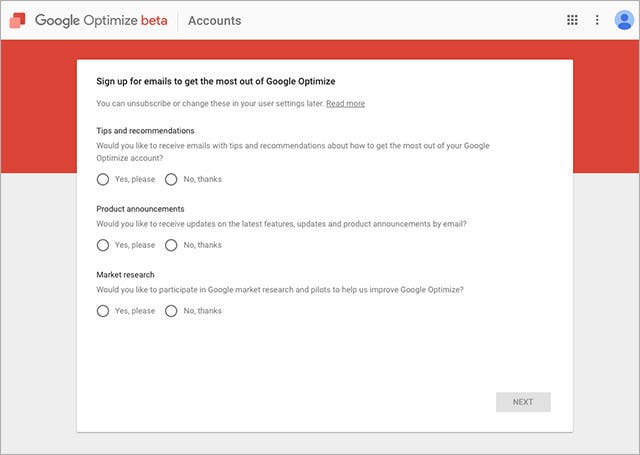
各種メールの配信設定の画面が表示されますので、それぞれについて受信を希望するかを選択します。

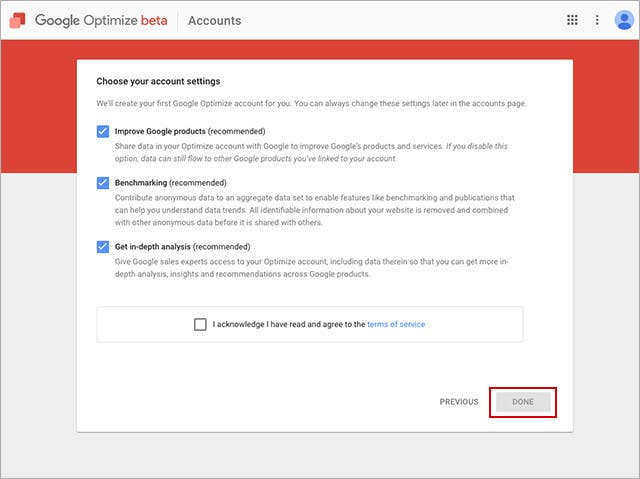
次の画面は、Google Optimizeを使用する上でのアカウントについての設定です。

シェアしたデータはサービス改善に役立てられます。チェックを外した場合でも、あなたが利用する他のGoogleのサービスにはデータが連携されます。
様々なユーザーのデータが集まれば、データ活用の基準づくりや、トレンドを掴むための各種リリースが実現できます。あなたのデータを匿名化して、集合データベースに提供しますか?
より詳細な分析や提案を受けるために、Googleのセールス担当者があなたのGoogle Optimizeアカウントにアクセスできるようにしますか?
3つの項目についてYes/Noを選択します。利用規約を一読し、同意を示すチェックボックスにチェックを入れたら「DONE」をクリックします。
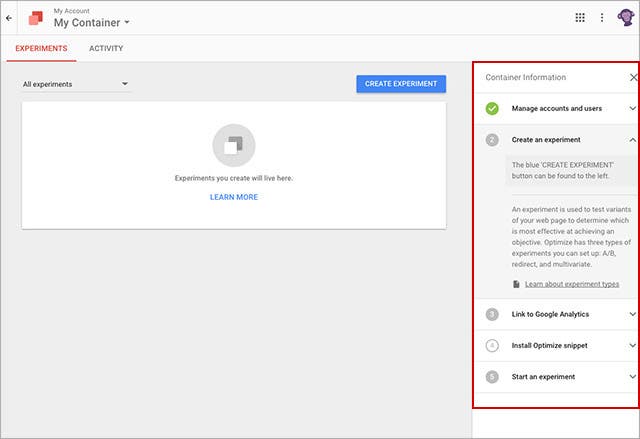
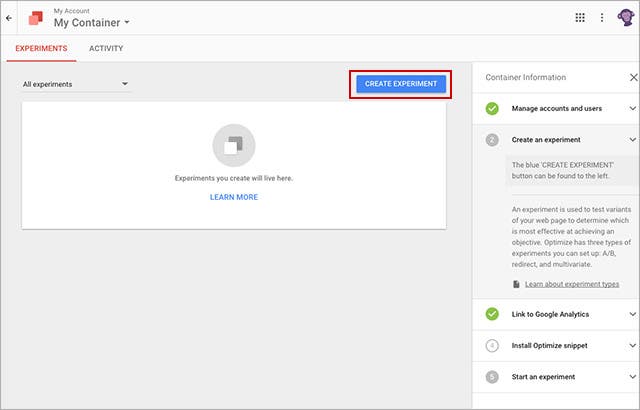
Optimizeのアカウント作成が完了すると、Optimizeの管理画面が開きます。画面右側にA/Bテストを実施するまでのステップが表示されています。

「Manage accounts and users(アカウント・ユーザー管理)」は既に完了したので、チェックマークが付いています。
ガイダンスどおりに作業を進めても問題ないのですが、個人的に少し分かりにくいと感じたので、本記事では以下の手順でご紹介します。
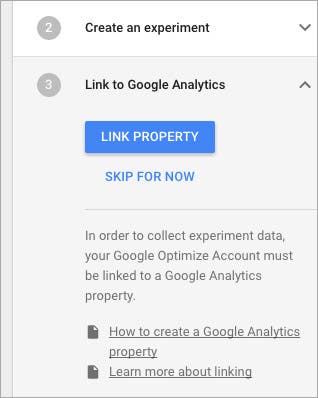
「Link to Google Analytics」についての説明を見ると「A/Bテストのデータを計測するにはGoogleアナリティクスとの連携が必要です」とあります。

青いボタンの「LINK PROPERTY」をクリックして、Googleアナリティクスと連携する操作を始めます。「SKIP NOW」を選択して後回しにすることもできますが、A/Bテスト作成時の一部操作ができなくなるので、先に済ませておいた方がいいと思います。
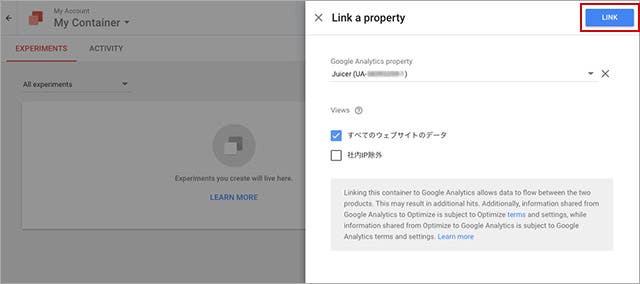
「LINK PROPERTY」をクリックすると、右側からウィンドウが出現します。Googleアカウントに紐付いているGoogleアナリティクスのデータが表示されますので、Optimizeと連携するプロパティ、ビューを選択します。

選択が終わったら、画面右上の「LINK」ボタンをクリックします。これでGoogleアナリティクスと連携が完了です。
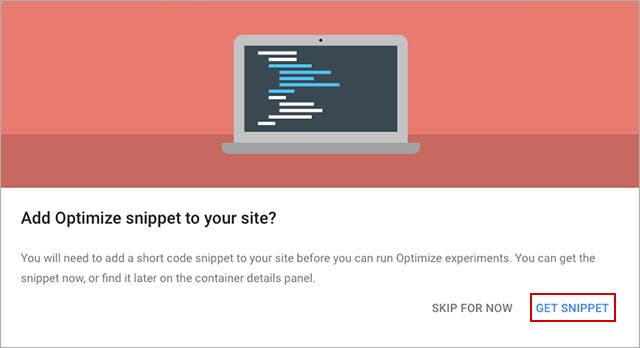
Googleアナリティクスとの連携が完了すると、専用タグの導入案内が出現するので「GET SNIPPET」をクリックします。

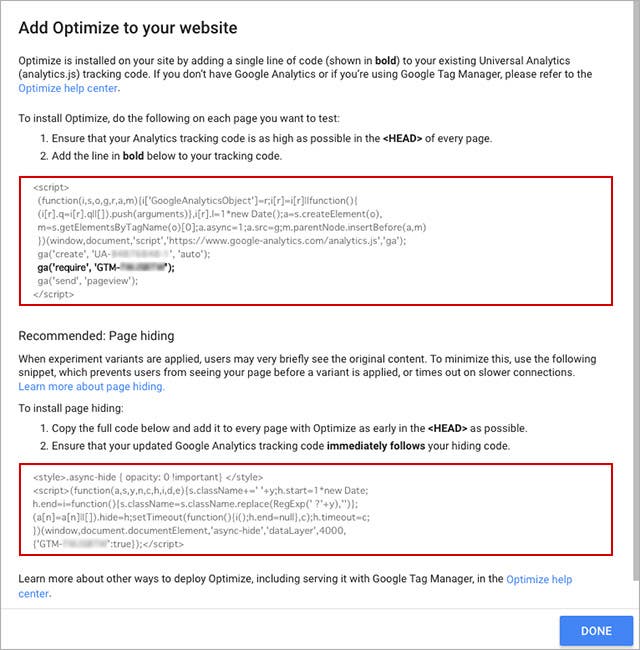
2種類のコードが表示されるので、A/Bテストを実施したいサイトに導入します。

既にサイトにGoogleアナリティクスのトラッキングコードが導入されている場合、そこに一行(太字になっている部分)を追加するだけです。ただし、Googleタグマネージャで各種タグを管理しているサイトの場合は、このコードをコピーするのではなく、タグマネージャ側で「Google Optimize」との連携作業を行った方がよさそうです。
A/Bテスト実施時、テストパターンが表示される前に元々のパターンが一瞬チラつく恐れがあるため、それを防ぐためにこのタグの導入が推奨されています。導入する場合は、1つめのタグの直前に設置する必要があるそうです。
A/Bテストの作成にはOptimizeのプラグインをブラウザに入れる必要があります。下記URLよりお使いのブラウザに導入してください。
https://chrome.google.com/webstore/detail/googleoptimize/bhdplaindhdkiflmbfbciehdccfhegci (※現在はリンク切れになっています。)

プラグインを導入したブラウザで、テストの作成に移ります。青いボタン「CREATE EXPERIMENT」をクリックします。

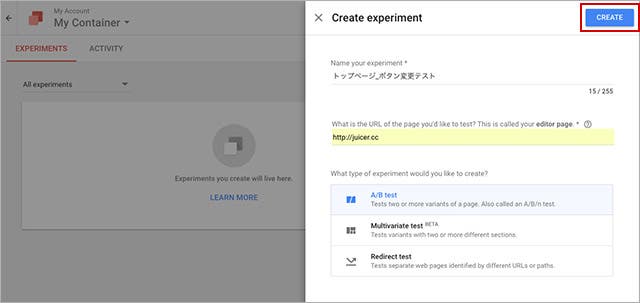
テストの名前、テストを実施したいページのURLを入力し、画面右上「CREATE」をクリックします。

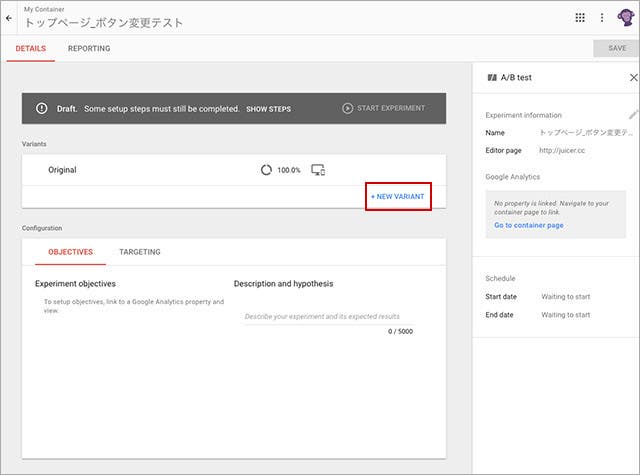
A/Bテストの設計画面が表示されます。まず「+NEWVARIANT」をクリックして、A/Bテストで表示するパターンを登録していきます。

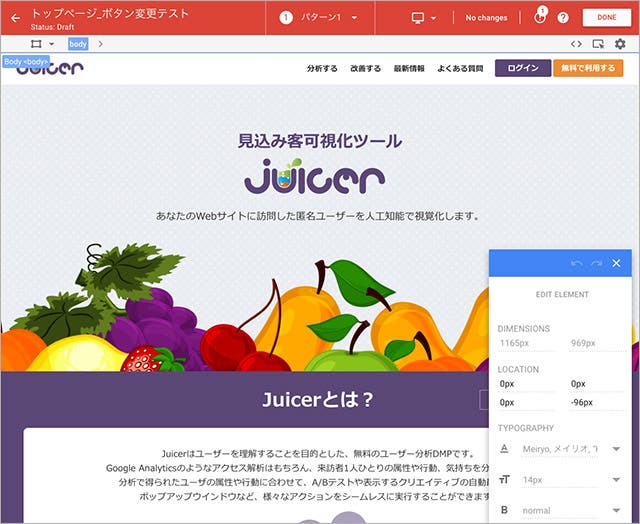
A/Bテストを実施したいページが自動で読み込まれます。ここで編集操作を行うことで、簡単にパターンが作成できます。

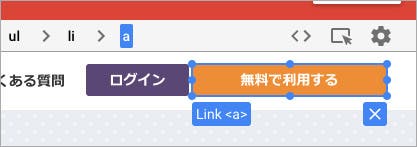
ドラッグ操作でオブジェクトの大きさや形を変更できたり、

テキストも普段入力するように編集できます。

テキスト変更、色・大きさ変更、画像の変更、レイアウト変更など、検証目的のA/Bテストに必要な機能はおおよそ揃っていると思います。より上級者向けには、HTMLやCSSの編集機能もついています。
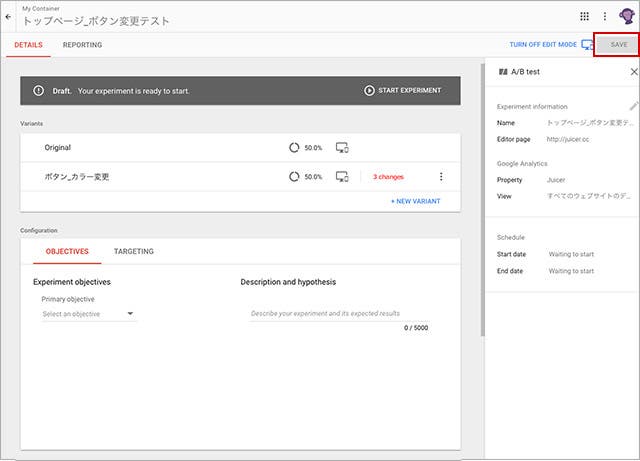
編集が完了したら、画面右上の「SAVE」ボタンをクリックして保存します。

「Variants」の欄に先ほど編集したパターンが追加されています。「+NEWVARIANT」をクリックして、更にパターンを増やしていくこともできます。
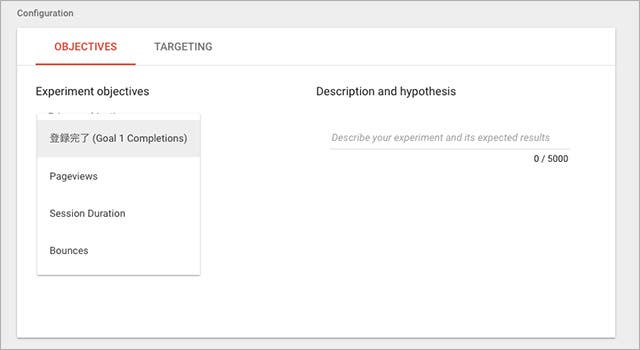
A/Bテストのパターン作成が終わったら、「ExperimentObjectives(テストの目的)」の欄で、A/Bテストの成果指標を選びます。Googleアナリティクス上で定義した目標をコンバージョンとして選択することもできます。

他にも、ページビュー数、滞在時間、直帰率が選べ、複数条件を設定することもできます。これで、パターンを出し分けてA/Bテストを行う準備、出し分けたパターンの優劣を判定する準備ができました。
高度な設定として、
など、A/Bテストのパターンを表示させるルールをより細かく定義することもできますので、お好みでお試しください。
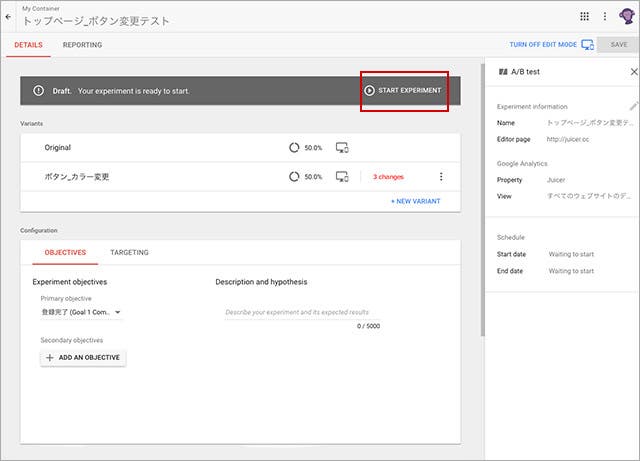
設定が終わったら「START EXPERIMENT」をクリックすると、A/Bテストが開始できます。

どんなA/Bテストツールにもいえることですが、パターンが正常に出し分けされているか、実際のサイトを見て確認することを忘れないようにしましょう。
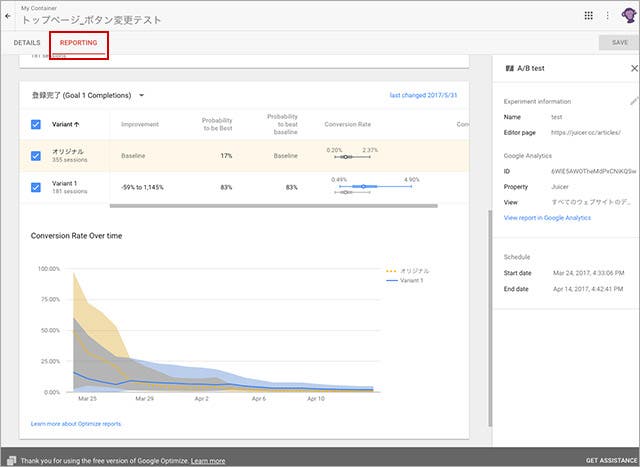
A/Bテストの結果は対象サイトの「REPORTING」というタブから確認できます。

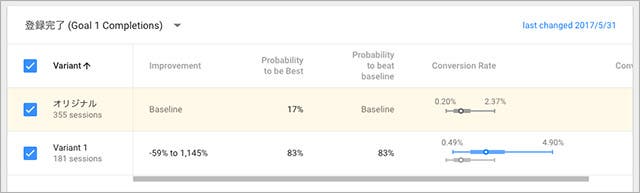
各パターンの成果を、数値と時系列変化で見ることができます。

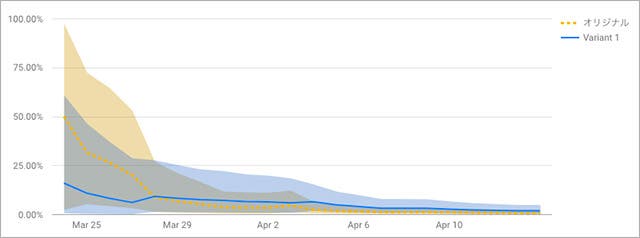
グラフ部分は、線で表現されているのが実際の成果(今回の場合、コンバージョン率)で、帯で表現されているのが「成果が取りうる可能性のある幅」です。

テスト開始直後に比べ、時間が経過し、サンプル数が集まるほどに帯の幅が狭くなっていくことが確認できます。テスト停止直前の「1位になる可能性」は85%でしたので、信頼に足る結果と考えられます。
アナリティクスのトラッキングコードに一行追加するだけでタグの設置が完了したり、データが連携できたり、GoogleタグマネージャにOptimizeの項目が用意されていたり、とにかくGoogleの諸ツールとの連携がスムーズです。これだけで数あるA/Bテストツールの中からOptimizeを選ぶ理由になりそうです。
ブラウザで自分のサイトを操作するような感覚でパターンの編集ができるところが魅力的です。PC、スマホなど各デバイスでの見え方もきちんと確認できるので、複雑な編集作業も安心感を持って実行できそうです。
使い勝手は有料のA/Bテストツールに引けを取らないレベルです。上記のポイントに魅力を感じているWeb担当者の方なら、まずは導入してみて損はないと感じます。
良くも悪くも多種多様な機能が搭載されているので、まず何から始めたらいいのか面食らいます。必須の項目と、任意の項目が分かりやすく区別されていないので、使い慣れていない人は迷いそうです。
A/Bテスト実施までの使いやすさに比べると、レポーティング画面の理解にはややリテラシーが要求されるように感じます。A/Bテストは設計時の仮説と、結果の解釈が肝ともいえますから、リテラシーを問わず議論できる画面があればいいなと感じました。
解析ツールのGoogleアナリティクスに続いて、A/Bテストツールまで無料となると、使い手にとっての常識も変わりますね。アクセス解析も、仮説の検証も、サイト改善というゴールまでのプロセスにあるものなので、コストを気にせずにどんどん使えるのは嬉しいことです。