
SEOとは?SEO対策で上位表示する効果的な施策と事例
SEO対策
2024.07.08
2022.12.26
2024.07.08

「ユーザビリティの観点はもちろんSEO観点でグローバルナビゲーションが大切らしいが、どうすればいいかよく分からない」とお悩みの方は多いのではないでしょうか。 グローバルナビゲーションはユーザーの利便性を高めるだけでなく、運営側にも多くのメリットをもたらします。ジャンルを問わず世の中にあるほとんどのWebサイトに不可欠な要素である一方、戦略的に設計されていないケースも少なくありません。
そこで本稿では、グローバルナビゲーションの重要性やポイント、デザイン例などをご紹介します。ぜひ、SEOに効果的なグローバルナビゲーションを実現させるための参考にしてください。
グローバルナビゲーションとはWebサイトの各ページに設置される主要ページへのリンクをまとめたメニューのことで、「グローバルナビ」や「グロナビ」といった略称で呼ばれることもあります。 グローバルは「全体的・包括的」、ナビゲーションは「Webサイト内のどこに何があるのかを簡潔にまとめたリンクやメニュー」を意味する言葉です。よってグローバルナビゲーションには「ユーザーに対してサイトの全体的な構造や大項目などを案内する」という意味合いがあります。
具体的には、「会社概要」や「サービス紹介」など、Webサイトのメインとなるページへのリンクとなっていることが一般的です。本メディアPINTO! を例にあげる場合、PC画面の一番上部のメニューがグローバルナビゲーションにあたります。 
▲PINTO! のグローバルナビゲーション。
グローバルナビゲーションには主に3つの種類があります。ここでは、3タイプを解説します。
一般的なウェブメディアで活用されているグローバルナビゲーションです。サイトにおけるカテゴリを表示させ、その中に含まれる改装をアコーディオンメニューとして表示させます。このカテゴリは必要な情報に素早くたどり着きやすく、同じメディアで必要な情報を収集したいというニーズにこたえることが可能です。
つまり、固定読者が見込めていてより利便性の高いサイトにしたいと考えている方には、おすすめのグローバルナビゲーションとなります。
ユーザー別タイプのグローバルナビゲーションは、ユーザーの属性や行動に基づいてカスタマイズされたナビゲーション体験を提供します。
ユーザー別タイプのグローバルナビゲーションは、特定の顧客層にあったコンテンツを用意したい場合に役立ちます。ユーザーの興味や好みに基づいて、関連するメニューやリンクを表示することが可能です。
また、ユーザーの状態に応じて表示内容を調整することもできます。過去の閲覧履歴やお気に入り、設定情報を考慮して、ユーザーにとって興味深いコンテンツや機能を示します。
ユーザー別タイプのグローバルナビゲーションのほうが使いやすいと感じるユーザーも多く、膨大な量のコンテンツが存在しているメディアでは良く用いられるグローバルナビゲーションのタイプです。
検索状況別タイプのグローバルナビゲーションは、ユーザーの検索状況に応じて設定するナビゲーションです。具体的には、「〇〇の方はこちら」というタブを設定し、そこに入った方の需要に合うコンテンツを提供します。
ユーザー別のグローバルナビゲーションは、必要な情報を素早くアクセスできる方法のため、緊急性の高いメディアで用いられることが多いです。例えば、官公庁などのメディアではこちらのグローバルナビゲーションが用いられています。
グローバルナビゲーションは、なぜWebサイトにとって不可欠な要素とされているのでしょうか。その理由は次のとおりです。
<1>Webサイトの構造が分かりやすくなる
<2>ユーザーを重要なコンテンツへ導きやすい
<3>SEOへの効果が期待できる
順を追って詳しく見ていきましょう。
グローバルナビゲーションには、Webサイトの構造を分かりやすくする役割があります。ユーザーはグローバルナビゲーションを一目見るだけで、簡単にWebサイトの全体像をつかむことができるためです。PINTO! を例に紹介します。

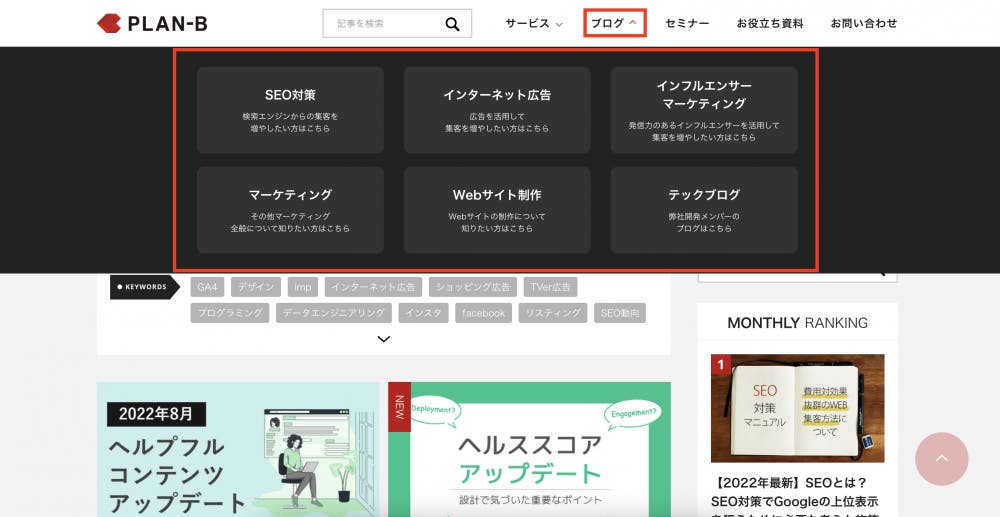
▲PINTO! の場合、グローバルナビゲーションの「ブログ」をクリックすると、上記の様なオプションが展開する。
PINTO! ではSEOやインターネット広告、インフルエンサーマーケティングなど、Webマーケティングに関連した様々な情報を発信しています。このことから、PINTO! に訪れるユーザーはWebマーケティングに関連した様々なニーズを持っていると予測されます。この時、PINTO! にどのような種類のコンテンツがあるのかという全体像をユーザーに提示できていないと、ユーザーは望み通りのコンテンツにたどり着けずフラストレーションを感じたり、もしくは離脱する可能性があります。ユーザーが必要としている情報に最短距離で辿り着けるようWebサイトの全体像を提示することが、グローバルナビゲーションが持つ大きな役割と言えるでしょう。
Webサイト内のページからの内部リンクが張られることになるグローバルナビゲーションは、重要なコンテンツへ戦略的にユーザーを誘導する導線の役割も果たします。特に見てほしい重要なページをグローバルナビゲーションに配置してデザインを工夫することで、ユーザーを意図したページへと導きやすくなるのです。
内部リンクの重要性についてはこちらの記事で解説していますので、ぜひご覧ください。
Googleなどの検索エンジンには、内部リンクが多く集まるWebページを重要なコンテンツと認識する特徴があります。そのため、グローバルナビゲーションを設置して主要なWebページに内部リンクを集めることで、検索エンジンに向けて重要なコンテンツを伝えることができます。Googleに重要なページと判断された場合、Webサイト内の他のページと比べて検索上位に表示されやすくなります。また、より効率的にクロールされるため、SEO上の効果を期待できます。
検索エンジンのクローラーについては下記の記事で解説していますので、合わせてご覧ください
効果的なグローバルナビゲーションの実現のために押さえておきたい作り方のポイントは、次の5つです。
<1>分かりやすい表示位置を検討する
<2>分かりやすい言葉を使う
<3>項目数を絞る
<4>配置の順番を検討する
<5>全てのWebページに表示する
それぞれのポイントについて解説します。
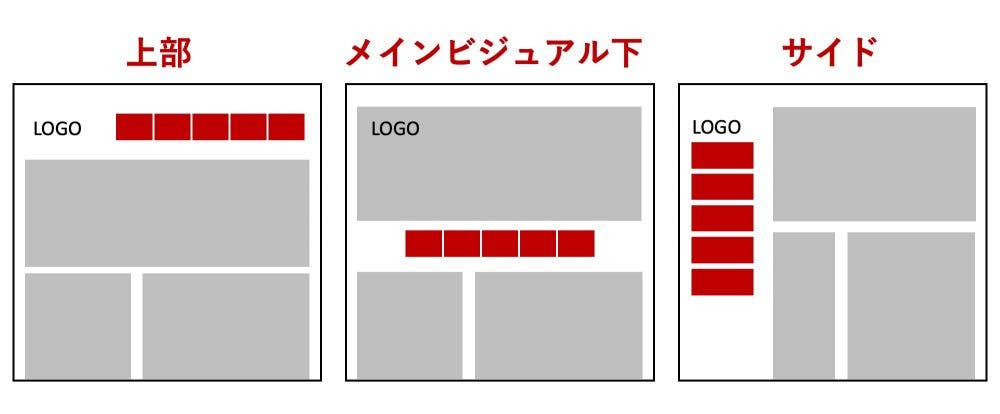
グローバルナビゲーションは多くのユーザーにとって分かりやすい位置に設置することが大切です。Webサイトを開いてすぐにユーザーの視界に飛び込んでくるような場所が好ましいでしょう。あえて個性的なデザインを採用する明確な意図がある場合をのぞき、ユーザーが迷わず見つけられるシンプルな表示位置を検討するようにしましょう。設置場所の候補は下記の画像を参照ください。 ▲グローバルナビゲーションの設置場所の候補
▲グローバルナビゲーションの設置場所の候補
また、サイト内でグローバルナビゲーションの位置を統一することも大切です。ページ移動のたびにグローバルナビゲーションを探さなければならない状態では、ユーザーにとって使い勝手のよいWebサイトとは言えません。
各メニュー表示には、誰もが理解できる分かりやすい言葉を使うことも重要なポイントです。業界ならではの専門用語や造語はできる限り身近で簡単な言葉に変換するようにしましょう。
また、デザイン性のみを考慮した英語表記も控えることをオススメします。意図した情報がユーザーに伝わりづらくなってしまうため、日本語を使うユーザー向けのWebサイトであれば、日本語表記を採用したほうがよいでしょう。 一例としては「Contact」ではなく「問い合わせ」と記載する、などが挙げられます。
ユーザーが混乱してしまうので、グローバルナビゲーション内のメニュー数は絞るようにしてください。
メニューの数は最大で12項目、可能であれば7項目までに絞るようにしてください。心理学者のジョージ・A・ミラー氏が提言した法則によると、人が短期記憶できる情報量は「7項目±2項目まで」とされます。項目が多すぎると、ユーザーが情報を覚えて処理することが難しくなるのです。視認性を保つため、配置数は7項目程度におさえることをおすすめします。
グローバルナビゲーション内メニューの「配置の順番」も、意識するべきポイントです。運営するWebサイトが目指す方向性から、配置順を検討しましょう。 例えば、「ユーザーが求める情報」を重視する場合は、ターゲットが特に知りたいと思われる順序でメニューを配置します。
また、人間は「最初と最後の項目」が記憶に残りやすいと言われています。そのため、「ユーザーの記憶に残したいこと」を重視する場合は、最初と最後の項目に重要コンテンツを配置するとよいでしょう。
グローバルナビゲーションは原則として全てのWebページに設置しましょう。と言うのも、ユーザーがグローバルナビゲーションを活用するタイミングは状況によって異なるからです。ユーザーがどのWebページを閲覧していたとしても、すぐにグローバルナビゲーションを見つけられるようにしておくことが大切です。
ただし例外としてページからの離脱を防ぐため、商品購入ページや会員登録フォームなどにグローバルナビをあえて表示しないケースもあります。
ここからは、グローバルナビゲーションのデザイン例をご紹介します。PC閲覧とスマホ閲覧では画面表示のされ方が異なるので、それぞれの実例を見ていきましょう。
まずは、PC表示のグローバルナビゲーションのデザイン例をご紹介します。
「LINE」のグローバルナビゲーションは、企業のコーポレートサイトに多く見られるWebページの上側に表示されるスタイルです。シンプルで分かりやすいため、サイトを訪れたユーザーは迷うことなく必要な情報に辿り着くことができるでしょう。 さらにグローバルナビゲーションの各項目にマウスのカーソル持っていくとその項目に関連した下位の項目、例えば「会社情報」にカーソルを合わせると「主要役員」や「会社の沿革」等が表示されるようになっています。
 (引用:LINE株式会社)
(引用:LINE株式会社)
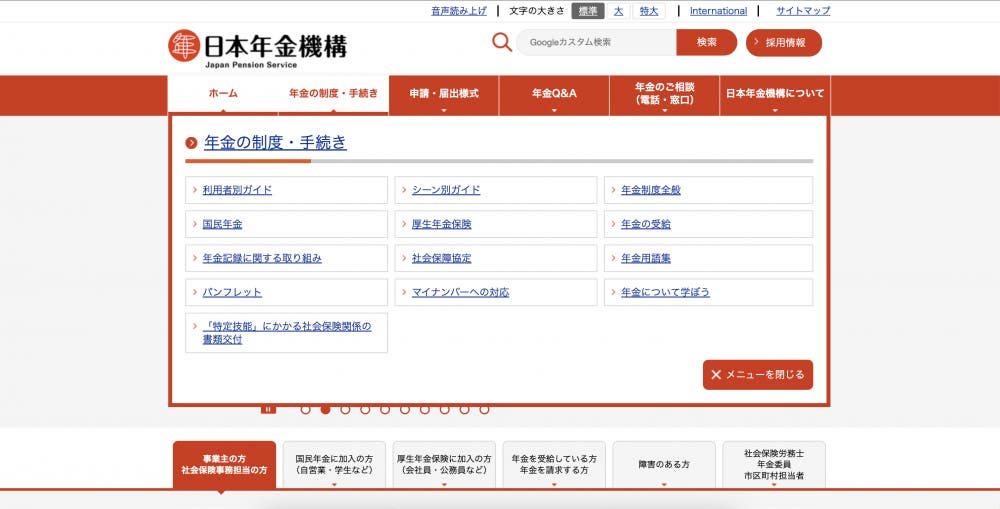
「日本年金機構」のグローバルナビゲーションは、サービス系webサイトの良いお手本になるデザインです。サイトから得られる情報の概要を一目で把握しやすいグローバルナビゲーションとなっています。また同Webサイトには膨大な数の情報が掲載されているのですが、グローバルナビゲーションはユーザー観点から厳選された項目が配置されており、ユーザビリティの向上につながっています。

(引用:日本年金機構)
続いて、スマホ表示のグローバルナビゲーションのデザイン例を見ていきましょう。 PCと比べて表示面積が小さいスマホの場合、画面上部の3本線アイコン(ハンバーガーメニュー)からグローバルナビゲーションを表示するケースが一般的です。
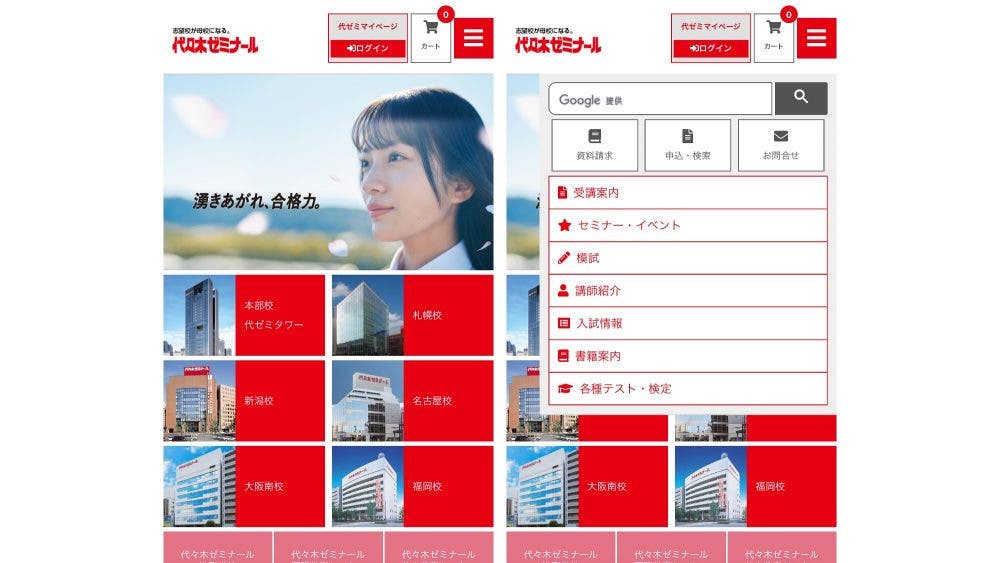
「代々木ゼミナール」グローバルナビゲーションはプルダウンメニューで並べて表示するタイプです。スマホ表示でのオーソドックスなグローバルナビゲーションの形式であり、メニューの項目が比較的少ないWebサイトに特におすすめのデザインです。また「資料請求」や「お問い合わせ」等のCTAが設置されているのも特徴の1つです。ユーザーの目に留まりやすいグローバルナビゲーションにCTAを設置することでCV数を増やしたいという意図が見られます。

(引用:代々木ゼミナール)
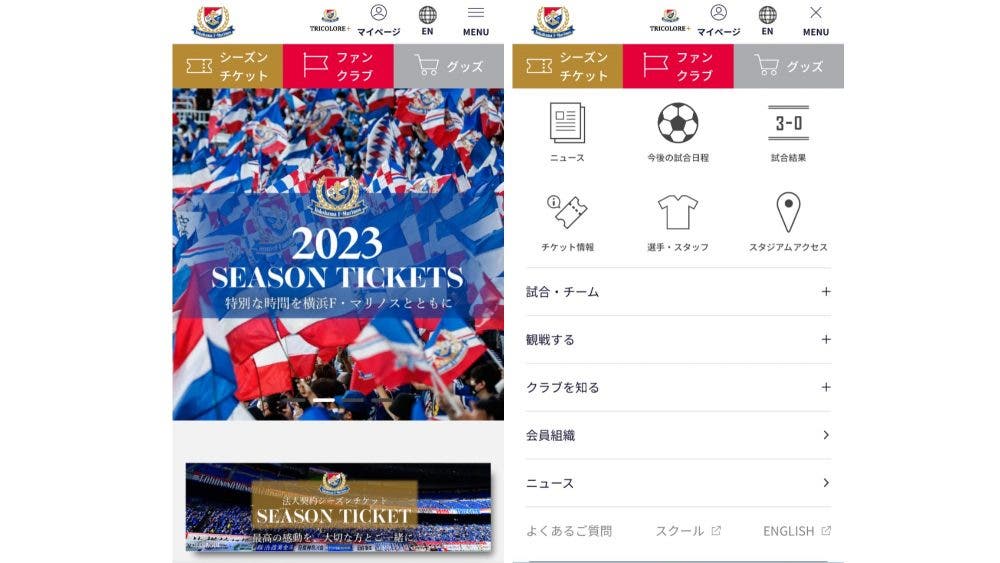
「横浜F・マリノス」のコーポレートサイトは、メニューボタンを押すとグローバルナビゲーションが画面全体に表示される「モーダルウィンドウ」を採用しています。ユーザーにグローバルナビゲーションをしっかりと見てもらいたいときにオススメのデザインです。横浜F・マリノスの場合はグローバルナビゲーション内にWebサイトの情報が全て見やすくまとめられており、基本的にグローバルナビゲーションから各コンテンツに遷移するように設計されています。

(引用:横浜F・マリノス)
ここまで、グローバルナビゲーションの重要性や事例について紹介してきました。ここでは、グローバルナビゲーションの作成方法について紹介します。
グローバルナビゲーションを使いやすくするためには、ユーザーの利便性を考慮して、サイトの基本的な構造をしっかりと設計する必要があります。そのために、既存のコンテンツが存在している場合には、まずはサイト全体の構造を理解するところから始めましょう。
例えば、お問い合わせページ、事業内容ページ、ブログページが存在するWebサイトの場合は、それぞれのコンテンツを分けることでユーザーの利便性を向上させられます。そのため、まずはサイト内に存在する全ての要素をまとめておくことが大切です。
グローバルナビゲーションの作成において、ユーザーの動線を考えることが最も重要です。ユーザーがサイト内で求める情報にたどり着けるよう、グローバルナビゲーションのメニュー項目は明確でわかりやすく配置する必要があります。そのためには、サイトのカテゴリー分けやコンテンツの種類に合わせて、適切なメニュー項目を設定することが大切です。また、階層構造が深くなりすぎないように注意することも必要です。
企業サイトの場合、事業内容に関するページを「事業内容」というインデックスページの下に配置することで、事業内容に関する情報がまとまり、わかりやすくなります。
グローバルナビゲーションは、ユーザーをサイト内で誘導する役割を担っています。そのため、ユーザーの利便性を考慮することが欠かせません。グローバルナビゲーションの役割を正しく理解し、適切なメニュー項目を設定することが、ユーザーにとって使いやすいサイト作りにつながります。
次に、ページの階層を考えて設計を行うことが重要です。例えば、ブログ記事をカテゴリで表示する場合には、一覧でブログ記事が閲覧できる状態を目指すことが重要です。最低限3クリック以内に全てのブログ記事にアクセスできる状態が望ましいと言われています。
もちろん、ブログ記事の特性によっては、ページ階層が複数になってしまうこともあるかもしれません。その場合にもできる限りシンプルな構造を目指して階層を作成することが大切です。
最後に、サイト構造に合わせてグローバルナビゲーションを作成します。グローバルナビゲーションの作成にはさまざまな方法がありますが、主に以下の方法がおすすめです。
・CMSで作成する
・HTMLで作成する
CMSで作成する場合は、機能に従って操作を行うことで直感的に作成できます。特に、WordPressの場合はワンクリックで作成できるため、おすすめです。また、HTMLで作成する場合は以下のコードを入力しましょう。
<!– ヘッダー –>
<header>
<div class=”header_wrapper”>
<h1>
<a href=”#”>MENU</a>
<span>MENU<br>グローバルメニュー</span>
</h1>
</div>
</header>
<!– ナビゲーション –>
<nav class=”gnav”>
<ul class=”gnav_wrapper”>
<li><a href=”#”>ホーム</a></li>
<li><a href=”#”>カテゴリ1</a></li>
<li><a href=”#”>カテゴリ2</a></li>
<li><a href=”#”>カテゴリ3</a></li>
</ul>
</nav>
ちなみに、「<li><a href=”#”>メニュー1</a></li>」の部分を追加することでカテゴリを増やすことができます。
WordPressでグローバルナビゲーションを設定する方法は以下の手順で行います。
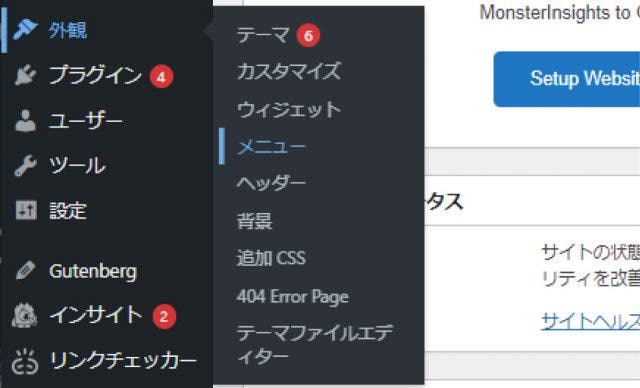
まず、WordPressのダッシュボードにログインし、「外観」→「メニュー」を選択します。

次に、新しいメニューを作成し、メニューに表示したいページやカテゴリー、カスタムリンクを追加します。メニューアイテムをドラッグ&ドロップして順序を調整することもできます。メニューアイテムを追加した後、メニューの設定をカスタマイズします。

例えば、メニューの表示位置(ヘッダーやフッター)、スタイル(水平または垂直)、メニューの名前などを指定できます。また、メニュー項目のラベルやアイコンを変更することも可能です。設定が完了したら、変更を保存します。
この方法で、グローバルナビゲーションを設定することができます。テーマやプラグインによっては、さらに高度なカスタマイズが可能な場合もあります。
グローバルナビゲーションは、ユーザー側・運営側の両者にメリットをもたらす重要な要素です。運営サイト内の各ページに手を加えることに比べるとグローバルナビゲーションの見直しにかかる負担は少なく、気軽に取り組みやすいといえます。これまでグローバルナビゲーションについてあまり意識してこなかった、という場合はこの機会にぜひチェックしてみてください。
■株式会社PLAN-Bについて
SEO対策やインターネット広告運用などデジタルマーケティング全般を支援しています。マーケティングパートナーとして、お客様の課題や目標に合わせた最適な施策をご提案し、「ビジネスの拡大」に貢献します。
■SEOサービスについて
①SEOコンサルティング
5,200社を超える支援実績に基づき、単なるSEO会社ではなく、SEOに強いマーケティングカンパニーとして、お客様の事業貢献に向き合います。
②SEOツール「SEARCH WRITE」
「SEARCH WRITE」は、知識を問わず使いやすいSEOツールです。SEOで必要な分析から施策実行・成果振り返りまでが簡単に行える設計になっています。