
【2025年版】SEOとは?SEO対策で上位表示するための具体施策と事例を解説
SEO対策
最終更新日:2025.12.16
更新日:2024.03.18

編集部注:2024年3月18日に情報を更新しました。
Bento AMPは、非AMPページでもAMPコンポーネントが使用できるようになる技術のことです。
この記事ではBento AMPのメリット・デメリットや使い方を解説します。
記事内容まとめ
Bento AMPとは、非AMPページでも、AMPコンポーネントが利用できるようになる技術のことです。
2020年10月に公開された以下動画内で、Bento AMPについて言及されています。
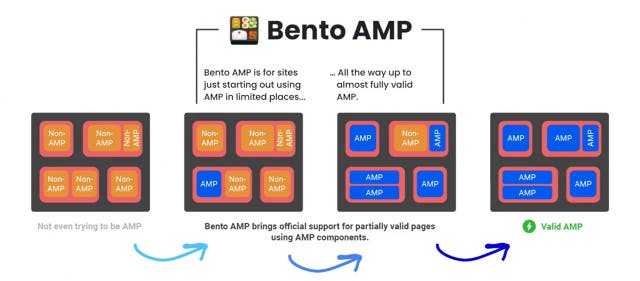
Bento AMPが実現したいのは、下記のように、AMP非対応のページから段階的に、AMP対応に移行していくことです。また、図のように段階的に移行していくとして、もし目的を達成できたとなれば、途中で移行と止めることも可能です。

使用できるコンポーネントは、アコーディオンやカルーセル、サイドバーなどがあります。
以下ページからコンポーネントを入手できますので、参考にしてみてください。
Bento AMPを使用するメリットは以下3点です。
AMPは、もともとが優れたユーザー体験を実現するために発足したフレームワークのため、Bento AMPもその思想に基づいています。
Bento AMPで生成されるコンポーネントは、Core Web Vitalsの指標を改善することに役立ちます。
▼Lazy loadについて
Lazy loading – Web Performance | MDN (mozilla.org)
このように、Bento AMPで生成されるコンポーネントは、ユーザー体験を向上するという観点で有益です。
Bento AMPで生成されるコンポーネントは、任意のフレームワークやCMSで使用することができます。
一方で、WebコンポーネントやReact/Preactコンポーネントとしてパッケージ化されます。そのため、Bento AMPで生成されるコンポーネントは、ReactやPreactとシームレスに統合できます。
Bento AMPで生成されるコンポーネントは、ドキュメントレベルではなく、コンポーネントレベルで、データと実装を隠すことができます。そのためセキュリティの観点で安全性が高いです。
さらに、TwitterやInstagramなどの埋め込みのような、3rd Partyのスクリプトは、予期せぬ挙動をしてしまう可能性があり、ページに悪影響を及ぼす場合もあります。
Bento AMPで生成されるコンポーネントは、このような心配をする必要がありません。
ではこのように、メリットが非常に大きいBento AMPですが、どのように使用すればいいのでしょうか?
Bento AMPを使用する場合、以下ページの案内にしたがって作業してもらうように、エンジニアの方に依頼することになります。
Bento AMPの使い方について
Get started | bentojs.dev
HTMLでコーディングする場合は、一部対応していないコンポーネントがあるので、注意が必要です。
そもそもAMP(Accelerated Mobile Pages)とは、Webサイトの表示速度を高速化する手法です。AMP用のシンプルなソースコードを記述・キャッシュすることで、モバイルサイト表示速度を高める効果があります。
なお、キャッシュする際はAMP CDNと呼ばれるGoogleやTwitterのサーバーサーバーを利用しています。CDNについては以下のページで詳しく解説しているのでご興味のある方はあわせてご覧ください。
関連記事:CDNとは?AMPとの違いやSEOへの影響について
しかし、AMPには制約があったり、AMP用にHTMLページを作成したりと表現の幅が狭まり、管理が大変になるというデメリットもあるため、必ずしもAMPが最適というわけではありません。
従来に比べて、ページの読み込み速度が断然早くなるので、ユーザーがサイトを見ている際に、「遅い」と感じることが少なくなり、記事を読み進めることが多くなるのではないかと考えられます。
検索結果直下に大きく領域を取り、表示されるため、クリックされる確率が上がると思われます。さらに、記事がクリックされなかったとしても、カルーセル表示の写真+テキストを見てもらえるので、表示効果を得られるという点も見逃せません。
通常のHTMLページと、AMP用HTMLページの両方の管理が必要になる可能性があります。 ※一括で管理できるCMSも存在しております。
特に2次でコンテンツ利用を行っているサイトなどは、JavaScriptを多用している場合が多いため、表示できないコンテンツなどが出てくる可能性があります。
タグの使用については、以下表を参考にしてみてください。
タグ AMP HTML の状況 script タイプが application/ld+jsonまたはtext/plainでない限り禁止されています。(必要に応じて他に実行不可能な値が追加されるかもしれません。) 例外として、AMP ランタイムをロードするための必須の script タグと、拡張コンポーネントをロードするための script タグがあります。noscript 許可されています。ドキュメント内のどこでも使用できます。指定した場合、JavaScript がユーザによって無効にされていると、 <noscript>要素内のコンテンツが表示されます。base 禁止されています。 img amp-imgに置き換わりました。
注意:<img>は HTML5 に準拠した Void 要素なので、終了タグはありません。ただし、<amp-img>には終了タグ</amp-img>があります。picture 禁止されています。[fallback](https://amp.dev/documentation/guides-and-tutorials/develop/style_and_layout/placeholders?format=websites) 属性を使用して異なる画像フォーマットを提供するか、複数の [ <amp-img>のsrcset](https://amp.dev/documentation/components/amp-img#attributes)を指定してください。video amp-videoに置き換わりました。audio amp-audioに置き換わりました。iframe amp-iframeに置き換わりました。frame 禁止されています。 frameset 禁止されています。 object 禁止されています。 param 禁止されています。 applet 禁止されています。 embed 禁止されています。 form 許可されています。amp-form 拡張子を含める必要があります。 input elements <input[type=image]>、<input[type=button]>、<input[type=password]>、<input[type=file]>などの無効な一部の入力タイプを除いて、ほとんどの場合に使用できます。
関連するタグも許可されています:<fieldset>、<label>button 許可されています。 styleamp-boilerplate に必須のスタイルタグ。カスタムスタイルの目的で、head タグに1つの追加スタイルタグを使用できます。このスタイルタグは、 amp-custom属性を持つ必要があります。?link microformats.org に登録されている rel値は許可されています。rel値がホワイトリストにない場合は、issue を送信してください。stylesheet、およびブラウザでの副作用のあるpreconnect、prerender、prefetchなどの値は許可されていません。ホワイトリストのフォントプロバイダからスタイルシートを取得する特殊なケースがあります。meta http-equiv属性は特定の許容する値に使用できます。詳細は AMP バリデータの仕様を参照してください。ahref属性値はjavascript:で始まってはいけません。設定されている場合、target属性の値は_blankでなければなりません。それ以外の場合は許可されています。?svg ほとんどの SVG 要素は許可されています。
AMPについて改めて詳しく知りたいという方は、以下の記事も併せてご覧ください。
関連記事:AMP対応とは?メリット・デメリットや実装方法について
Bento AMPを使用するかどうかの前に、AMP対応を行うかどうかを判断する必要があります。前述の通りAMP対応のメリットデメリットを比較して、対応するかどうかを決定しましょう。
AMPはモバイルユーザーの、ユーザー体験を改善するための対応なので、そもそもモバイルユーザーが少ない場合対応する優先度は高くありません。まずは、サイトユーザーのうち、どのくらいモバイルユーザーがいるのかを確認しましょう。
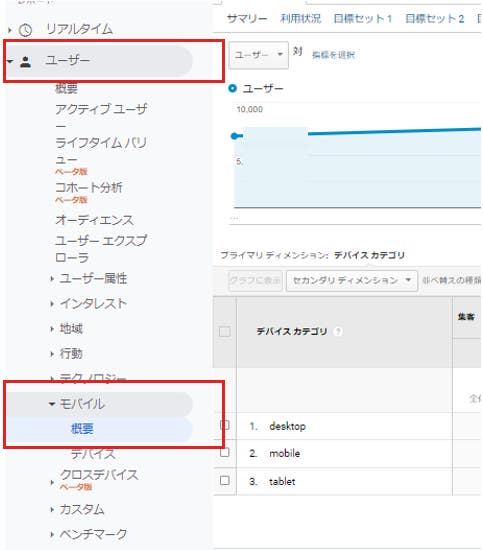
Googleアナリティクスのユーザー>モバイル>概要から、デバイスごとのユーザー数を調べることができます。

もしモバイルユーザー数が多い場合は、AMP対応をする可能性は高くなります。
AMPはモバイルユーザーの読み込み速度を改善するためのものなので、モバイルユーザーの読み込み速度に問題があるかどうかで対応するかどうかが決まります。
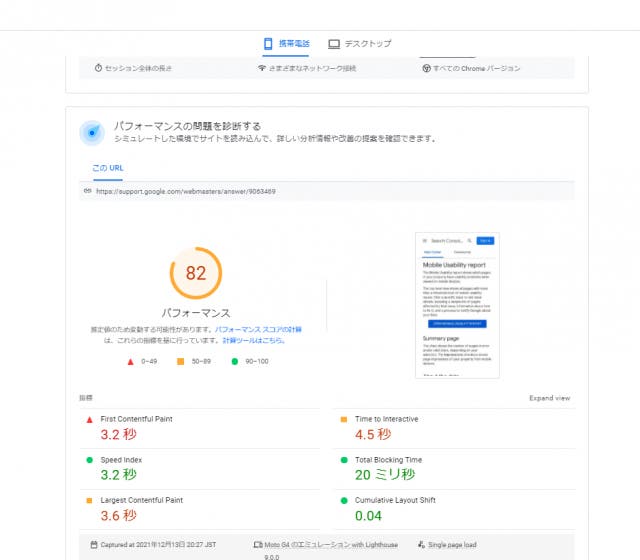
モバイルユーザーの読み込み速度に課題があるかは、PageSpeed Insightsで確認することができます。

AMP対応をすると、通常のHTMLページと、AMP用HTMLページの両方の管理が必要になる可能性があるので、管理上の工数がかかるようになります。
コードを書き換えるような改修をサイト内で行う場合に、かかる管理工数が増えてしまうことになります。モバイルユーザー数、その読み込み速度改善から得ることができるメリットと、管理工数がかかるデメリットを天秤にかけてAMP対応するかどうかを決定しましょう。
AMP テスト – Google Search Console
上記ページにURLを入力することで、そのURLがAMP対応できているかを確認することができます。

Bento AMPを活用することで、これまでよりも優れたユーザー体験を簡単に実現することが可能になります。
今後、完全なAMPページは減っていく可能性はあり、Bento AMPを活用して部分的にAMP対応をした要素を活用するページは増えていきそうです。Googleも優れたユーザー体験を提供するページが増加することを望んでいるので、Bento AMPを活用することを我々に期待していそうです。
早いうちから慣れておき、ユーザーファーストのページを作成できるようになっておきましょう。