
JSが苦手なフロントエンドエンジニアが語る 「JavaScriptと仲良くなるための基本の「き」」
TECH
最終更新日:2022.12.23
更新日:2022.12.23

アジャイル開発を導入してから、2つのプロダクトをリリースしました。
今回は、実際に体験した所感をフロントエンジニアの視点でまとめてみたいと思います。
アジャイル開発は開発手法の1つとなります。
アジャイルとは、「素早い」「機敏な」という意味を持ちます。
小単位で実装とテストを繰り返していくことで、それまでの主流であったウォーターフォール型開発に比べて、開発期間を短縮することができます。
そのため、ウォーターフォール型開発に代わる新たな手法としてアジャイル開発が注目されています。
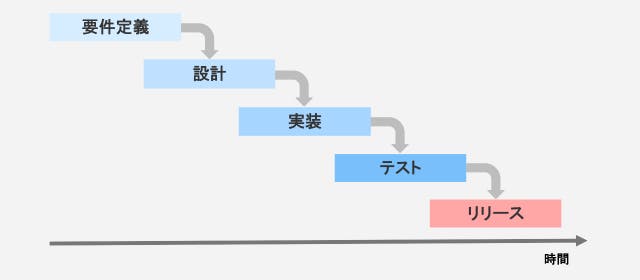
ウォーターフォール型開発では、機能全体で大きく「計画>設計>実装>テスト」を行います。
納品や公開日時にスコープして開発することが多いです。
スケジュールが立てやすく、進捗状況も明確となるため、プロジェクト全体の進捗の管理がしやすい。
1つ1つの工程を漏れなく終わらせる必要があるため、仕様の変更やに弱く、後戻りがし辛い開発と言われる。
要件や仕様に変更などが出た場合には、後の工程への影響が大きい。

「アジャイル開発」を行う手法の中でも、今回は「スクラム」を採用しました。
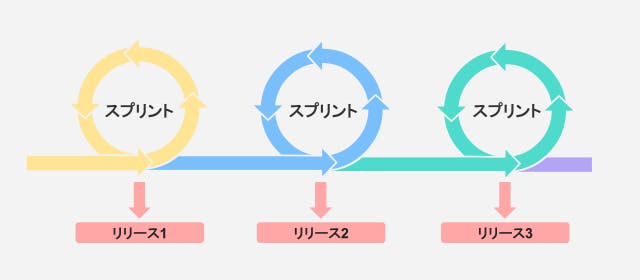
スクラムではスプリントと呼ばれる「計画>設計>実装>テスト」を1~4週間のサイクルと設定し、リリースを繰り返し行います。
作っている機能に関して定期的に確認を行うため、チームのコミュニケーションが重要となります。
開発するプロダクトに必要な機能を優先順位ごとに並べかえ、その順番で開発していく。
最小単位での開発を行うため、早い段階で「動くもの」を公開・テストできる。
短期間でサービスを公開することができ、開発段階でも顧客のニーズを取り入れたブラッシュアップが行える。
常に改修を繰り返すため、方向性がブレやすくなる。
全体像を把握しにくく、スケジュール管理が難しい。

新サービスや新機能を開発する際の進め方をご紹介します。
開発には大きく、3つの役割があります。
(※チームとしては他にもありますが、今回の話に主に関わる役割をあげています)

大まかな開発のフローは、上記のようになります。
アジャイル開発では、この図の1つめ「プロダクトオーナーが方向性を決める」から6つめ「レビュー」までを1つのスプリント内に行い繰り返して回していくことが重要です。
携わった案件では、1週間(5営業日)を1スプリントとし、5日目はレビュー&リリース日としていました。
リリースが完了すれば、次のスプリントのプランニングを行ったのち、スプリント開始・・と、繰り返していきます。
尚、スプリントのはじめにプランニングを行いますが、そのスプリント内で予定されている機能が完成できなくても、スプリントは延長されません。 定められた期間内で、開発チームはスプリントバックログの開発に集中します。
1スプリントの期間を1週間と定めましたが、実際にスプリントでの開発をやってみると1週間は短く、この開発期間に慣れるまでが大変でした。
各役割で適切なタイミングで、メンバーそれぞれが適切に動く必要があるため、スプリント開始時にしっかりとすり合わせて計画を立てる必要があります。
1スプリントにこなせる作業の最適工数が分かりませんでした。
どのレベルの機能を何日で作ることが出来る、何スプリントあればリリースできるのかは、開発内容と工数毎に管理して少しずつ掴んでいきました。
また、大きな機能を実装する場合には、「いつその機能をリリースするのか、必要なのか」「そのためには何スプリントで作業を分けるのか」を考える必要があります。
無理なスケジュールを立ててしまうと、スプリント内に収まらない、収めるために無理をする、チェックが甘くバグが見つかるなどが起こります。
短期間で開発を行うためには、待ち時間は極力なくしたいです
そのために、作業を分けて行う必要も出てくるのですが、計画時に漏れがあるとレビューが行えずスプリントの意味をなさなくなってきます。
リリースを行って常にPDCAを回すこともアジャイルの目的の1つです。そのため、レビュー時に「画面上で見せられるもの」を用意することも大切です。
慣れないスプリント内で、短時間に手早く開発を進めるため、フロントエンドエンジニアとして下記を行ってみました。
開発をしていると機能の追加、修正は多々発生します。
アジャイル開発をするうえでもそれは変わらず、スプリント毎にPDCAを回すためスプリント単位で見た目が変わることもあります。
HTMLとデータの結合は頭を悩ませる問題であり、データ1つ変わった時点で「データ修正のための工数(バックエンド)」「データを出力するHTMLの修正工数(フロントエンド)」が発生します。
ここで発生する工数を削減するために、WebAPIを用いてバックエンドとフロントエンドを分けた開発を行いました。
データの作成と出力を分離することで、発生した変更や修正が影響を及ぼす範囲が少なくなります。
開発を行うにあたっては、APIの開発が終わらなくてもフロントエンドからテストができるように、ダミーデータを返すAPIサーバーを用意しました。
これにより、フロントエンドとバックエンドが並行で開発を行うことが出来ます。
PLAN-Bでは、「デザイナー」と「フロントエンドエンジニア」として職域が分かれています。
デザインをサイトへ反映するのでデザイナーではなく、フロントエンドエンジニアの担当となります。
デザイナー⇒フロントエンドエンジニアの作業伝達を早めるために、デザイン時にルールを定めさせてもらい、HTML/CSS作成時にもそのルールに沿って作成を行いました。

クラス指定の一例)
上記のように、ルールを定めて共通認識を持っておくことで「こういう意味合いのパーツは、このルールを使う」という約束事が出来ます。
そのため、キッチリとしたデザインがなくとも、「どこに」「どのような意味合いの要素が」「どの組み合わせで使うのか」ルールに沿ったclassを用意しておけば、デザイナーのデザイン工数も、フロントエンドエンジニアのコーディング時間も短縮することが出来ます。
また、ルールをシンプルにすることで、フロントエンドエンジニアだけでなく、バックエンドエンジニアでも一定のクオリティを保ち要素の追加を行うことが出来ます。
MTGでは各役割が、「いつまでに」「どの段階まで」作業するのかを確認することを徹底しました。
それにより、自分の作業に影響するものであれば、手持ちの作業を前後させるなどして調整を行うことが出来ます。
問題が起こって開発がストップしているものがあれば、POを交えて相談し、早い段階でスプリントから落とす(機能実装を次にずらす/開発自体を見直す)ことも提案しました。
まだまだ、スプリントをスムーズに進めるためには、見直す必要のあることも多いですが、アジャイル開発が少しずつ形になってきました。
最後にここまでで上げたポイントも含めて、「ここに気を付けたらスムーズにアジャイル開発できた」をまとめます。