
SEO対策とは?SEOで上位表示する効果的な施策と事例
SEO対策
2024.05.01
2017.09.14
2024.04.23

Google検索エンジンを使って近くのお店を探したときに、検索結果にタイトルとディスクリプション以外のメニューの画像や説明文が掲載されているのを見たことはありませんか?
これはリッチスニペットと呼ばれているもので、サイト内部で「schema.org」によってマークアップされた情報が掲載されています。
今回はこのリッチスニペットに関係しているschema.orgをご紹介いたします。
schema.orgとは検索エンジンに自サイトの情報をより詳しく伝えるための表記方法のことです。場合によってはサイトの内容とschema.orgの内容を元に、Google検索エンジン側がリッチスニペットとして検索結果に表示させることがあります。
通常サイト内に「コメダ珈琲店で食べれるシロノワールが美味しい。点数をつけるなら120点満点だ!」といった口コミが書いてあったとします。
検索エンジンは「コメダ珈琲」「シロノワール」「美味しい」「点数」といった単語で認識されて、検索結果に表示させます。(実際はもう少し複雑なアルゴリズムで認識していますが。)
schema.orgでこの情報をマークアップすれば「コメダ珈琲という店」「シロノワールというメニュー」「味は美味しい」「点数は120点と評価された」といった感じで、通常よりも細かい情報を検索エンジンに伝えることができます。
ちなみに読み方は「スキーマ」です。

それではschema.orgのマークアップ方法をお教えいたします。schema.orgはHTMLの要素なので、サイト内のHTML内に記述することができます。まずschema.orgのプロパティとして以下の3つがあります。
|
1 2 3 4 5 |
<ul> <li>itemscope(検索エンジンに送る情報を記載することを宣言)</li> <li>itemtype(情報の種類をURLで明記)</li> <li>itemprop(情報の細かい項目を明記)</li> </ul> |
これらをdivタグやsectionタグのプロパティに記載していきます。例として、以下のような情報がサイト内に掲載されていたとします。
|
1 2 3 4 5 6 |
<div> <h2>ハリーポッターと秘密の部屋の書評</h2> <span>ハリーポッターと秘密の部屋</span> <p>ハリーポッターと秘密の部屋の書評</p> <p>著者名</p> </div> |
これをschema.orgでマークアップしていくと以下のようになります。
|
1 2 3 4 5 6 |
<div itemscope itemtype="http://schema.org/Book"> <h2>ハリーポッターと秘密の部屋について</h2> <span itemprop="name">ハリーポッターと秘密の部屋</span> <p itemprop="description">ハリーポッターと秘密の部屋の説明</p> <p itemprop="author">著者名</p> </div> |
itemscopeは「divタグで囲っている部分に記載されている情報を検索エンジンに送る詳細な情報として記載します。」と宣言してるだけなので、値などは必要ありません。itemtypeは書かれている情報の種類をURLで伝えるもので、今回は本に関する情報を伝えるため「http://schema.org/Book」となります。itemtypeに書くことができる情報の種類とURLは一例として以下のようなものがあります。
|
1 2 3 4 5 6 7 |
<ul> <li>本:http://schema.org/Book</li> <li>人物:http://schema.org/Person</li> <li>レストラン:http://schema.org/Restaurant</li> <li>映画:http://schema.org/Movie</li> <li>評価:http://schema.org/Review</li> </ul> |
itempropはプロパティをつけたタグ内に何の項目の情報が記載されているかを伝えるものです。「name」なら本の名前、「description」なら本の説明、「author」なら本の著者名といった情報になります。どういった種類やURL・項目がschema.orgにあるのか知りたい場合は以下のサイトから調べることができます。
|
1 |
<a href="http://schema.org/docs/full.html">Full Hierarchy</a> |
また、これを応用して入れ子構造にすることができます。 例えば、本の著者名に付随して著者のメールアドレス情報があった場合、以下のような表記にすることで、ハリーポッターと秘密の部屋の著者のメールアドレス情報も伝えることができます。
|
1 2 3 4 5 6 7 8 |
<div itemscope itemtype="http://schema.org/Book"> <h2>ハリーポッターと秘密の部屋について</h2> <span itemprop="name">ハリーポッターと秘密の部屋</span> <p itemprop="description">ハリーポッターと秘密の部屋の説明</p> <div itemprop="author" itemscope itemtype="http://schema.org/Person"> <p itemprop="name">著者名</p> <p itemprop="email">author@abc.efg</p> </div> |
こうすることで、この情報内にはハリーポッターと秘密の部屋の著者名があり、その著者名に関するメールアドレスが記載されていることを検索エンジンに伝えることができます。 この構造を入れ子構造と呼び、schema.orgではこの入れ子構造を応用して情報をマークアップしていくことになります。
schema.orgによるマークアップをすることで、Google検索エンジンに自サイトの情報をより詳細に送れるのですが、これによってメリットもデメリットも発生します。
どういったメリットやデメリットがあるのかご説明いたします。これを理解したうえでschema.orgを使っていくようにしましょう。

schema.orgによるマークアップを行うことで、Google検索エンジン側にサイト内で掲載されている情報に関してより詳細な情報を伝えることができます。
また、schema.orgによってマークアップされた情報を元に、Google検索エンジンが検索結果に他のサイトでは表示させていないような情報を表示してくれることがあります。
例えば、レストランのサイトが検索結果に表示された際、サイト内でメニューに関する情報がschema.orgでマークアップされたとします。Google検索エンジンがその情報を元に、検索結果のディスクリプションの下辺りに、schema.orgでマークアップされたメニューの画像や評価を★で表示したり、メニューの説明を一緒に表示してもらえたりします。
このようにより詳細な情報が検索結果に表示されることで、検索を行ったユーザーに自サイトの詳細な情報を伝えることができ、他よりも表示が目立つようになるため、アクセス数がUPする傾向になります。
schema.orgによってGoogleに詳細な情報を伝えることでこのような結果がおこる可能性が高まります。

schema.orgには上記のようなメリットがある分、デメリットもあります。
それは検索エンジンに対して詳細に伝えたい情報は必ずschema.orgでマークアップする必要があるため、マークアップをしないといけないという手間ができることです。また、リッチスニペットを表示してもらえるかどうかはGoogle検索エンジン側からの采配によるところが大きいです。
たとえGoogle検索エンジンが検索結果にあなたのサイトのリッチスニペットを表示してくれたとしても、目的のものを表示してくれるとは限りません。
手間をかけてschema.orgのマークアップを行ったとしてもリッチスニペットに表示されないor目的のものを表示してくれないといったリスクもあります。ですが、メリットと比べるとそこまで大きなデメリットではないので、アクセスアップのためにマークアップしておく価値はあると考えられます。
schema.orgはHTMLにプロパティを追加してGoogle検索エンジンに情報を伝えているだけであるため、マークアップを行っても実際に上手くいっているかがわかりません。
マークアップを行っても、Google検索エンジンによって検索結果にリッチスニペットを出してもらえなければ、ちゃんとした情報が送られているかどうかは不明です。
そのため、schema.orgによるマークアップがきちんとできているかどうか調べるためのツールがあります。しかも、Google側が用意した公式のツールなので、こちらで上手くいっていると判定が出ればマークアップに問題が無いことがきちんとわかるようになっています。
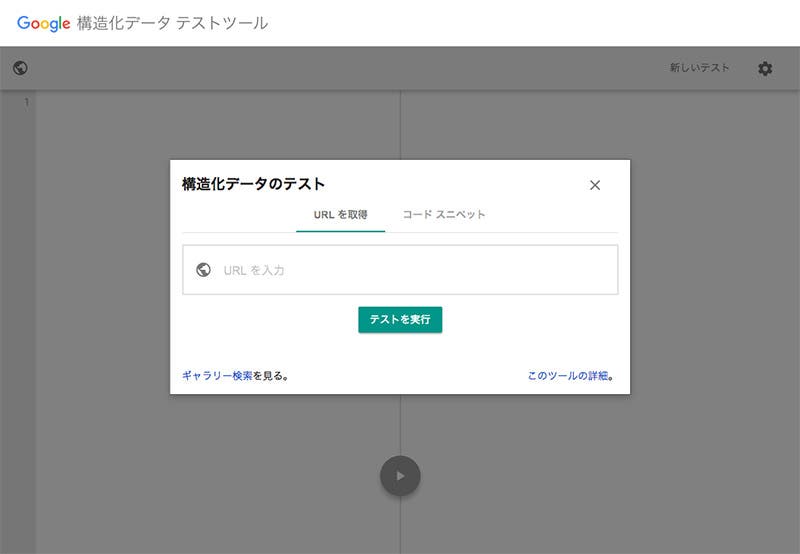
Googleが正式にリリースしている構造化データテストツールは使い方がシンプルでschema.orgのマークアップがきちんとできているか確認することができます。
サイトにアクセスしたら最初にURLを入力する欄が出るので、そこでテストしたいサイトのURLまたはページのURLを入力し、「テストを実行」ボタンを押します。
あとは少し待つだけで、分割された画面の向かって左にサイトのソース、右にschema.orgでマークアップされた内容が表示されます。
何か問題がある場合は、右側のマークアップされた内容のほうに詳細にエラー内容が表示されるようになっています。修正を行ったら再度テストツールにかけてエラーが出なくなるまで繰り返しましょう。

Googleがリッチスニペットで表示するものに関しては、以下のようなものがあります。
など
もちろんリッチスニペットを表示させるサイトの内容まで加味し、適した情報を表示してくれます。自分のサイトに合った内容が表示されるようにschema.orgのマークアップを行いましょう。
schema.orgでマークアップすることで、自サイトのより詳細な情報をGoogle検索エンジンに伝えることができます。これによってGoogleでの検索結果に表示された際にリッチスニペットに詳細な情報を掲載してもらえる可能性があります。
ただし、これはGoogle検索エンジンの采配によるものであり、表示してもらいたいものとは違う情報が掲載される可能性もあります。schema.orgのマークアップを行う手間がデメリットとしてありますが、リッチスニペットの表示によってよりサイトにマッチしたユーザーが訪れる可能性が高いです。
そういった恩恵を考えると、サイト内でのschema.orgによるマークアップは行っておいて損は少ないと考えられます。
SEOをもっと学びたい方はこちらもチェック:SEO対策の全てを紹介!
SEOの内部対策についてはこちらもチェック:SEO内部対策を徹底解説!
■株式会社PLAN-Bについて
SEO対策やインターネット広告運用などデジタルマーケティング全般を支援しています。マーケティングパートナーとして、お客様の課題や目標に合わせた最適な施策をご提案し、「ビジネスの拡大」に貢献します。
■SEOサービスについて
①SEOコンサルティング
5,200社を超える支援実績に基づき、単なるSEO会社ではなく、SEOに強いマーケティングカンパニーとして、お客様の事業貢献に向き合います。
②SEOツール「SEARCH WRITE」
「SEARCH WRITE」は、知識を問わず使いやすいSEOツールです。SEOで必要な分析から施策実行・成果振り返りまでが簡単に行える設計になっています。