
Webサイトで使用される定番フォント9選! フォントの選び方や良いフォントの特徴も解説!
Webサイト制作
最終更新日:2023.05.11
更新日:2023.12.12

Web制作の際、もちろんサイトのデザインはお客様にご確認していただきながら進行します。そのため、フロントエンドページ(表示されるサイト表示)に対しては、お客様との意見のやりとりが必然的に多くなります。
しかし、バックエンドページ(CMS※1管理側)では、設計・構築に入ってから詳細を決めていくため、あらかじめお客様から要望をいただくことが少ない部分です。
コンテンツを出力できればそれでいいのか?デザインに合わせて記事を表示するだけでいいのか?というと、お客様からの潜在的なご要望は当然NOだと言えます。そこから一歩進むためには、「誰が」「どの位の頻度で」「どのようなコンテンツを」「どのように更新するのか」を考えることが大切です。
本記事では、デザイナーが提示したデザインをフロントエンドエンジニアが再現することとは別に「+α」する『管理画面』の使いやすさを、実際にこれまでお客様と相談し構築したパターンを元に考えます。
※1 CMSとは:
CMS(Contents Management System)は、さまざまな機能を持ったコンテンツを作成・管理するためのソフトウェアです。例えば、ブログ、ホームページ、掲示板、SNSなどが挙げられます。弊社では現在オウンドメディア案件、多数の商品を紹介するホームページ、新着情報を含むコーポレートサイトなどの構築にWordPressを利用しております。
オウンドメディアのサイトを構築するにおいてよくいただく要望として「普通のブログのようなサイトを作りたい」というご要望をいただきます。この「普通のブログ」とはどのようなものを指すのでしょうか?
記事の出力、特にメインのテキスト部分に関しては、この後ご説明する2つのパターンをベースとして、案件に合わせた機能の拡張を行っていきます。
CMSのデフォルト入力フォームを利用した入力フォームです。見出しもコンテンツも自由自在に、お客様ご自身がコンテンツを設計する型となります。
livedoorブログやAmebaブログのような馴染みのある一般的なブログサービスの入力画面に近い形式の記事入力フォームになり、テキストサイズやカラーの変更といった補助機能の利用と、html入力を用いてコンテンツの全てを1つのフォームで更新します。
下記の2つの入力モードでの投稿がメインになります。

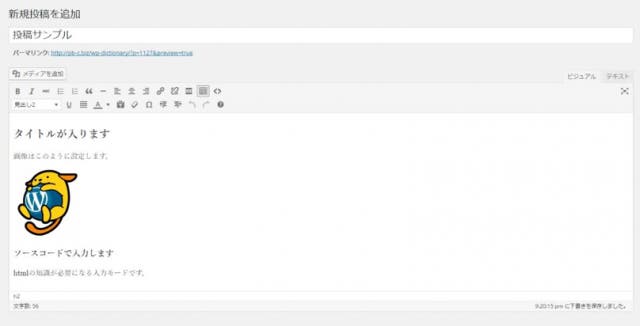
ビジュアルモード
編集時に入力した内容が実際のWebページと同じように表示される。文字サイズ、挿入画像、リンク表示など配置を確認しながら編集することができる。

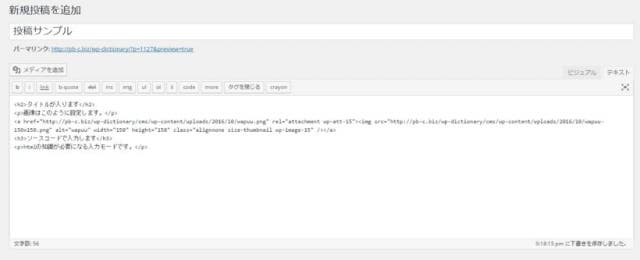
テキストモード
HTMLタグを直接入力できるモード。タグよりさまざまなスタイル指定を適用することができる。
ブログサービス型入力フォームのメリット
CMSの基本入力フォームを利用する為、実装工数が少なくなる。livedoorブログ/アメーバブログ といった「ブログサービス」の入力フォームに近い形式となり、既に別のブログなどで記事を用意されている場合には、そのコンテンツを移行しやすいのも利点。
ブログサービス型入力フォームのデメリット
・ビジュアルモード
CMSが必要なタグを自動で入力するため、コンテンツ以外の箇所のデザインソースと干渉する場合がある。編集の中で自動入力されたタグは、編集を繰り返すとダブりが起こったり、閉じタグの不備などが出る場合がある。
・テキストモード
メインで使う場合には、htmlの知識が必要になる。idやclassといった属性値が設定できるが、サイトデザインに合ったものを組み込むには、あらかじめデザインパーツを用意しておく必要がある。また、予めどのようなコンテンツが入るか、最初に細かく打ち合わせていただき表示調整を行う必要がある。
必要なデザインパーツ(一例)
カスタムフィールド(※)を利用して作成した入力フォームです。以下の例では「見出し」「画像」「コンテンツ」を交互に入力することでコンテンツができあがる仕様となっています。
このタイプの入力フォームは、ある程度コンテンツの魅せ方が確定している場合や、簡単な入力形式のみを求められるお客様に提案させていただく形式です。要素ごとにフォームを準備するのでどこに何を入れたらいいのか、htmlの知識が少なくてもフィーリングで入力していただくことができます。
コンテンツテンプレート型入力フォームのメリット
htmlの知識が無い方でもテキストの流し込みだけで更新ができるように、カスタムフィールドを用いてメインとなる投稿部分を構築したもの。「小見出し」「画像」「内容」など、必要な要素を1セットとして、必要コンテンツ分を繰り返して入力する。必要なテキストを、必要な部分にだけ入れていただくので、htmlの知識がなくても入力が簡単にできる。
コンテンツテンプレート型入力フォームのデメリット
コンテンツの入力・出力パターンが固定されるため、コンテンツに合わせて大きく構成(魅せ方)を変えるということには向かない。
※カスタムフィールドとは
CMSにおける投稿に対して、任意の独自入力フォームを追加できる機能。CMSでは基本的に「タイトル」と「本文」しか設定できないが、カスタムフィールドを用いることで、入力欄を増やす他数字や画像といった目的に応じた目的別の入力欄を作成できる。
このように投稿用フォームでも、それぞれの利点があるため、お客様のhtml知識と、更新したいコンテンツの内容に合わせて管理画面を準備する必要があります。
「普通のブログ」という表現でも求められているのは一般的なブログと同じ形のものが一番であるとは限りません。
更新の肝になる部分だからこそ、本文の入力フォームの使いやすさを大切に、お客様がどのようなコンテンツを更新する予定なのか、どういった管理画面が使いやすいのかは、ディレクターとも相談してお客様の意向を反映させていきます。
下記のような製作時の意識のすり合わせが大切です。
~納品後の「使い辛い」を無くすためにできるワンポイント~
お客様からいただきたい情報:
制作サイドが行うべきこと:
CMSを用いたサイト構築の利点として、情報と情報の紐付けが行えることがあります。「出力したい項目で出力したい内容を登録する」というのがCMSの基本構築ですが、より管理しやすく使いやすい管理画面にするために紐付けの工夫を行います。
ここでは「商品情報を公開するコンテンツ」と共に、実際に製品を使用した「レビュー記事などを掲載するブログ」の2つのコンテンツを持つ複合コンテンツサイトを例とします。お客様の主な要望は下記と仮定します。

考え方のポイントとしては、「どこで情報を管理するのが最適か」を考えることです。
例えば商品紹介ページは「更新頻度の低いコンテンツ」と考えられます。それは最初に情報の登録作業を行えば、その後の更新は商品仕様などの変更があった場合のみとなるからです。対するブログページは「更新頻度の高いコンテンツ」と考えられます。これは、ブログというコンテンツが毎週・毎日というように短いペースで投稿が行われる性質のものだからです。
そのため、CMSの管理画面内の移動を減らすために、また後々の情報管理がしやすくなるようするためにも、商品ページではなくブログページの管理画面で情報の紐付け処理を管理することが理想と考えられます。

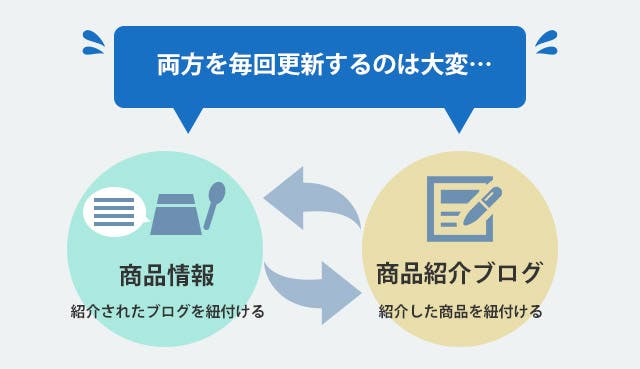
商品情報からその商品を紹介されたブログを紐付けたいと考えた場合、ブログ更新の度に商品情報の管理画面も開くのは単純に面倒です。特に、複数の製品の情報をブログ内で取り上げる可能性もあり、その都度掲載した商品の個数分だけそれぞれの商品の管理ページからブログを紐つけていくと管理上のミスも起こりやすくなります。

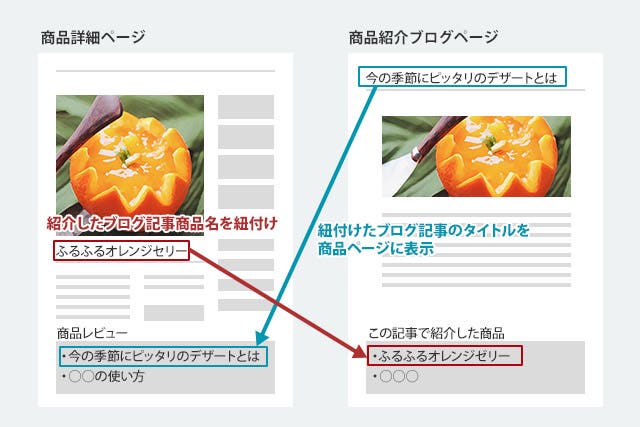
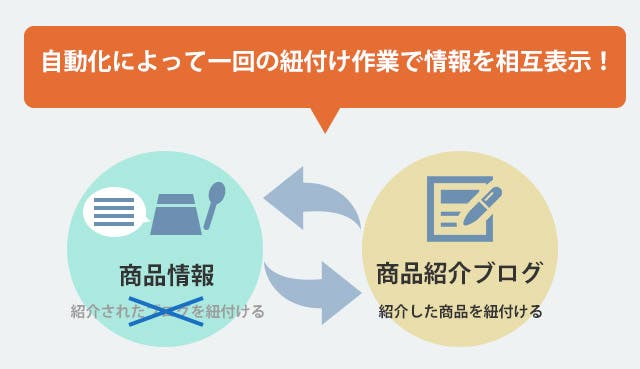
更新する際、投稿したブログ記事からの一回の紐付け作業で情報を相互表示できるのが理想的です。「ブログの記事で製品を紹介する」という作業から考えても、「この記事ではこの製品を紹介している」という、関連の状態もイメージしやすくなります。
手順としては上図のような「関連」を設定するフィールドを「商品紹介ブログ」の管理画面内に用意します。上図はAdvanced Custom Fieldsというプラグインを使用したイメージです。
この設定で、ブログと商品の紐付けは完了しますので、商品紹介ブログにはそのまま紐付けした商品を出力。商品ページ側では「現在の商品が紐付けられているブログを出力する」という表示処理を行います。
こうすることで一度の登録において、相互で情報の関連付けを行うことができます。
続いて複数の要素を絡み合わせて表示するサイトの例です。この例では複数店舗を持つ販売店をイメージしています。お客様の主なご要望イメージは下記となります。

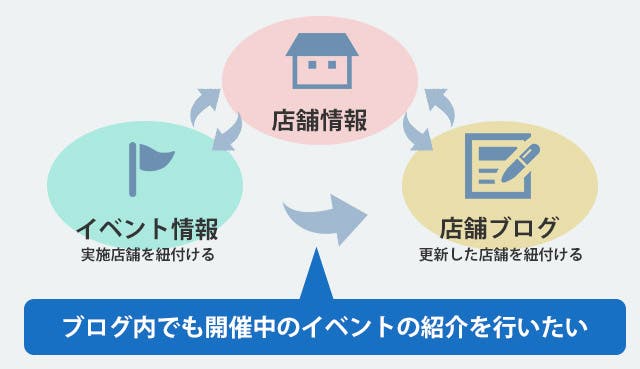
メインの「店舗情報」を軸に各店の「イベント情報」とそれぞれの店舗の情報を発信する「店舗ブログ」を用意します。

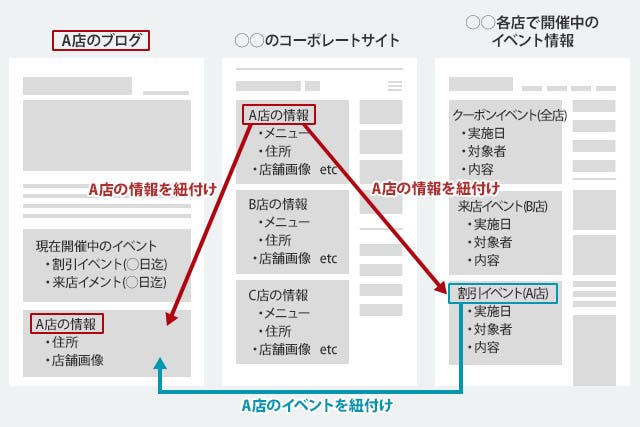
イベント情報と店舗ブログはそれぞれ店舗情報を中心とした、独立したコンテンツとなりますので、この紐付けが今回のポイントです。イベント情報と店舗ブログは直接の関連データを持っていないため、ここを紐付けるための関連登録をつくるのが、工数も少なく設定も一番簡単な方法になります。
ですが、2つの紐付けを行った場合と同じく、「複数コンテンツで同じ情報を登録する」というのは登録・管理の面でミスも起こりやすくマイナス要素となります。今回は、両方に共通する「店舗情報」という共通情報を持っているので、管理にはこれを利用します。
上記のような2段階の処理を行うことで、3つの情報を少ない登録手順で紐つけることができます。
情報を管理するにおいて、あちこちのページを移動するという遷移は更新時のストレスになります。また、情報が増えるに比例して、「その情報がどこで登録されているのか」がわかり辛くなります。コンテンツ入力フォームの際と同様、下記のような制作時の意識のすり合わせが大切です。
~納品後の「使い辛い」を無くすためにできるワンポイント~
お客様にからいただきたい情報:
制作サイドで行うべきこと:
管理画面を構築する為の設計ポイントをまとめると下記の内容になります。
設計のポイント:
何度もCMSでの構築を行っていくと「こうした方が、お客様が簡単に運用できるだろう」というイメージと指針ができています。またコーポレートかオウンドメディアなのかのサイトタイプ、扱うコンテンツの内容によっても好まれる投稿形式などもイメージできてくるでしょう。
長く更新されるのはお客様になりますので、お客様に使いやすいように工夫することが一番重要です。案件に合わせて、掲載内容に合わせて、見えないところではありますが工夫を持たせていくことが、管理しやすいCMS構築の原則となる考え方です。
