
Webサイトで使用される定番フォント9選! フォントの選び方や良いフォントの特徴も解説!
Webサイト制作
最終更新日:2023.05.11
更新日:2023.03.14

いくつもの画面設計を重ねていくと、このような状況に陥ることはありませんか?
「この部分の設計は、昔作ったあのサイトと同じ感じに」
「他社さんが作ったここイケてる!この部分をまねしよう」
というように、どこか他のサイトの「まねごと」だったり、過去に作ったサイトの「いいとこ取り」をしていたり。私自身、(深い理由もないまま)部分的に他のサイトのまねをして、画面設計をしていたこともあったと思います。
どうしてこのサイトに、この要素が必要なのか、なぜこの位置にあるのか、そしてそれがユーザーにとって本当に使いやすいのか。その理由が説明できないことに、モヤモヤしたことも。
そんな私ですが、この後お伝えする「構造化シナリオ」という考え方を使うことで、サイトを使うユーザーにとって「本当に欲しい情報」「価値を感じる情報」を、その優先度順に設計することができました。
「構造化シナリオ」を使う前は、どことなく難しそうなイメージを持っていましたが、いざその手法を使って考えてみると、ユーザーの「叶えたいこと」を実現するために、順を追ってひとつひとつ整理することができ、私に足りなかった目線に気付くことができました。
画面設計を行う際、既存サイトのリニューアルであれば、現状のサイトを分析しながら、そのサイトの課題を洗い出し、問題解決していくというプロセスを踏んでいきます。
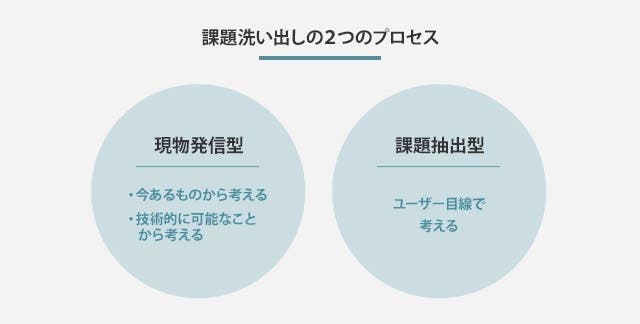
以下では「今のサイト」を基準にして課題を導く「現物発信型」と、ユーザー発信の「課題抽出型」の2つの考え方を紹介します。

このように「今あるものから考える」「技術的に可能なことから考える」ということを優先した場合でも、「既存サイトをより使いやすく、機能的に改善する」という与件であれば、クライアントの課題を解決できるかもしれません。
ただ、現物発信型で考えた時、以下のような気持ちを抱くことはないでしょうか。
このように考えてしまうこともあると思います。でも、本当にこれでいいのでしょうか。
現物発信型で考えて、今あるものを少し良くすることができたとします。でも、「そもそも論」で考えられていない場合、「表面的には見えていない課題」が解決できていないことも。そこで大事になってくるのが、実際にサイトを使う「ユーザーの目線」です。
画面設計を行う際には、「ユーザーはおそらくこう考え、次にこのように操作するから、こう設計しよう」とユーザーの思考、行動を想定しながら設計していくと思います。
そこで、想定できるユーザーの行動を「構造化シナリオ」として文章に起こし、どのような画面設計にすればユーザーの欲求を満たす行動・操作へ導くことができるのかを明確にするのが「課題抽出型」の考え方です。
PLAN-Bの制作ディレクターは、ユーザーの本質的な目的を叶えるために、「構造化シナリオ」という考え方に基づき設計することがあります。
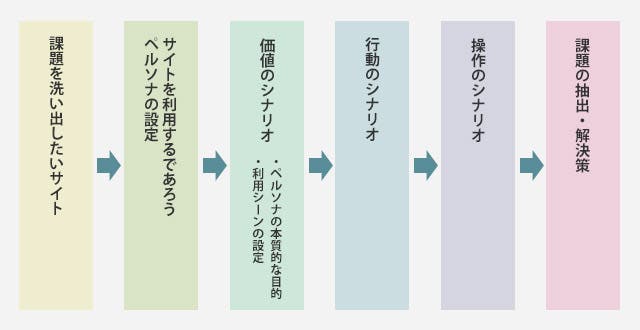
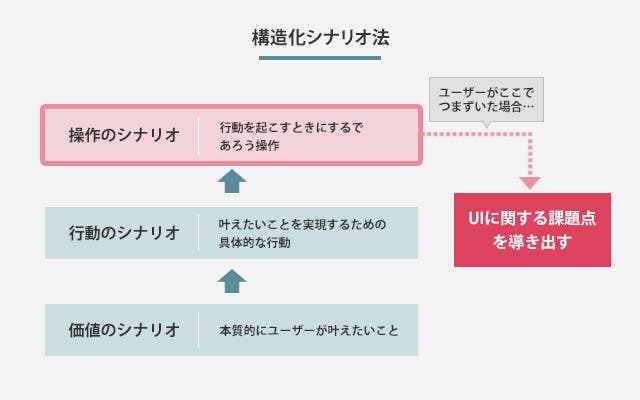
「構造化シナリオ」という考え方は、「ペルソナが本質的に叶えたいこと=価値」と位置づけ、「価値のシナリオ」「行動のシナリオ」「操作のシナリオ」という3段階に分け、考えていく方法です。
ここで、グルメ情報サイトの課題の洗い出しを例にして、「構造化シナリオ」という考え方を見ていきましょう。

例えば、ある女性の「週末の女子会で、おいしいものを食べたい」という欲求に対して、「お店を探す」という行動にフォーカスした場合、以下のような流れで「価値のシナリオ」「行動のシナリオ」「操作のシナリオ」を導き出します。
まず、「価値のシナリオ」を考える前に、仮想のペルソナをたてます。
今回の場合、以下の人物をペルソナに設定します。
<ペルソナ>
ペルソナが本質的に叶えたいことが「価値のシナリオ」になります。このとき、ペルソナが叶えたいことを実現するために、実際どのようなシーンで利用されるのかも考えてみます。
華金の夜に雰囲気のいいお店で女子会をして、おいしいものを食べて満足したい。
「価値のシナリオ」で洗い出した「利用シーン」でどのような行動を起こしたのか、具体的に見ていきます。
最後に、「操作のシナリオ」は、「行動のシナリオ」でペルソナが行動した中で、具体的にどのような操作をしたのかを導き出します。ここで導き出した課題が、ユーザーの使いにくいポイントであり、その課題を解決することで、ユーザーの叶えたいことを実現することにつながるであろうと予想されます。
このように、「価値」「行動」「操作」のシナリオを見ていくと、それぞれが独立したものではなく、相互に関連していることがわかります。
ユーザーは「叶えたいこと」を実現するために、「行動」をおこしたり、「操作」をします。「操作」でユーザーがつまずいたということは、操作・機能面の改善ポイントがあるということです。つまり「操作のシナリオ」で、UIに関する課題点を導き出すことができます。
そのUIの課題点を解決することで、ユーザーの「行動」や「価値」、つまりUX(体験)を向上させることに繋がるのではと考えています。

今回はご紹介したのは、「構造化シナリオ」のほんの一部です。
ただ、「構造化シナリオ」という手法を使って、ひとつひとつ整理することで、ベンチマークしたサイトを見て回るだけは得られなかった、そのサイトのユーザーにとって「本当に欲しい情報」「価値を感じる情報」を届けることができるはずです。
この「構造化シナリオ」という手法を、画面設計のひとつの手法として取り入れてみてはいかがでしょうか。
参考書籍:「Web制作者のためのUXデザインをはじめる本 ユーザビリティ評価からカスタマージャーニーマップまで」
