
社内で行動観察調査を実施してみた
TECH
最終更新日:2024.03.05
更新日:2023.03.29

UXデザイナーとプロダクトマネジメントをしている妹尾です。全プロダクトの顧客体験品質とデザイナーの育成に対して責任を持っています。
本記事では、デザイナー経験がないUXユニットのメンバーがジョイン~独り立ちしていくまでのオンボーディングカリキュラムについて、教育者観点でお話していきます。
こんな方にオススメ
UX領域に限らず、プロフェッショナルとして重要な事柄は次の2つではないでしょうか。
稀にですが、特化・分業化・効率化等の名目でUXデザイナーは構想を考えモノを作らず、UIデザイナーのみモノを作るという役割分担が行われている例も耳にしますが、私はこのやり方には懐疑的です。
その理由も含めて本記事ではオンボーディングカリキュラムをご説明していきます。
入社初日は各種手続きなどもあり十分な時間が取れないことから、1~2時間程度でセッション形式の研修を行うに留めます。(その他、マネジメント観点でキャリアビジョンの共有や目標の設定なども実施しますが、本記事の趣旨からは逸れるので割愛します。)
このセッションの目的は以下のように認識を揃えることです。
少しでも多くの方にデザインの本質に触れていただきたいという思いを込めて、研修時に活用した資料を一部抜粋し公開しておきます。人様に見せて減るものでもないですしね……。
いよいよ実際に手を動かす研修です。といっても、実プロダクトにはまだ触りません。「10日程度で、実際に世の中にあるサービスを題材に理想体験を具現化してもらう」という研修を行います。
この研修の狙いは以下です
特に後者2つはかなり重要です。今後の成長曲線の角度を決めるといっても差し支えないでしょう。フットワーク軽くユーザーに会いに行き、本質的な課題を解決するデザイナーに成長していくための第一歩と考えています。
また、この研修では敢えて自社事業とは無関係のサービスをピックアップしています。ここで実プロダクトを題材にすると、ユーザーに会いに行きづらい・見た目を気にせざるを得ない等の理由から上記の狙いを達成するのが難しくなってしまうためです。
なお、教育者の方向けのTipsとしては、「ユーザーに会いに行きやすい」という観点から、社内のそのサービスを使った人・使いうる人が多いサービスを題材にすることを推奨します。例えば同じ不動産業界でも、賃貸仲介サイトはOKですが戸建住宅注文サイトはNGです。
実際に研修を受けた人目線での記事も添付しておきます。文字通り別視点から執筆された研修体験談になるので、より具体的なイメージを持ちたいという方にオススメです。
ここからは実際に手を動かしてモノを作る経験を積んでもらいます。教育者側が留意すべきことは以下3点です。
それぞれ詳説していきます。
とても大事なことです。新しく入ってきたメンバーは、良くも悪くも上司の顔色を伺ってしまうものです。百歩譲って日常のコミュニケーションの中であれば許容できたとしても、デザインアウトプットにおいてこれは致命傷になります。本人の今後のキャリアにも悪影響です。
「向き合うべきは上司である自分ではなくユーザーである」ということは明確に伝えましょう。また、何か分からないことや詰まっていることがある時にも、「ユーザーに直接聞いてみたら?」と適宜ディレクションしてあげることで、自然とユーザーと向き合う意識を強めていくことができます。

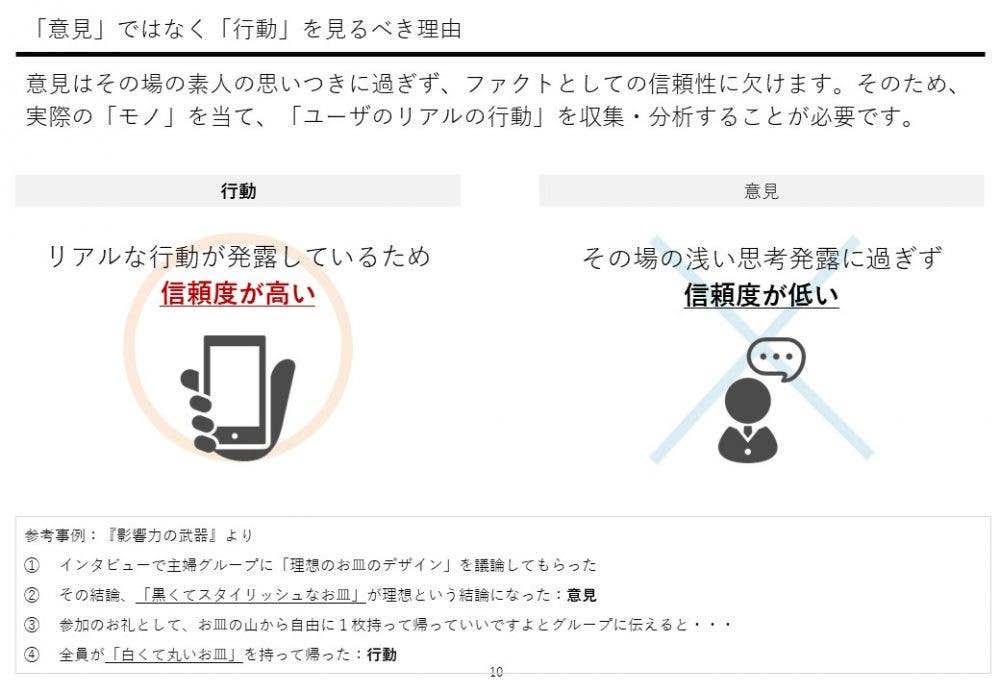
 この紙に理由が詰まっています。「こういうシーンに、こういうモノがあれば、こういう理由で、~~と行動する」と客観的かつ論理的に説明できるほど、人間は賢くないのです。
この紙に理由が詰まっています。「こういうシーンに、こういうモノがあれば、こういう理由で、~~と行動する」と客観的かつ論理的に説明できるほど、人間は賢くないのです。
「今晩何をする予定か、理由を添えて説明してください」という質問に回答した後、実際にその通りのままの行動をできるという方は少ないのではないでしょうか。大抵は、違うことをするか、粒度が粗すぎるか、そもそもそんな回答をしたこと自体を忘れているかのいずれかになると考えられます。
「実際のユーザー行動にこそアイデアの原石が詰まっている」・「その行動を見るためにはモノをユーザーに当てなくてはならない」という2点が心と身体に染み付くような研修にすることが肝要だと考えられます。
これはデザインに限らずですが、「いい仕事」をするためには必須のマインドセットです。特にデザイン業務においては手数が多く時間を要する作業も多いので、モノを壊すことに対する苦手意識や面倒さが染み付いてしまうと、脱却するのは容易ではありません。
そこで、研修段階では理屈で説明するのではなく「実際に壊して作り直したことで、ユーザーから良い反応を得られるようになった」というポジティブな感情・成功体験の感覚を覚えてもらうことが大切になると考えています。
さあ、ここからは遂に実プロダクトへのデザイン業務に参画してもらいます。このフェーズで大切にすべき点は以下です。
このプロセスは実プロダクト業務に変わっても当然重要です。これまでの研修で培った「作る→当てる→壊す」のサイクルを存分に回してもらいましょう。
なお、これは副産物になりますが、他部署メンバーに画面を見てもらえば社内の繋がりも強化され、心理的安全性の強化やパフォーマンスの向上といった結果も産んでくれます。
パーソナリティにもよりますが、「新しい職場で、専門業務も未経験である」という状況において、「知っている人・知ってもらっている人・話せる人が多くなった」ということは多くの場合ポジティブに働くのではないでしょうか。
このフェーズでは、忙しくても可能な限り画面を当てる際に同席してあげるようにします。「1人だと不安に思わせてしまう」というのもあるのですが、真の理由は別のところにあります。
デザイナー歴が浅いうちは、画面を当てた際のユーザーの行動・発言の背景を噛み砕いて解釈するほどの力はまだついていません。重要な反応を見落としたり、逆にそれほど留意しなくてもいい反応に過剰に囚われてしまったりするものです。
そこで、一緒に同席してあげた後に「あのシーンで~~と行動したのは、……という理由から」「~~と発言していたが、行動は~~だったので、……と考えるべきだ」というように、解釈を手伝ってあげるようにしましょう。
これを繰り返していくことで、本人の中での「ユーザー観」を養っていくことができます。
また、同席することで画面を当てる際のモデレート方法にもフィードバックを行うことが可能になります。せっかくユーザーの反応を得ても、それが濁ったインプットであれば価値が無いどころか、誤った方向に舵を切ることに繋がりかねません。
モデレートの方法論・留意点に関しては別記事で整理していますので、関心がある方はそちらもご覧いただければ幸いです。
見落としがちですが、これも留意すべきポイントです。アウトプットをレビューする側は、ついつい目に付きやすい「表層の見た目」の要素に反応してしまいがちです。
もちろん世に出すものである以上、最終的には見た目の修正は必要になってくるのですが、文字通り「最終的に」で問題ありません。「見た目は良いが、全くユーザーの課題を解決できない使いづらいモノになってしまった」というのは、余りにも本末転倒です。
何かフィードバックをする前に必ず「これはどういう狙いで作りましたか、なぜその上でこの表現にしましたか」ということを尋ねるようにしましょう。ここで回答が出なければ、「もう一度考えてきて」と差し戻すくらいでも問題ありませんが、適切にこれまでの研修ステップを踏んできているのであれば、綺麗に言語化できなくても何かしらの意図はあるはずです。
この際、フィードバックの糸口を掴むための質問は様々ですが、基本的には以下3つを覚えていれば議論が自然と進んでいきます。基本的には上から下へと順に聞いていきましょう。
ここで「最後に」見た目に触れているのがポイントです。話が長くなるので詳細は避けますが、見た目=UIは狙った体験を引き起こすための手段に過ぎないのです。目的が間違っていれば、適切な手段は選べません。なので、見た目のフィードバックは最後にすべきであると強調しておきます。
一方で、教えやすく・受け取りやすい「デザイン原則」のようなものをまず伝えたくなるシーンがあるのも十分に理解できます。ですがそこでグッと我慢することがデザイナーの成長に繋がるのです。
もちろん、デザイン原則をインプットすることを否定しているわけではありません。次のような形で適切に血肉化してもらうことを推奨します。
「この見た目はこう改善した方が、~~という理由でユーザーにとって認知負荷が低いものになるね。実はこれは『○○の原則と言って』……」
ポイントは、「なぜその原則がユーザーにとって良いか」の説明から始まっていることです。原則は知っているが上手く使いこなせない、というデザイナーになることを防ぐためにも、ここは絶対に外さないようにしましょう。
極論にはなるのですが、デザイン原則など知っていなくとも自分で画面を当ててきて、「ユーザーがこの画面を理解するために時間がかかりすぎていました。理由を尋ねたところ、情報がバラバラとなっているので目で追うのに時間がかかったということです。この原因はグリッドが統一されていないことだと思うので、一度統一して当て直してみようと思います。」というところまで到達できれば何の問題もないのです。
さて、ここまで私のチームのオンボーディングプロセスについて触れてきましたが、いかがでしたでしょうか。教育者の方、デザイナーになることを志している方の参考に少しでもなれば幸いです。
本研修を体験してもらったデザイナーは、まだサンプルとしての数は少ないながらも既に戦力として大活躍してもらっています。単にお題を渡して画面を作ってもらうということに留まらず、ビジネス側・開発側問わず様々なMTGに主体的に出席し、自分で解くべき課題を定義し、その課題を解決する画面を作ることができるようにまでなってくれました。
PLAN-BのUXデザインチームは例え未経験者の方でも立派に育っていくことができる土壌を大切にしています。この記事を読んで関心を持っていただけたのであれば、まずはカジュアルな形でも良いのでお話ができれば嬉しいです!
以下に求人リンクを添付しておきますので、ぜひお気軽にご応募いただければと思います。