
JAMstackアーキテクチャの検討から導入まで
TECH
最終更新日:2022.12.23
更新日:2022.12.23

PLAN-Bでは、インフラ周りの技術を学ぶための場として「アーキテクト道場」という社内勉強会があります。
今回は「アーキテクト道場」における門下生(参加者)としてのアウトプットと学びをご紹介します。
未経験からエンジニアのキャリアを歩み始めて、2年半が経ちました。
これまで、主にフロントエンドではSPAやHTML/CSSコーディング、バックエンドではWebAPI開発やビッグデータ処理などを担当しながら、いくつかのチームでプロダクト開発の経験を積んできました。基本的なプログラミングについては一通り身につけてきたと思っています。
そんな今、自分とシニアなエンジニアとの技術力の差を以下のような点で感じていました。
そこで、PLAN-Bのアーキテクトに弟子入りをして、アーキテクチャ設計を考えたり実際に手を動かしたりして、よりインフラに近い部分の技術の修行をしています。それがアーキテクト道場です。
ここからは、 アーキテクト道場で僕がやってきた修行の具体例と得た学びをご紹介します。
まずは基礎のスキルアップを第一とする方針なので、初心者・初級者向けの内容から始めています。なお技術的な部分の詳細な解説は省略しています。
プロダクトのアーキテクチャ設計の際に構成をイメージするスピードをあげ、自分の中の引き出しを増やす練習です。アーキテクトが出してくれたお題にそって、アーキテクチャを考えます。
与えられた要件に対して自分なりの構成をアウトプットし、参加者同士で見比べ、議論をしています。ここでは正解はないものとして、完璧なものを時間をかけて出すのではなく、間違えてもいいから短時間でも自分なりの解答を出すことを大事にしています。
解答には以下のようなものを含めます。
実際にお題に対して要件に沿ったアーキテクチャを考えました。

始めたての頃は、アーキテクチャ図を描いた経験もなく、自分で使ったことのあるサービスも少ないため、1から調べながら、なんとか解答を捻り出していました。
ただ組み合わせを考えるだけでなく、セキュリティやパフォーマンスなどの要件に沿って細かい部分まで考える必要があり、かなり苦戦していました。
何人かのメンバーで集まって一緒にホワイトボードツールを使って議論しながら一緒に図を描くこともしています。
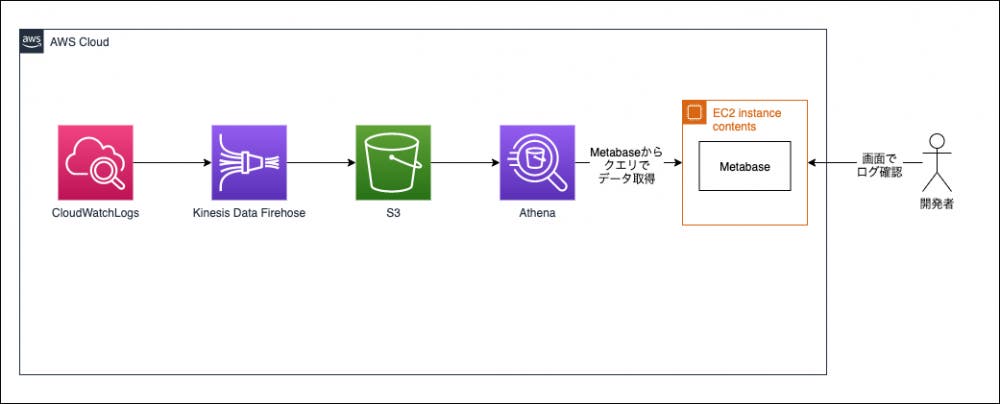
「APIのログをMetabase上でみたい」というお題に対する僕の解答が以下の画像です。

自分が使ったことのある AWSのサービスを用いました。
ユーザーがログを確認するMetabaseからAthenaに対してクエリを投げることでS3に出力されているログを見ることができるだろうと考えました。
アーキテクトから「使う技術を決めるときは、データを見るためのシステムのアーキテクチャは、よりユーザーに近い部分から考えたほうがいい」という助言をもらいました。
データを取得するサービスはMetabaseと相性の良いものを選んだほうが良いということでした。Athenaを使用していますが、あとからしっかり調べるとMetabaseからAthenaへは、特別なコネクタ(サードパーティー製)を使用する必要があるらしく、Metabaseがデフォルトで対応しているサービス(例えばBigQueryなど)を採用した方が実装工数などを考えると楽だったりするよとアドバイスをもらいました。
出力されたログをどう処理していくかから考えていたので、ユーザー側から逆算して考えるのは、目から鱗でした。
何度もアーキテクチャ図を描く練習をすることで、自分の作っているプロダクトのアークテクチャをなんとなくイメージできるようになってきました。
ここでのスマートとは、セキュリティやパフォーマンスを考慮した上でチューニングがされているという意味です。
ウェブサーバーの構築を1から手を動かして覚えるというハンズオン的な練習をしました。 AWSでEC2サーバーを立ち上げてNginxとPHPをインストールし、サーバーの設定を行いました。
普段からやっている方にとっては息をするようにできる作業かもしれませんが、 NginxでPHPを動かすという単純な作業もいざ実際にやってみると 随所でエラーが起き、ハマりどころがたくさんありました。
スマートなサーバーにするためにやったこと
セキュリティ対策としてポート番号を変える、ユーザーを変えるなどの手順も実際に手を動かして学びました。1度で終わらせず、2回、3回と繰り返すことで自然と覚えることができました。
サーバーのなかに入って色々な設定をするという作業はあまり経験がなく、 Linuxサーバーのファイル構成なども曖昧な状態でした。
SSHのデーモンを調べたり Nginxの設定ファイルを編集したりしているうちに、ミドルウェアの動かし方が徐々にわかってきました。
アーキテクチャを考える頭の体操や簡単なサーバー作業の特訓の他にも アーキテクトに教わりながら今まで使ったことのない技術に触れて技術の幅を広げる試みもしています。
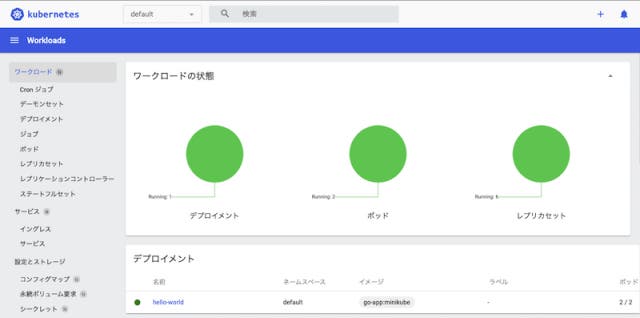
Dockerは実務でも使っていましたがKubernetesを使ってコンテナオーケストレーションはやったことがなかったので、アーキテクトに教わりながら、Minikubeを使って、チュートリアルをやってみました。
ローカル環境上にコンテナが一瞬で立ち上がり、ダッシュボードでそれを確認できた時は、 テンションが上がりました。YAMLファイルを少しいじってコマンドを実行するだけで既存の環境に設定の変更が反映されるのはInfrastructure as Codeの醍醐味だなと思いました。

さらにGoで自作のイメージを作り、Kubernetes上でのコンテナで動かすことができました。

Kubernetesはそれまでは興味があったけど何がなんだかわからないサービスの一つでした。 使いこなすまでとはいかなくとも、Kubernetesの仕組みについてほんの少しでも感覚を理解することができたのは大きな収穫だったなと思います。
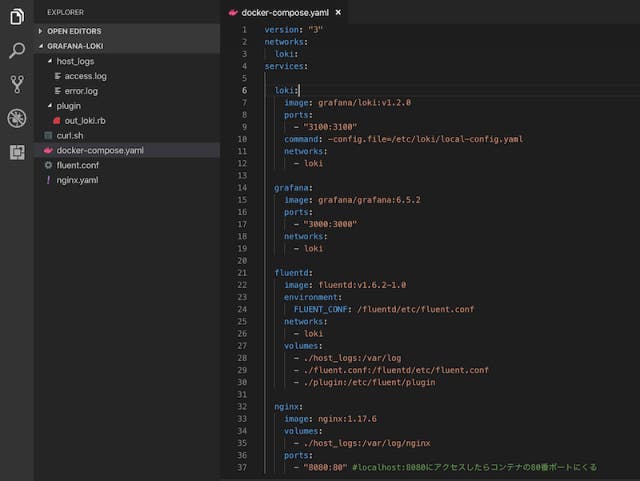
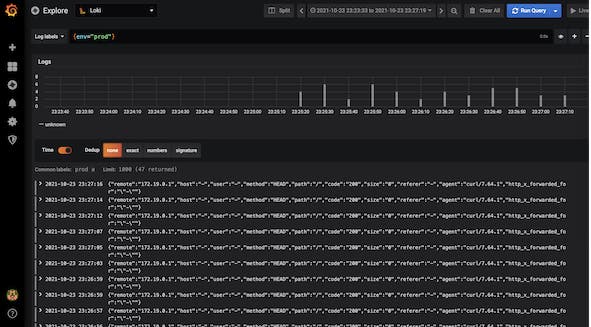
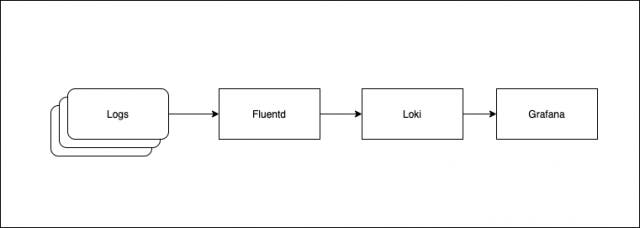
運用や監視についても理解を深めたいと思い、最近注目されているGrafana・Lokiでのログの可視化を試してみました。ここではログ転送エージェントにPromtailではなく、Fluentdを使っています。


こちらはDockerを使ってコンテナを起動し、NginxコンテナへのアクセスログをFluentdからLokiコンテナに送信、Grafanaでそのログをダッシュボード上で可視化しています。

これまでは、ログの確認方法は、
などしか経験がありませんでしたが、毎回作業をするのがめんどうくさいなと思っていました。
自分で簡単にログを見るダッシュボードを作ることができ、リアルタイムでログが流れていくのをみて感動しました。GrafanaやLokiはコンテナと相性がいいらしく、次はKubernetesでもGrafana・Lokiを試してみたいと思っています。
フロントエンドやWebAPI、ETLの実装にしか触れてこなかったエンジニアがアーキテクト道場でアーキテクチャについて勉強してきた内容をまとめました。
まだ始めて3ヶ月ほどですが、普段の業務でなかなか触れない部分について知ることで技術的な幅が広がりました。またこれまでなんとなく触れていたが理解していなかったインフラ周りの部分の解像度上がり、システムに関する視野が広がったのを実感できています。
また継続的な学習は必ず将来の自分の役に立つと信じています。
これからも技術研鑽を続けて次回の記事では、アーキテクト道場で得られた技術をより深ぼった記事を公開したいと思います。
乞うご期待!!