
フロントエンドエンジニアから見たアジャイル開発
TECH
最終更新日:2022.12.23
更新日:2022.12.23

弊社で運用しているメディアサイトをリニューアルしたいとの話をいただき、現状の調査や追加したい要件のヒアリングを行いました。
現状はWordPressで構築されており、要件としてはクチコミ機能や商標・ブランド紹介ページを作りたいといったものでした。WordPressでも実現は可能ですが、開発速度とサイト表示速度の向上、システム内の機能・コード管理をシンプルかつ高い柔軟性を得るために新しいメディアサイト構築手法を考えることにしました。
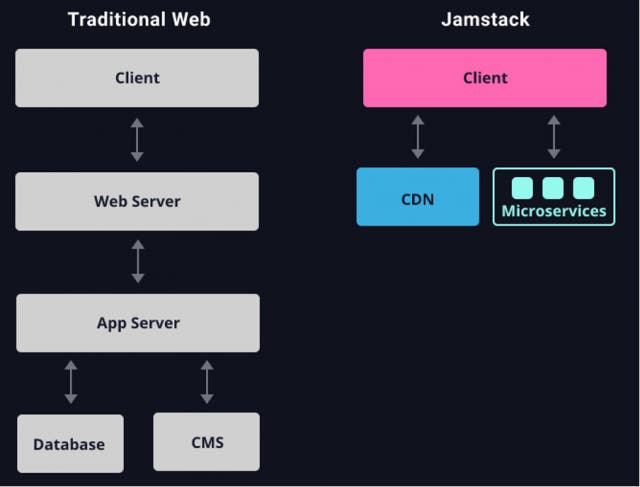
JAMstackは、JavaScript、API、Markupの略で、それら3つを組み合わせて作る新しいWebアプリケーションアーキテクチャです。

JAMstack公式サイトより引用
この言葉はNetlifyのCEOのMathias Biilmannによって作られたようで、仕組みとしては「クライアント側でJavaScriptを動かし、再利用可能なAPIから事前にデータを含め構築したMarkupを静的ホスティングで配信する」形となっています。
メリットとデメリットをまとめます。
今回、アーキテクチャのパターンとして、3つ考えていました。
事業計画と技術を合わせて検討した結果、3つ目のJAMstackを採用することとなりました。
採用した理由として、将来予定している機能追加に対し、様々なSassを組み合わせやすく、開発速度を上げることが出来る点でした。 また、当初の要件で合ったサイト表示速度の向上も担保することができます。
様々なフレームワークやライブラリを検討した結果、Reactベースの Gatsby.jsを使用する設計を行いました。
Gatsby.jsを選定した理由としては、バージョンが他のライブラリより高く、登場から期間が経っていることと、GraphQLがすぐに使える状態というのが大きいです。
APIに比べ、GraphQLを使うことによって様々なリソースから1クエリで欲しいデータを取得できることを考えると、柔軟性と開発速度が担保できると考えました。 そういったことから、バックエンドは、microCMSと移行前のWordPressのデータを一部使用することにしました。 また、自作の API が必要になった際は、Gatsby.js のローカルプラグインを作成し、GraphQL に対応することが可能です。 Gatsby.js を使用した静的ファイルは、 AWS Amplifyを使用し、CI/CD 設定も合わせて行います。
現在の構成で外部向けサービスの構築を行い、JAMstackの運用面でのメリット・デメリットを洗い出せればと考えています。
社内向けの小さなプロダクトについては稼働させていますが、アクセスが多い場合などの知見を溜め、マイクロサービス実現の1技術として採用できるかの判断が行えればと思います。