
Webサイトで使用される定番フォント9選! フォントの選び方や良いフォントの特徴も解説!
Webサイト制作
最終更新日:2023.05.11
更新日:2023.12.12

受注、発注側に関わらず、Web制作に携わる人が普段何気なく使っている用語「テーマ」「コンセプト」「アイデア」。
この3つの用語は普段の会話の中ではもちろん、コンペや会議などの重要な場面でも頻繁に使われます。このように様々な場面で使われている用語ですが、「コンセプトって何?」「テーマとコンセプトって何が違うの?」と聞かれた時に、きちんと説明できる人は少ないのではないでしょうか。
実は、あいまいな用語に対しての認識をすりあわせておかないと、業務で支障が起こる可能性があります。今回は、Web制作における用語に対する認識の違いが招く弊害を、体験談をもとにお話していきます。
Web制作のお仕事は、1つのWebサイトを納品するために、ディレクター、デザイナー、フロントエンドエンジニアの3職域で進めていきます。

それぞれ違う職域のメンバーがミーティングを行う中で、先述した3つの用語は頻繁に用いられます。人の数だけ、用語の認識のズレも起こり得る可能性は高くなります。
それらの用語に対する認識の違いが、一体どのような弊害を招くのでしょうか?その一例として、今回は「コンセプト」という用語をとりあげ、私の体験談を元に説明していきます。
昨年の夏頃、とある社内案件のキックオフが行われ、プロジェクトオーナー(以下、PO)から概要が共有されました。その後、概要を元にディレクターとデザイナーでサイトコンセプトを決めるミーティングを行いました。私自身、コンセプトを決める段階からプロジェクトに参加する事が初めてだったので、張り切っていました。
私たちは各々のコンセプトに対する認識を特にすり合わせることなく、話を進めていきました。
参考サイトを持ち寄り、幾度となく議論を重ねました。皆がいくつも案を持ち寄り、全員が納得できるまで話し合ったため、でき上がったコンセプトにはかなりの自信がありました。
が、しかし。ようやく固まったコンセプトとサイトの方向性をPOに提出した結果、その場で却下されるという不測の事態に。

メンバー全員が納得しているのになぜ?
ロジックも筋が通っているのになぜ?
正直なぜダメなのか理解できない状況でした。
理由を聞いてみると、POがサイトを通して伝えたいことと、私たちが考えたサイトコンセプトが密接に結びつかないとのことでした。私は、全てが振り出しに戻ったような気分でした。
何が原因で、このようなことが起きてしまったのでしょうか。私は、コンセプトという用語を正しく認識できていなかったことが原因だと考えました。
そもそも“コンセプト”とはなんなのか。
普段何気なく使っていますが、いざ用語の意味を説明しようとすると難しい。私はそんな明確に言語化できないこのあいまいな用語について、改めて考えてみました。
私が思うコンセプトは、Webサイトの良し悪しを見定める判断軸です。コンセプトがユーザーに伝わるようになっていれば、良いサイトだと判断しやすくなります。どんなに良い設計、良いデザインだったとしても、コンセプトに沿っていないサイトが、サイトとしての役割を果たしていると言えるでしょうか?
つまり、ここでいうコンセプトとは、制作側がユーザーに伝えたい「メッセージ」です。私たちはユーザーに伝えたい「メッセージ」を考え、どのように表現するかまでをコンセプトとして捉え、ミーティングを重ねてきました。
しかし、伝えたい「メッセージ」を私たちが何度も議論を重ねて考えたところで、その答えはPOしかもっていないので、私たちが答えにたどり着く事はありません。少なくとも今回、私たちはPOが考え、決めるべき領域に勝手に踏み込んで、議論を進めてしまいました。その先走った行動が、今回のような弊害を招いてしまったのではないかと私は考えています。
「コンセプト」という用語が、伝えたい「メッセージ」ということをメンバー全員が認識していれば、今回のようなことは起こらず、円滑に案件を進めることができたのではないでしょうか。
この出来事は、私たちにあいまいな用語と向き合うきっかけを与えてくれました。
後日、デザイナーで集まり、今回の出来事を共有しました。二度と同じ過ちを犯さないために、普段よく使われがちな、説明しにくい3つの用語「テーマ」「コンセプト」「アイデア」をピックアップし、これらの用語の定義について話し合いました。 ※あくまでもPLAN-Bでの用語の定義です。

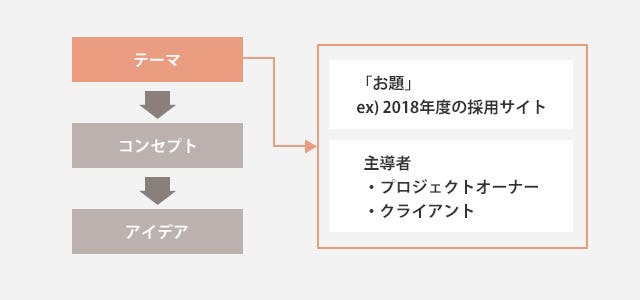
Web制作におけるテーマとは、一言で言うと「お題」のことです。例えば下記のような例になります。
テーマはクライアントやPOから提示されるのが一般的です。

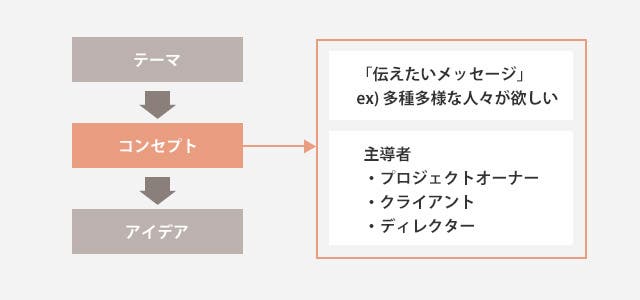
Web制作におけるコンセプトとは、一言で言うと「伝えたいメッセージ(what to say?)」です。「訴求内容」という言葉に置き換えることもできます。
採用サイトで例えると、サイトを訪れた学生が、企業に対してどのような印象を持って欲しいか、ということです。
具体的には、下記のような例になります。
コンセプトは、POやクライアントから提示される場合もあれば、提案のときなどは、プランナーやディレクターと話し合いの中で決めていくこともあります。
先述の通り、コンセプトは、Webサイトの良し悪しを判断する軸となります。コンセプトを元に、全てのコンテンツやデザインを作っていくので、サイト制作において、コンセプトを最初に固めておくことはかなり重要です。

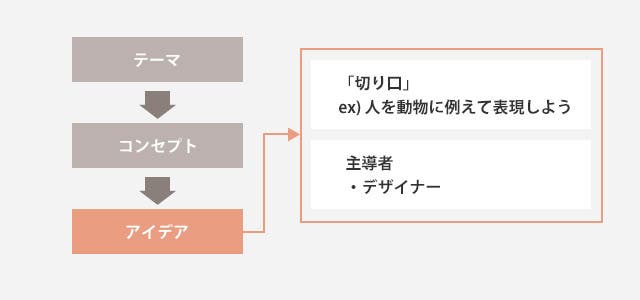
アイデアとは、一言で言うと「切り口(how to say?)」です。先程の「コンセプト」をどのような側面から表現すれば、サイトに訪れたユーザーに伝わるのか考えていきます。
例えば、採用サイトのコンセプトが「多種多様な人材がいる会社ということを学生に伝えたい」だとします。このコンセプトをアイデアに落とすと、下記のようになります。
アイデアは、情緒に関わる部分なので、デザイナーの腕の見せ所です。デザイナーが責任をもって考えます。
いかがでしたでしょうか?
普段から何気なく使ってしまう用語だからこそ、認識に違いがあると多くの弊害をもたらします。今回改めて用語を定義することによって、デザイナーがどの領域にコミットするべきなのか整理できました。
また、ミーティングに参加するべきか否かの判断ができるようになったりと、無駄なコミュニケーションが減ったように思います。
また用語の定義を自分の業務と照らし合わせて腹落ちさせてからチーム内に共有すると、認識のズレもなくなり、連携もスムーズにいきます。これをきっかけに、今回あげた3つの用語だけでなく、普段何気なく使っているあいまいな用語と向き合ってみてはいかがでしょうか?