
Webサイトで使用される定番フォント9選! フォントの選び方や良いフォントの特徴も解説!
Webサイト制作
最終更新日:2023.05.11
更新日:2023.03.14

Webデザイナーの方は普段、どのように制作データの管理を行っているでしょうか。パーツのレイヤーが行方不明になったことや、久しぶりに開いたファイルの中身が理解できなかったことはありませんか?
また、クライアント側のWeb担当者であったり、内製で制作チームがある場合など、デザイナーでなくても制作データを触る機会がある方は、同様の現象が起きやすいのではないかと思います。
PLAN-Bの制作チームには、ディレクター、デザイナー、フロントエンドエンジニアが在籍しており、完全分業制でWebサイトの構築を行っています。
コーディングフェーズでデザインデータをデザイナーからコーダーに渡したり、デザイナー同士でも共通の案件を担当したりと、制作データは頻繁にやり取りされています。また、案件の更新や仕様変更の際に、以前の制作データを触ることも珍しくありません。
制作データはたくさんの人の手に渡ることを意識して、ある程度誰が見ても理解できるように、わかりやすく作る必要があります。デザイナーによって、制作データの作り方は少しずつ異なる部分もありますが、今回は普段行っているデザインPSDファイルの大枠、基本的な作り方をご紹介します。
本記事ではこのPLAN-Bサービスサイト作成時のPSDファイルを元に進めていきます。デザイナーの方はもちろん、デザイナーでなくても仕事でPSDファイルに触る機会がある方は、ぜひご覧下さい。

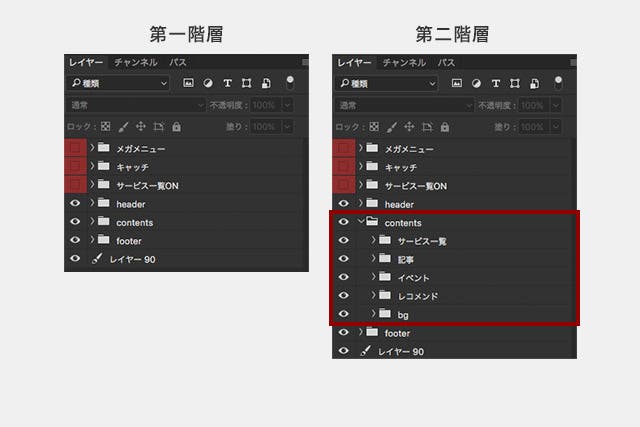
ここは明確な決まりがあるわけではありませんが、私の場合は以下のようにまとめています。基本の考え方としては「header」「MV(メインビジュアル)」「content」「footer」4つのフォルダです。(「MV」を「content」に含めてしまう場合もあります。)
大切なのはレイヤーパネルを見たとき、直感的に階層が分かるようにすることです。必ずしも上記のようにまとめる必要はなく、誰が見ても理解できる程度に、コンテンツごとのフォルダ分けをするのが理想です。
一定のルールに従ってフォルダ分けを行うことで、誰が見ても、作成から時間が経っていたとしても、わかりやすいデータを作ることができます。第2階層以降も、コンテンツのかたまりごとにフォルダ分けをします。
フォルダ名の付け方にルールはありませんが、そのフォルダに何が入っているのか、内容がひと目でわかる名前をつけることを意識しています。普段はよくコンテンツと連動した名前をつけています。例えば、記事コンテンツならば「記事」といった名前をつけます。
また、コンテンツの並び順、例えば上から「記事1」,「記事2」,「記事3」などでもわかりやすいと思います。
※ホバーイメージとは、Webサイト上で、マウスがどこかのエリアに乗ったときの表現のことです。
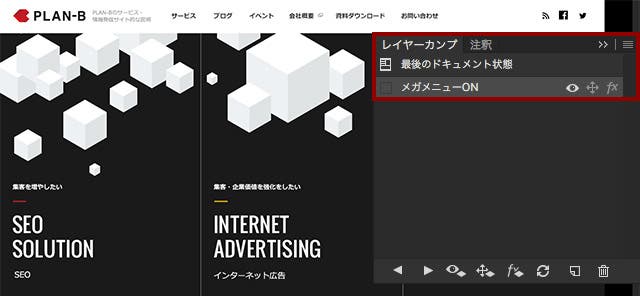
メガメニューやボタンのホバーイメージなどは、上記4つのフォルダと同じ階層に非表示で配置しています。非表示かつ要素として必要なパーツにはフォルダに色付け(画像では赤)を行っています。

また、ホバーのイメージ確認にはPhotoshopの「レイヤーカンプ」機能がおすすめです。メガメニューやボタンなどホバーイメージをあらかじめカンプに登録することで、複数のレイヤーをいちいち表示・非表示にすることなく、簡単に切り替えて確認することができます。
共通のアイコンやパーツを繰り返し使用する場合は、スマートオブジェクトを活用します。スマートオブジェクトを使うことで、パーツが変更になったとき、例えばアイコンの色を調整した場合でも、1つのオブジェクトを変更するだけで全てのパーツが更新されるので、作業が軽減されます。
「グローバルナビゲーションのこの文言、変更したい!」デザイン制作中に、こんな仕様変更があることも珍しくありません。特にページ数が多いサイトの場合、デザイン制作が進んでいると全てのデータに反映するのは大変な作業です。
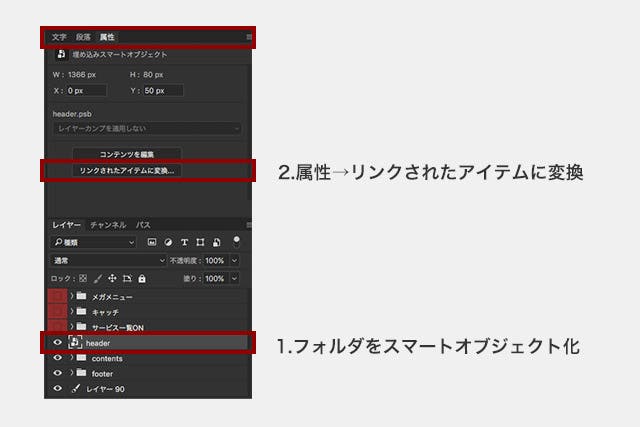
そこでヘッダーやフッターは、共通パーツとして別ファ
イルで作成します。フォルダの別ファイル化は、以下の手順で簡単に行なえます。

〜フォルダの別ファイル化の手順〜
これでグローバルナビゲーションに変更があった場合も、1つのファイルを更新するだけで済み、手間が省けます。ただし、ファイルを変更した後は、それぞれリンクしているPSDファイルを更新する必要があります。
また複数の人でやり取りする場合は、ファイルのリンク切れも起こりやすいので、注意が必要です。

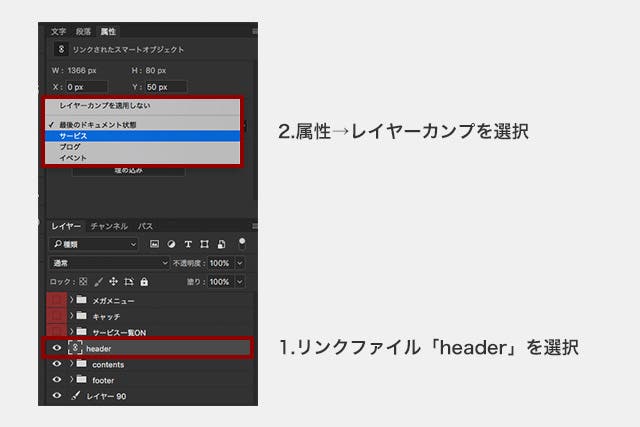
また、ここでも「レイヤーカンプ」機能が便利です。
例えば、「header」のデータで、サービスサイトのメニュー「サービス」「ブログ」「イベント」のナビゲーションそれぞれ、アクティブイメージを作成したとします。
すると、各ページの下層デザインデータで「header」リンクを配置した際に、リンクファイルの中のレイヤーカンプを呼び出すことが可能になります。コンテンツごとにレイヤーカンプを選択するだけでいいので、手間を省くことができます。
PSDファイルを社外に渡す場合、ファイル作成はより一層注意すべきです。例えば、レイヤーの命名規則等が整理されていないと、ファイル構造を理解するところから始めなければならないので、作業効率がとても悪くなります。
また、ファイルサイズが重たいデータを社外に渡す場合も要注意です。ファイルを分割したり、スマートオブジェクトをラスタライズして、ファイルサイズを落とす工夫をしていきましょう。
他にも非表示レイヤーや、不要なレイヤーは、社外に出すときに全て消すことで、ファイルサイズを軽減できます。それでも容量が重たい場合は、保存する時に、レイヤーの一番上にカンバス全体を隠せるサイズの白い図形のレイヤーを置いておくと、容量が軽くなります。
このように、他社にPSDファイルを渡す場合は、入念に確認し、わかりやすく、使いやすいPSDファイルにしましょう。
主に押さえておきたいポイントは、以下のことです。
必ずしもこれに沿うものばかりではないですが、普段から「複数の人がPSDデータを触る」という意識を持ってデザイン制作を行いたいものです。
