
今更だけど、データ圧縮についてまとめてみたい
TECH
最終更新日:2022.12.23
更新日:2022.12.23

この物語は、ある新米エンジニアが、会社で行われる年末の大忘年会を史上最高に盛り上げるシステムを作った記録である。
10月某日。
僕は会議室に呼ばれ、上司から以下の命題を授かった。
上司「毎年会社で行われている忘年会を例年以上に盛り上げる、全社員が参加出来るゲームを作って欲しい」
…ん?よく分からないがとりあえず難しいことを言われている気がする。。
上司「4択のクイズで会社のことがより理解出来たら良いな」
クイズか…。確かに全社員が参加出来たら面白そうだ!やってみよう!
やる、とは言ったものの何をどう作るか頭がごちゃついてきた。
そうだ、一つずつ整理してみよう。
まず、作るべきものは「全社員が参加出来るクイズシステム」だ。
全社員が参加出来る、かつクイズをやるということなのでスマホを使えば出来そうだ。
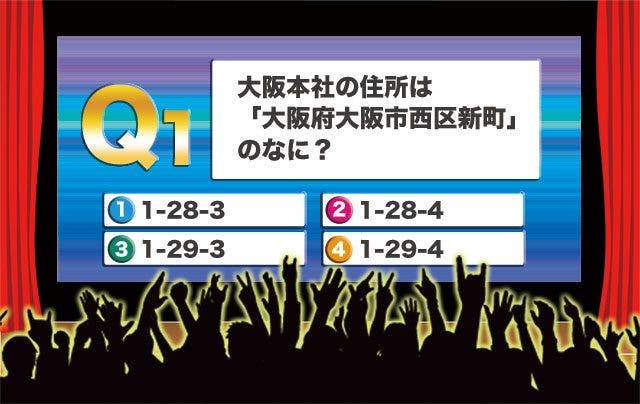
当日は立食パーティ形式で前方にスクリーンがあるので、そこに問題を投影すれば良いな、うん。
問題出題や回答数の表示、正解の表示などタイミングを調整出来た方が、司会が盛り上げやすくなる。盛り上がってる様子が頭に浮かんできた!
当日までに問題を準備しておかないといけないので問題登録もしないといけないな。
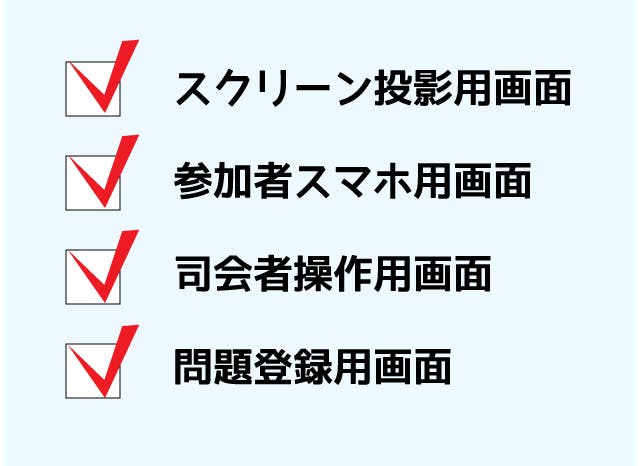
つまり、

の4画面が必要てことだ。


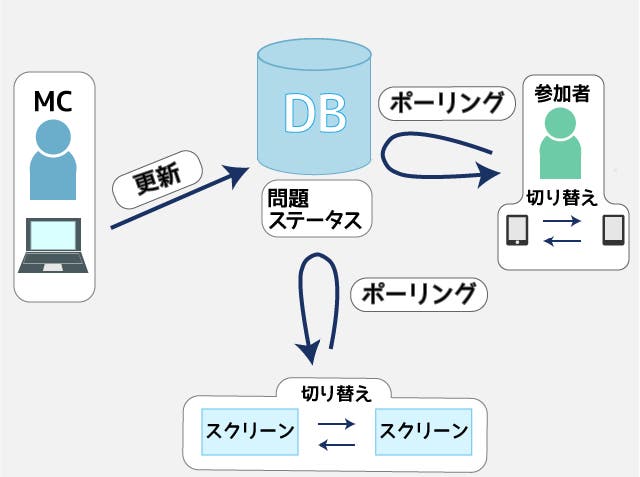
問題登録用画面以外の3画面をどうやって繋げて、どんなデータの流れを作り出せば良いだろうか。
図に起こして考えてみよう。

うん、これが良い。
まず、問題にステータスというデータを持たせて、それを随時、操作用画面から更新していく。スマホとスクリーン側からDBの問題ステータスを取得させて、ステータスの値によって画面を切り替える。
新米の僕にしては上出来だ。冴えてる。
これでいける。
さぁどんな技術を使おうか?
フロントは、スマホ側もスクリーン側もメイン要素を切り替えていくだけのシングルページアプリケーションだ。出来るだけタイムリーにデータを同期させてサクサク画面が切り替わるようにしたいな。
であればVue.jsを使うべきか。
バックは正直なんでも良いし、一番使い慣れているPHPとMySQLの黄金コンビでいこう。
インフラも一番使い慣れているAWSで、EC2とRDS、あとは負荷分散も考えてElastic Load BalancingとAuto Scalingを用意しておこう。
あ、あと負荷チェック用にCloudWatchも。
これで準備万端!
あとは実装するだけだ!
さて、明日はついに本番か。
実装も大方終えてテストも済んだことだし、きっと大丈夫だと思うけどなんかモヤモヤが残残る…。
何か見落としはないかな。
あれ?そういえば今動かしてる環境ってEC2が1台だけだよな。
本番はElastic Load BalancingとAuto Scaling使う予定、、、
あ、、、、やってしまった。まだインフラ構築してなかった!
すぐやらないと。。
まぁとはいえ、僕はAWSソリューションアーキテクト持ってるし。
Elastic Load BalancingとAuto Scalingの設定も案件で経験してるし、サクッと終わるだろう。
……..
完全にハマった、、、
Elastic Load Balancingのヘルスチェックが通らない。。
ヘルスチェック先に設定したパスにファイルは存在してるはずなのになぜ、、
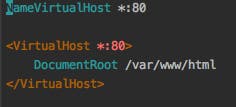
先輩「ドキュメントルートどこなの?vhostの設定見せて。ふむふむ。この設定入れてみ。」

あれ?すんなりヘルスチェック通った!
どうやら、Elastic Load Balancingのヘルスチェックの向き先とドキュメントルートが合っていなかった模様。
ふー、危ない危ない。
猿も木から落ちるとはこのことか。
AWSに慣れていても普段やらない作業はたまにやるとハマるんだな。
今一度AWSに関して慢心を捨てて初心に帰ろう。
とにかくなんとかなりそうだ。
あとは本番を待つのみ!
ついに本番当日か。忘年会が近づくにつれて不安が大きくなってきた。
エンジニアの先輩から「本番はだいたい失敗するもんだと思っておいた方が良い」って言われたけど本当なのか…。本番で起こり得るリスクは事前に洗い出して対策は考えてあるけど絶対に起きて欲しくない。
絶対に問題起こるなよ、ぜっっっっっっったいに起こるなよ。
と思えば思うほど振りのように聞こえてしまう不思議。
振りじゃないからな。
さぁ、本番だ。
まずは全員ログインしてもらって、クイズの説明を始めるところからだ。初っ端からつまづくことはあるまい。問題が起きるとしたら、クイズが始まってから。気合いを入れて気持ちを整えて…
「内定者が2人ログイン出来ないって!なんとかしてあげて」
なにぃいいイィぃぃいいいいぃぃぃ!!!!????
そんなバカな!そんなことあるわけ……
確かにログイン出来ない、、
途中まで名前を入力したら予測で候補の名前が出るようになっているはずなのに、候補すら出ない。
データベースに参加者登録は…出来てる。
待てよ。
あぁ、、、、そういうことか。
参加者の名前は全部jsファイルにハードコーディングしていたんだった。。
jsファイルを見ると2人の名前は…ない。
やっぱり。
どうしよう、会場の雰囲気がグダリ始めている。
今からjsファイルを修正は…無理だよね。
Auto Scalingで10台のサーバー立ち上げてるからそれら一つ一つにsshで接続して修正するのは時間がかかり過ぎてもっとグダッてしまう、、
終わった。
2人には後でご飯を奢って許してもらうしかないかな。。
先輩「俺ら2人のアカウント貸してあげて!それなら参加出来るでしょ?」
え…?神の声が聞こえた気がした。
先輩「2人ともログイン出来たみたいだからゲーム始めよう!」
神の声がまた聞こえた。
夢じゃなかったのか。
本当に助かった、、ありがとうございます!!!
これで無事ゲームを始めることが出来る!
汗が滝のように吹き出てきてメガネも曇ってるけど関係ない。
まだゲームは始まったばかり!
ふぅ。なんとか無事に終わった。
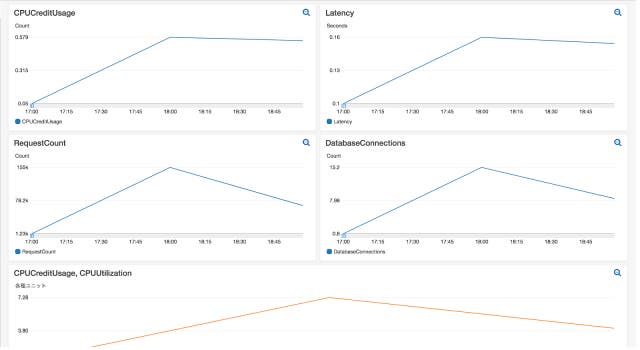
CloudWatchで負荷をずっと見ていたけど心配していたより大分余裕があって良かった。

ユーザーにもろにリアルタイムで影響があるサービスをリリースする時ってずっとこんな感じなんだろうな。これだけでもかなり良い経験になった。やって良かった。
さて、クイズも無事終わったことだし、片付けよう。ん?誰かがこっちに来てる。
「本当に楽しかったです!!めちゃくちゃ感動しました!!ありがとうございます!」
「めちゃくちゃすごかった!まじですごかった!ありがとう!」
「今までの忘年会で間違いなくNo.1に面白かった」
す、す、すごい!
こんなに面と向かって、しかもみんなが目を輝かせながらお礼を言ってくれたり握手したりしたのは初めての経験!!
本当に本当に本当にやり切って良かった!!
みんなに感動を届けられれば、と思ってやっていたけど、僕自身が誰よりも一番感動をもらった感じだ。
終わりよければ全て良し。2018年も良い年だった!!!!!
最後まで読んで頂き、ありがとうございました。
新米の2年目エンジニアの僕が苦労しながらも会社の忘年会でみんなが楽しめるクイズシステムを作った話を振り返りながら僕目線で書かせて頂きました。忘年会が終わった後も、次々とチャットで僕への賞賛の言葉やお礼の言葉を頂きました。

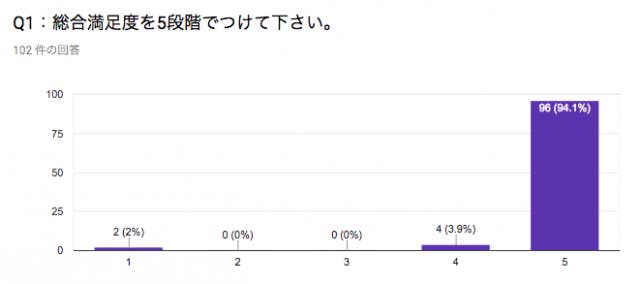
一部抜粋ですが、本当にたくさんの方々からメッセージを頂きました。また、アンケート結果でも総合満足度が96%でした!

(1をつけてる方は最高値が1だと思ってしまったようなので5でカウントしています)
この経験を通して学んだことは「誰かに感動を与えることは自分自身に感動を与えることでもある」 ということです。
最近感動不足だと感じている方は、誰かに感動を与えられていないからかもしれません。
この記事がエンジニア、非エンジニア限らず誰かに気づきを与えることが出来たら幸いです。
拙い文章だったと思いますが最後まで読んで頂き、本当に本当にありがとうございました。